ES6新特性总结(2)解构赋值、模板字符串、Symbol
ES6新特性总结(2)解构赋值、模板字符串、Symbol
- 1 解构赋值
-
- 1.1 Spread / Rest 操作符
- 1.2 数组的解构
- 1.3 对象的解构
- 1.4 解构的默认值和参数的解构
- 2 模板字符串
- 3 Symbol
1 解构赋值
1.1 Spread / Rest 操作符
Spread / Rest 操作符指的是"…",具体是 Spread 还是 Rest 需要看上下文语境。
当被用于迭代器中时,它是一个Spread操作符。迭代器 (Iterator)是按照一定的顺序对一个或多个容器中的元素行进遍历的一种机制。
function foo(x, y, z) {
console.log(x, y, z); //输出输入的三个元素
}
let arr = [1, 2, 3];
foo(...arr); //...表示对arr数组进行遍历
输出结果为:1 2 3
当被用于函数传参时,它是一个Rest操作符。
function foo(...args) {
console.log(args);
}
foo(1, 2, 3, 4, 5);
输出结果为[ 1, 2, 3, 4, 5 ]
1.2 数组的解构
在ES5标准中赋值多个变量采用的方法是:
var a = 10;
var b = 20;
var c = 30;
ES6提供了更简洁的解构赋值来实现上述变量的定义:
let [a, b, c] = [10, 20, 30];
console.log(a); //输出:10
console.log(b); //输出:20
console.log(c); //输出:30
等号右边的值会按照顺序依次赋值给左边的变量。
当等号左右为非一一对应关系的赋值时,例如,当等号左边的数组长度小于右边时:
let [a, b] = [1, 2, 3];
console.log(a); //输出:1
console.log(b); //输出:2
可以看出只有等号右边的前两个数1和2赋值给了a和b,当等号左边的数组长度大于右边时:
let [a, b, c] = [1, 2];
console.log(a); //输出:1
console.log(b); //输出:2
console.log(c); //输出undefined
那么c就没有赋值,输出的结果也是undefined。
可以通过"…"把特定的元素放在变量里,例如:
let [a, ...arr] = [1, 2, 3];
console.log(a); //输出:1
console.log(arr); //输出[2,3]
在ES6中可以通过解构赋值来互换变量,例如:
let a = 1;
let b = 2;
console.log("交换前:", a, b); //输出:交换前: 1 2
[a, b] = [b, a];
console.log("交换后:", a, b); //输出:交换后: 2 1
1.3 对象的解构
对象解构的写法与数组解构类似,例如:
let obj = {
name: "张三",
age: 20,
height: "180cm"
}
let { name, age, height } = obj; //变量的名称必须和对象的属性名相同
console.log(name, age, height); //输出结果:张三 20 180cm
也可以解构多层对象,例如:
let person = {
name: "张三",
age: 20,
family: {
father: "张四",
mother: "王五"
}
}
let { name, age, family: { father, mother } } = person;
console.log(age, father); //输出:20 张四
在解构对象时也可以自定义变量名称,例如:
let obj = {
name: "张三",
age: 20
}
let { name: myname, age: myage } = obj; //给name定义名称myname,给age定义名称myage
console.log(myname, myage); //输出结果:张三 20
1.4 解构的默认值和参数的解构
不管是数组的解构赋值,还是对象的解构赋值,都可以添加默认参数。例如:
let obj = {
name: "张三",
age: 20
}
let { name, age, height = "180cm" } = obj; //添加属性height
console.log(name, age, height); //输出:张三 20 180cm
在函数参数中使用解构,参数解构也可以给默认参数,例如:
function fun({ name, age, height = "180cm" } = {}) { //在本函数中,参数会传入{}中
console.log(name, age, height);
}
let obj = {
name: "张三",
age: 20
}
fun(obj); //输出:张三 20 180cm
2 模板字符串
ES5标准中,一般输出模板是通过字符串拼接的方式进行的。在ES6中可以通过模板字符串简化字符串的拼接,模板字符串通过反引号来表示“``”(在键盘中波浪线的地方,切换到英文输入即可),如果要嵌入变量通过${ 变量名 }来实现,例如:
//arr是一个数组,数组的每一项都是一个对象
let arr = [
{ name: "张三", age: 20 },
{ name: "李四", age: 21 },
{ name: "王五", age: 22 }
];
let str = ""; //定义一个字符串
for (let i = 0; i < arr.length; i++) {
str += `姓名:${arr[i].name},年龄:${arr[i].age}。`;
}
console.log(str); //输出该拼接字符串
输出结果为:姓名:张三,年龄:20。姓名:李四,年龄:21。姓名:王五,年龄:22。
3 Symbol
ES5中提供了6种数据类型分别是:undefined、null、boolean、string、number、object。
ES6中新增了一种数据类型:Symbol,用来表示唯一的值。每个创建的Symbol都是唯一的,这样在实际运用中可以创建一些唯一的属性及定义私有变量。
创建方式:
let s1 = Symbol; //直接创建
let s2 = Symbol("myschool"); //传入字符串创建
目前前端项目都会采用模块化构建,为了防止对象属性名被覆盖,可以通过symbol来定义属性名。
例如,在a.js文件中写入以下代码:
const NAME = Symbol("name");
let obj = {
[NAME]: "张三", //[NAME]为[Symbol(name)]
age: 20
}
export default obj; //导出对象obj
在b.js写入以下代码:
import obj from "./a.js"; //导入a.js中的obj
const NAME = Symbol("name"); //再创建一个NAME
obj[NAME] = "李四";
console.log(obj); //输出该对象
导入其他模块时,需要带上文件的扩展名.js
注意:由于node编译器不识别ES6的语法,因此在vscode中需要手动设置一下
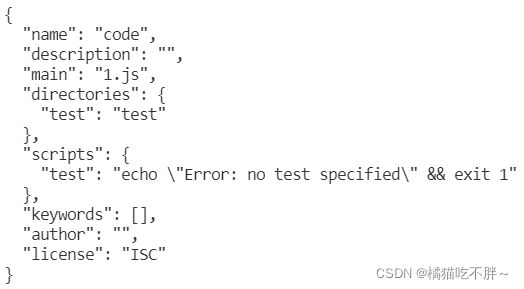
1、在终端输入命令:npm init -y,初始化node的开发环境,这时终端会自动输出以下信息:
2、这时在文件列表中,出现了一个叫package.json的文件,点进去该文件,在"main"的下一行,写入"type": "module",,这表示采用ES6的模块管理方式编译js文件,这时b.js就可以成功运行了。
这时运行b.js文件,得到结果为:{ age: 20, [Symbol(name)]: ‘张三’, [Symbol(name)]: ‘李四’ }
利用Symbol作为属性名,属性名不会被Object.keys()、Object.getOwnPropertyNames()、for…in循环返回。例如:
let obj = {
[Symbol()]: "张三",
age: 20,
height: "180cm"
}
let keys = Object.keys(obj); //获取obj对象的所有属性,不包括Symbol
console.log(keys); //输出:[ 'age', 'height' ]
console.log(Object.getOwnPropertyNames(obj)); //输出[ 'age', 'height' ]
for (let key in obj) {
console.log(key); //输出:age height
}
从上面可以看出,明明obj对象中有3个属性,但是只能打印出2个,这也是Symbol特殊的地方。
Object.keys()方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。
Object.getOwnPropertyNames()方法返回一个由指定对象的所有自身属性的属性名(包括不可枚举属性,但不包括Symbol值作为名称的属性)组成的数组。
可以在类里利用Symbol来定义私有属性及方法。例如:
let People = (function () {
let name = Symbol("name"); //定义Symbol类型的变量
class People {
constructor(yourName) {
this[name] = yourName;
}
sayName() {
console.log(this[name]);
}
}
return People;
})();
let zhangsan = new People("张三");
console.log(zhangsan[Symbol("name")]); //输出:undefined
zhangsan.sayName(); //输出:张三