【原创】适合零基础-微信小程序开发之预约小程序-图书馆预约
实现这个小程序分三个步骤(不是云开发)使用语言JavaScript语言。
第一步骤:
首页
代码:
App.json
{
"pages": [
"pages/index/index",
"pages/yuyue/index",
"pages/user/index",
"pages/login/index",
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#0094ff",
"navigationBarTitleText": "预约须知",
"navigationBarTextStyle": "white"
},
"tabBar": {
"color": "#999",
"selectedColor": "#ff2d4a",
"backgroundColor": "#fafafa",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.png",
"selectedIconPath": "icons/home-o.png"
},
{
"pagePath": "pages/yuyue/index",
"text": "预约",
"iconPath": "icons/category.png",
"selectedIconPath": "icons/category-o.png"
},
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "icons/my.png",
"selectedIconPath": "icons/my-o.png"
}
]
},
"sitemapLocation": "sitemap.json"
}
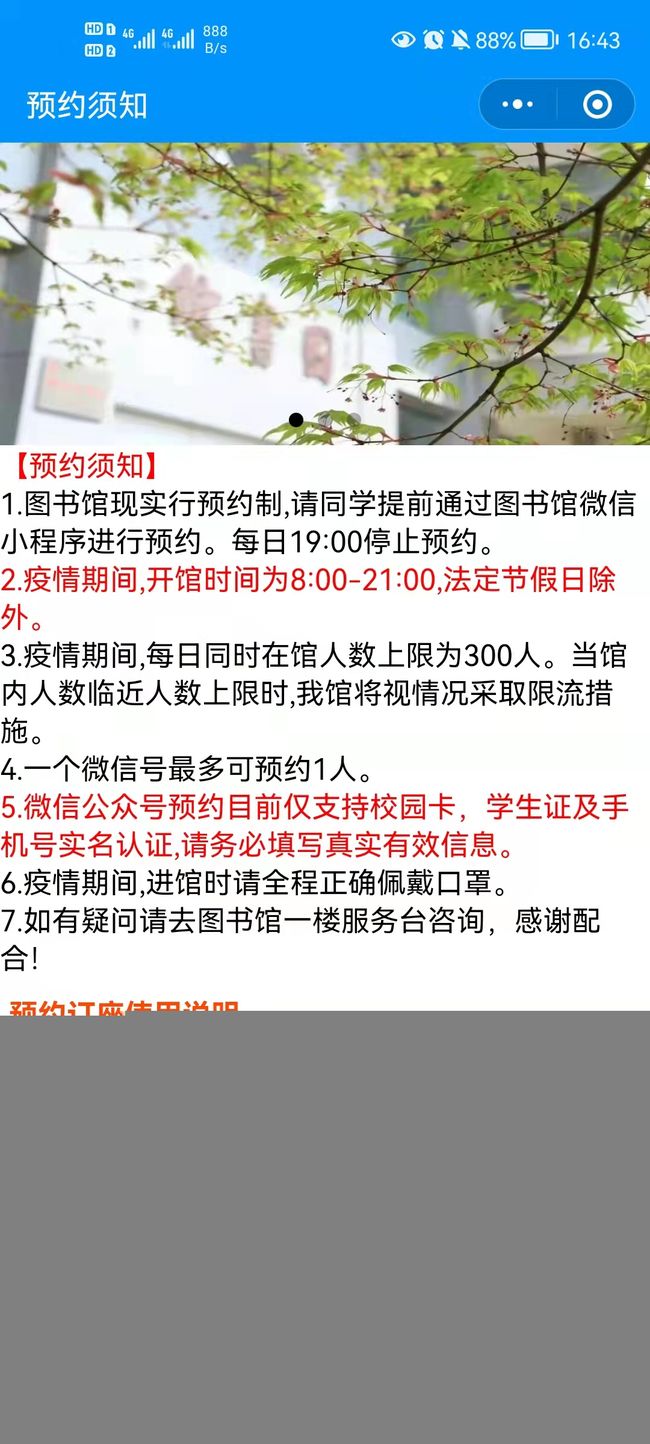
index.wxml 主要实现轮播图和文字的效果(包可根据第一个代码的包建)
【预约须知】
1.图书馆现实行预约制,请同学提前通过图书馆微信小程序进行预约。每日19:00停止预约。
2.疫情期间,开馆时间为8:00-21:00,法定节假日除外。
3.疫情期间,每日同时在馆人数上限为300人。当馆内人数临近人数上限时,我馆将视情况采取限流措施。
4.一个微信号最多可预约1人。
5.微信公众号预约目前仅支持校园卡,学生证及手机号实名认证,请务必填写真实有效信息。
6.疫情期间,进馆时请全程正确佩戴口罩。
7.如有疑问请去图书馆一楼服务台咨询,感谢配合!
预约订座使用说明
1:需要登录,可提前预约4天
2:先选定日期,然后选类型,选座位
3:填写预约人的姓名和联系方式,然后按“提交座位预约”按扭即可。
我要预约座位
index.js-引用图片数据
//index.js
Page({
data: {
//轮播图配置
autoplay: true,
interval: 3000,
duration: 1200
},
onLoad: function () {
var that = this;
var data = {
"datas": [
{
"id": 1,
"imgurl": "../../image/G1.jpg"
},
{
"id": 2,
"imgurl": "../../image/G2.jpg"
},
{
"id": 3,
"imgurl": "../../image/G3.jpg"
},
]
};
that.setData({
lunboData: data.datas
})
}
})
第二步:
预约
代码:
yuyue/index.wxml
图书馆一楼
图书馆二楼
图书馆三楼
图书馆四楼
当前信息:图书馆二楼 | 2021-11-20 星期六
时间
日期
操作
星期
8:00
11-20
过期
星期六
9:00
11-20
预约成功
星期六
10:00
11-20
过期
星期六
11:00
11-20
过期
星期六
12:00
11-20
过期
星期六
13:00
11-20
过期
星期六
14:00
11-20
预约
星期六
15:00
11-20
预约成功
星期六
16:00
11-20
预约
星期六
17:00
11-20
预约
星期六
18:00
11-20
预约
星期六
19:00
11-20
预约
星期六
yuyue/index.wxss
/* pages/yuyue/index.wxss */
.jiaoshi{
display: flex;
flex-wrap: wrap;
border-bottom: 3px solid orangered;
}
.jiaoshi_list{
width: 25%;
padding: 10px;
box-sizing: border-box;
text-align: center;
background-color: gainsboro;
border-radius: 5px;
border:3px solid white;
}
.jiaoshi_xuanzhong{
background-color: orangered;
color: white;
}
.tishi{
padding: 5px;
background-color: #f3f3f3;
font-size: 12px;
border-bottom: 3px solid orangered;
}
.yuyue{
display: flex;
flex-direction: column;
font-size: 14px;
}
.yuyue_xiangmu{
display: flex;
padding: 5px;
border-bottom: 1px solid gainsboro;
}
.yuyue_xiangmu1{
padding: 5px;
width: 20%;
border-right: 1px solid gainsboro;
}
.yuyue_xiangmu2{
padding: 5px;
width: 20%;
border-right: 1px solid gainsboro;
}
.yuyue_xiangmu3{
padding: 5px;
width: 40%;
border-right: 1px solid gainsboro;
}
.yuyue_xiangmu4{
padding: 5px;
width: 20%;
}
.yuyue_guoqi{
text-decoration: line-through;
color: red;
}
.yuyue_yes{
color:green;
font-weight: bold;
}.biaoti{
font-weight: bold;
}
.h10{ height: 10px; background-color: #f3f3f3;}
第三步
个人中心
代码:
user.wxml-实现个人登录
{{userinfo.nickName}}
登录
我的预约
预约信息
预约时间
预约地点
预约退订
住址管理
联系客服
400-618-4000
意见反馈
关于我们
把应用推荐给其他人
user/index.wxss
page {
background-color: #edece8;
}
.user_info_wrap {
height: 45vh;
overflow: hidden;
background-color: var(--themeColor);
position: relative;
}
.user_info_wrap .user_img_wrap {
position: relative;
}
.user_info_wrap .user_img_wrap .user_bg {
height: 50vh;
filter: blur(10rpx);
}
.user_info_wrap .user_img_wrap .user_info {
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 20%;
text-align: center;
}
.user_info_wrap .user_img_wrap .user_info .user_icon {
width: 150rpx;
height: 150rpx;
border-radius: 50%;
}
.user_info_wrap .user_img_wrap .user_info .user_name {
color: #fff;
margin-top: 40rpx;
}
.user_info_wrap .user_btn {
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 40%;
border: 1rpx solid greenyellow;
color: greenyellow;
font-size: 38rpx;
padding: 30rpx;
border-radius: 10rpx;
}
.user_content {
position: relative;
}
.user_content .user_main {
padding-bottom: 100rpx;
color: #666;
position: absolute;
width: 90%;
left: 50%;
transform: translateX(-50%);
top: -40rpx;
}
.user_content .user_main .history_wrap {
background-color: #fff;
display: flex;
}
.user_content .user_main .history_wrap navigator {
flex: 1;
text-align: center;
padding: 10rpx 0;
}
.user_content .user_main .history_wrap navigator .his_num {
color: var(--themeColor);
}
.user_content .user_main .orders_wrap {
background-color: #fff;
margin-top: 30rpx;
}
.user_content .user_main .orders_wrap .orders_title {
padding: 20rpx;
border-bottom: 1rpx solid #ccc;
}
.user_content .user_main .orders_wrap .order_content {
display: flex;
}
.user_content .user_main .orders_wrap .order_content navigator {
padding: 15rpx 0;
flex: 1;
text-align: center;
}
.user_content .user_main .orders_wrap .order_content navigator .iconfont {
color: var(--themeColor);
font-size: 40rpx;
}
.user_content .user_main .address_wrap {
margin-top: 30rpx;
background-color: #fff;
padding: 20rpx ;
}
.user_content .user_main .app_info_wrap {
margin-top: 30rpx;
background-color: #fff;
}
.user_content .user_main .app_info_wrap .app_info_item {
padding: 20rpx ;
border-bottom: 1rpx solid #ccc;
}
.user_content .user_main .app_info_wrap .app_info_contact {
display: flex;
justify-content: space-between;
}
.user_content .user_main .recommend_wrap {
margin-top: 30rpx;
background-color: #fff;
padding: 20rpx ;
}
这篇文章关于小程序的实现就分享到这里,供大家交流学习参考!
关于部分二级菜单实现下一篇文章再分享。