Vue 商品管理模块(商品的展示和删除)
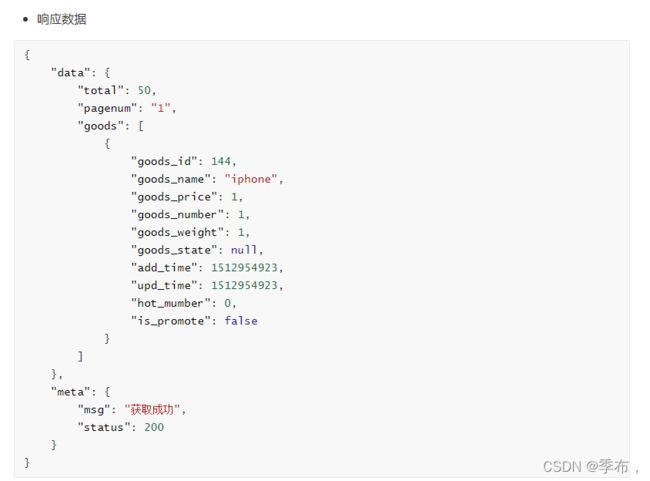
获取商品列表数据
<template>
<div>
<!-- 面包屑导航-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片试图-->
<el-card>
<!-- 搜索和添加 -->
<!-- gutter每列之间的间隔 槽宽 -->
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入商品的名称" class="input-with-select" v-model="queryInfo.query" clearable >
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary" >添加商品</el-button>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
queryInfo:{
query:'',
pagenum:1,
pagesize:10
},
goodsList:[],
total:0
}
},
created(){
this.getGoodsList()
},
methods:{
// 获取商品列表
async getGoodsList(){
const {data:res} = await this.$http.get('goods',{
params:this.queryInfo
})
if(res.meta.status !== 200){
return this.$message.error('获取商品列表失败')
}
this.goodsList = res.data.goods
this.total = res.data.total
console.log(res.data)
}
}
}
</script>
<!-- 商品列表展示-->
<el-table :data="goodsList" border stripe>
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="商品名称" prop="goods_name"></el-table-column>
<el-table-column label="商品价格(元)" prop="goods_price" width="100px"></el-table-column>
<el-table-column label="商品重量" prop="goods_weight" width="70px"></el-table-column>
<el-table-column label="创建时间" prop="add_time" width="150px"></el-table-column>
<el-table-column label="操作" width="130px">
<template slot-scope="scope">
<el-button size="mini" type="primary" icon="el-icon-edit"></el-button>
<el-button size="mini" type="danger" icon="el-icon-delete"></el-button>
</template>
</el-table-column>
</el-table>

但是这里的创建时间不对,需要在拿到数据的时候对时间格式进行修改
可能很多地方都会用到这个,所以可以定义一个工具函数
main.js 中全局使用
// 工具库 全局导入
import utils from './libs/utils'
// 挂载到vue原型上
Vue.prototype.$utils = utils
src下新建包
![]()
function formatToTime(time) {
var date = new Date(time * 1000) // 传入的时间单位为秒,需要转换为豪秒
const year = date.getFullYear()
const month = (date.getMonth() + 1).toString().padStart(2, '0')
const day = date.getMonth().toString().padStart(2, '0')
const hour = date.getHours().toString().padStart(2, '0')
const minute = date.getMinutes().toString().padStart(2, '0')
const second = date.getSeconds().toString().padStart(2, '0')
return `${year}-${month}-${day} ${hour}:${minute}:${second}`
}
export default {
formatToTime
}
这样在其他地方使用如下方式可以调用
this.$utils.formatToTime
// 获取商品列表
async getGoodsList(){
const {data:res} = await this.$http.get('goods',{
params:this.queryInfo
})
if(res.meta.status !== 200){
return this.$message.error('获取商品列表失败')
}
for(let item of res.data.goods){
// 处理完之后重新赋值给 item.add_item
item.add_time = this.$utils.formatToTime(item.add_time)
}
this.goodsList = res.data.goods
this.total = res.data.total
console.log(res.data)
}
商品列表的分页展示
element ui
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
<!-- 分页 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[5,10,15,20]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
// 监听分页大小的改变
handleSizeChange(pagesize){
this.queryInfo.pagesize = pagesize
this.getGoodsList()
},
// 监听页码的改变(选中跳到第几页)
handleCurrentChange(pagenum){
// 改变当前的页码
this.queryInfo.pagenum=pagenum
this.getGoodsList()
}
实现搜索(模糊查询)和清空功能
查询的关键字query
<el-input placeholder="请输入商品的名称" class="input-with-select" v-model="queryInfo.query" clearable @clear="getGoodsList">
<el-button slot="append" icon="el-icon-search" @click="getGoodsList"></el-button>
</el-input>
删除商品功能
<el-button size="mini" type="danger" icon="el-icon-delete" @click="removeById(scope.row.goods_id)"></el-button>
// 根据ID删除商品
removeById(id) {
this.$confirm('确定要删除该商品吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
})
.then(async () => {
const{data:res} = await this.$http.delete(`goods/${id}`)
if(res.meta.status !== 200){
return this.$message.error('删除商品失败')
}
this.getGoodsList()
this.$message.success('删除商品成功!')
})
.catch(() => {
this.$message.info('已取消删除!')
})
},