黑马微信小程序入门
文章目录
- 1.环境准备
-
- 1.1. 注册账号
- 1.2 获取APPID
- 1.3 下载开发工具
- 2第一个微信小程序
-
- 2.1. 打开微信开发者⼯具
- 2.2. 新建⼩程序项⽬
- 2.3 填写项目信息
- 3.小程序的目录结构
-
- 3.1. ⼩程序⽂件结构和传统web对⽐
- 3.2. 基本的项⽬⽬录
- 4.⼩程序配置⽂件
-
- 4.1. 全局配置app.json
- 4.2 tabbar
- 4.3 页面配置
- 5.模板语法
-
- 5.1数据绑定
- 5.2 基本运算
- 5.3 列表渲染
-
- 5.3.1 列表
- 5.3.2 block标签
- 7.4 条件渲染
- 7.5 简易的双向绑定
- 7.6 事件的绑定
- 8.样式WXSS
-
- 8.1. 尺⼨单位
- 8.2 样式导入
- 8.3. 选择器
- 9.常见组件
-
- 9.1 text
- 9.2. image
- 9.3 swiger
- 9.4 navigator
- 9.10 button按钮
- 9.11 icon图标
- 9.12 radio单选
- 9.13 check多选
- 10.自定义组件
-
- 10.1 创建组件快速入门
- 10.2组件-⾃定义组件传参
- 10.2组件的其他属性
- 11.小程序的生命周期
-
- 11.1 应用生命周期(App.js)
- 11.2 页面生命周期
1.环境准备
1.1. 注册账号
建议使用全新的邮箱,没有注册过其他小程序或者公众号的。地址为:https://mp.weixin.qq.com/wxamp/thirdtools/extend?token=461217894&lang=zh_CN
1.2 获取APPID
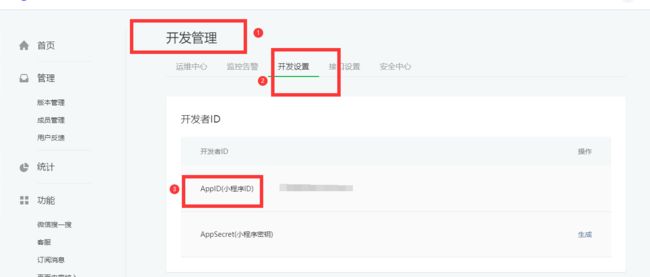
由于后期调⽤微信⼩程序的接⼝等功能,需要索取开发者的⼩程序中的 APPID ,所以在注册成功后, 可登录,然后获取APPID。 登录,成功后可看到如下界⾯ 然后复制你的APPID,悄悄的保存起来,不要给别⼈看到
点击开发管理,选择开发设置下面的appid

1.3 下载开发工具
选择开发工具下面的开发中工具
2第一个微信小程序
2.1. 打开微信开发者⼯具
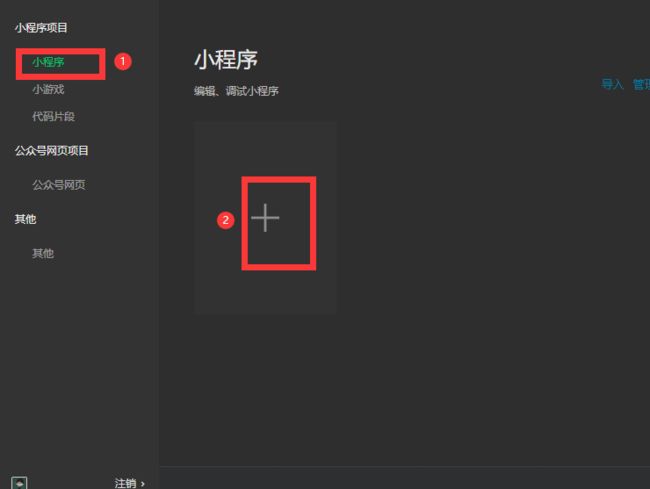
2.2. 新建⼩程序项⽬
2.3 填写项目信息
3.小程序的目录结构
⼩程序框架的⽬标是通过尽可能简单、⾼效的⽅式让开发者可以在微信中开发具有原⽣的APP体验的服 务。
⼩程序框架提供了⾃⼰的视图层描述语⾔ WXML 和 WXSS ,以及 JavaScript ,并在视图层与逻 辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
3.1. ⼩程序⽂件结构和传统web对⽐
| 结构 | 传统web | 微信⼩程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | ⽆ | JSON |
通过以上对⽐得出,传统web 是三层结构。⽽微信⼩程序 是四层结构,多了⼀层 配置.json
3.2. 基本的项⽬⽬录
4.⼩程序配置⽂件
⼀个⼩程序应⽤程序会包括最基本的两种配置⽂件。⼀种是全局的 app.json 和 ⻚⾯⾃⼰的page.json
4.1. 全局配置app.json
app.json 是当前⼩程序的全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底 部 tab 等。普通快速启动项⽬⾥边的 app.json 配置

字段的含义
- pages 字段⸺⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序 ⻚⾯定义在哪个⽬录。
- window 字段⸺定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等。
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 | |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white | |
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。 | iOS/Android 微信客户端 7.0.0,Windows 微信客户端不支持 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light | |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape详见 响应显示区域变化 | 2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 | |
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic | 2.11.1 | |
| style | string | default | 启用新版的组件样式 | 2.10.2 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
| restartStrategy | string | homePage | 重新启动策略配置 | 2.8.0 |
4.2 tabbar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white | |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | ||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top | |
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。 |
{
"pages": [
"pages/index/index",
"pages/img/img",
"pages/my/my",
"pages/search/search",
"pages/logs/logs",
"pages/one/one"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black",
"enablePullDownRefresh":true
},
"tabBar": {
"color": "#0094ff",
"selectedColor":"#009400",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icon/_home.png",
"selectedIconPath": "icon/home.png"
},
{
"pagePath": "pages/img/img",
"text": "图片",
"iconPath": "icon/_img.png",
"selectedIconPath": "icon/img.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "icon/_my.png",
"selectedIconPath": "icon/my.png"
},
{
"pagePath": "pages/search/search",
"text": "搜索",
"iconPath": "icon/_search.png",
"selectedIconPath": "icon/search.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
4.3 页面配置
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。文件内容为一个 JSON 对象,有以下属性:
配置项
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 | |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white | |
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。 | iOS/Android 微信客户端 7.0.0,Windows 微信客户端不支持 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light | |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape详见 响应显示区域变化 | 2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 | |
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static /dynamic | 2.11.1 | |
| style | string | default | 启用新版的组件样式 | 2.10.2 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
| restartStrategy | string | homePage | 重新启动策略配置 | 2.8.0 |
5.模板语法
text标签和view标签
- text相当于web中的span标签 行内元素 不会换行
- view 相当于web中的div元素 块级元素 会换行
<text>1text>
<text>2text>
<view>1view>
<view>2view>
5.1数据绑定
- 普通写法
js中
data:{
msg:"hollow word",
num:100,
ju:true,
per:{
name:"smile",
age:18
},
checked:true
},
wxml中
<view>
{{msg}}
view>
<view>
{{num}}
view>
<view>
使用好用{{ju}}
view>
<view>
{{per.name}}--{{per.age}}
view>
<view wx:if="{{ju}}">是view>
<view wx:else="{{ju}}"> 否view>
<checkbox checked="{ju}">
checkbox>
5.2 基本运算
<view>{{num+1+1}}view>
<view>
{{num>100?'num大于100':'num小于100'}}
view>
<view wx:if="ju==true">
判断为真
view>
<view wx:else='ju==false'>
判断为假
view>
5.3 列表渲染
5.3.1 列表
- wx:for="{{循环的数组或对象}}" wx:for-item="{{循环项的名称}}" wx:for-index="{{循环的索引}}"
- wx:key=“唯一值” 用来提高列表渲染的性能
wx:key 绑定一个普通字符串的时候 最好为数组对象中的唯一属性
wx:key="*this" 就表示数组为一个普通的数组 *this表示的是循环项 - 当出现嵌套循环的时候一定要注意 绑定的名称不要重名
- 默认情况下 小程序循环项的名称和索引的名称分别为 item、index
student:[
{
name:'a',
age:18
},
{
name:'b',
age:19
},
{
name:'c',
age:20
}
]
<view>
<view wx:for="{{student}}" wx:for-item="item" wx:for-index="index" wx:key="*this">
{{index}}--{{item.name}}--{{item.age}}
view>
view>
5.3.2 block标签
- 占位符标签
- 写代码的时候可以看到这个标签存在
- 页面渲染的时候,小程序可以把他们移除掉
7.4 条件渲染
- wx:if="{{true/false}}"
if else else if 对应微信小程序分别为 wx:if wx:else wx:elif - hidden
在标签上直接加属性hidden hidden="{{true}}" - 什么场景下使用哪一个
-
当标签不是频繁的切换显示 优先使用wx:if 直接把标签从页面结构给移除掉
-
当表示频繁的切换显示 优先使用hiddem 通过添加样式的方式来切换显示
7.5 简易的双向绑定
input输入的数据在页面上显示出来
wxml
<input model:value="{{num}}" />
js
data: {
num:0}
7.6 事件的绑定
⼩程序中绑定事件,通过bind关键字来实现。如 bindtap bindinput bindchange 等 不同的组件⽀持不同的事件,具体看组件的说明即可。
具体举例:通过按钮的加和减实现数字的加减同时可以在输入框内输入
wxml
<input type="text" bindinput="bindInput"/>
<button bindtap="add" data-operation="{{n}}">+button>
<button bindtap="del" data-operation="{{n}}">-button>
<view >
{{num}}
view>
js
Page({
/**
* 页面的初始数据
*/
data: {
num:0
},
//输入框的input执行逻辑
bindInput(e){
console.log(e.detail.value)
this.setData({
num:e.detail.value
}
)
},
add(e)
{
console.log(e)
console.log(e.target.dataset.operation)
this.setData({
num:this.data.num+e.target.dataset.operation.id
})
},
del(e)
{
console.log(e)
console.log(e.target.dataset.operation)
this.setData({
num:this.data.num-e.target.dataset.operation.id
})
}
})
8.样式WXSS
WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。 与 CSS 相⽐,
WXSS 扩展的特性有:
- 响应式⻓度单位 rpx
- 样式导⼊
8.1. 尺⼨单位
rpx (responsive pixel): 可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx 。如在iPhone6 上,屏幕宽度为 375px ,共有750个物理像素,则 750rpx = 375px = 750物理像素 , 1rpx = 0.5px = 1物理像素 1rpx = 0.5px = 1物理像素 。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
建议: 开发微信⼩程序时设计师可以⽤ iPhone6 作为视觉稿的标准。
使⽤步骤:
- 确定设计稿宽度 pageWidth
- 计算⽐例 750rpx = pageWidth px ,因此 1px=750rpx/pageWidth。
- 在less⽂件中,只要把设计稿中的 px => 750/pageWidth rpx 即可
8.2 样式导入
使⽤ @import 语句可以导⼊外联样式表,只⽀持相对路径。
示例
common.wxss
view{
color: aqua;
font-size: 10px;
}
在demo.wxss中导入common.wxss
/* pages/demo/demo.wxss */
/*
通过@Import 引入 用的是相对路径
*/
@import "../../style/common.wxss"
8.3. 选择器
特别需要注意的是 ⼩程序 不⽀持通配符 * 因此以下代码⽆效!
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有class=“intro” 的组件 |
| #id | #firstname | 选择拥有id=firstname的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view,checkbox | 选择所有⽂档的 view 组件和所有的 checkbox 组件 |
| nth-child(n) | view:nth-child(n) | 选择某个索引的标签 |
| ::after | view::after | 在 view 组件后边插⼊内容 |
| ::before | view::before | 在 view 组件前边插⼊内容 |
9.常见组件
9.1 text
- ⽂本标签
- 只能嵌套text
- ⻓按⽂字可以复制(只有该标签有这个功能)
- 可以对空格 回⻋ 进⾏编码
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| selectable | boolean | false | 否 | 文本是否可选 |
| user-select | boolean | false | 否 | 文本是否可选,该属性会使文本节点显示为 inline-block |
| decode | boolean | false | 否 | 是否解码 |
<text selectable decode>
111 222
text>
9.2. image
- 图⽚标签,image组件默认宽度320px、⾼度240px
- ⽀持懒加载
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图⽚资源地址 | |
| mode | String | scaleToFill | 图⽚裁剪、缩放的模式 |
| lazy-load | Boolean | false | 图⽚懒加载 |
mode 有效值: mode 有 13 种模式,其中 4 种是缩放模式,9种是裁剪模式。

示例
<image src="/icon/home.png" mode="top">image>
9.3 swiger
微信小程序内置的轮播图组件,其中默认的with为100%,height为150px
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显⽰⾯板指⽰点 |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指⽰点颜⾊ |
| indicator-active-color | Color | #000000 | 当前选中的指⽰点颜⾊ |
| autoplay | Boolean | false | 是否⾃动切换 |
| interval | Number | 5000 | ⾃动切换时间间隔 |
| circular | Boolean | false | s是否循环轮播 |
| current | number | 0 | 当前所在滑块的 index |
| duration | number | 500 | 滑动动画时长 |
| circular | boolean | false | 是否采用衔接滑动 |
| vertical | boolean | false | 滑动方向是否为纵向 |
还有其他属性看官方文档
案例演示
wxml
<swiper autoplay interval="1000" circular indicator-dots bindtransition >
<swiper-item > <image mode="widthFix" src="/icon/home.png" > image> swiper-item>
<swiper-item > <image mode="widthFix" src="/icon/my.png" > image> swiper-item>
<swiper-item > <image mode="widthFix" src="/icon/search.png" > image> swiper-item>
swiper>
wxss
swiper{
/* width: 100%;
height: calc(100wx*200/200); */
width: 100%;
height: calc(720rpx*200/200)
}
image{
width: 100%;
}
9.4 navigator
导航组件 类似超链接标签
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 在哪个⽬标上发⽣跳转,默认当前⼩程序,可选值 self/miniProgram |
| url | String | 当前⼩程序内的跳转链接 | |
| open- type | String | navigate | 跳转⽅式 |
open-type 有效值:
| 值 | 说明 |
|---|---|
| navigate | 保留当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不能跳到tabbar ⻚⾯ |
| redirect | 关闭当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不允许跳转到tabbar ⻚⾯。 |
| switchTab | 跳转到 tabBar ⻚⾯,并关闭其他所有⾮ tabBar ⻚⾯ |
| reLaunch | 关闭所有⻚⾯,打开到应⽤内的某个⻚⾯ navigateBack 关闭当前⻚⾯,返回上⼀⻚⾯或多级⻚⾯。可通过 getCurrentPages() 获取当 前的⻚⾯栈,决定需要返回⼏层 |
| exit | 退出⼩程序,target="miniProgram"时生效 |
9.10 button按钮
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| size | string | default | 否 | 按钮的⼤⼩ |
| type | string | default | 否 | 按钮的样式类型 |
| plain | boolean | false | 否 | 按钮是否镂空,背景⾊透明 |
| disabled | boolean | false | 否 | 是否禁⽤ |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 |
| form- type | string | 否 | ⽤于 组件,点击分别会触发 组件的 submit/reset 事件 |
|
| open- type | string | 否 | 微信开放能⼒ |
size的合法值
| 值 | 说明 |
|---|---|
| default | 默认⼤⼩ |
| mini | ⼩尺⼨ |
type的合法值
| 值 | 说明 |
|---|---|
| primary | 绿⾊ |
| default | ⽩⾊ |
| warn | 红⾊ |
form-type 的合法值
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type 的合法值
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,如果⽤⼾在会话中点击消息卡⽚后返回⼩程序,可以从bindcontact 回调中获得具体信息 |
| share | 触发⽤⼾转发,使⽤前建议先阅读使⽤指引 |
| getPhoneNumber | 获取⽤⼾⼿机号,可以从bindgetphonenumber回调中获取到⽤⼾信息 |
| getUserInfo | 获取⽤⼾信息,可以从bindgetuserinfo回调中获取到⽤⼾信息 launchApp 打开APP,可以通过app-parameter属性设定向APP传的参数 |
| penSetting | 打开授权设置⻚ |
| feedback | 打开“意⻅反馈”⻚⾯,⽤⼾可提交反馈内容并上传⽇志,开发者可以登 录⼩程序管理后台后进⼊左侧菜单“客服反馈”⻚⾯获取到反馈内容 |
具体案例
wxml
<button size="default" > 默认大小button>
<button size="mini">小尺寸button>
<button type="primary">绿色button>
<button type="default" disabled>白色button>
<button type="warn" >红色button>
<button type="warn" plain>plain 红色button>
<button loading type="primary">加载中button>
<button plain type="warn">镂空button>
<button open-type="contact">contactbutton>
<button open-type="share">sharebutton>
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" >getPhoneNumberbutton>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">getUserInfobutton>
<button open-type="launchApp">launchAppbutton>
<button open-type="openSetting">openSettingbutton>
<button open-type="feedback">feedbackbutton>
js
Page({
//获取用户的手机号码
getPhoneNumber(e)
{
console.log(e)
},
//获取用户的信息
getUserInfo(e)
{
console.log(e)
}
})
9.11 icon图标
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | number/string | 23 | 否 | icon的大小 |
| color | string | 否 | icon的颜色,同css的color |
样例
<icon type="success" size="23" color=""> icon>
<icon type="info" size="13" color="green"> icon>
<icon type="warn" size="40" color="red"> icon>
<icon type="cancel" size="23" color="yellow"> icon>
<icon type="download" size="23" color="pink"> icon>
<icon type="clear" size="23" color=""> icon>
9.12 radio单选
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | string | 否 | radio 标识。当该radio 选中时,radio-group 的 change 事件会携带radio的value | |
| checked | boolean | false | 否 | 当前是否选中 |
| disabled | boolean | false | 否 | 是否禁用 |
| color | string | #09BB07 | 否 | radio的颜色,同css的color |
9.13 check多选
属性和单选radio大概一致
应用举例
wxml
<radio-group bindchange="change">
<radio value="男" color="red">男radio>
<radio value="女" color="red">女radio>
radio-group>
您的性别是:{{gen}}
<checkbox-group bindchange="change1">
<checkbox wx:for="{{list}}" wx:item="item" wx:key="id" value="{{item.name}}">
{{item.name}}
checkbox>
checkbox-group>
您选择的水果是{{che}}
js文件
// pages/icon/icon.js
Page({
/**
* 页面的初始数据
*/
data: {
gen:'',
list:[
{
id:0,
name:"苹果",
value:"苹果"
},
{
id:1,
name:"香蕉",
value:"香蕉"
},
{
id:2,
name:"梨",
value:"梨"
}
],
che:''
},
change(e)
{
console.log(e)
this.setData({
gen:e.detail.value
})
},
change1(e)
{
console.log(e)
this.setData({
che:e.detail.value
}
)
}
})
10.自定义组件
⼩程序允许我们使⽤⾃定义组件的⽅式来构建⻚⾯。
10.1 创建组件快速入门
创建组件的三个步骤:
- 创建组件
- 什么组件
- 在页面中使用自定义组件
1,创建组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成
可以在微信开发者⼯具中快速创建组件的⽂件结构,在创建组件的目录先选择创建component

创建好的目录结构

2.声明组件
⾸先需要在组件的 json ⽂件中进⾏⾃定义组件声明
在Tabs.json文件中

标签文件中的内容,在tabs.wxml中

在要使用的组件中声明组件
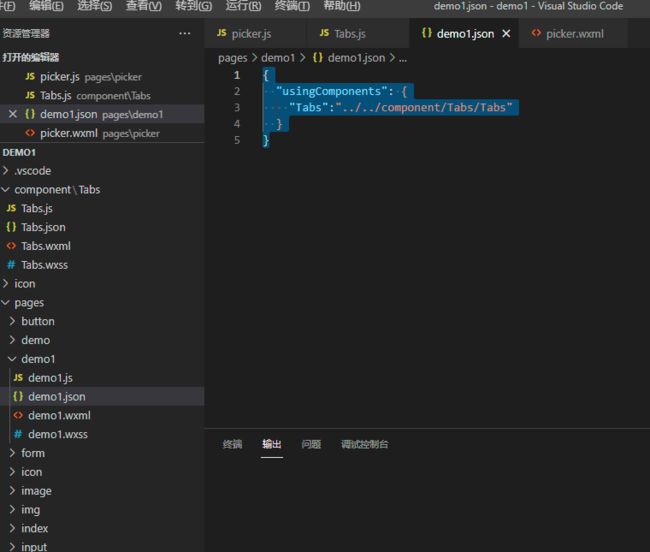
假设我在demo1文件中使用Tabs组件,在demo1.json中声明使用的组件
在demo1.js声明使用的组件
{
"usingComponents": {
"Tabs":"../../component/Tabs/Tabs"
}
}
<Tabs>Tabs>
10.2组件-⾃定义组件传参
- ⽗组件通过属性的⽅式给⼦组件传递参数
- ⼦组件通过事件的⽅式向⽗组件传递参数
实例演示
tabs.js
// component/Tabs/Tabs.js
Component({
/**
* 组件的属性列表
*
* 从父组件中接收的数据
*/
properties: {
//要接收的数据名称
Tabs:{
// type 要接收数据的类型
type:Array,
// value 默认值
value:''
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
/**
* 页面.js文件中 存放事件的回调函数的时候 存放在data的统计目录下
* 组件.js文件中 存放事件的回调函数的时候 必须要存放在methods中
*/
methods: {
bindItemTip(e){
/**
* 1. 绑定回调事件 需要在methods中绑定
* 2.获取被点击的索引
* 3.获取原数组
* 4.对数组循环
* 每一个循环属性改为false
* 给当前所以添加激活选中效果
*
* 5.点击触发事件的时候
* 触发父组件中的自定义事件 同时传递数据给父组件
* this.triggerEvent{"父组件自定义组件的名称","要传递的参数"}
*/
//获取索引
const {index}=e.currentTarget.dataset;
this.triggerEvent("itemChange",{index});
//5.点击触发事件的时候 触发父组件中的自定义事件 同时传递数据给父组件
// this.triggerEvent("itemchange",index);
// data中的原数组
// let {Tabs}=this.data; //相当于 let tabs=this.data.tabs
//循环数组
// for(let i=0;i
// {
// if(i===index)
// {
// this.data.Tabs[i].isActive=true
// }
// else{
// this.data.Tabs[i].isActive=false
// }
// }
// this.setData({
// Tabs
// })
}
}
})
tabs.wxss
.tabs{}
.tabs_title{
display: flex;
padding: 10rpx 0;
}
.title_item{
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.active{
color: red;
border-bottom: 5rpx solid currentColor;
}
.tabs_cotent{
}
tabs.wxml
<view class="tabs">
<view class="tabs_title">
<view wx:for="{{Tabs}}" class="title_item {{item.isActive?'active':' '}}"
wx:key="id"
bindtap="bindItemTip"
data-index="{{index}}"
>
{{item.name}}
view>
view>
<view class="tabs_cotent">
<slot>slot>
view>
view>
demo1.js
// pages/demo1/demo1.js
Page({
/**
* 页面的初始数据
*/
data: {
Tabs:[
{
id:0,
name:"首页",
isActive:true
},
{
id:1,
name:"原创",
isActive:false
},
{
id:2,
name:"分类",
isActive:false
},
{
id:3,
name:"关于",
isActive:false
}
]
},
//自定义事件 用来接收组件传递过来的数据
bindItemChange(e){
console.log(e.detail)
const {index}=e.detail
console.log(index)
let {Tabs}=this.data; //相当于 let tabs=this.data.tabs
// 循环数组
for(let i=0;i<this.data.Tabs.length;i++)
{
if(i===index)
{
this.data.Tabs[i].isActive=true
}
else{
this.data.Tabs[i].isActive=false
}
}
this.setData({
Tabs
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
demo1.wxml
<Tabs Tabs="{{Tabs}}" binditemChange="bindItemChange">
<block wx:if="{{Tabs[0].isActive}}">1block>
<block wx:if="{{Tabs[1].isActive}}">2block>
<block wx:if="{{Tabs[2].isActive}}">3block>
<block wx:if="{{Tabs[3].isActive}}">4block>
Tabs>
10.2组件的其他属性
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法 等
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 组件的对外属性,是属性名到属性设置的映射表 |
| data | Object | 否 | 组件的内部数据,和 properties ⼀同⽤于组件的模板渲 染 |
| methods | Object | 否 | 组件的⽅法,包括事件响应函数和任意的⾃定义⽅法,关于 事件响应函数的使⽤ |
| created | Function | 否 | 组件⽣命周期函数,在组件实例刚刚被创建时执⾏,注意此 时不能调⽤ setData |
| attached | Function | 否 | 组件⽣命周期函数,在组件实例进⼊⻚⾯节点树时执⾏ |
| ready | Function | 否 | 组件⽣命周期函数,在组件布局完成后执⾏ |
| moved | Function | 否 | 组件⽣命周期函数,在组件实例被移动到节点树另⼀个位置 时执⾏ |
| detached | Function | 否 | 组件⽣命周期函数,在组件实例被从⻚⾯节点树移除时执⾏ |
11.小程序的生命周期
小程序的生命周期分为应用生命周期和页面生命周期
11.1 应用生命周期(App.js)
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| onLaunch | function | 否 | 监听⼩程序初始化。 应用第一次启动时就会触发事件,一般用于获取用户的个人信息 |
| onShow | function | 否 | 监听⼩程序启动或切前台。 应用被用户看见时触发,对应用的数据或页面效果重置 |
| onHide | function | 否 | 监听⼩程序切后台。 应用被隐藏时触发,暂停或清除定时器 |
| onError | function | 否 | 错误监听函数。 应用发生错误时会被触发。在应用发生代码报错的时候,收集用户的错误信息,通过异步请求,将错误信息发送给后台 |
| onPageNotFound | function | 否 | ⻚⾯不存在监听函数。应用第一次启动的时候,找不到第一个入口页面才会触发(如果页面不存在,可以通过js的方式重新跳转页面,跳转到第二个页面去) |
11.2 页面生命周期
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | ⻚⾯的初始数据 |
| onLoad | function | 监听⻚⾯加载 ,onLoad发送异步请求来初始化页面数据 |
| onShow | function | 监听⻚⾯显⽰ |
| onReady | function | 监听⻚⾯初次渲染完成 |
| onHide | function | 监听⻚⾯隐藏 |
| onUnload | function | 监听⻚⾯卸载(关闭当前页面即可触发) |
| onPullDownRefresh | function | 监听⽤⼾下拉动作 |
| onReachBottom | function | ⻚⾯上拉触底事件的处理函数,上拉加载下一页 |
| onShareAppMessage | function | ⽤⼾点击右上⻆转发 |
| onPageScroll | function | ⻚⾯滚动触发事件的处理函数 |
| onResize | function | ⻚⾯尺⼨改变时触发 |
| onTabItemTap | function | 当前是 tab ⻚时,点击 自己tab item时触发 |