[译]Pro ASP.NET MVC 3 Framework 3rd Edition (Chapter 20 JQuery) 6.Using jQuery Visual Effects 使用jQuery特效
The jQuery library includes some basic, but effective, visual effects. These are not a substitute for the full glory that is jQuery UI (see the next section for details), but they are useful for simple tasks, and they have the advantage of not requiring any additional library files. Listing 20-18 shows a script that relies on some visual effects.
jQuery库包含了一些基本的,但是很有效的特效,它们并不是jQuery UI的替代品(在下个部分会有详细说明),它们对一些简单的任务还是很有用的,而且它们的优势在于不需要附加其他库文件。清单20-18展示一些特效的脚本代码:
Listing 20-18. Using jQuery Visual Effects
清单20-18 使用jQuery特效
<script type="text/javascript"> $(document).ready(function () { $('table').addClass('summitTable'); $('tr:even').css('background-color', 'silver'); $(':submit[value="Reset"], a:contains("Add")') .css('float', 'left') .css('margin', '5px'); $('<th>Height (ft)</th>').insertAfter('th:nth-child(2)').addClass("heightFt"); $('<td/>') .insertAfter('td:nth-child(2)') .each(function () { $(this).text((parseInt($(this).prev().text()) * 3.28).toFixed(0)); }) .addClass('heightFt'); $('<button>Toggle Feet</button>').insertAfter('form[action$="/ResetSummits"]') .css('float', 'left') .css('margin', '5px') .click(function () { $('.heightFt').toggle(); }); }); </script>
We have constructed the table column so that the th and td elements are all assigned the heightFt class. We then create a button element, insert it into the document, and register a handler function fort the click method, which is invoked when the button is clicked and released.
我们构造了表的列名以便th和td元素都被指定了heightFt类标识,然后我们创建一个按钮元素,将其插入到document中,并注册一个事件处理函数到click方法,这个函数在按钮被点击释放时被调用。
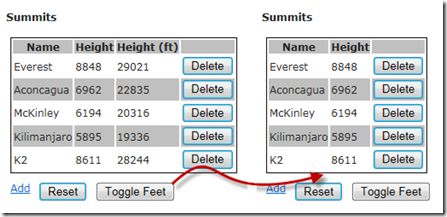
The visual effect is shown in bold. We select all the elements that have been assigned to the heightFt class and call the toggle method. If the elements are visible, jQuery will hide them; if they are not visible,jQuery will show them on the page. Figure 20-10 shows the effect.
特效部分被加粗显示。我们选中那些被指定了heightFt类标识的元素并调用toggle方法。如果这些元素是可见,那么jQuery就会隐藏它们;如果它们不可见,jQuery就是将它们在页面上显示出来。图20-10展示了这个特效。
Figure 20-10. Toggling the visibility of elements 图20-10 变换元素的可见性
The toggle method switches the visibility of elements immediately, but jQuery also provides support for simple animated transitions. Had we used the fadeToggle method instead, the table column would gracefully fade in and out. Table 20-10 describes the most commonly used visual effects.
toggle方法会立刻改变元素的可见性,但是jQuery也提供了一些简单过渡动画效果。比如我们使用fadeToggle方法来替代toggle方法,表中的列就会有淡入淡出效果,表格20-10描述了最常用的特效:
Table 20-10. Selected jQuery Visual Effect Methods
| Method 方法 |
Description 描述 |
| fadeIn() |
Gradually displays selected elements by increasing opacity 通过减少透明度来逐渐显示选中元素 |
| fadeOut() |
Gradually hides selected elements by decreasing opacity 通过增加透明度来逐渐隐藏选中元素 |
| fadeTo() |
Fades the elements to a specified opacity 将元素淡入/出到指定透明度 |
| fadeToggle() |
Gradually shows or hides elements by changing opacity 通过改变透明度来逐渐显示/隐藏元素 |
| hide() |
Immediately hides selected elements 立刻隐藏选中元素 |
| show() |
Immediately shows selected elements 立刻显示选中元素 |
| slideDown() |
Shows elements by animating them with a sliding motion down the page 通过向页面下方滑动的动画动作来显示元素 |
| slideToggle() |
Shows or hides elements with a sliding effect 通过滑动来显示显示/隐藏元素 |
| slideUp() |
Shows elements by animating them with a sliding motion up the page 通过向页面上方滑动的动画动作来显示元素 |
| toggle() |
Immediately hides elements that are visible and shows elements that are hidden 立刻变换元素的可见性(当前显示,则隐藏;当前隐藏,则显示) |
Some of the visual effect methods take optional parameters that allow us to exert control over the way that the effects are performed, for example, by specifying the time period over which the visibility of the selected elements is changed.
一些特效方法含有一些可选参数,允许我们对执行的效果施加控制,比如,可以通过指定一个时间周期来改变选中元素的可见性。
■ Tip jQuery also defines a general-purpose animate method, which can be used to alter CSS properties over ime. See the jQuery API reference for details.
■建议 jQuery还定义了一个通用的动画方法,可以在输入过程中改变CSS的属性。详细信息请查阅jQuery API参考。