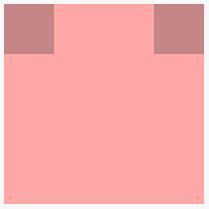
效果
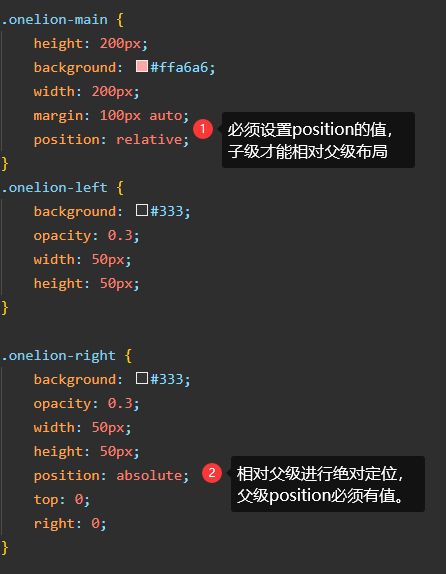
代码
----- style样式 -----
.onelion-main {
height: 200px;
background: #ffa6a6;
width: 200px;
margin: 100px auto;
position: relative; // 必须设置
}
.onelion-left {
background: #333;
opacity: 0.3;
width: 50px;
height: 50px;
}
.onelion-right {
background: #333;
opacity: 0.3;
width: 50px;
height: 50px;
position: absolute; // 只有父级设置了position,才能相对于父div布局。
top: 0;
right: 0;
}