vue3 中使用动画技术
作者: jcLee95
邮箱 :[email protected]
CSDN 主页:https://blog.csdn.net/qq_28550263?spm=1001.2101.3001.5343
本文地址:https://blog.csdn.net/qq_28550263/article/details/122892028
// TODO:
// 增加 [animejs](#https://animejs.com/)、[Motion One](#https://motion.dev/) 结合vue trasition的用法
1. vue 中的相关基础知识
- 1.1 处理过渡和动画的内置组件
- 1.1.1 Transition
- 1.1.1.1 Transition 的触发方式
- 1.1.1.2 Transition 的 name 属性
- 1.1.1.3 自定义 Transition 类
- 1.1.2 TransitionGroup
- 1.1.2.1 进入/离开过渡
- 1.1.2.2 移动过渡
- 1.1.2.3 交错列表转换
- 1.1.1 Transition
- 1.2 在
Vue Router中使用transition组件
2. 使用 Animate.css
-
2.1
Animate.css基本使用- 2.1.1 安装
- 2.1.2 在vue3中基本使用方式
- 2.1.3 动画时间的控制
- 2.1.3.1 使用预定义延时类
- 2.1.3.2 使用 keyframes 中的
animation-duration - 2.1.3.3 使用JavaScript控制延时
- 2.1.4 动画的重复
-
2.2 Animate.css 的动画(CSS)类名
- 2.2.1 引起关注(Attention seekers)
- 2.2.2 后入(Back entrances)
- 2.2.3 后出(Back exits)
- 2.2.4 弹入(Bouncing entrances)
- 2.2.5 弹出(Bouncing exits)
- 2.2.6 淡入(Fading entrances)
- 2.2.7 淡出(Fading exits)
- 2.2.8 后空翻(Flippers)
- 2.2.9 光速(Lightspeed)
- 2.2.10 旋转进入(Rotating entrances)
- 2.2.11 旋转退出(Rotating exits)
- 2.2.12 缩放进入(Zooming entrances)
- 2.2.13 缩放退出(Zooming exits)
- 2.2.14 滑入(Sliding entrances)
- 2.2.15 滑出(Sliding exits)
- 2.2.16 特殊动画(Specials)
2.3 与内置组件 Transition 一起使用
1. vue 中的相关基础知识
1.1 处理过渡和动画的内置组件
| 组件名 | 描述 |
|---|---|
| Transition | 用于在元素或组件进入和离开 DOM 时应用动画。 |
| TransitionGroup | 用于在将元素或组件插入列表、从列表删除 或 在v-for列表中移动 时应用动画。 |
1.1.1 Transition
作为VUE内置组件,可以在任何VUE组件的模板中使用,而无需注册它。
1.1.1.1 Transition 的触发方式
1) 通过条件渲染 (v-if);
2) 通过条件显示 (v-show)
3) 通过特殊元素切换动态组件(
4) 通过路由切换:需要 VueRouter 中 的 v-slot API。
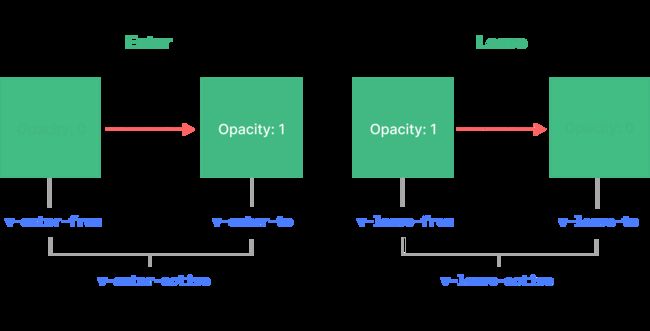
v-slot API。| CSS类名 | 描述 | |
|---|---|---|
v-enter-from |
进入的起始状态。在元素插入之前添加,在元素插入后一帧移除。 | |
v-enter-active |
进入的活动状态。在整个进入阶段应用。在插入元素之前添加,在过渡/动画完成时移除。此类可用于定义进入过渡的持续时间、延迟和缓动曲线。 | |
v-enter-to |
进入的结束状态。在元素插入后添加一帧(同时v-enter-from被移除),在过渡/动画完成时移除。 |
|
v-leave-from |
休假的开始状态。触发离开过渡时立即添加,一帧后删除。 | |
v-leave-active |
休假的活动状态。在整个离开阶段应用。在触发离开过渡时立即添加,在过渡/动画完成时删除。此类可用于定义离开过渡的持续时间、延迟和缓动曲线。 | |
v-leave-to |
休假的结束状态。在触发离开过渡后添加一帧(同时v-leave-from删除),在过渡/动画完成时删除。 |
v-enter-active与v-leave-active让我们能够为进入/离开过渡指定不同的缓动曲线。
例如:
<template>
<button @click="show = !show"> {{show}}button>
<transition>
<h1 :class="{
animate__animated:true,
animate__fadeIn:show,
animate__fadeOut:!show,
}"
>一段淡入淡出的动画文字。
h1>
transition>
template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
export default defineComponent({
setup(){
return {
show: ref(true)
}
}
});
script>
<style>
.v-enter-active,
.v-leave-active {
transition: opacity 0.5s ease;
}
.v-enter-from,
.v-leave-to {
opacity: 0;
}
style>
1.1.1.2 Transition 的 name 属性
我们可以指定transition名(name属性),则以上类名中的v将被替换成对应的transition名。上例中,可以改为:
<template>
<button @click="show = !show"> {{show}}button>
<transition name="fade">
<h1 :class="{
animate__animated:true,
animate__fadeIn:show,
animate__fadeOut:!show,
}"
>一段淡入淡出的动画文字。
h1>
transition>
template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
export default defineComponent({
setup(){
return {
show: ref(true)
}
}
});
script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s ease;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}
style>
可以看到,这里对应的CSS类名也都由v变成了fade,如.v-enter-active变成了.fade-enter-active,这里的效果还是一样的,只是为了我们控制页面上的多个动画元素时用以区别。
1.1.1.3 自定义 Transition 类
自定义 Transition 类对于开发者来说是非常友好的,因为很多时候使用形如v-enter-from这种格式的CSS类名容易限制我们的开发。尤其当我们使用第三方的CSS库的时候,我们大概率没有办法更改该第三方库提供的类名,需要将这些动画类于vue提供的类名做对应。1.1.1.3 自定义 Transition 类解决的就是这个问题。
这里我们使用了一个第三方动画库Animate.css,将在后面有详细地介绍。
<template>
<transition
name="custom-classes"
enter-active-class="animate__animated animate__tada"
leave-active-class="animate__animated animate__bounceOutRight"
>
<p v-if="show">hellop>
transition>
template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
import 'animate.css';
export default defineComponent({});
script>
可以理解,这里我们将enter-active-class对应了animate__animated 和 animate__tada两个类,leave-active-class对应了animate__animated 和 animate__bounceOutRight两个类。其中enter-active-class也就相当于之前的.v-enter-active,leave-active-class也就相当于v-leave-active。我们可以定义的属性有如下:
enter-from-class,相当于以前单个类名v-enter-from所描述的样式enter-active-class,相当于以前单个类名v-enter-active所描述的样式enter-to-class,相当于以前单个类名v-enter-to所描述的样式leave-from-class,相当于以前单个类名v-leave-from所描述的样式leave-active-class,相当于以前单个类名v-leave-active所描述的样式leave-to-class,相当于以前单个类名v-leave-to所描述的样式
有时
1.1.1.4 Transitions 和 Animations 一起使用
Vue 需要附加事件监听器(watch)才能知道转换何时结束。它可以是 transitionend 或 animationend,具体取决于所应用的 CSS 规则的类型。如果您只使用其中一种,Vue 可以自动检测正确的类型。
但是,在某些情况下,您可能希望将两者都放在同一个元素上,例如让 Vue 触发 CSS 动画,以及悬停时的 CSS 过渡效果。在这些情况下,您必须通过传递 prop 来显式声明您希望 Vue 关心的类型type,其值为animation 或者 transition:
<Transition type="animation">...Transition>
1.1.1.5 嵌套转换和显式转换持续时间
虽然过渡类只应用于
<Transition name="nested">
<div v-if="show" class="outer">
<div class="inner">
Hello
div>
div>
Transition>
/* rules that target nested elements */
.nested-enter-active .inner,
.nested-leave-active .inner {
transition: all 0.3s ease-in-out;
}
.nested-enter-from .inner,
.nested-leave-to .inner {
transform: translateX(30px);
opacity: 0;
}
我们甚至可以在 enter 的嵌套元素中添加一个过渡延迟,从而创建一个交错的 enter 动画序列:
/* delay enter of nested element for staggered effect */
.nested-enter-active .inner {
transition-delay: 0.25s;
}
但是,这会产生一个小问题。默认情况下,transitionend或animationend事件来自动确定过渡何时完成。对于嵌套转换,所需的行为应该等待所有内部元素的转换完成。
在这种情况下,您可以使用duration prop 指定显式转换持续时间(以毫秒为单位)。总持续时间应与内部元素的延迟加上过渡持续时间相匹配:
<Transition :duration="550">...Transition>
1.1.1.6 为
可以通过侦听组件上的事件来使用 JavaScript 挂钩到转换过程
<Transition
@before-enter="onBeforeEnter"
@enter="onEnter"
@after-enter="onAfterEnter"
@enter-cancelled="onEnterCancelled"
@before-leave="onBeforeLeave"
@leave="onLeave"
@after-leave="onAfterLeave"
@leave-cancelled="onLeaveCancelled"
>
Transition>
export default {
// ...
methods: {
// 在元素插入到DOM之前调用。
// 用它来设置元素的“enter-from”状态
onBeforeEnter(el) {},
// 插入元素后一帧调用。
// 用它来开始动画。
onEnter(el, done) {
// 调用done回调来指示transition结束
// 如果与CSS结合使用,则可选
done()
},
// 当进入 transition 完成时调用。
onAfterEnter(el) {},
onEnterCancelled(el) {},
// 在离开钩子前调用
// 大多数情况下,你应该使用离开钩子。
onBeforeLeave(el) {},
// 离开 transition 开始时调用。
// 使用这个开始离开动画。
onLeave(el, done) {
// 调用done回调来指示 transition 结束
// 如果与CSS结合使用,则可选
done()
},
// 当离开 transition 完成并且元素已经从DOM中移除时调用。
onAfterLeave(el) {},
// 当且仅当使用 v-show transitions 时有效
leaveCancelled(el) {}
}
}
这些钩子可以与 CSS 过渡/动画结合使用,也可以单独使用。使用:css="false",我们还完全负责控制过渡何时结束。在这种情况下,@enter和@leave钩子完成需要回调。否则,钩子将被同步调用,转换将立即完成。
1.1.2 TransitionGroup
作为VUE内置组件,可以在任何VUE组件的模板中使用,而无需注册它。
TransitionGroup 专用于为列表中呈现的元素或组件的插入、删除和顺序更改设置动画,支持与 Transition 相同的 props、CSS 转换类和 JavaScript 钩子侦听器 。
默认情况下,不渲染包装 DOM 元素,但可以通过 tag 属性 定义。
<TransitionGroup tag="ul" name="slide">
<li v-for="item in items" :key="item.id">
{{ item.text }}
li>
TransitionGroup>
支持通过 CSS 变换移动过渡。当更新后孩子在屏幕上的位置发生变化时,它将应用一个移动的 CSS 类(从name属性自动生成或使用move-class道具配置)。如果在应用移动类时 CSS transform属性是“可转换的”,则元素将使用FLIP 技术平滑地动画到其目的地。
1.1.2.1 进入/离开过渡
下面是一个将进入/离开转换应用到v-for列表的示例:
<template>
<button @click="add()"> 添加 button>
<button @click="pop()"> 删除 button>
<TransitionGroup name="list" tag="ul">
<li v-for="item in items" :key="item">
{{ item }}
li>
TransitionGroup>
template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
export default defineComponent({
setup(){
return {
items: ref([1,2,3,4,5,6])
}
},
methods:{
add(){
this.items.push(
Math.round(Math.random()*10)
)
},
pop(){
this.items.pop()
}
}
});
script>
<style lang="scss" scoped>
.list-enter-active,
.list-leave-active {
transition: all 0.5s ease;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: translateX(30px);
}
style>
1.1.2.2 移动过渡
上面的演示有一些明显的缺陷:当一个项目被插入或移除时,它周围的项目会立即“跳”到位,而不是平稳地移动。我们可以通过添加一些额外的 CSS 规则来解决这个问题:
.list-move, /* 应用 transition 来移动元素 */
.list-enter-active,
.list-leave-active {
transition: all 0.5s ease;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: translateX(30px);
}
/* 确保离开项目从布局流中移除,以便可以正确计算移动动画。 */
.list-leave-active {
position: absolute;
}
1.1.2.3 交错列表转换
通过数据属性与 JavaScript 进行通信,还可以在列表中交错转换。首先,我们将项目的索引渲染为 DOM 元素上的数据属性:
<TransitionGroup
tag="ul"
:css="false"
@before-enter="onBeforeEnter"
@enter="onEnter"
@leave="onLeave"
>
<li
v-for="(item, index) in computedList"
:key="item.msg"
:data-index="index"
>
{{ item.msg }}
li>
TransitionGroup>
然后,在 JavaScript 钩子中,我们根据数据属性为元素设置一个延迟动画:
function onEnter(el, done) {
gsap.to(el, {
opacity: 1,
height: '1.6em',
delay: el.dataset.index * 0.15,
onComplete: done
})
}
1.2 在 Vue Router中使用 transition组件
的 v-slot
在 Vue Router v4.x(对应vue3) 中,v-slot API,主要使用 和 组件来包裹你的路由组件。 transition 和 keep-alive 组件必须通过 v-slot API 在 RouterView 内部使用,如:
<router-view v-slot="{ Component }">
<transition>
<keep-alive>
<component :is="Component" />
keep-alive>
transition>
router-view>
其中, Component是要传递给 的 VNodes 是 prop。显然 router-view 中使用插槽时 v-slot 是用于接收对象的,Component 代表的就是需要加载的组件,这将传给内置组件route对象,这个对象包含了对应于当前渲染的组件的路由信息。如:
<Suspense>
<template #default>
<router-view v-slot="{ Component, route }">
<transition :name="route.meta.transition || 'fade'" mode="out-in">
<keep-alive>
<component
:is="Component"
:key="route.meta.usePathKey ? route.path : undefined"
/>
keep-alive>
transition>
router-view>
template>
<template #fallback> Loading... template>
Suspense>
由于所有的导航,包括第一个导航,现在都是异步的,这意味着,如果你使用一个 transition,你可能需要等待路由 ready 好后再挂载程序:
app.use(router)
// 注意:在服务器端,你需要手动跳转到初始地址。
router.isReady().then(() => app.mount('#app'))
否则会有一个初始过渡,就像你提供了 appear 属性到 transition 一样,因为路由会显示它的初始地址(什么都没有),然后显示第一个地址。
请注意,如果在初始导航时有导航守卫,你可能不想阻止程序渲染,直到它们被解析,除非你正在进行服务器端渲染。否则,在这种情况下,不等待路由准备好挂载应用会产生与 Vue2 中相同的结果。
2. 使用 Animate.css
Animate.css 是一个动画效果库,它提供了多种简单易用的CSS动画效果。
2.1 Animate.css 基本使用
2.1.1 安装
npm install animate.css --save
或者
yarn add animate.css
2.1.2 在vue3中基本使用方式
<template>
<h1 class="animate__animated animate__bounce ">一段跳动的动画文字。h1>
template>
<script lang="ts">
import 'animate.css';
import { defineComponent, } from 'vue';
export default defineComponent({})
script>
2.1.3 动画时间的控制
2.1.3.1 使用预定义延时类
Animate.css 提供了延时类,因此我们也可以直接在元素的 class 属性上添加延迟:
| 类名 | 默认延迟时间 |
|---|---|
animate__delay-2s |
2s |
animate__delay-3s |
3s |
animate__delay-4s |
4s |
animate__delay-5s |
5s |
Animate.css 使用自定义属性(也称为 CSS 变量)来定义动画的持续时间、延迟和迭代。这使得 Animate.css 非常灵活和可定制。需要更改动画持续时间时,只需在全局或本地设置一个新值:
- 这只会改变这个特定的动画持续时间:
<style lang="scss" scoped> .animate__animated.animate__bounce { --animate-duration: 2s; } style> - 这将全局更改所有动画:
<style lang="scss" scoped> :root { --animate-duration: 800ms; --animate-delay: 0.9s; } style>
2.1.3.2 使用 keyframes 中的animation-duration
尽管该库提供了一些帮助类,例如animated让您快速运行的类,但您可以直接使用提供的动画keyframes。
<template>
<h1 class="my-element">一段跳动的动画文字。h1>
template>
<script lang="ts">
import 'animate.css';
import { defineComponent, } from 'vue';
export default defineComponent({})
script>
<style scropd>
.my-element {
display: inline-block;
margin: 0 0.5rem;
animation: bounce; /* 直接引用动画的 @keyframe 声明 */
animation-duration: 2s; /* 别忘了设置时长! */
}
style>
2.1.3.3 使用JavaScript控制延时
自定义属性还可以轻松地动态更改所有动画的时间受限属性。这意味着您可以使用 javascript one-liner 获得慢动作或延时效果:
-
所有动画将花费两倍的时间来完成:
document.documentElement.style.setProperty('--animate-duration', '2s'); -
所有动画将花费一半的时间来完成:
document.documentElement.style.setProperty('--animate-duration', '.5s');
当写在VUE中,你不应该写在 setup 中,因为这是在构建组件前的配置。通常你可以根据需要在以下钩子中使用:
- beforeCreate(在实例初始化之后、进行数据侦听和事件/侦听器的配置之前);
- created(在实例创建完成后);
- mounted(在实例挂载完成后) ;
比如在一个组件中完整看起来是这样写:
<template>
<h1 class="animate__animated animate__bounce ">一段跳动的动画文字。h1>
template>
<script lang="ts">
import { defineComponent } from 'vue';
import 'animate.css';
export default defineComponent({
beforeMount(){
// 所有动画将花费两倍的时间来完成
document.documentElement.style.setProperty('--animate-duration', '.1s');
}
});
script>
2.1.4 动画的重复
Animate.css 提供了重复类,因此我们也可以直接在元素的 class 属性上添加重复:
| 类名 | 默认延迟时间 |
|---|---|
animate__repeat-1 |
1 |
animate__repeat-2 |
2 |
animate__repeat-3 |
3 |
animate__infinite |
infinite |
例如:
<div class="animate__animated animate__bounce animate__repeat-2">Examplediv>
2.2 Animate.css 的动画(CSS)类名
2.2.1 引起关注(Attention seekers)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__bounce |
弹跳 | 重复几次的上下跳动的动画效果 |
animate__flash |
闪光 | 重复几次的隐藏又显示的动画效果 |
animate__pulse |
脉冲 | 一次稍微变大又缩小会原来尺寸的效果 |
animate__rubberBand |
橡皮筋 | 像同时往左右拉伸橡皮经一样的动画 |
animate__shakeX |
X轴摇晃 | 反复左右平移几次 |
animate__shakeY |
Y轴摇晃 | 反复上下平移几次 |
animate__headShake |
摇头 | 轻轻地左右平移几次,就像摇头 |
animate__swing |
摇摆 | 绕着上方一个点按弧形摇摆 |
animate__tada |
- | 略微缩小同时逆时针旋转一个小角度后还原,然后绕中心轻微摇摆几次 |
animate__wobble |
摇晃 | 大幅度大半径按下方圆心的圆弧轨迹摇晃 |
animate__jello |
果冻 | 就像果冻落地一小段时间内的形变过程动画 |
animate__heartBeat |
心跳 | 几次放大放小的动画,就像心跳一样 |
2.2.2 后入(Back entrances)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__backInDown |
向下后入 | 从上掉下的进入动画 |
animate__backInLeft |
从左后入 | 从左向右的进入动画 |
animate__backInRight |
从右后入 | 从右向左的进入动画 |
animate__backInUp |
向上后入 | 从下向上的进入动画 |
2.2.3 后出(Back exits)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__backOutDown |
向下后出 | 从上掉下的移出动画 |
animate__backOutLeft |
向左后出 | 从原地退后向右的移出动画 |
animate__backOutRight |
向右后出 | 从原地退后右向左的移出动画 |
animate__backOutUp |
向上后出 | 从原地退后向上的移出动画 |
2.2.4 弹入(Bouncing entrances)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__bounceIn |
弹入 | 从原地弹入动画 |
animate__bounceInDown |
弹入 | 从上向下弹入动画 |
animate__bounceInLeft |
弹入 | 从左向右弹入动画 |
animate__bounceInUp |
弹入 | 从右向左弹入动画 |
2.2.5 弹出(Bouncing exits)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__bounceOut |
- | 略微缩小后向内移出 |
animate__bounceOutDown |
- | 略微缩小后向下移出 |
animate__bounceOutLeft |
- | 略微缩小后向左移出 |
animate__bounceOutRight |
- | 略微缩小后向右移出 |
animate__bounceOutUp |
- | 略微缩小后向上移出 |
2.2.6 淡入(Fading entrances)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__fadeIn |
渐显 | 淡入,即逐渐显示 |
animate__fadeInDown |
渐显-下 | 从上向下淡入 |
animate__fadeInDownBig |
渐显-下&大 | 从上向下淡入,更大的动画幅度 |
animate__fadeInLeft |
渐显-左 | 从左向右淡入 |
animate__fadeInLeftBig |
渐显-左&大 | 从左向右淡入,更大的动画幅度 |
animate__fadeInRight |
渐显-右 | |
animate__fadeInRightBig |
渐显-右&大 | 更大的动画幅度 |
animate__fadeInUp |
渐显-上 | 更大的动画幅度 |
animate__fadeInUpBig |
渐显-上&大 | |
animate__fadeInTopLeft |
渐显-左上 | |
animate__fadeInTopRight |
渐显-左上&大 | 更大的动画幅度 |
animate__fadeInBottomLeft |
渐显-左下 | |
animate__fadeInBottomRight |
渐显-左&大 | 更大的动画幅度 |
2.2.7 淡出(Fading exits)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__fadeOut |
淡出 | 变淡找到消失 |
animate__fadeOutDown |
下淡出 | 由上向下淡出 |
animate__fadeOutDownBig |
下淡出-大 | 由上向下淡出,动作幅度更大 |
animate__fadeOutLeft |
左淡出 | 从左向右淡出 |
animate__fadeOutLeftBig |
左淡出-大 | 从左向右淡出,动作幅度更大 |
animate__fadeOutRight |
右淡出 | 从右向左淡出 |
animate__fadeOutRightBig |
右淡出-大 | 从右向左淡出,动作幅度更大 |
animate__fadeOutUp |
上淡出 | 由下向上淡出 |
animate__fadeOutUpBig |
上淡出-大 | 由下向上淡出,动作幅度更大 |
animate__fadeOutTopLeft |
左上方淡出 | - |
animate__fadeOutTopRight |
右上方淡出 | - |
animate__fadeOutBottomRight |
左下方淡出 | - |
animate__fadeOutBottomLeft |
右下方淡出 | - |
2.2.8 后空翻(Flippers)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__flip |
后空翻 | (为默认的Y轴) |
animate__flipInX |
绕X轴后空翻 | 以元素横中轴线上下翻动 |
animate__flipInY |
绕Y轴后空翻 | 以元素纵中轴线上下翻动 |
animate__flipOutX |
绕X轴后空翻 | 与animate__flipInX旋转方向相反 |
animate__flipOutY |
绕Y轴后空翻 | 与animate__flipInY旋转方向相反 |
2.2.9 光速(Lightspeed)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__lightSpeedInRight |
- | 从右向左进入 |
animate__lightSpeedInLeft |
- | 从左向右进入 |
animate__lightSpeedOutRight |
- | 向右移出 |
animate__lightSpeedOutLeft |
- | 向左移出 |
2.2.10 旋转进入(Rotating entrances)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__rotateIn |
旋转进入 | (逆时针) |
animate__rotateInDownLeft |
- | 从零点处顺时针90°旋转进入 |
animate__rotateInDownRight |
- | 从零点处逆时针90°旋转进入 |
animate__rotateInUpLeft |
- | 从6点处逆时针90°旋转进入 |
animate__rotateInUpRight |
- | 从6点处顺时针90°旋转进入 |
2.2.11 旋转退出(Rotating exits)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__rotateOut |
旋转退出 | (顺时针) |
animate__rotateOutDownLeft |
- | 3点向6点顺时针旋转退出 |
animate__rotateOutDownRight |
- | 9点向6点逆时针旋转退出 |
animate__rotateOutUpLeft |
- | 3点向12点逆时针旋转退出 |
animate__rotateOutUpRight |
- | 9点向12点顺时针旋转退出 |
2.2.12 缩放进入(Zooming entrances)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__zoomIn |
- | 由中心点方法进入 |
animate__zoomInDown |
- | 由上方一个小点放大掉入 |
animate__zoomInLeft |
- | 从左向右放大进入 |
animate__zoomInRight |
- | 从右向左放大进入 |
animate__zoomInUp |
- | 从下向上放大进入 |
2.2.13 缩放退出(Zooming exits)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__zoomOut |
- | 向中心一点缩小退出 |
animate__zoomOutDown |
- | 缩小到一定尺寸后,向下退出 |
animate__zoomOutLeft |
- | 缩小到一定尺寸后,向左退出 |
animate__zoomOutRight |
- | 缩小到一定尺寸后,向右退出 |
animate__zoomOutUp |
- | 缩小到一定尺寸后,向上退出 |
2.2.14 滑入(Sliding entrances)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__slideInDown |
下滑入 | 向下滑入 |
animate__slideInLeft |
左滑入 | 从左滑入 |
animate__slideInRight |
右滑入 | 从右滑入 |
animate__slideInUp |
上滑入 | 向上滑入 |
2.2.15 滑出(Sliding exits)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__slideOutDown |
下滑出 | 向下滑出 |
animate__slideOutLeft |
左滑出 | 从左滑出 |
animate__slideOutRight |
右滑出 | 从右滑出 |
animate__slideOutUp |
上滑出 | 向上滑出 |
2.2.16 特殊动画(Specials)
| 类名 | 描述 | 说明 |
|---|---|---|
animate__hinge |
- | 左侧端点为圆心挂住,右侧绕圆弧下垂,最后整体落体 |
animate__jackInTheBox |
- | 一种旋转进入的效果 |
animate__rollIn |
- | 一种大幅度从左侧翻滚进入的效果 |
animate__rollOut |
- | 一种大幅度向右侧翻滚退出的效果 |
2.3 与vue内置组件 Transition 一起使用
在上文中我们介绍过 自定义 Transition 类,这也是使用的一种简单方法:
<template>
<transition
name="custom-classes"
enter-active-class="animate__animated animate__tada"
leave-active-class="animate__animated animate__bounceOutRight"
>
<p v-if="show">hellop>
transition>
template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
import 'animate.css';
export default defineComponent({});
script>
实际上,为了实现动画效果,有些情况下 Transition 不是必须的。比如在使用 VUERouter时,可以直接将动画CSS绑定到router-view上,如:
<router-view :class="{
'jcadmin-childPage':true,
'animate__animated': true,
'animate__zoomInDown': true,
'animate__zoomOutDown': false,
}" >
router-view>
但是这要求当路由变化时,路由渲染了不同的组件。在某些情况下我们可能传入了不同路由相同组件,这种做法比较特殊,因为在VueRouter中的不同路由传入相同的组件作为视图时,他们将获得相同的scopID(用于渲染只属于当前组件的样式)、hmrID(用于热模块重载)等等,不会被VUE视作不同模块,因此可能通过props传入特定参数来最终显示不同的视图。