作者:Jason
就职于捷信消费金融有限公司,担任 DBA 工作。先后从事过 oracle 、mongo 、mysql 的 DBA ,以及大数据 ETL 的开发工作。对 NEWSQL 以及云原生分布式数据库具有浓厚的兴趣爱好。
本文来源:原创投稿
*爱可生开源社区出品,原创内容未经授权不得随意使用,转载请联系小编并注明来源。
SQLE 是由上海爱可生信息技术股份有限公司 开发并开源,支持 SQL审核、索引优化、事前审核、事后审核、支持标准化上线流程、原生支持 MySQL 审核且数据库类型可扩展的 SQL 审核工具。
官方主页:https://opensource.actionsky....
官方文档:Introduction · SQLE manual (actiontech.github.io)
(!!!事先声明:二次开发纯属于个人技术研究,不得进行任何商业盈利行为)
我们下面来搭建一下 SQLE 的二次开发环境:SQLE 采用了前后台分离式的开发模式。
后台采用:go 发布的 restful API
前台采用:nodeJS + react
我们先看第一部分:
后台采用:go 发布的 restful API
预先准备:go 语言的环境,版本为1.16
开发环境 linux 或者 mac os
这里需要强调的是 windows 下面代码是跑不通的:会遇到如下的错误
..\..\..\vendor\github.com\openark\golib\log\log.go:90:19: undefined: syslog.Writer
..\..\..\vendor\github.com\openark\golib\log\log.go:110:22: undefined: syslog.New
..\..\..\vendor\github.com\openark\golib\log\log.go:110:33: undefined: syslog.LOG_ERRGO 官网的解释如下:大致的意思就是 windows 环境下没有具体实现这个 syslog package
This package is not implemented on Windows. As the syslog package is frozen, Windows users are encouraged to use a package outside of the standard library. For background, see https://golang.org/issue/1108.
This package is not implemented on Plan 9.
This package is not implemented on NaCl (Native Client).这次我们的开发环境是选择搭建在 linux 的 server 上。
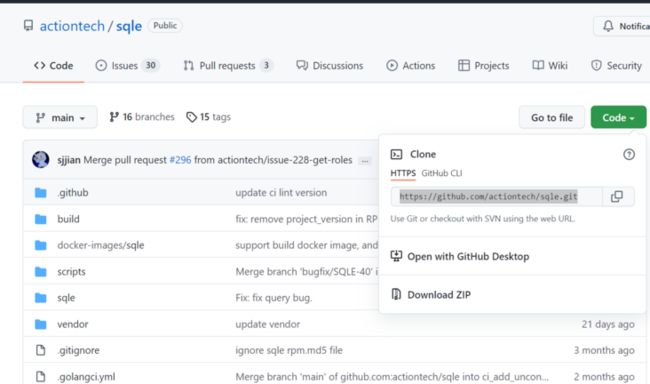
第一步,我们首先需要从 github 上下载完整的项目。(一般国内都需要科学上网)
我这里直接下载到了 linux 的测试环境中
TEST mongo@wqdcsrv3066[16:03:03]:/data/jason $ git clone https://github.com/actiontech/sqle.git
Cloning into 'sqle'...
remote: Enumerating objects: 28097, done.
remote: Counting objects: 100% (2998/2998), done.
remote: Compressing objects: 100% (1124/1124), done.
Receiving objects: 45% (12786/28097), 34.29 MiB | 2.00 MiB/s项目下载完毕后,我们需要在 linux 系统上开启 IDE 导入这个项目: 我这里用的是 GOland 。
由于 IDE 是图形化界面的,我们需要在本地 windows 上使用 VNC viewer 与 linux 的开发机器进行连接:
连接到 server 上之后, 执行命令启动 Goland 即可
下一步,我们需要导入之前下载的项目。
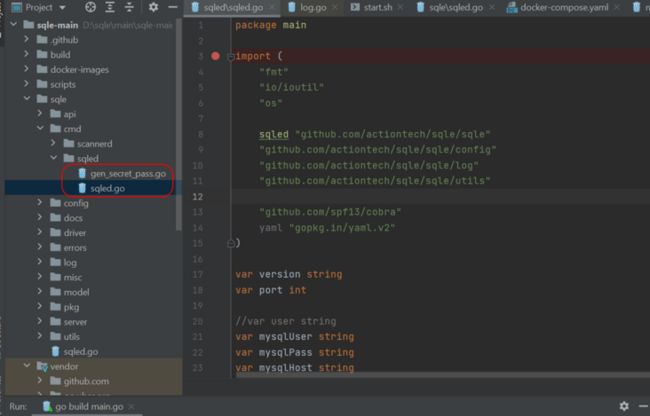
导入后,我们观察一下项目目录: 启动的 package main 包是在 路径 sqle/cmd/sqld/sqled.go 和 sqle/cmd/sqld/gen_secret_pass.go 这2个文件
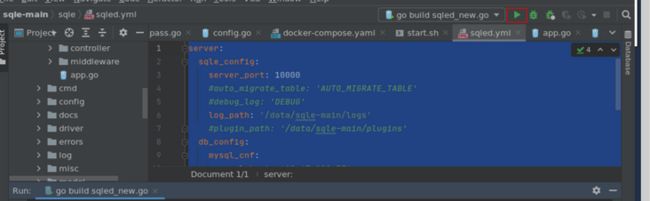
由于项目启动需要开启 web 服务的端口并且连接到数据库,我们可以自己创建一个 sqled.yml 文件
server:
sqle_config:
server_port: 10000
#auto_migrate_table: 'AUTO_MIGRATE_TABLE'
#debug_log: 'DEBUG'
log_path: '/data/sqle-main/logs'
#plugin_path: '/data/sqle-main/plugins'
db_config:
mysql_cnf:
mysql_host: '10.67.200.37'
mysql_port: 3306
mysql_user: 'app_sqle'
mysql_password: '*******'
mysql_schema: 'sqle'我们需要在 MySQL 中创建相应的数据库以及账户:
[root@localhost][performance_schema]> select @@port;
+--------+
| @@port |
+--------+
| 3306 |
+--------+
1 row in set (0.00 sec)
[root@localhost][performance_schema]> CREATE DATABASE IF NOT EXISTS sqle default character set utf8mb4 collate utf8mb4_unicode_ci;
Query OK, 1 row affected (3.00 sec)
[root@localhost][performance_schema]> create user app_sqle@'%' identified with mysql_native_password by "***********";
Query OK, 0 rows affected (0.01 sec)
[root@localhost][performance_schema]> grant all on sqle.* to app_sqle@'%';
Query OK, 0 rows affected (0.00 sec下一步 我们尝试启动一下这个项目:
启动的 package main 包是在路径 sqle/cmd/sqld/sqled.go 和 sqle/cmd/sqld/gen_secret_pass.go 这2个文件
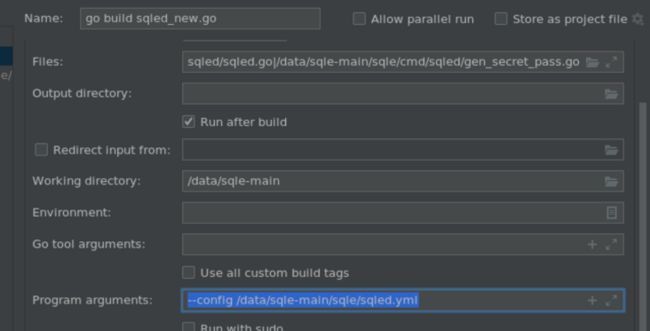
需要指定我们的配置文件:--config /data/sqle-main/sqle/sqled.yml
我们尝试 go bulild 一下这个项目:
查看 console 输出:
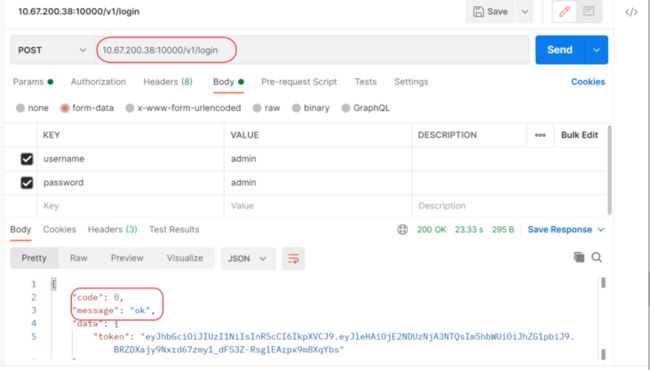
我们最后用 postman 测试一下登录的 API:10.67.200.38:10000/v1/login
至此我们后台环境搭建完毕,下一步我们来搭建前台环境:
前台采用:nodeJS + react
Again, 由于 windows 系统对 nodejs 支持不是很好,建议采用 MAC OS 或者 Linux 系统进行开发。
我们这次采用是 windows 上安装 vs code 通过远程的方式在 Linux 上进行调试。
首先,我们先在 Linux OS 上安装 node js 的环境:
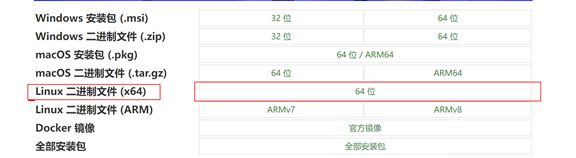
下载 nodejs :http://nodejs.cn/download/
下载完成后,上传至 linux 服务器并且解压安装如下:
TEST mongo@wqdcsrv3066[15:24:08]:/data/jason/nodejs $ xz -d
node-v16.14.0-linux-x64.tar.xz
TEST mongo@wqdcsrv3066[15:25:38]:/data/jason/nodejs $ tar
-xvf node-v16.14.0-linux-x64.tar
TEST mongo@wqdcsrv3066[15:27:11]:/data/jason/nodejs $ mv
node-v16.14.0-linux-x64 node
TEST mongo@wqdcsrv3066[15:28:19]:/data/jason/nodejs/node $
sudo ln -s /data/jason/nodejs/node/bin/node /usr/bin/node
TEST mongo@wqdcsrv3066[15:28:27]:/data/jason/nodejs/node $
sudo ln -s /data/jason/nodejs/node/bin/npm /usr/bin/npm
TEST mongo@wqdcsrv3066[15:29:03]:/data/jason/nodejs/node $
mkdir node_global
TEST mongo@wqdcsrv3066[15:29:10]:/data/jason/nodejs/node $
mkdir node_cache
TEST mongo@wqdcsrv3066[15:29:15]:/data/jason/nodejs/node $
npm config set prefix "node_global"
TEST mongo@wqdcsrv3066[15:29:21]:/data/jason/nodejs/node $
npm config set cache "node_cache"
TEST mongo@wqdcsrv3066[15:29:33]:/data/jason/nodejs/node $
node --version
v16.14.0我们要需要安装 YARN 包,用来编译代码打 build 用:
TEST mongo@wqdcsrv3066[16:52:45]:/home/mongo $ npm install -g yarn
changed 1 package, and audited 2 packages in 2s
found 0 vulnerabilities同时我们也需要为 YARN 这个命令配置软连接:
TEST mongo@wqdcsrv3066[17:14:00]:/home/mongo $ sudo ln -s /data/jason/nodejs/node/node_global/bin/yarn /usr/bin/yarn
TEST mongo@wqdcsrv3066[17:16:47]:/home/mongo $ yarn version
yarn version v1.22.17
...
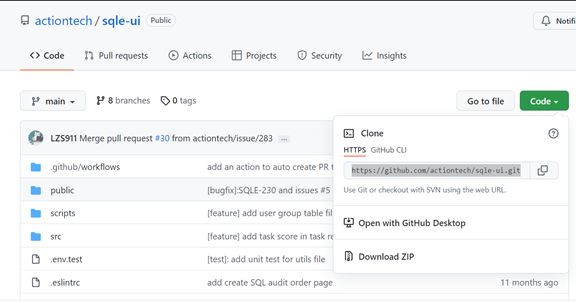
...至此,我们已经在 linux 上配置完了 nodeJS 的环境,接下来我们要从 github 上下载一下 SQLE 的 UI 库的代码:https://github.com/actiontech...
TEST mongo@wqdcsrv3066[21:38:21]:/data/jason $ git clone
https://github.com/actiontech/sqle-ui.git
Cloning into 'sqle-ui'...
remote: Enumerating objects: 4982, done.
remote: Counting objects: 100% (4982/4982), done.
remote: Compressing objects: 100% (1998/1998), done.
remote: Total 4982 (delta 2809), reused 4648 (delta 2505),
pack-reused 0
Receiving objects: 100% (4982/4982), 2.01 MiB | 89.00 KiB/s,
done.
Resolving deltas: 100% (2809/2809), done.接下来,我们在 windows 上的 IDE vscode 中配置一下远程连接 linux 的设置
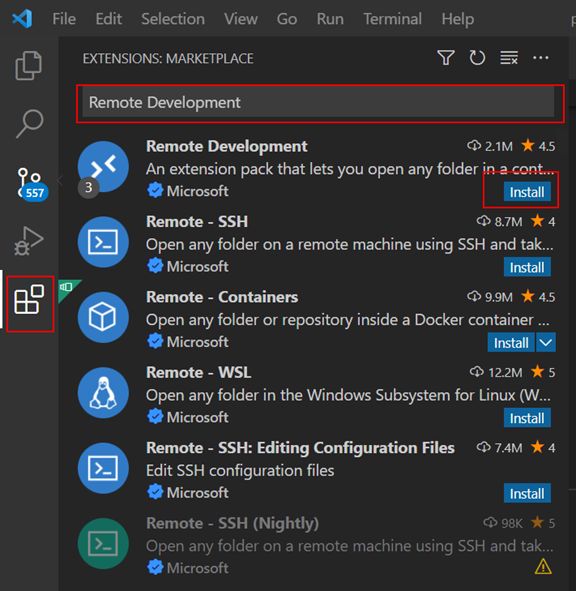
安装远程连接的插件 Remote Development
安装完成后会同样生成图标。
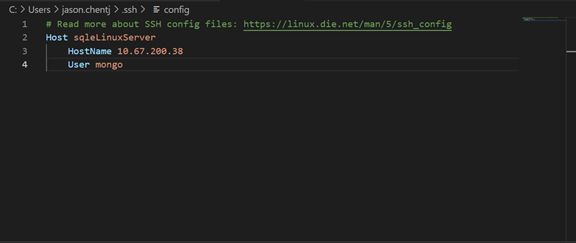
配置远程登录的 server 信息:
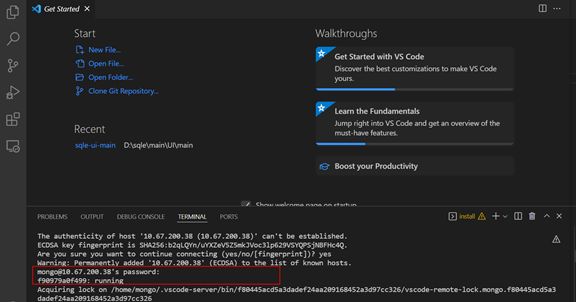
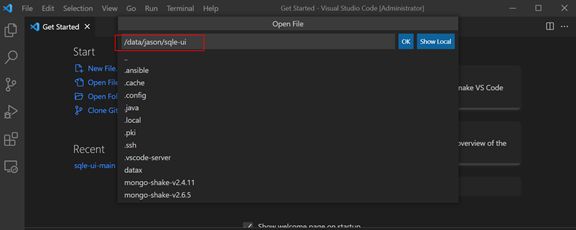
需要输入连接服务器的密码:
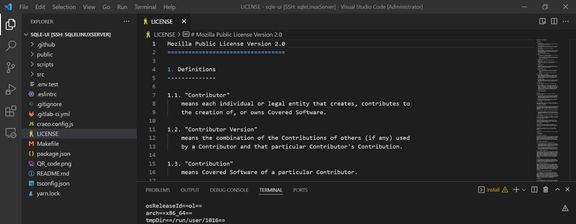
我们可以看到项目已经导入成功:
到目前为止,我们已经配置好了开发环境,下一步我们尝试编译和启动一下项目:
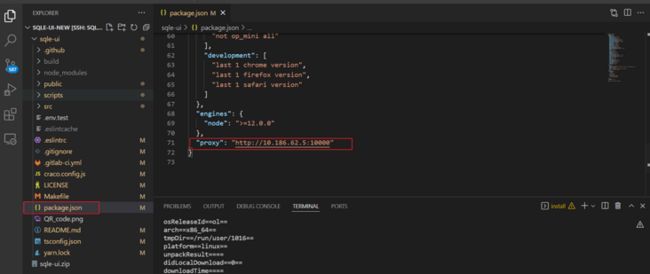
当然, 我们还需要修改一下后台服务的 API 发布的地址:我们找到文件 package.json
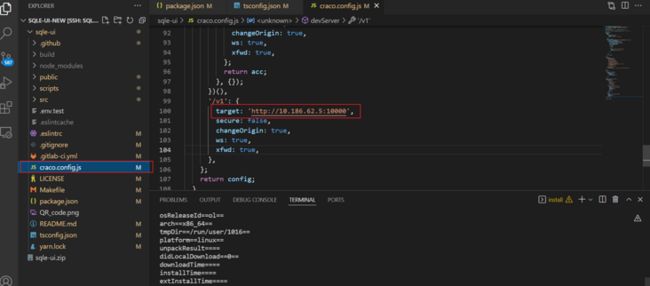
还有文件 craco.config.js
我们下一步,来下载项目需要的包:
TEST mongo@wqdcsrv3066[21:26:16]:/data/jason/sqle-ui-new/sqle-ui $ yarn install
yarn install v1.22.17
[1/5] Validating package.json...
[2/5] Resolving packages...
[3/5] Fetching packages...
[4/5] Linking dependencies...
warning " > @testing-library/[email protected]" has unmet peer dependency "@testing-library/dom@>=7.21.4".
warning "craco-less > [email protected]" has unmet peer dependency "webpack@^4.0.0 || ^5.0.0".
warning " > [email protected]" has unmet peer dependency "webpack@^4.5.0 || 5.x".
warning " > [email protected]" has unmet peer dependency "[email protected] || 0.23.x || 0.24.x".
warning " > [email protected]" has incorrect peer dependency "@types/react@^17.x".
[5/5] Building fresh packages...
Done in 61.65s.接着我们要编译一下代码:
$ node ./scripts/moveAntdCss.js && node ./scripts/getGitVersion.js
$ craco build
current mode: ce
Creating an optimized production build...
Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
Why you should do it regularly:
https://github.com/browserslist/browserslist#browsers-data-updating
Compiled successfully.
File sizes after gzip:
588.6 KB build/static/js/OrderDetail.4a59ec36.chunk.js
580.25 KB build/static/js/CreateOrder.8026b0aa.chunk.js
532.43 KB build/static/js/22.c21d2951.chunk.js
61.76 KB build/static/js/DataSource.829fc664.chunk.js
59.74 KB build/static/js/AuditPlan.9f3f1b23.chunk.js
57.64 KB build/static/js/Order.003be5b1.chunk.js
47.66 KB build/static/js/User.9fe363ac.chunk.js
46.36 KB build/static/js/UserGroup.044f6248.chunk.js
45.92 KB build/editor.worker.js
44.41 KB build/static/js/RuleTemplate.86cc7bbb.chunk.js
39.9 KB build/static/js/Role.039a086a.chunk.js
29.54 KB build/static/js/PlanDetail.90341552.chunk.js
20.63 KB build/static/js/main.21b0188c.chunk.js
13.98 KB build/static/js/3.1aa16012.chunk.js
13.98 KB build/static/js/Account.3465705d.chunk.js
13.23 KB build/static/js/1.1bb8d820.chunk.js
10.94 KB build/static/js/System.9ea63f78.chunk.js
9.32 KB build/static/css/CreateOrder.90ee172f.chunk.css
9.32 KB build/static/css/OrderDetail.90ee172f.chunk.css
8.65 KB build/static/js/4.dfda53f3.chunk.js
6.44 KB build/static/js/23.d9ad2202.chunk.js
5.89 KB build/static/js/Login.19923fb4.chunk.js
5.86 KB build/static/js/Rule.828dfc27.chunk.js
5.51 KB build/static/js/0.d9a06cf9.chunk.js
5.13 KB build/static/js/2.68214f76.chunk.js
4.87 KB build/static/js/Home.aa89add8.chunk.js
1.88 KB build/static/js/runtime-main.e8405fb1.js
1.4 KB build/static/js/24.6c710535.chunk.js
982 B build/static/css/22.b58f2af8.chunk.css
819 B build/static/css/main.cdb4f5a9.chunk.css
493 B build/static/css/Login.141bcc4c.chunk.css
313 B build/static/css/AuditPlan.f5209654.chunk.css
250 B build/static/css/RuleTemplate.770a3f55.chunk.css
139 B build/static/css/PlanDetail.b50384ea.chunk.css
96 B build/static/css/Rule.864c09ef.chunk.css
The project was built assuming it is hosted at /.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
You may serve it with a static server:
yarn global add serve
serve -s build
Find out more about deployment here:
https://cra.link/deployment
Done in 79.65s.代码编译完成后,我们在 IDE 中尝试把项目启动起来:执行 yarn run start
尝试浏览器访问SQLE:http://10.67.200.38:3000
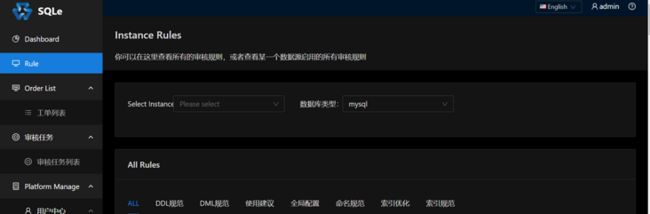
尝试登陆 admin/admin
至此,前台开开发环境搭建完成!
总体上来说,这种前后端分离的开发方式对开放人员的技术堆栈和综合能力要求还是比较高的。
另外还要加上数据库领域的专业知识,并非1、2个人可以完成的。
最后感谢爱可生公司开源了自己的代码审核系统!
爱可生开源社区的 SQLE 是一款面向数据库使用者和管理者,支持多场景审核,支持标准化上线流程,原生支持 MySQL 审核且数据库类型可扩展的 SQL 审核工具。
获取方式:
| 类型 | 地址 |
| --- | --- |
| 版本库 | https://github.com/actiontech... |
| 文档 | https://actiontech.github.io/... |
| 发布信息 | https://github.com/actiontech... |
有更多关于 SQLE 相关的技术问题,可以扫码或直接加入官方QQ技术交流群(637150065)进行交流。欢迎大家来“骚扰”...