前端学习:学习地址:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动,下面这些都是一些学习笔记。临渊羡鱼,不如退而结网!!愿我自己学有所成,也愿每个前端爱好者学有所成
一. HTML语法规范
1.1 基本语法概述
-
HTML 标签是由尖括号包围的关键词,例如
-
HTML 标签通常是成对出现的,例如和 称为双标签。标签对中的第一个标签是 开始标签,第二个标签是结束标签。
-
有些特殊的标签必须是单个标签(极少情况),例如
,我们称为单标签。
1.2 标签关系
双标签关系可以分为两类:包含关系和并列关系。
1.3 第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。 HTML页面也称为 HTML 文档.
我的第一个页面
你我皆是黑马,一飞冲天
HTML 文档的的后缀名必须是 .html 或 .htm ,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
此时,用浏览器打开这个网页,我们就可以预览我们写的第一个 HTML 文件了。
二. 开发工具与目录路径
2.1 VSCode
- 双击打开软件。
- 新建文件(Ctrl + N )。
- 保存(Ctrl + S ), 注意移动要保存为 .html 文件
- Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
- 生成页面骨架结构。输入! 按下 Tab 键。
- 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”
2.2 VSCode 工具生成骨架标签新增代码
2.2.1 文档类型声明标签
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意:
- 声明位于文档中的最前面的位置,处于 标签之前。
-
不是一个 HTML 标签,它就是 文档类型声明标签。
2.2.2 lang 语言
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页,其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。这个属性对浏览器和搜索引擎(百度.谷歌等)是有作用的,
2.2.3 charset 字符集
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所
有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量
统一写成标准的 "UTF-8",不要写成 "utf8" 或 "UTF8"。
2.3 目录与路径
2.3.1 目录文件夹和根目录
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
- 目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html 文件、图片等。
- 根目录:打开目录文件夹的第一层就是根目录
2.3.2 相对路径与绝对路径
页面中的图片会非常多, 通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
- 相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
相对路径就是从代码所在的这个文件出发,去寻找目标文件。
- 绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.baidu.com”。
四. HTML常用标签
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
4.1 标题标签
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,
即 -
单词 head 的缩写,意为头部、标题。
标题一共六级选,
文字加粗一行显。
由大到小依次减,
从重到轻随之变。
语法规范书写后,
具体效果刷新见。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
4.2 段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,
标签用于定义段落,它可以将整个网页分为若干个段落。单词 paragraph [ˈpærəgræf] 的缩写,意为段落。
我是一个段落标签
标签语义:可以把 HTML 文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙
4.3 换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
。单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
是个单标签。
标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
以上标签小案列
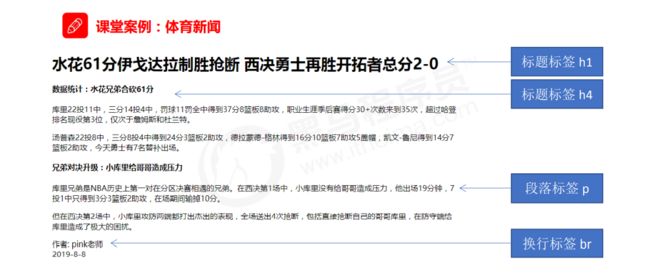
体育新闻
水花61分伊戈达拉制胜抢断 西决勇士再胜开拓者总分2-0
数据统计:水花兄弟合砍61分
库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。
汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5盖帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。
兄弟对决升级:小库里给哥哥造成压力
库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。
但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给库里造成了极大的困扰。
作者: pink老师
2019-8-8
4.3 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义: 突出重要性, 比普通文字更重要.
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | 或者<\b> | 更推荐使用标签加粗,语义更强烈 |
| 倾斜 | 或者 | 更推荐使用标签倾斜,语义更强烈 |
| 删除线 | 更推荐使用 |
|
| 下划线 | 或者 | 更推荐使用标签做下划线,语义更强烈 |
4.4 div&span标签
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
这是头部 独占一行
今日价格 一行放多个,跨行显示
特点:
- 标签用来布局,但是现在一行,只能放一个。 大盒子
- 标签用来布局,一行上可以多个 。小盒子
4.5 图像标签
在 HTML 标签中,
标签用于定义 HTML 页面中的图像。
单词 image 的缩写,意为图像。
src 是标签的必须属性,简单理解就是属于这个图像标签的特性,它用于指定图像文件的路径和文件名。
其他属性:
属性 属性值 说明 src 图片路径 必须属性 alt 文本 替换文本。图像不能显示的文字 title 文本 提示文本。鼠标放到图像上,显示的文字 width 像素 设置图像的宽度 height 像素 设置图像的高度 border 像素 设置图像的边框粗细 
图像标签属性注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
4.6 超链接标签
在 HTML 标签中, 标签用于定义超链接,作用是从一个页面链接到另一个页面。
4.6.1 链接的语法格式
文本或图像(链接显示样)单词 anchor [ˈæŋkə(r)] 的缩写,意为:锚。
属性 作用 href 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 target 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式。 4.6.2 链接的分类
- 外部链接: 例如
\ 百度。 - 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
\ 首页。 - 空链接: 如果当时没有确定链接目标时,
首页。 - 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如
第2集 - 找到目标位置标签,里面添加一个 **id 属性 ,如:
第2集介绍
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如
4.7 注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以“”结束。快捷键: ctrl + /4.8 特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。