vuex是什么
vuex是一个专门为vue开发的状态管理工具,它采用集中式存储管理应用的所有组件的状态,其核心是state。
vuex中有什么
state:存放状态数据的地方,其中数据是响应式的,数据改变对应组件的数据也会跟新改变,禁止直接改变state中的数据否则数据无法被调试工具监测。
getter:可理解为store的计算属性,能读取state中的数据。
mutations:装着处理数据逻辑方法的集合体,是该改变state中数据的唯一方法,修改数据是同步的。
actions:提交mutations修改数据,与mutations功能类似,但修改数据是异步的。
modules:当store过于臃肿时,可使用modules将store分割成模块,每个模块中都有自己的state、getter、mutations、actions
vuex使用示例

场景:将store中的数据在ComOne组件中渲染出来,在ComTwo组件中分别同步异步修改。
1、一般使用"vue create xxx"命令创建的项目的默认选项是自带vuex的,无需手动添加。
2、vuex的各种状态和方法是写在src下的store里的index.js中的。
3、在state中存入需要共用的数据:

4、在store中分别写出vuex的getters、mutations、action(modules在数据臃肿时也可将之模块化写出):

5、在ComOne中导入vuex中的辅助函数mapState与mapGetters:
![]()
6、在ComOne中用辅助函数映射出vuex的state与getters作为计算属性:

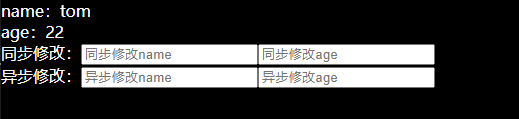
7、在页面直接使用映射出的数据:

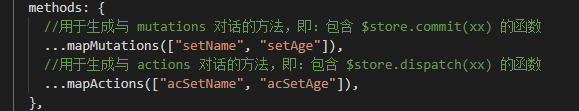
8、在ComTwo中导入修改vuex数据的辅助函数mapMutations与mapActions:
![]()
9、在ComTwo中使用辅助函数生成修改vuex对应数据的方法:

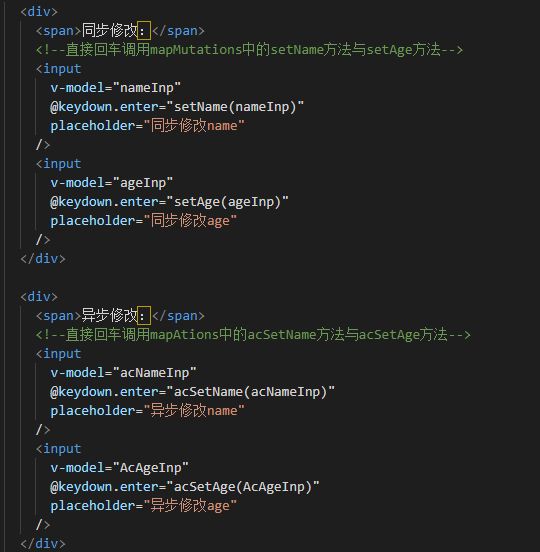
10、直接在页面中通过回车事件触发修改vuex的方法:

11、在第一行输入框中输入数据按下回车后name与age会立刻更新修改(同步),在第二行输入框中输入数据按下回车后name与age会等待一秒后更新修改(异步)。

具体实现代码
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//state存放状态,
state: {
name: "tom",//需要共用的数据
age: "22"
},
//getter为state的计算属性
getters: {
getName: (state) => state.name,//获取name
getAge: (state) => state.age,
},
//mutations可更改状态的逻辑,同步操作
mutations: {
setName: (state, data) => state.name = data,
setAge: (state, data) => state.age = data,
},
//提交mutation,异步操作
actions: {
acSetName(context, name) {
setTimeout(() => {
//延时1秒提交至mutations中的方法
context.commit("setName", name);
}, 1000);
},
acSetAge(context, age) {
setTimeout(() => {
context.commit("setAge", age);
}, 1000);
}
},
// 将store模块化
modules: {
}
})
name:{{ getName }}
age:{{ getAge }}
同步修改:
异步修改: