- Linux MariaDB使用OpenSSL安装SSL证书
Meta39
MySQLOracleMariaDBLinuxWindowsssllinuxmariadb
进入到证书存放目录,批量删除.pem证书警告:确保已经进入到证书存放目录find.-typef-iname\*.pem-delete查看是否安装OpenSSLopensslversion没有则安装yuminstallopensslopenssl-devel开启SSL编辑/etc/my.cnf文件(没有的话就创建,但是要注意,在/etc/my.cnf.d/server.cnf配置了datadir的,
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 免费的GPT可在线直接使用(一键收藏)
kkai人工智能
gpt
1、LuminAI(https://kk.zlrxjh.top)LuminAI标志着一款融合了星辰大数据模型与文脉深度模型的先进知识增强型语言处理系统,旨在自然语言处理(NLP)的技术开发领域发光发热。此系统展现了卓越的语义把握与内容生成能力,轻松驾驭多样化的自然语言处理任务。VisionAI在NLP界的应用领域广泛,能够胜任从机器翻译、文本概要撰写、情绪分析到问答等众多任务。通过对大量文本数据的
- Python 推导式(Comprehensions)
戒灵
1,列表推导式num=[1,2,-5,10,-7,5,7,-1]filtered_and_squared=[x**2forxinnumifx>0]print(filtered_and_squared)迭代器(iterator)遍历输入序列num的每个成员x断言式判断每个成员是否大于零如果成员大于零,则被交给输出表达式,平方之后成为输出列表的成员。列表推导式被封装在一个列表中,所以很明显它能够立即生
- snmp v2 trap搭建监控端
小黑要上天
snmplinux服务器centos运维snmp
1.基础环境配置为了防止防火墙及selinux等的影响,需关闭防火墙及selinux等,具体参考:Linux常规基础配置_linux基础配置-CSDN博客2.安装snmpyum源配置,具体参考:Linux常规基础配置_linux基础配置-CSDN博客snmp安装命令:yuminstall-ynet-snmpnet-snmp-utils[root@kibana~]#yuminstall-ynet-s
- 七月宁乡诗花九朵
周柯楠
七月宁乡诗花九朵NinePoeticFlowersinJulyatNingxiang中文|白鹤清泉(BaiheQingquan)英译|周柯楠(ZhouKenan)1)萤火虫Firefly夏天的夜晚你们都提着一盏灯照亮自己无视黑暗OnsummernightsYouallcarryalampToilluminateyourselfandignorethedarkness我的眼睛跟着你们起舞东瞧瞧西逛逛
- Python二级系列(四):键盘输入两个整数,最小值和最大值,按要求输出两个整数之间的所有素数
shadowtalon
Python二级Pythonpython
素数又称质数,是指除了1和它本身以外不能被其他整数整除的数。lower=int(input("输入区间最小值:"))upper=int(input("输入区间最大值:"))fornuminrange(lower+1,upper):ifnum>1:foriinrange(2,num):if(num%i)==0:breakelse:print(num)
- SQL server CROSS JOIN 的用法
潇锐killer
数据库sql
SELECT@DateThresholdasdt,t3.ck_id,t3.ck_name,t3.title_id,t3.title,casewhent4.numisnullthen0elset4.numendnum,casewhent4.moneyisnullthen0elset4.moneyendmoney,t3.startDay,t3.endDayfrom(SELECTt1.ck_id,t1.
- linux 中删除乱码中文名文件
痕忆丶
简单教程linuxlinux
在操作linux时会不经意将带有中文的文件发送到linux系统,但是有些linux系统不能识别中文以及中文符号等,会导致linuxshell命令无法操作这些文件想要删除无法识别名字的文件,需要找到其inode号,通过inode删除文件整体操作分为两条指令ls-ifind.-inuminode号-execrm{}\;具体操作如图
- centos下安装python3
i0208
centospython
Centos7默认自带了Python2.7版本,但是因为项目需要使用Python3.x你可以按照此文的三个方法进行安装.注:本文示例安装版本为Python3.5,一、Python源代码编译安装安装必要工具yum-utils,它的功能是管理repository及扩展包的工具(主要是针对repository)$sudoyuminstallyum-utils使用yum-builddep为Python3构
- 软件测试笔记|web自动化测试|Web 自动化测试中,有没有修改过页面元素的属性?如何修改?
阳哥整理软件测试笔记
web自动化测试自动化
在Web自动化测试中,可以修改页面元素的属性。通常可以使用JavaScript来实现修改元素属性。以下是使用Selenium结合JavaScript修改页面元素属性的方法:fromseleniumimportwebdriverdriver=webdriver.Chrome()#打开网页driver.get("your_url_here")#找到要修改属性的元素element=driver.find
- 搭建ftp服务器
哆啦A梦_ca52
1搭建ftp服务器yuminstallvsftpd*-y安装vsftpd服务rpm-qlvsftpd|more查看安装路径systemctlrestartvsftpd.service启用vsftp服务ps-ef|grepvsftpd查看服务是否启用查看安装后的路径ftp://192.168.1.17/pub/安装好了有这个服务了修改配置文件vim/etc/vsftpd/vsftpd.confano
- python安装selenium失败_python-3.x – 无法为python安装selenium
weixin_39902472
我在python中导入seleniumwebdriver时遇到了一些麻烦.只是为了确保:这是我的小脚本:importseleniumfromseleniumimportwebdriverbrowser=webdriver.Firefox(executable_path='/Users/Sleeps/Webdrivers/Firefox/geckodriver')当我跑来自seleniumimpor
- UmiJS3基础
若梦plus
React.jsreact.jsjavascript前端reactjsreact
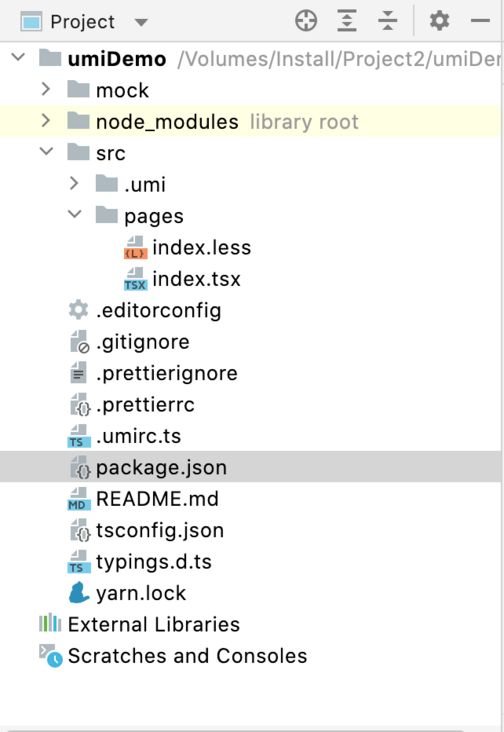
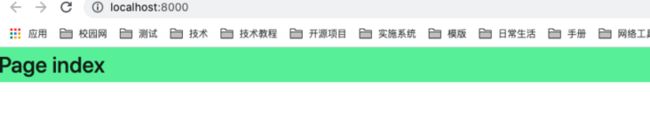
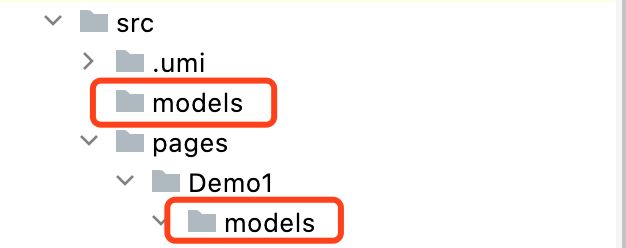
UmiJS3基础https://umijs.org/UmiJSUmiJS是一个类Next.JS的react开发框架。他基于一个约定,即pages目录下的文件即路由,而文件则导出react组件然后打通从源码到产物的每个阶段,并配以完善的插件体系,让我们能把umi的产物部署到各种场景里。安装umi源码create-umiumi-plugin-react文档umi-plugin-react源码umi-p
- Selenium自动化测试框架常见异常分析及解决方法
程序员筱筱
软件测试selenium测试工具自动化测试软件测试功能测试程序人生职场和发展
01pycharm中导入selenium报错现象:pycharm中输入fromseleniumimportwebdriver,selenium标红原因1:pycharm使用的虚拟环境中没有安装selenium,解决方法:在pycharm中通过设置或terminal面板重新安装selenium原因2:当前项目下有selenium.py,和系统包名冲突导致,解决方法:重命名这个文件02驱动及本地服务类
- VOC数据集转换为CoCo数据集(亲测有效)
情书学长
人工智能学习笔记图像处理
#VOC数据集格式VOC格式的数据集分为3部分,Annotations、ImageSets、JPEGImages。(一)Annotations:存放数据标注的xml文件,格式如下:CUMID_train0001.pngC:\Users\86182\Desktop\CUMID_train\0001.pngUnknown2040136830MachineUnspecified0011933491451
- 在CentOS7中通过yum安装ffmpeg
为技术疯狂
1、升级系统sudoyuminstallepel-release-ysudoyumupdate-ysudoshutdown-rnow2、安装NuxDextopYum源由于CentOS没有官方FFmpegrpm软件包。但是,我们可以使用第三方YUM源(NuxDextop)完成此工作。1)CentOS7sudorpm--importhttp://li.nux.ro/download/nux/RPM-G
- 在自闭中学托福2.8
呼噜毛_
扇贝打卡单词网课mantle斗篷,披风,地幔sanct---sanctuary神的前缀--避难所grave--gravel坟墓--砂砾aluminum铝specimen--species样本--物种prevail流行,获胜aesthetic美学的,审美的gri-grind--grief痛苦前缀--磨碎,折磨--痛苦penetrate穿透strait海峡reptile爬行动物阅读完成tpo3,整理了
- RPM安装的程序在哪里?
年薪丰厚
linux服务器centosrpm
假如我要安装zabbix的客户端zabbix-agent2,刚好我在网上下载到了他的安装包zabbix-agent2-5.0.42-1.el7.x86_64.rpm。这个安装包zabbix-agent2-5.0.42-1.el7.x86_64.rpm就是rpm文件。如果我用rpm方式去安装这个rpm文件,机器首先会检查当下这个环境里面有没有zabbix-agent2所需要的依赖。举个例子,yumi
- Centos安装OpenJDK
一棵星
centoslinux运维
安装OpenJDK使用yum包管理器搜索可用的OpenJDK包sudoyumsearchopenjdk注意:我们在选择JDK不要选择OpenJDKRuntimeEnviroment,因为它不支持jps,jmap等命令,如下图:应该选择OpenJDKDevelopmentEnviroment,它支持常用的堆栈分析指令。根据你的需求选择合适的OpenJDK版本进行安装sudoyuminstalljav
- OpenStack Ironic 裸金属的配置及使用
Ankele
云计算ironic裸金属物理机openstack配置
环境当前OpenStack版本为Rocky操作系统为CentOS7.6api节点即控制节点conductor节点即裸金属计算节点控制节点node1、node2、node3计算节点node1、node2、node3、node4裸金属服务节点node4虚拟IPvip一、安装软件包在所有节点上都安装yum仓库yuminstallcentos-release-openstack-rocky-y在api节点
- 在 ARM 架构的 CentOS 上安装 OpenJDK 1.8
亦诗亦诗
arm开发架构centosjava
在ARM架构的CentOS上安装OpenJDK1.8更新系统在终端中执行以下命令,确保系统软件包是最新的:sudoyumupdate安装OpenJDK1.8执行以下命令来安装OpenJDK1.8:sudoyuminstalljava-1.8.0-openjdk如果你需要安装JDK(包括开发工具),可以使用以下命令:sudoyuminstalljava-1.8.0-openjdk-devel验证安装
- 通过命令行创建KVM虚拟机
武汉磨磨
云计算相关系统管理相关centoslinux运维
前言本篇是记录通过命令行创建一个虚拟机的测试环境创建过程下载ISO镜像wgethttps://mirrors.tuna.tsinghua.edu.cn/centos/7.7.1908/isos/x86_64/CentOS-7-x86_64-DVD-1908.iso安装虚拟化相关的软件yuminstallvirt-installlibvirtqemu-kvm配置桥接网络yuminstallbridg
- 2020-2-5晨间日记
源A帅帅
今天是什么日子起床:7:00就寝:10:30天气:多云转阴心情:还不错纪念日:没有任务清单昨日完成的任务,最重要的三件事:1、录音YY2、看直播(LumiSPA)3、发日更到小红书和微博改进:没有原创,转发了别人的习惯养成:早起、早餐只吃了牛奶麦片和煮蛋(非常喜欢)按时吃了保养品午饭给孩子们做了丰盛的午餐监督孩子们完成了当日的学习任务一切井井有条下午时读了(即兴演讲)坚持看书读书是我最想做到的事周
- 2023-01-09 提倡减弱户外照明灯
Eva_9c90
Outdoorlightingmakesitpossibleforhumanstosafelylivetheirliveswellaftersunset.Buttheexcessiveuseofilluminationisturningskiesoncedarkenoughtoseethousandsofstarsintoaflathaze.Andtheissuegoesfarbeyondnotb
- CentOS内网环境安装wkhtmltopdf
绥遇而安
1、下载wkhtmltopdfrpm安装包访问wkhtmltopdfgit仓库链接:https://github.com/wkhtmltopdf/wkhtmltopdf/releases/,下载rpm安装包,如下图所示:2、在外网环境CentOS下载依赖rpm安装包执行命令:yuminstall--downloadonly--downloaddir=/home/rpmfontconfiglibX1
- error while loading shared libraries: libmysqlclient.so.18
进击的CJR
linuxadb
这个错误提示表示在运行程序时,找不到libmysqlclient.so.18共享库文件。为了解决这个问题,你可以按照以下步骤进行操作:确认是否安装了MySQL开发库:首先,确保你的系统已经安装了MySQL开发库。可以使用以下命令来检查:yumlistinstalled|grepmysql-devel如果没有安装,可以使用以下命令来安装:sudoyuminstallmysql-devel确认共享库文
- 在centos上搭建syslog服务端
C000kie
Linuxcentoslinux
在CentOS上搭建一个syslog服务器,可以使用rsyslog服务安装rsyslog:sudoyuminstallrsyslog编辑配置文件/etc/rsyslog.conf,确保以下设置:确保服务器监听在UDP514端口上:$ModLoadimudp$UDPServerRun514禁止本地日志记录,只接受远程日志,配置日志文件的存储位置:所有的日志事件都会按照RSYSLOG_Traditio
- nginx1.16安装
清晨细雨~
nginxcentosnginx安装
参考:https://nginx.org/en/linux_packages.html#RHEL-CentOS1.必备条件sudoyuminstallyum-utils2.设置云仓库创建文件:vi/etc/yum.repos.d/nginx.repo内容如下:[nginx-stable]name=nginxstablerepobaseurl=http://nginx.org/packages/ce
- centos7安装pyenv与pip来管理不同python环境
心软且酷丶
pythonlinuxpythonvirtualenv
概述:pyenv是一个Python版本管理工具,它能够进行全局的Python版本切换,也可以为单个项目提供对应的Python版本。使用pyenv后,可以在服务器上安装多个不同的Python版本,也可以安装不同的Python实现,不同Python版本之间的切换也非常简单。pyenv安装:1、安装git工具[root@devops~]#yuminstallgit2、安装pyenv首先把项目从githu
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发