前言
本文主要记录在使用Ubuntu开发时必要的环境配置,以及使用过程遇到的一些问题和解决办法
apt
apt是Ubuntu中非常重要的工具,是一款软件包管理器,可以理解为软件管家,Ubuntu中软件安装大多通过此工具用命令完成。通过一下文章了解更多关于apt的内容
apt常用命令
使用apt安装应用时常遇到这样的问题
有未能满足的依赖关系
解决这种问题可参考下面文章
ubuntu安装软件时:有未能满足的依赖关系
Vim
Vim是一款非常重要的文本编辑器,Ubuntu并不自带,通过一下命令安装
sudo apt install apt这条命令就是通过apt这个工具安装Vim这个软件
注:sudo 的意思是以管理员身份执行某个命令,Ubuntu中很多命令都是要加sudo的,否则因为权限问题无法执行
可以通过以下文章了解Vim
Linux Vim
clash
安装
安装可参考如下链接
clash安装
注意:如果参考这个教程,在下载完成后注意将文件名修改为clash
安装完成后访问http://clash.razord.top/#/pro...
如果能成功访问代表安装成功
使用
团队会提供配置文件
假设配置文件名称为1.yaml
右键再终端打开
执行
sudo mv 1.yaml ~/.confi思否g/clash将配置文件移动到~/.config/clash文件下
该文件中的config.yaml为原来的配置文件
执行
sudo rm config.yaml #删除config.yaml
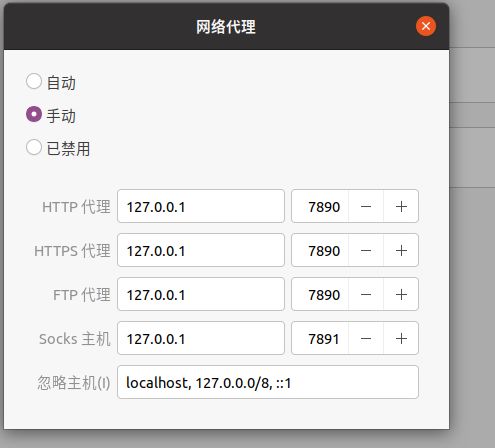
sudo mv 1.yaml config.yaml #把1.yaml重命名为config.yaml 然后点击设置-》网络-》代理
选择手动
chrome
参考下面文章
chrome安装
webstorm和idea
安装
在官网下载压缩包https://www.jetbrains.com/zh-...
将下载好的安装文件解压后移动到 /opt文件下
执行
sudo mv 文件名 文件地址
sudo mv webstorm /opt即可完成文件的移动
注意因为权限问题不能直接复制粘贴![]()
然后在 /usr/share/applications下创建webstorm.desktop
在webstorm.desktop中加入以下代码
[Desktop Entry]
Name = WebStorm
Comment = WebStorm
Exec = /opt/WebStorm-213.6461.79/bin/webstorm.sh
Icon= /opt/WebStorm-213.6461.79/bin/webstorm.png
Terminal=false
Type=Application
对于IDEA方法相同,只需对应修改文件名和代码中的名字即可
注意WebStorm-213.6461.79为你自己下载解压后的文件的名字,可能不同
简单解释一下
Exec = /opt/WebStorm-213.6461.79/bin/webstorm.sh
说明了应用的启动文件
Icon= /opt/WebStorm-213.6461.79/bin/webstorm.png说明了快捷方式的图片
并不是所有的应用都适用上面的代码,可以根据需要自己在网上查
node.js
在教程中介绍了node.js的安装,但我在安装时遇到问题,所以推荐用下面的方法安装,同时方便对node.js 的版本管理
注意:使用文章中的方法四
node.js 和npm 安装
输入法
Ubuntu自带输入法不太好用,可以安装其他输入法,我用过搜狗输入法和百度输入法,目前觉得百度输入法更好一点
安装
在官网下载压缩文件
百度输入法
解压后里面有一个文件介绍了如何安装
注意:文件中的安装命令有问题
在执行时复制下面命令
sudo dpkg -i fcitx-baidupinyin.deb在安装百度输入法之前需自己安装fcitx和qt
ubuntu下载源
安装一些软件时会出现一下问题
![]()
![]()
对于这两种报错,在网上查找后发现是下载源的问题,解决办法当然就是切换下载源,最开始只遇到第一个报错,我以为是因为代理的问题,有了解决第一次的经验,第二次报错又提示的很清晰,很自然的就想到是下载源的问题,解决起来也很容易。
切换下载源
决定ubuntu下载源地文件为 /etc/apt/sources.list![]()
修改下载源就直接修改sources.list的内容即可
修改前记得备份,执行
sudo cp /etc/apt/sources.list /etc/apt/sources.list_backup备份后就可以直接用vim进行修改
sudo vim sources.list修改完成保存退出
然后执行以下命令使修改生效
sudo apt-get update
sudo apt-get upgrade# 阿里源
deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-proposed main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-proposed main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse如果修改后还是不行就多改几个试试
可以多建几个文件,分别存储不同的源,方便切换![]()
Mysql 5.7
安装
参考以下文章
MySQL安装使用
注意: 安装过程中可能与文章显示的不同,按照文章的方法检验成功安装就行了
navicat和dbeaver
这两个是数据库管理软件
团队普遍使用的事navicat,但是navicat是收费的,可以破解,比较麻烦,如果觉得麻烦可以使用dbeaver,这个是免费的,也很好用,重点是免费,如果有兴趣用navicat可以自行查找,这里直介绍dbeaver
安装
参考下面文章
DBeaver安装
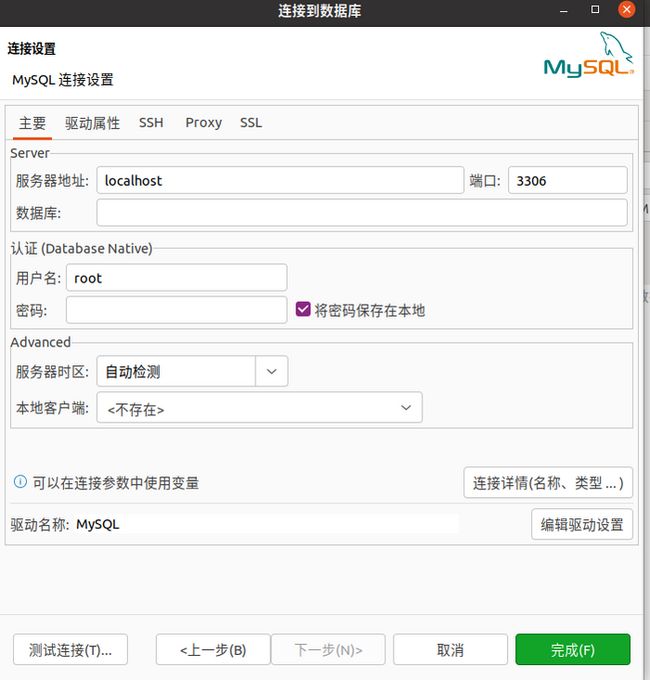
注意:第一次使用是会提示缺少驱动,直接按照提示安装即可,然后新建链接,选择Mysql
其他用法与navicat用法相似,如果新建链接连接失败,可能是Mysql的问题,可以参考上面文章试一下用命令是否可以登录,如果不行可以尝试修改密码,然后再改为密码为空,如果密码不是空的话在运行项目时可能有问题。
nginx
安装
参考下面教程
Nginx 简易教程
什么是nginx
Nginx (engine x) 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
什么是反向代理?
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
我理解的流程![]()
而在没有nginx时的流程为![]()
在我第一次梳理完这个流程后感觉nginx有些鸡肋
为什么不能直接访问前台并由前台直接访问后台呢
为什么使用nginx
1、保护了真实的web服务器,web服务器对外不可见,外网只能看到反向代理服务器,而反向代理服务器上并没有真实数据,因此,保证了web服务器的资源安全。
2、反向代理为基础产生了动静资源分离以及负载均衡的方式,减轻web服务器的负担,加速了对网站访问速度
3、节约了有限的IP地址资源,企业内所有的网站共享一个在internet中注册的IP地址,这些服务器分配私有地址,采用虚拟主机的方式对外提供服务
动静资源分离:动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路
负载均衡:将工作分配到多个服务器上
常用命令
nginx 启动
nginx -s stop 快速关闭Nginx,可能不保存相关信息,并迅速终止web服务。
nginx -s quit 平稳关闭Nginx,保存相关信息,有安排的结束web服务。
nginx -s reload 因改变了Nginx相关配置,需要重新加载配置而重载。
nginx -s reopen 重新打开日志文件。
nginx -c filename 为 Nginx 指定一个配置文件,来代替缺省的。
nginx -t 不运行,而仅仅测试配置文件。nginx 将检查配置文件的语法的正确性,并尝试打开配置文件中所引用到的文件。
nginx -v 显示 nginx 的版本。
nginx -V 显示 nginx 的版本,编译器版本和配置参数。使用时只需要在nginx.conf中include 项目的nginx.conf文件即可![]()
想了解更多nginx配置文件的信息可以参考
Nginx 简易教程
nginx配置文件详解