- 第112篇 区块链上的预言机(Chainlink)
wonderBlock
区块链应用区块链以太坊智能合约喂价器
本文环境:操作系统:Windows11家庭版(64位)测试工具:RemixIDE+MetaMask7.7.9合约源码:https://github.com/smartcontractkit/chainlink/tree/develop/contracts参考文档:ConsumingDataFeeds|ChainlinkDocumentation一、预言机(oracles)1.什么是预言机?Orac
- C语言的那点事第九篇:那些“幕后英雄”的故事,预处理
暮雨哀尘
C语言的那点事算法c语言开发语言青少年编程蓝桥杯c++
C语言中的预处理:那些“幕后英雄”的故事在C语言的世界里,编译器就像一位严谨的厨师,把我们写的代码变成可执行的程序。但在这道菜上桌之前,还有一群“幕后英雄”在默默工作,它们就是预处理器。今天,就让我们一起走进预处理器的世界,看看它们是如何在代码的舞台上施展魔法的。一、预处理:编译前的“热身运动”在C语言的编译过程中,预处理是第一道工序。想象一下,你准备做一道复杂的菜,首先得把食材准备好,该洗的洗,
- 深度剖析 Java 的线程池:高效管理线程资源
潜意识Java
Java知识java开发语言
目录一、线程池是什么二、线程池的工作原理三、线程池的创建和使用四、线程池的拒绝策略五、线程池的优势家人们,今天咱们来聊聊Java并发编程里的关键组件——线程池。在开发多线程应用时,频繁地创建和销毁线程会消耗大量资源,影响程序性能,而线程池就能很好地解决这个问题。我也是在实际项目中不断摸索,才把线程池的用法和原理摸透,现在就把这些经验分享给大伙。一、线程池是什么简单来说,线程池就是一个管理线程的容器
- python给PDF添加水印
icon920
javapdf
#添加水印fromPyPDF2importPdfReader,PdfWriterfromcopyimportcopysy=PdfReader("C:\\test\\watermark.pdf")#水印所在位置mark_page=sy.pages[0]#水印所在的页数#读取添加水印的文件file_reader=PdfReader("C:\\test\\PDF.pdf")#需要添加水印的PDFfile
- QT窗口销毁方式
不许歪叽
c++qtui
setAttribute(Qt::WA_DeleteOnClose);然后在执行close()后,等待一会就会销毁对象close();然后执行QWidget的protected函数destroy()会销毁对象close():使用QObject的deleteLater()函数;我目前知道的有这些,有知道其他更多的小伙伴可以追加哦
- 浏览器页面操作——实时监控网页变化,读取网页内容
集简云-软件连接神器
人工智能大数据chatgpt
浏览器页面操作功能介绍浏览器页面操作是集简云的一款免费内置应用,它可以定时监控网页变化,精准捕捉所需信息。一键设置指定网页与元素,全自动监测并即时推送通知,助您在第一时间了解网页最新情况,让您更高效便捷地获取与同步信息。您还可以使用浏览器页面操作读取网页内容,结合集简云集成的ChatGPT应用,让ChatGPT可以结合网页实时内容进行智能问答对话或文本生成。集简云平台,赞1▲新功能讲解视频浏览器页
- MySQL实现Oracle merge into函数
咸鱼的倔强
MySQLmysqloracle数据库
MySQL实现Oraclemergeinto函数之前有撰文Oracle、MySQL兼容–mergeinto,其中介绍了MySQL用INSERT…ONDUPLICATEKEYUPDATE和存储过程实现mergeinto,本文介绍其它的两种方法实现mergeinto。1、replaceinto语法同insertinto,使用简单,但有限制,replaceinto是根据主键去匹配,故replaceint
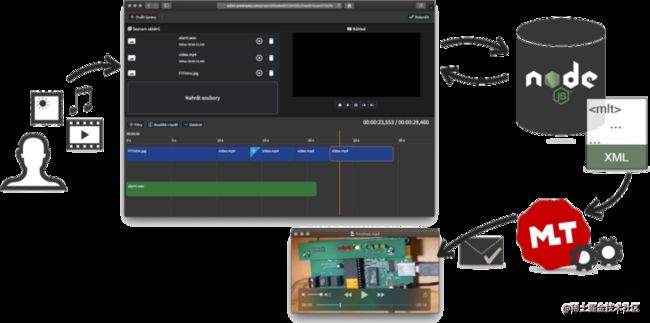
- 嵌入式音视频开发——视频篇(三)
程序猿玖月柒
音视频音视频
本笔记来源于学习韦东山团队课程,自己选择性摘抄加深记忆和学习的效果。帧率与时间戳帧率(framerate)是指视频播放中每秒显示的图像帧数。测量单位为“每秒显示帧数”(framepersecond,FPS)或“赫兹”,一般来说FPS用于描述影片、电子绘图或游戏每秒播放多少帧。人类视觉的时间敏感性和分辨率根据视觉刺激的类型和特征而变化,并且在个体之间是不同的。由于人类眼睛的特殊生理结构,如果所看画面
- 什么是分布式架构?
找藉口是失败者的习惯
分布式架构
文章目录前言一、什么是分布式架构?1.分布式架构的类型微服务架构:2.服务导向架构(SOA)3.点对点架构4.客户端-服务器架构架构对比分布式架构优缺点总结前言随着互联网的快速发展,越来越多的应用程序需要处理大量用户请求和数据。这促使开发者采用分布式架构,以提高系统的可扩展性和可靠性。本文将通过一个简单的在线外卖平台案例,深入浅出地解释分布式架构的基本概念和优势。提示:以下是本篇文章正文内容,下面
- 用MySQL实现Oracle的merge into函数
追寻自己的光
oraclemysql数据库
目录第一部分使用Oracle的mergeinto函数第一步建表第二步插入数据第三步使用mergeinto函数从B表中向A表中更新数据第二部分使用MySQL实现Oracle的mergeinto函数第一步建表第二步插入数据第三步使用onduplicatekey实现Oracle的mergeinto函数最后:最近正好遇到将Oracle的mergeinto函数用MySQL的方式表示出来,但是在MySQL中是
- 使用python对pdf批量添加水印,并且水印字体,大小,位置,旋转角度都是可以调节
不懂python不懂R
pythonpythonpdf
1.使用python对pdf批量添加水印,并且水印字体,大小,位置,旋转角度都是可以调节的importosfromPyPDF2importPdfReader,PdfWriterfromreportlab.pdfgenimportcanvasfromreportlab.lib.pagesizesimportletterfromreportlab.lib.colorsimportColordefcre
- Python批量为PDF添加水印:让你的文件瞬间高大上!
码无止尽
Python办公自动化pythonpdf
嗨,各位可爱的小伙伴们!小编在此奉上今天的超级干货:如何用Python给一大堆PDF文件添加水印。请放心,这不是在交朋友圈秀操作,而是有实际需求的哦!有时候我们需要在PDF文件上添加水印,比如“草稿”、“保密”、“审阅”等标识,来提醒自己或他人。今天就让我来教你如何用Python轻松搞定这件事!首先,让我给你看一下大致的实现思路,然后再附上实际代码。实现思路1、首先,我们需要一个PDF处理的Pyt
- 构建自动化网页内容监控系统:使用Python
爱你不会累
本文还有配套的精品资源,点击获取简介:网页监控更新工具是一个由Python开发的软件,用于检测和记录网页内容的变化。该工具利用Python在Web抓取和数据分析方面的优势,包括利用requests,BeautifulSoup,lxml,和diff-match-patch等库来获取网页内容、解析HTML文档及计算文本差异。工具支持在Windows7及Python2.7.3环境下运行,并允许用户设定监
- 单例模式 java面试题_8道常考Java单例模式面试题
知然789
单例模式java面试题
Java单例设计模式是GoF23种设计模式之一,也是是使用频率最高的设计模式之一,所以想参加java程序员岗位面试的朋友们,必须要提前学习好java单例模式面试题的内容,java单例模式在初级中高级的面试中几乎都会出现,所以还是十分重要的。答:单例模式是一种常用的软件设计模式,其定义是单例对象的类只能允许一个实例存在。许多时候整个系统只需要拥有一个的全局对象,这样有利于我们协调系统整体的行为。比如
- 一文了解AOSP是什么?
秋月霜风
其他知识标记1024程序员节androidruntime安卓
一文了解AOSP是什么?AOSP基本信息基本定义AOSP是AndroidOpenSourceProject的缩写,这是一个由Google维护的完全免费和开放的操作系统开发项目。它是Android系统的核心基础,提供了构建移动操作系统所需的基本组件。主要特点完全开源:源代码可以自由获取和修改基于Linux内核:使用修改版的Linux内核和其他开源软件主要面向触屏设备:设计优化适配触摸屏设备AOSP与
- 【比特币与区块链】比特币的工作原理与区块链技术
爱技术的小伙子
区块链
比特币与区块链比特币的工作原理与区块链技术引言比特币是世界上第一个成功实施的加密货币,其背后的技术——区块链——为去中心化、透明和安全的数字交易提供了基础支持。本文将探讨比特币的工作原理,并深入剖析其所依赖的区块链技术。什么是比特币?比特币(Bitcoin)是由中本聪(SatoshiNakamoto)于2008年提出并于2009年发布的开源软件。比特币是一种去中心化的数字货币,不依赖于任何中央机构
- python监控网页更新_【小白教程】Python3监控网页
weixin_39553904
python监控网页更新
之前用RSS来监控网页更新内容,可惜刷新时间太长了,三个小时。。只能看看新闻啥的,又没有小钱钱充会员(摊手听说Python可以做这个功能,抱着试试看的态度,本以为会很麻烦,没想到这么简单哈哈~我从来没有用过Python都做出来了,相信你也没问题!(我真是纯小白,路过的大佬请指教(⊙o⊙)ノ)所用模块#监控模块fromurllibimportrequestfrombs4importBeautiful
- python鸢尾花数据集knn_【python+机器学习1】python 实现 KNN
weixin_39629269
python鸢尾花数据集knn
欢迎关注哈希大数据微信公众号【哈希大数据】1KNN算法基本介绍K-NearestNeighbor(k最邻近分类算法),简称KNN,是最简单的一种有监督的机器学习算法。也是一种懒惰学习算法,即开始训练仅仅是保存所有样本集的信息,直到测试样本到达才开始进行分类决策。KNN算法的核心思想:要想确定测试样本属于哪一类,就先寻找所有训练样本中与该测试样本“距离”最近的前K个样本,然后判断这K个样本中大部分所
- 实时监控网页变化,并增加多种提示信息
安替-AnTi
自动化工具linux运维服务器监控网页变化
文章目录python代码实现优势手动部署下载源码安装依赖初次登录设置Docker部署设置监控chromeJS插件实现插件1背景介绍使用方法插件2参考文献通过订阅本篇文章,您可以实现在任意打开网页情况下,监控网页内指定内容或者全部内容的变化,变化的内容、时间点可以通过邮箱、微信等方式进行提醒。使用场景可以用来监控足球比赛的赔率、京东商品库存、价格等因素,并且可以为订阅用户添加各种定制化的服务。如在订
- oracle优化merge函数,使用Merge into优化一个垃圾存储过程
雨诺寒雪
oracle优化merge函数
开发人员反应下面存储过程出结果太慢,表和字段名做了处理declarecursorc1isselect*fromuser1.tab1;v_countnumber:=0;beginforv1inc1loopselectcount(1)intov_countfromuser1.tab2whererow_id=v1.row_id;ifv_count=0thenINSERTINTOuser1.tab1(ro
- 用python监控网页某个位置的值的变化
老光私享
python开发语言爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
- oracle12c merge into,Oracle MERGE INTO的使用方法
俊銘
oracle12cmergeinto
非常多时候我们会出现例如以下情境,假设一条数据在表中已经存在,对其做update,假设不存在,将新的数据插入.假设不使用Oracle提供的merge语法的话,可能先要上数据库select查询一下看是否存在,然后决定怎么操作,这种话须要写很多其它的代码,同一时候性能也不好,要来回数据库两次.使用merge的话则能够一条SQL语句完毕.1)主要功能提供有条件地更新和插入数据到数据库表中假设该行存在,运
- 频繁刷新网页会对服务器造成哪些影响?
wanhengidc
服务器运维
当用户在进行浏览网页的过程中频繁刷新页面时,浏览器会向服务器发送请求,服务器会对该请求进行处理并返回到相应的页面内容中,所以频繁刷新网页会对服务器造成影响,有可能会出现以下问题:用户每次刷新网页都会向服务器发送请求,从而增加服务器的处理负担,导致服务器需要处理每一个请求,其中包括读取文件和查询数据库等内容,这些操作过程都会过度消耗服务器中的资源。由于服务器的负载增加,这样或导致正常用户的请求响应时
- Linux 如何使用dd命令来复制和转换数据?
我是唐青枫
Linuxlinux服务器运维
简介Linux中的dd命令是一个功能强大的数据复制和转换实用程序。它以较低级别运行,通常用于创建可启动的USB驱动器、克隆磁盘和生成随机数据等任务。dd全称可以为:dataduplicator、diskdestroyer和DataDefinition功能和能力磁盘映像:创建整个磁盘或分区的精确、逐位副本数据擦除:使用零或随机数据安全地覆盖驱动器文件转换:ASCII和EBCDIC之间的转换、字节顺序
- 【oracle】-函数:merge into...
知逆
oracle
0、前言我们在业务中可能碰到这种情况:如果用户在数据库中不存在,那么就进行插入;否则就进行修改。按我们平时的做法可能是在业务层先查询用户存不存在,如果存在,那么就更新。那我们下面讲一种在oracle数据库层面的条件判断–mergeinto。1、语法MERGEINTO表AUSING与表A产生关联字段值ON进行和表A的关联WHENMATCHEDTHEN--如果匹配,做更新操作updateset....
- Adobe Animate(常简称为 AN)多媒体创作工具绿色下载安装
sdiSONG
adobe
AdobeAN软件简介AdobeAnimate(常简称为AN)是Adobe公司开发的一款强大的多媒体创作工具。它主要用于制作动画、互动内容以及游戏。AdobeAnimate的前身是FlashProfessional,经过多次版本迭代后,现已成为一款功能丰富、界面友好的专业设计软件。它支持多种平台,包括桌面、移动设备和网页,因而广受动画师和设计师的喜爱。一、软件简介1.1什么是AdobeAnimat
- transformer编码器解码器图解
Ai玩家hly
人工智能transformernlp
这张图展示了Transformer模型的架构,包含编码器(左边)和解码器(右边)两部分。以下是对图中每个步骤的详细解释,结合生活场景来说明每一步的意义和推理过程。编码器部分(左边)输入嵌入(InputEmbedding):步骤:将输入序列中的每个单词转换为固定维度的向量表示。生活场景:想象你在学习一种新的语言,每个单词都有一个独特的代号或符号。这一步就像是给每个单词分配一个独特的代码,以便计算机能
- C语言-堆(heap)的详解与实现
CodeNest
C语言算法数据结构c语言
1.什么是堆?堆(Heap)是一种特殊的树形数据结构,通常用于实现优先队列。它分为最大堆(MaxHeap)和最小堆(MinHeap),具有以下特性:最大堆:父节点的值大于或等于任何一个子节点的值。最小堆:父节点的值小于或等于任何一个子节点的值。在堆中,树的每个节点的值都必须满足堆的性质。2.堆的结构和性质堆通常是一棵完全二叉树,其特性决定了它的用途和性能:完全二叉树:除了最底层,其他每一层的节点都
- QT窗口实现无边框
星空之下仰望神
QT界面qtui开发语言
实现无边框窗口在窗口的构造函数内添加this->setWindowFlags(Qt::FramelessWindowHint);此方法在窗口过大时会遮挡任务栏,显示任务栏示例(需要包含头文件)#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setupUi(thi
- KaiOS debug 方法
Dic-
KaiOSKaiOSDebugTrace
背景因为KaiOS设备刷机后开机,debugtrace默认是关的,导致无法抓取这个过程开机激活SIM卡入网的过程,因此问题排查的时候需要出debug版本把开关默认打开,即把'debug.gaia.enabled'的settings值默认设为true。代码找到默认值在gaia/build/config/common-settings.json{//默认false即关"debug.gaia.enabl
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
![]()