走近Flex组件系列(三):按扭组件(Button,CheckBox,LinkBar,LinkButton,PopUpButton,RadioButton,ToggleButtonBar)
本文主要介绍Flex的Button、ButtonBar、CheckBox、LinkBar、LinkButton、PopUpButton、RadioButton、RadioButtonGroup和ToggleButtonBar组件,这些组件是非常基础的组件,如果你是学习过Flex组件的可以飘过,本文主要是针对Flex组件的初学者,希望对Flex组件陌生的朋友起到一定的帮助作用。
一、Button组件
以上是Button的编程模型:
2 enabled ="true" fontSize ="14" labelPlacement ="right"
3 id ="btn" click ="onClick()" >
4 </ mx:Button >
从上面可以看到Button有很多的属性,我们只需要了解几个关键的常用属性便OK。如下常用属性:
1、emphasized:获取或设置一个布尔值,指示当按钮处于弹起状态时,Button 组件周围是否绘有边框。默认为:false
2、Label:按扭上显示的文本。
3、Icon:按扭上显示的图标。如:icon="@Embed('Images/mm-icon.png')"
4、click:按扭的监听单击事件所的方法。除了click也可以监听它的其他识见,如mouseMove、mouseOver、mouseOut、rollOver、rollOut、mouseDown 和 mouseUp。
二、ButtonBar组件
ButtonBar组件可以理解为多个Button组件组合在一起形成的一个复合组件,其中的每一个组件也就是一个Button。
2 < mx:dataProvider >
3 < mx:Array >
4 < mx:String > 张三 </ mx:String >
5 < mx:String > 李四 </ mx:String >
6 < mx:String > 王五 </ mx:String >
7 </ mx:Array >
8 </ mx:dataProvider >
9 </ mx:ButtonBar >
需要记住的就是它的itemClick事件,如上代码中。
2 {
3 // 通过evt便可得到当前ButtonBar中的被触发Click事件的组件项
4 var label:String = evt.label;
5 }
三、CheckBox组件
CheckBox组件就不用多说了,做过Winform/Web程序的人都认识他,他只有两种状态:选中|未选中,如下示例:
应用得最多的就是它的click事件和selected属性。
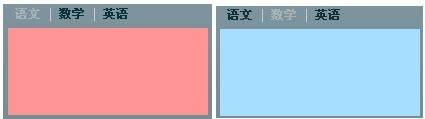
四、LinkBar组件
LinkBar组件和上面的ButtonBar很相似,不同的是ButtonBar中的项全部都是有效的,而LinkBar中当前只有一项有效,也就是说只有一想可以点击:
2 </ mx:LinkBar >
3 < mx:ViewStack x ="120" y ="350" id ="viewStack" width ="200" height ="87" >
4 < mx:Canvas label ="语文" width ="100%" height ="100%" id ="a" backgroundColor ="#FF9494" >
5 </ mx:Canvas >
6 < mx:Canvas label ="数学" width ="100%" height ="100%" id ="b" backgroundColor ="#A5DEFF" >
7 </ mx:Canvas >
8 < mx:Canvas label ="英语" width ="100%" height ="100%" id =" backgroundColor=" #014DBF"c" >
9 </ mx:Canvas >
10 </ mx:ViewStack >

五、LinkButton组件
LinkButton组件和Button的使用基本是一样的,详细请参照Button组件,LinkButton的mxml编码如下:
六、PopUpButton组件
PopUpButton组件一般使用得不是很多,单独使用没有多大的意义,通常都是与其他的组件(如菜单--Menu)一起配合使用,实现的功能有点类似与ComBoBox的效果,详细请参考下面mxml定义:
1 <mx:PopUpButton x="125" y="425" id="popUp"
2 creationComplete="initPopUpButton()" width="76">
3 </mx:PopUpButton>
通过creationComplete事件来设置协同工作的其他组件,或设置其数据源等:
2 internal function initPopUpButton():void
3 {
4 var dp:Object = [{label: "张三"}, {label: "李四"}, {label: "王五"}];
5 m = new Menu();
6 m.dataProvider = dp;
7 m.selectedIndex = 0;
8 m.addEventListener("itemClick",itemClickHandler);
9 popUp.popUp = m;
10 popUp.label = m.dataProvider[m.selectedIndex].label;
11 }
12 /* *
13 * 默认监听的菜单事件
14 * */
15 internal function itemClickHandler(evt:MenuEvent):void
16 {
17 var label:String = evt.item.lebel;
18 popUp.label = label;
19 popUp.close();
20 m.selectedIndex = evt.index;
21 }
运行效果如下图:

七、RadioButton组件和RadioButtonGroup组件
RadioButton组件和CheckBox组件一样,在html和asp.net里也有这东西,使用和asp.net里差不多,如下编码:
2 < mx:RadioButton x ="408" y ="261" label ="女" groupName ="sex" />
八、ToggleButtonBar组件
ToggleButtonBar组件和ButtonBar类似,使用上也基本一致,这里就不用介绍了。mxml编码如下:
2 < mx:dataProvider >
3 < mx:Array >
4 < mx:String > 张三 </ mx:String >
5 < mx:String > 李四 </ mx:String >
6 < mx:String > 王五 </ mx:String >
7 </ mx:Array >
8 </ mx:dataProvider >
9 </ mx:ToggleButtonBar >