ExtJS & ASP.NET MVC3.0 学习笔记一
导读
本这个系列主要用来记录我在ASP.NET MVC3.0上应用ExtJS学习的过程,而MVC3.0的技术可能只是作为穿插,并不深究。而强调的是我也是ExtJS入门级菜鸟。
我认为,用一样东西,首先应该给自己一个理由。所以我要先说说我学习ExtJS的理由。ExtJS并不是我学习的第一只UI框架,在选择它之前,我已经使用了JQuery 1年了,对比原生的JavaScript,JQuery让我很得意,能做到一行代码换3行原生脚本代码,用简洁来形容JQuery一点都不过分,累积了几个应用JQuery项目的经验后,我总结出我对JQuery这个UI框架的看法,它的插件品种繁多的,让人觉得它无所不能,可以说,你能想到的插件,都有人做了,有种手到拿来的感觉,活着JQuery的世界真好!但当我深入后,发觉这些多不胜数的插件是显得有点混乱,为什么这么说呢,不同的浏览器的兼容性问题,插件本身和JQuery的版本的兼容性问题,是一件让我觉得简洁的背后是要付出代价的!当你熟练运用了一种第三方插件后,发觉在新版本框架下,它存在兼容问题,作为使用者,我持有的是拿来主意态度,如果因为兼容问题,还要折腾一天两天去自我调整,偏离了我的使用意图,这是为什么呢?因为它缺乏一个标准,没有特定的组织去维护它,大多数是靠数人业余组织或者是个人来支撑它的成长,很快这些插件就会没落。或许是我眼界窄,没看到JQuery下出色的UI集成框架,而另一方面是,我觉得JQuery维护的成本其实并不低的,总觉页面也应该OO点,根据以上问题,我决定从新开始学习一个新的UI框架,它就是ExtJS。
在学习前,我搜索了一下在园子里讲述ExtJS的相关文章,发觉很多有关ExtJS的文章都是实际应用方面的,有很强的实践性,但并不是入门级的文章,对于类似我这种连门都没摸清的学习者来说很难理解,觉得无从入手,还不如看看官网上的例子来得实在,所以我要记录这个连门都没摸清的学习过程,以最简单最常用的随笔记录这个过程。
系列目录
ExtJS & ASP.NET MVC3.0 学习笔记四
正题
让我开始这个过程吧,国际惯例,开篇传统例子,Hello World~XD
首先,使用ExtJS之前,要先下载ExtJS的脚本库文件,打开官网http://extjs.com/ 下载到本地先。我下载的版本是ExtJS 2.3.0,由于我还不清楚哪一个版本是免费,听说是3.0以上的版本是收费的,所以我下载了一个低版本来试试手。
把下载了的脚本库解压,引入到我们的WEB项目,当然这里要先建一个ASP.NET MVC3.0的空项目。如下图

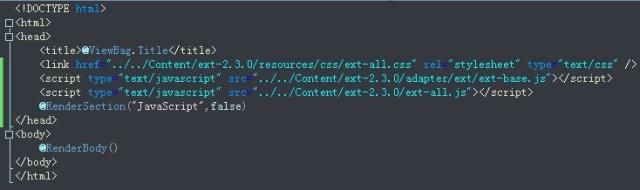
然后新建一个HomeController,在Index() Action里右击添加一个View,在添加View的时候,我们选上我们的Master Page :_Layout.cshtml 并编辑它,如下图。

1.ext-base.js:ExtJS基础框架库。
我们看看引自《Action in ExtJS》的解释“ext-base,which is the base Ext JS library,which is used for an all-Ext JS setup.”。
2.ext-all.js:ExtJS核心库。
主要注意的是这两个库的引入顺序,如果反了就会出现对象为空的报错,原因是,这两个库存在引用关系。
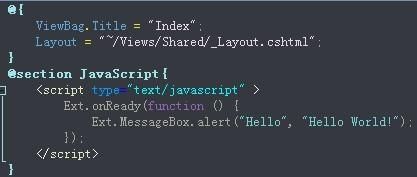
你应该也留意到RenderSection,这个是MVC 3.0带来的新特性,意图是给子页面预留一个存在于母页的桩位,而具体要实现的内容由子页去完成,内容可以是脚本或者是其他HTML构造块等等,体现了共性中的特性。这里我们就插入一个脚本桩。这个方法,第二个参数如果为true,就表示每一个子页都要实现这个块的内容,不然会报错,如果为false就可实现也可不实现,默认为false。我们先实现这个块的内容,而Renderbody是子页在母页的一个HTML Body内容桩。我们创建一个子页面/Home/Index,如下图。

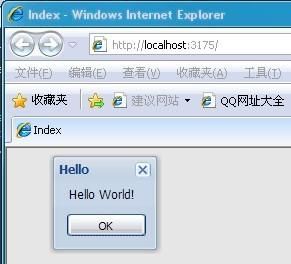
这里简单描述一下这段代码,section JavaScript是实现母页的区域桩,而里面填充的是脚本内。Ext.onReady(Function fn,Object scope,boolean override)会在页面加载完毕后执行,和原生Javascript的window.onload功能是一样的。最后运行结果如下图

本篇结语
第一天感觉ExtJS和JQuery的语法差不多,当然初探还没有JQuery简洁,但可以感受到,它的UI渲染效果是挺企业的,XD