- html js弹幕功能
kilito_01
javascripthtml
效果如上html{{isStop?'开始弹幕':'停止弹幕'}}添加弹幕jsfunctionAddDanMuFn(option){this.currentDanmuNum=0;//移动到实例属性this.option=option;this.elWidth=option.el.offsetWidth!=0?option.el.offsetWidth:document.querySelector('
- 获取各种高度 等H5页面笔记
年轻人多学点
网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth(包括边线的宽)网页可见区域高:document.body.offsetHeight(包括边线的高)网页正文全文宽:document.body.scrollWidth网页正文全文高:document.
- 判断鼠标不同方向进出盒子的方法
哈獭奇
默认盒子的原点在左上角,判断四个方向首先要将原点移动到盒子的中点。然后获取不同方向上的点跟中点的x,y值捕获.PNG实现的方法是:先给盒子添加鼠标移入的事件,然后获取各点距离中点的x,y值;js部分:wrapper.addEventListener('mouseenter',function(e){varx=e.offsetX-this.offsetWidth/2,//鼠标进入点相对盒子X轴的距离
- offsetWidth、offsetHeight、clientWidth、clientHeight 介绍
小贤笔记
offsetWidth//返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)offsetHeight//返回元素的高度(包括元素高度、内边距和边框,不包括外边距)clientWidth//返回元素的宽度(包括元素宽度、内边距,不包括边框和外边距)clientHeight//返回元素的高度(包括元素高度、内边距,不包括边框和外边距)style.width//返回元素的宽度(包括元素宽度,不包
- JavaScript DOM属性和方法之element元素对象
知数SEO
JavaScriptjavascript前端开发语言
在HTMLDOM中,elment对象表示HTML与纳素,可以包含的节点类型有元素u节点、文本节点、注释节点。它们有响应的属性和方法,有很多都是我们之前用过的。一、element对象属性1、attributes2、childNodes3、className4、clientWidth、offsetWidth、scrollWidth等宽高属性5、contentEditable6、dir7、firstCh
- vuediv给宽度文字溢出解决方法
爱笑的程序狗
直接上代码啦啦啦啦啦啦啦啦啦啦啦啦.div{text-overflow:ellipsis;white-space:nowrap;width:50px;overflow:hidden;}if(this.$refs.test.offsetWidth>50){//处理你的逻辑50是div容器的宽度}
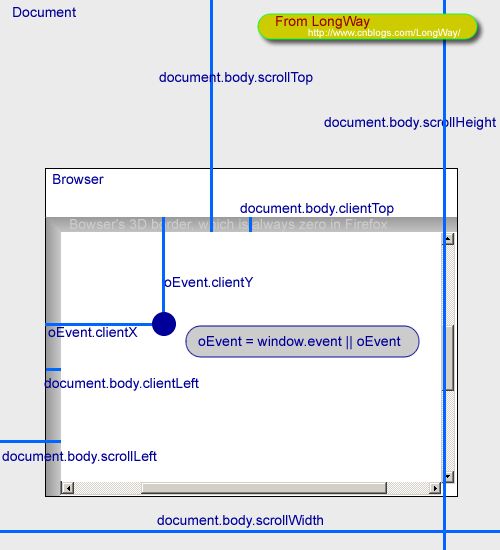
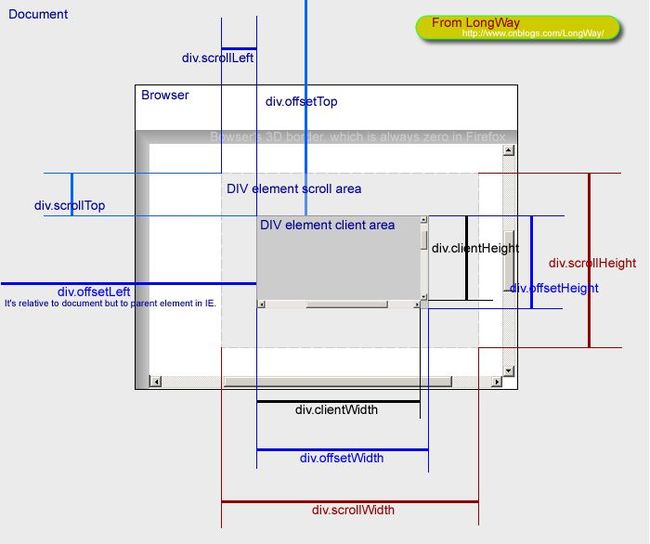
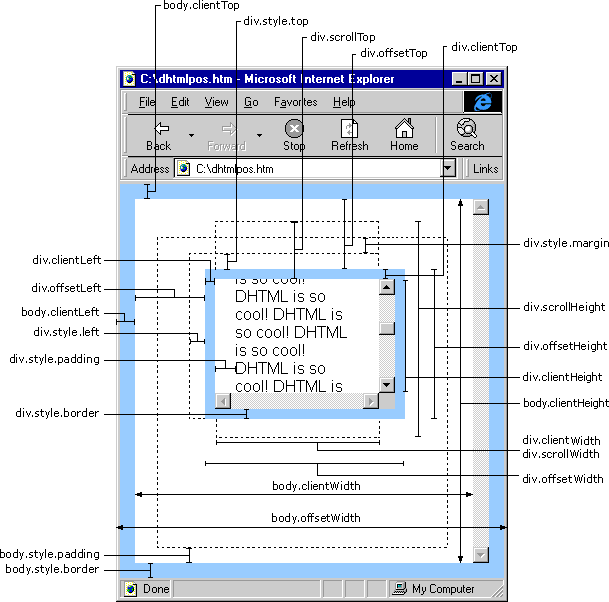
- JS中offsetTop、clientTop、scrollTop、offsetTop各位置属性详解(含示例图)
渔舟唱晚@
javascript前端开发语言
这里是javascript中制作滚动代码的常用属性页可见区域宽:document.body.clientWidth;网页可见区域高:document.body.clientHeight;window.innerHeight;网页可见区域宽:document.body.offsetWidth(包括边线的宽);网页可见区域高:document.body.offsetHeight(包括边线的宽);网页正
- const maxLeft = appWidth.offsetWidth - 150;这里的150是什么单位
fury_123
js
问:constmaxLeft=appWidth.offsetWidth-150;这里的150是什么单位?回答:
- 输入框内容和占位符过长悬浮提示
白桃与猫
Vue知识点vue.js前端javascript
1.输入框内容过长,内容悬浮提示constisShowTooltip=ref(false);constformData=ref({toChineseCode:''})consthandleMouseOver=(e)=>{//比较元素的宽度和滚动宽度if(e.target.offsetWidthconstformData=ref({dataUnit:''})constplaceholderUnit=
- JS-元素尺寸与位置
小沐°
JSjavascript前端开发语言
通过js的方式,得到元素在页面中的位置获取宽高元素.offsetWidth元素.offsetHeight1)获取元素的自身宽高、包括元素自身设置的宽高+padding+border2)获取出来的是数值,方便计算3)注意:获取的是可视宽高,如果盒子是隐藏的,获取的结果是0获取位置方法一:元素.offsetLeft元素.offsetTop1)获取元素距离自己定位父级元素的左、上距离(与最近一级带有定位
- web前端面试题-JavaScript 第一部分
圣京都
JavaScript面试题javascript
web前端面试题-JavaScript第一部分1JavaScript的组成2JS的基本数据类型和引用数据类型3检测浏览器版本版本有哪些方式?4介绍JS有哪些内置对象?5说几条写JavaScript的基本规范?6如何编写高性能的JavaScript?7DOM元素e的e.getAttribute(propName)和e.propName有什么区别和联系8offsetWidth/offsetHeight
- 写一个判断鼠标进入方向切换图片的效果
_GuGu_
计算机外设前端javascript
直接看代码:import{onMounted,ref}from'vue';importgsapfrom'gsap'constmouse=ref(null)//拿到鼠标的进入事件//监听鼠标进入事件consthandleMouse=(e)=>{consttheta=Math.atan2(mouse.value.offsetHeight,mouse.value.offsetWidth)constang
- offsetWidth、clientWidth、scrollWidth的区别
一个西瓜大小
javascripthtml前端
offsetWidthoffsetWidth的宽高包括:content、padding、borderclientWidthclientWidth的宽高包括:content、paddingscrollWidthscrollWidth的宽包括:content、padding、hideContent
- CSS-offsetLeft,offsetTop,offsetWidth,offsetHeight
kelly0721
CSS
DOM元素的offsetTop属性值obj.offsetTop:obj相对于版面或由offsetParent属性指定的父坐标的计算上侧位置,整型obj.offsetLeft:obj相对于版面或由offsetParent属性指定的父坐标的计算左侧位置,整型obj.offsetWidth:obj控件自身的绝对宽度,不包括因overflow而未显示的部分,也就是其实际占据的宽度,整型obj.offset
- js 获取 dom 元素的高宽
oldKing2200
js中获取dom元素高度和宽度的方法如下:网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth(包括边线的宽)网页可见区域高:document.body.offsetHeight(包括边线的高)网页正文全文宽:document.body.scrollW
- vue computed 中操作DOM和给对象添加属性遇到的问题
前端岚枫
这两天使用vue做东西遇到一些问题,今天总结记录一下:1.在computed中没法操作dom元素,比如```computed:{w(){returnthis.$refs.box.offsetWidth}}```运行中报undefined错误,后来改成在mounted中获取this.$refs.box.offsetWidth,后来发现,在computed中,DOM元素未加载下来,保险起见,还是在mo
- JS中各种尺寸的用法大全
wxd_97
jsjavascript
JS中各种尺寸的获取页面上的尺寸获取clientWidth/clientHeight——视口大小:可见区域的宽度或高度,不包括border、水平滚动条、margin的元素的宽度或高度,只包括元素的内容区域和padding值。offsetWidth/offsetHeight——视觉大小:看得见的大小,不包括margin的元素的宽度或高度,只包括padding、border、水平滚动条的宽度或高度。o
- JavaScript DOM元素尺寸和位置
wmnmtm
jscss
基础概念为了方便理解,我们需要了解几个基础概念,每个HTML元素都有下列属性offsetWidthclientWidthscrollWidthoffsetHeightclientHeightscrollHeightoffsetLeftclientLeftscrollLeftoffsetTopclientTopscrollTop为了理解这些属性,我们需要知道HTML元素的实际内容有可能比分配用来容纳
- JS 获取当前屏幕高度方法和监听dom元素进入视口
C+ 安口木
前端开发javascript前端jquery
js网页可见区域宽:document.documentElement.clientWidth||document.body.clientWidth网页可见区域高:document.documentElement.clientHeight||document.body.clientHeight网页可见区域宽:document.documentElement.offsetWidth||document
- JS得到页面的各种尺寸
leaftech
网页可见区域高:document.body.clientHeight;网页可见区域宽:document.body.offsetWidth(包括边线的宽);网页可见区域高:document.body.offsetHeight(包括边线的宽);网页正文全文宽:document.body.scrollWidth;网页正文全文高:document.body.scrollHeight;网页被卷去的高:doc
- 2020-11-17offsetxxx属性
牛牛nhw
offsetxxx属性获取元素的宽高offsetWidth、offsetHeight元素.offsetWidth:获取内容宽度,包括padding和border元素.offsetHeight:获取内容高度,包括padding和border注意:只能获取不能设置,无兼容问题获取元素的位置元素.offsetTop:获取元素距离第一个定位祖先元素的偏移位元素.offsetLeft:获取元素距离第一个定位
- 前端常见面试题之html和css篇
jieyucx
面试题前端htmlcss
文章目录一、html1.如何理解html语义化2.说说块级元素和内联元素的区别二、css1.盒模型的宽度offsetWidth如何计算2.box-sizing:border-box有什么用3.margin的纵向重叠问题4.谈谈你对BFC的理解和应用5.清除浮动有哪些方式6.使用flex布局实现骰子37.position的absolute和relative定位问题8.水平居中的实现方式9.水平垂直居
- 三大家族(offset、scroll、client)
斯空拂
offset用于获取当前元素尺寸5个属性属性含义值offsetWidth获取对象自身的宽width+border+paddingoffsetHeight获取对象自身的高height+border+paddingoffsetLeft距离最近的第一个有定位父级盒子左边的距离,如无定位则以body为准从父标签的padding开始计算,不包括borderoffsetTop距离最近的第一个有定位父级盒子上边
- Day9 jQuery简单介绍
zhazhaK丶
01.吸顶条02.自动播放选项卡03.jQuery01.吸顶条offsetWidthoffsetHeight可以直接获取到div的宽度和高度,而且是不带px,并且样式无论在哪都可以获取到,这两个属性是只读属性offsetTopoffsetLeft可以直接获取到div的距离浏览器上边的距离和距离浏览器左边的距离,而且是不带px,并且样式无论在哪都可以获取到,这两个属性是只读属性获取可视区的宽度和高度
- js适配文件
古迪红尘
JavaScriptjavascript开发语言ecmascript
适配文件//单独设置jsrem适配文件//根标签文字大小=当前设备宽度/基数functionsetFontSize(){//确定基数leti=80;//获取设备lethtml_client=document.documentElement;//设备宽度lethtml_width=html_client.offsetWidth;//设备宽度不能无限的大不能无限小(1024-1920)if(html_
- el-tooltip超出内容时提示框才显示,没有超出不显示
m0_68937827
前端vue.jselementui
主要利用el-tooltip中的disabled效果图:内容没有超出不显示提示框内容超出,显示提示框具体代码:{{item.remark}}exportdefault{data(){return{isShowTooltip:false}},methods:{onMouseOver(){constparentWidth=this.$refs.remark.parentNode.offsetWidth
- js获取浏览器可视区域的宽度
是欢欢啊
JS相关
在没有声明DOCTYPE的IE中,浏览器显示窗口大小只能以下获取:document.body.offsetWidthdocument.body.offsetHeight在声明了DOCTYPE的浏览器中,可以用以下来获取浏览器显示窗口大小:document.documentElement.clientWidthdocument.documentElement.clientHeight网页可见区域宽:
- js-cmd
泠泉
网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth(包括边线的宽)网页可见区域高:document.body.offsetHeight(包括边线的高)网页正文全文宽:document.body.scrollWidth网页正文全文高:document.
- js中offsetHeight,offsetWidth,offsetTop,offsetLeft属性的使用
夜宵饽饽
JavaScript小贴士javascript前端csshtml学习
作者简介:一名大四的学生,致力学习前端开发技术⭐️个人主页:夜宵饽饽的主页❔系列专栏:JavaScript小贴士学习格言:成功不是终点,失败也并非末日,最重要的是继续前进的勇气前言:这里是关于js操作页面元素的使用的笔记,希望可以帮助到大家,欢迎大家的补充和纠正页面偏移属性说明element.offsetParent返回元素的偏移容器element.offsetHeight返回元素的高度,包括边框
- vue滚动到指定位置
我还能再卷一点
vue.js前端javascript
一、首先获取需要滚动的外层容器的宽度letboxWidth=this.$refs.box.offsetWidth二、计算出容器内单个元素的宽度,以12个为例letitemWidth=boxWidth/12三、计算出容器内单个元素的宽度,以横向滚动,内部12个元素为例this.$refs.box.scrollTo((要滚动的下标-1)*itemWidth,0)
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam