一、介绍
以往大家如果想查看组件的使用效果,需要打开DevEco Studio构建工程。现在为了便于大家高效开发,文档上线了JS UI组件在线预览功能,无需本地构建工程,在线即可修改组件样式等参数、一键预览编译效果。程序员直呼:简直不要太方便啦!
让我们通过下面这张动图看一下效果~
看完动图,你是不是也跃跃欲试?心动不如行动,复制下方链接,赶紧用起来吧~
JS API参考文档(以Button组件为例):
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-basic-button-0000000000621726#section1853220587610
二、组件功能和开发步骤
目前我们已经上线了5个组件的在线预览功能,分别为Button、List、Input、Image和Dialog。其中Input、Image和Dialog是近日上线的组件。接下来我们将以Button组件为例,为大家介绍组件的功能和开发步骤。
注:因篇幅有限,此处不再赘述其他组件,大家可自行前往官网查阅(末尾有组件链接哦~)。
1. Button
(1)功能介绍:
Button是按钮组件,用来响应用户的点击操作,类型包括胶囊按钮、圆形按钮、文本按钮、弧形按钮和下载按钮。开发者们可以在按钮上绑定事件来响应点击操作后的自定义行为。
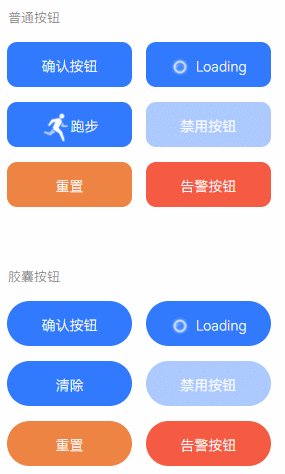
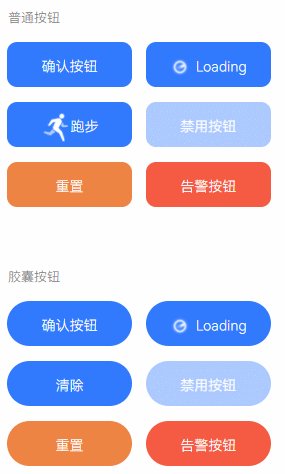
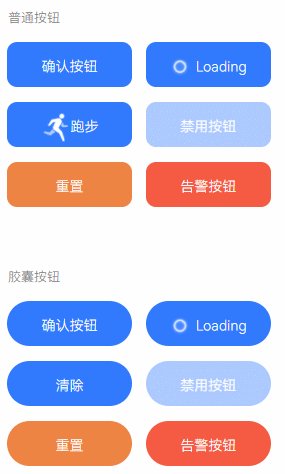
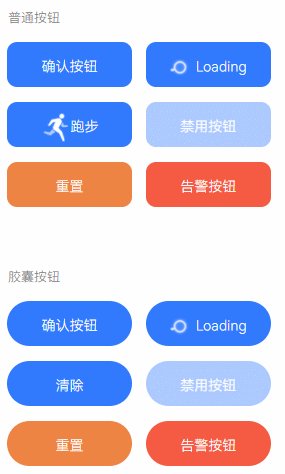
在线预览效果(图1):
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-basic-button-0000000000621726#section1853220587610
图1 Button在线预览示例图
(2)开发步骤:
① 首先,在hml文件中创建一个基本的按钮组件(图2),并在css文件中添加样式。
<button class="buttons">按钮button>
/* xxx.css */
.buttons {
margin-top: 15px;
width: 45%;
height: 45px;
text-align: center;
font-size: 14px;
border-radius: 10px;
background-color: #317aff;
}
图2 普通按钮效果图
② 接着,将按钮文本更改为Loading(图3),添加waiting属性来显示按钮的等待效果。
<button class="buttons" waiting="true">Loadingbutton>
图3 加载按钮效果图
③ 最后,为按钮绑定setProgress方法来实时显示下载进度条的进度(图4),同时在js文件中对setProcess方法进行自定义,实现进度条的递增显示效果。
<button class="buttons" id="download-btn" waiting="true" type="download" onclick="setProgress">{{downloadText}}button>
// xxx.js
export default {
data: {
progress: 10,
downloadText: "进度条按钮"
},
setProgress(e) {
var i=0
var set= setInterval(()=>{
i+=10
this.progress=i
this.downloadText = this.progress + "%";
this.$element('download-btn').setProgress({ progress: this.progress });
if(this.progress>=100){
clearInterval(set)
this.downloadText="完成"
}
},1000)
}
} }
图4 进度条显示效果图
其他组件请复制下方链接,自行前往官网查看:
Input组件:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-basic-input-0000000000611673#section1853220587610
List组件:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-container-list-0000000000611496#section1853220587610
Image组件:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-basic-image-0000000000611597#section1853220587610
Dialog组件:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-container-dialog-0000001050068157#section1853220587610
三、结语
好了,以上就是本期全部内容,期待大家通过JS UI在线预览实现精美的组件,也欢迎大家持续关注开发者文档上新内容。
大家可以通过官网在线反馈更多意见和需求哦!
扫码添加开发者小助手微信
获取更多HarmonyOS开发资源和开发者活动资讯