JavaScript — 线程机制与事件机制
目录
一、进程与线程
1.进程
2.线程
3.相关知识
4.相关问题
二、浏览器内核
三、定时器相关问题
1.定时器真的是定时执行的吗?
2.定时器回调函数是在分线程执行的吗?
3.定时器是如何实现的?
四、JS是单线程的
1.如何证明JS执行是单线程的?
2.为什么JS要用单线程模式,而不用多线程模式
3.代码的分类:
4.JS引擎执行代码的基本流程
五、事件循环模型
1.所有代码分类
2.JS引擎执行代码的基本流程
3.模型的两个重要组成部分:
4.模型的运转流程
5.相关重要概念
六、H5 Web Workers(多线程)
1.H5规范提供了JS分线程的实现,取名为:Web Workers
2.相关API
3.不足
一、进程与线程
1.进程
程序的一次执行,它占有一片独有的内存空间
可以通过Windows任务管理器查看进程
2.线程
是进程内的一个独立执行单元
是程序执行的一个完整流程
是CPU的最小的调度单元
3.相关知识
应用程序必须运行在某个进程的某个线程上
一个进程中至少有一个运行的线程:主线程,进程启动后自动创建
一个进程中也可以同时运行多个线程,我们说程序是多线程运行的
一个进程内的数据可以供其中的多个线程直接共享
多个进程之间的数据是不能直接共享的
线程池(thread pool):保存多个线程对象的容器,实现线程对象的反复利用
4.相关问题
1.何为多进程与多线程?
多进程运行:一个应用程序可以同时启动多个实例运行
多线程:在一个进程内,同时有多个线程运行
2.比较单线程与多线程
多线程:
优点:能有效提升CPU的利用率
缺点:创建多线程开销;线程间切换开销;死锁与状态同步问题
单线程:
优点:顺序编程简单易懂
缺点:效率低
3.JS是单线程还是多线程?
JS是单线程运行的,但使用H5中的Web Workers可以多线程运行
4.浏览器是单线程还是多线程
都是多线程运行的
5.浏览器是单进程还是多进程?
有的是单进程(firefox),有的是多进程(Chrome)。
二、浏览器内核
将支撑浏览器运行的最核心的程序称为浏览器内核。
不同的浏览器可能不一样
Chrome、Safari:webkit
firefox:Gecko
IE:Trident
360、搜狗等国内的浏览器:Trident+webkit
内核由很多模块组成:
主线程:
JS引擎模块:负责JS程序的编译与运行
html、css文档解析模块:负责页面文本的解析
DOM/CSS模块:负责dom/css在内存中的相关处理
布局和渲染模块:负责页面的布局和效果的绘制(内存中的对象)
分线程:
定时器模块:负责定时器的管理
DOM事件响应模块:负责事件的管理
网络请求模块:负责AJAX请求
三、定时器相关问题
1.定时器真的是定时执行的吗?
定时器并不能保证真正定时执行
一般会延迟一丁点(可以接受),也有可能延迟很长时间(不能接受)
2.定时器回调函数是在分线程执行的吗?
是在主线程执行的,JS是单线程的
3.定时器是如何实现的?
事件循环模型
四、JS是单线程的
1.如何证明JS执行是单线程的?
setTimeout()的回调函数是在主线程执行的
定时器回调函数只有在运行栈中的代码全部执行完后才又可能执行
2.为什么JS要用单线程模式,而不用多线程模式
JavaScript的单线程与它的用途有关,只能有一个线程去更新操作页面
作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM
这决定了它只能是单线程,否则会带来很复杂的同步问题
3.代码的分类:
初始化代码
回调代码
4.JS引擎执行代码的基本流程
先执行初始化代码:包含一些特别的代码,如设置定时器、绑定监听、发送AJAX请求
后面在某个时刻才会执行回调代码
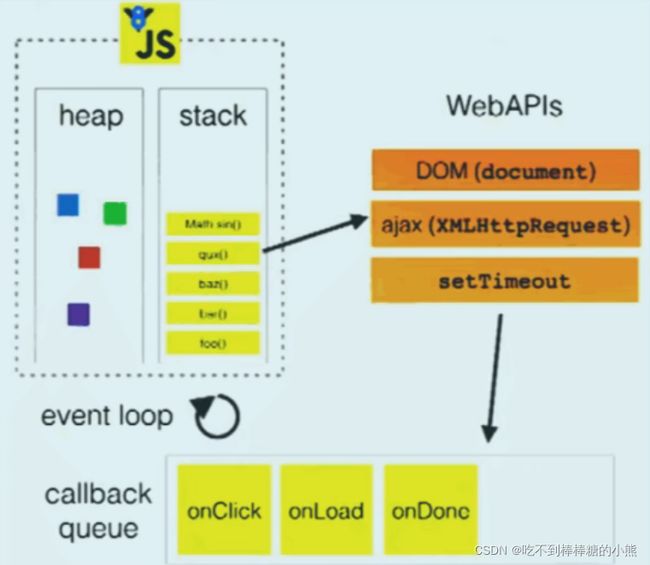
五、事件循环模型
1.所有代码分类
*初始化执行代码(同步代码):包含绑定dom事件监听,设置定时器,发送ajax请求的代码
*回调执行代码(异步代码):处理回调逻辑
2.JS引擎执行代码的基本流程
初始化代码==>回调代码
3.模型的两个重要组成部分:
事件(定时器/DOM时间/AJAX)管理模块
回调队列
4.模型的运转流程
*执行初始化代码,将事件回调函数交给对应模块管理
*当事件发生时,管理模块会将回调函数及其数据添加到回调队列中
*只有当初始化代码执行完一切后(可能要一定的时间),才会遍历读取回调队列中的回调函数执行
5.相关重要概念
1.执行栈(execution stack)所有的代码都在此空间中
2.浏览器内核(browser core):JS引擎模块(在主线程处理),其他模块(在主/分线程处理)
3.任务队列 task queue
4.消息队列 message queue
5.事件队列 event queue
主要:345是同一个callback queue
6.事件轮询(event loop):从任务队列中循环取出回调函数放入执行栈中处理(一个接一个)
7.事件驱动模型 event-driven interaction model
8.请求响应模型 request-response model
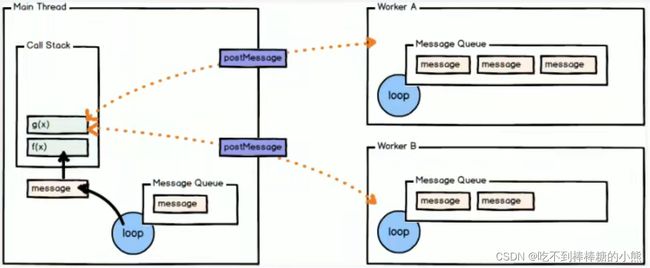
六、H5 Web Workers(多线程)
1.H5规范提供了JS分线程的实现,取名为:Web Workers
Web Workers是HTML5提供的一个JavaScript多线程解决方案,我们可以将一些大计算量的代码交由Web Workers运行而不冻结用户界面,
但是子线程完全受主线程控制,且不得操作DOM。所以这个新标准并没有改变JavaScript单线程的本质
举个例子:斐波那契数列的计算
主线程内容:
分线程内容Worker.js:
function fibonacci(n){
return n<=2 ? 1 : fibonacci(n-1)+fibonacci(n-2)//递归调用
}
var onmessage = function(event){
var number = event.data;
console.log('分线程收到主线程发送的数据:'+number);
//计算
var result = fibonacci(number)
postMessage(result)
console.log('分线程向主线程返回数据:'+result);
}2.相关API
*Worker:构造函数,加载分线程执行的JS文件
*Worker.prototype.onmessage:用于接收另一个线程的回调函数
*Worker.prototype.postMessage:向另一个线程发送消息
3.不足
*Worker内代码不能操作DOM(更新UI)
*不能跨域加载JS
*不是每个浏览器都支持