Vue 学习总结笔记 (四)
文章目录
- 1. 使用Vue 写一个表单数据
- 2. Vue 过滤器
-
- 2.1 moment.js 和 day.js 的库
- 2.2 Vue的 过滤器的使用
- 3. v-text 指令
- 4. v-html 指令 (谨慎使用!!!)
-
- 4.1 cookie 工作原理
- 4.2 v-html 指令
- 5. v-clock 指令
- 6. v-once 指令
- 7. v-pre 指令
- 8. Vue的 自定义指令
-
- 8.1 设置自定义指令的 两种方式
- 8.2 自定义指令的 element参数 和 binding参数
- 8.3 自定义指令 对象式
- 8.4 全局自定义指令
- 9. Vue的 生命周期
-
- 9.1 Vue的生命周期 介绍
- 9.2 Vue生命周期的 整体流程
- 9.3 模板编译的流程
- 9.4 Vue中的template 和 template标签
- 9.5 Vue的生命周期 更新流程
- 9.6 Vue的生命周期 销毁流程
- 9.7 Vue 整个生命周期的使用
- 9.8 在beforeDestroy函数方法中,消除计时器等操作
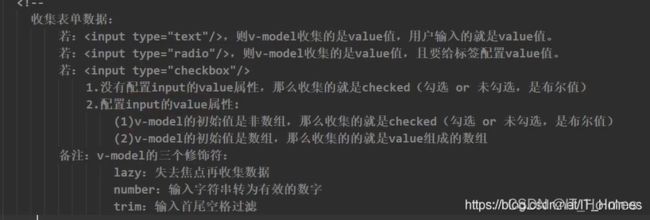
1. 使用Vue 写一个表单数据
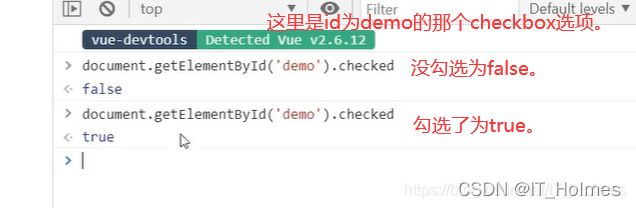
在这提一句,在定义的checkbox中有一个属性为:checked,勾选了为true,没有勾选为false。

需要记住的几点:
1.@submit表单form一旦提交就会触发demo中的内容 ,提交后页面内容会自动跳转消失,这里我们可以用prevent来解决
2.label的for可以与input的id进行关联,点击账号就可以切换到input光标上面。
3.trim可以去除多余的空格,但是字符串中间的空格是无法去除的。
4.这里我们可以直接将input的type定义为number,达到输入数字的效果。在Vue提供给的v-model.number,在data中直接写成数字形式。
5.input设置为radio和name来设置单选和关联内容,注意v-model绑定的是value值,这里设置的是radio没有输入框,因此定义value值来传给data
6.这里如果我们不定义value属性,这里默认是得到的checked值,此外data中的hobby值必须是数组,不能定义字符串!!
7.我们在这定义v-model.lazy可以一口气输入完成内容,失去光标后,直接提交给data,而不是时时刻刻提交
8.这里的checkbox与上面不同,直接接受checked的值true或者false就可以了
上面内容配合下面源码定义:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<title>Documenttitle>
head>
<body>
<div id="root">
<form @submit.prevent="demo">
<label for="demo">账号:label><input type="text" id="demo" v-model.trim="userInfo.account"><br>
<label for="demo2">密码:label><input type="password" id="demo2" v-model="userInfo.password"><br>
年龄:<input type="number" v-model.number="userInfo.age">
<br>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female">
<br>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="学习">
打篮球<input type="checkbox" v-model="userInfo.hobby" value="打篮球">
打台球<input type="checkbox" v-model="userInfo.hobby" value="打台球">
<br>
所属校区
<select v-model="userInfo.city">
<option value="">请选择小区option>
<option value="beijing">北京option>
<option value="shanghai">上海option>
<option value="shengzheng">深圳option>
<option value="guangdong">广东option>
select>
<br>
其他信息:
<textarea v-model.lazy="userInfo.others">textarea>
<br>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="#">《用户协议》a>
<button>提交button>
form>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
userInfo:{
account:"",
password:"",
age:"",
sex:"",
hobby:[],
city:"beijing", //定义默认的话,可以直接写value的值.
others:"",
agree:""
}
},
methods: {
demo(){
alert("数据已经提交");
console.log(JSON.stringify(this.userInfo));
}
},
});
script>
body>
html>
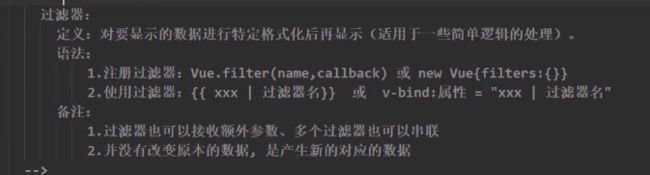
2. Vue 过滤器
2.1 moment.js 和 day.js 的库
了解,一个专门处理日期的库,叫做moment.js。这个库对日期的操作很全面,但是体积很大。

DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="./js/vue.js">script>
<script type="text/javascript" src="./js/dayjs.min.js">script>
head>
<body>
<div id="root">
<h2>显示格式化后的事件h2>
<h3>time时间戳转换后的是:{{fmtTime}}h3>
<h3>当前时间为:{{nowTime}}h3>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
//通过Date.now()方法获取到的时间戳。
time:1642820009181,
},
computed:{
fmtTime(){
//这里就是调用了day.js库中的dayjs方法。
//dayjs方法有个format函数来定义日期的格式化的。
return dayjs(this.time).format("YYYY-MM-DD HH:mm:ss");
},
nowTime(){
//也可以自己定义样式。
return dayjs().format("YYYY年MM月DD日 HH时mm分ss秒");
}
}
})
script>
body>
html>
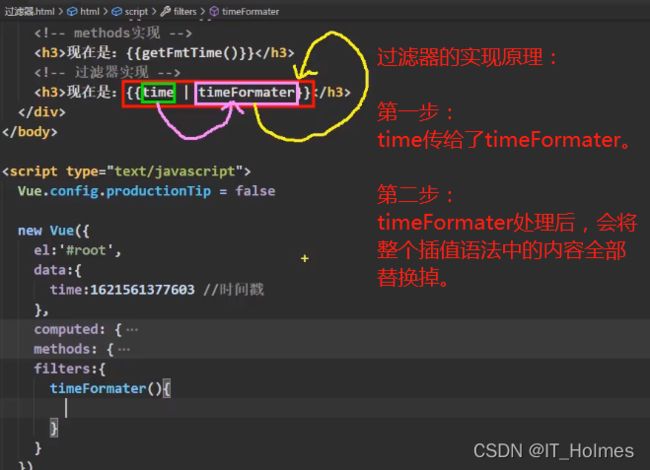
2.2 Vue的 过滤器的使用
" | " ,这个符号叫做管道符。
配置单个对象内部过滤器,也就是局部过滤器:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="./js/vue.js">script>
<script type="text/javascript" src="./js/dayjs.min.js">script>
head>
<body>
<div id="root">
<h3>现在是:{{time | timeFormater}}h3>
<h3>现在是:{{time | timeFormater('YYYY年MM月DD日')}}h3>
<h3>现在是:{{time | timeFormater('YYYY年MM月DD日') | mySlice}}h3>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
//通过Date.now()方法获取到的时间戳。
time:1642820009181,
},
//在vue实例对象本身,创建的过滤器叫做局部过滤器。
//过滤器是通过filters,在里面定义函数的。
filters:{
//这里的value值,就是前面插值语法中,管道符前面的time。
timeFormater(value,str="YYYY年MM月DD日 HH时mm分ss秒"){
console.log("拿到的值:",value);
return dayjs(value).format(str);
},
mySlice(value){
return value.slice(0,4);
}
}
})
script>
body>
html>
还有一个全局过滤器,全局过滤器呢,就是所有的Vue实例对象或组件都可以使用。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="./js/vue.js">script>
<script type="text/javascript" src="./js/dayjs.min.js">script>
head>
<body>
<div id="root">
<h3>现在是:{{time | timeFormater}}h3>
<h3>现在是:{{time | timeFormater('YYYY年MM月DD日')}}h3>
div>
<div id="root2">
<h2>{{msg}}h2>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
//配置全局的过滤器:
Vue.filter("timeFormater",function(value,str="YYYY年MM月DD日 HH时mm分ss秒"){
console.log("拿到的值:",value);
return dayjs(value).format(str);
})
const vm = new Vue({
el:"#root",
data:{
//通过Date.now()方法获取到的时间戳。
time:1642820009181,
}
});
const vm2 = new Vue({
el:"#root2",
data:{
msg:"hello ,world"
}
})
script>
body>
html>
注意:有一个误区,并不是过滤器只能用到插值语法中,Vue指令属性有的也可以使用,例如: v-bind;当然也有一些不能使用过滤器,例如:v-model。使用的状况也是一样。只不过很少在指令属性中使用而已。
3. v-text 指令
- v-text属性会替换掉原先的文本内容,并且不会解析标签完完全全当成文本解析。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script type="text/javascript" src="./js/vue.js">script>
head>
<body>
<div id="root">
<div>{{name}}div>
<div v-text="name">本来的内容div>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'张三'
}
})
script>
body>
html>
4. v-html 指令 (谨慎使用!!!)
4.1 cookie 工作原理
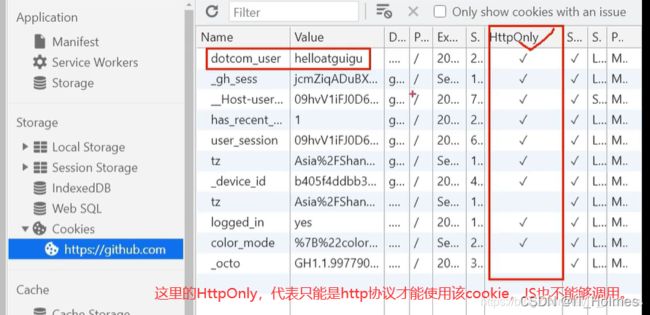
关于cookie,在登录时,服务器会向浏览器发送cookies,作为判断标识。


我们可以使用Cookie.Editor插件来将cookie导入或者导出。此插件需要去谷歌商店去下载。
我们在浏览器控制台使用:document.cookie,来查看网页目前的cookie。

4.2 v-html 指令
javascript:表示后面添加js代码。
我通过添加ducument.cookie,转给别的网站这样别人的网站就拿到了你的cookie,就可以用你的cookie进行一个登录等操作了!
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script type="text/javascript" src="./js/vue.js">script>
head>
<body>
<div id="root">
<div v-html="str1">本来的内容div>
<div v-html="str2">本来的内容div>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
str1:'可以添加html内容
',
//这里的javascript:表示后面添加js代码。
//这里我通过添加ducument.cookie,转给别的网站这样别人的网站就拿到了你的cookie,就可以用你的cookie进行一个登录等操作了!
str2:"测试",
}
})
script>
body>
html>
通过上面的效果,可以知道v-html是不能随便定义的,因为它是在网站上进行动态渲染的!这样如果我们使用上面演示的效果,就导致了cookie的泄露。
这种效果,就叫做XSS攻击,XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。
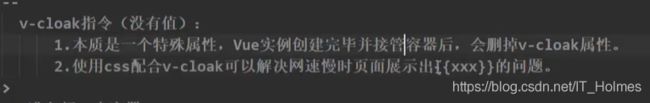
5. v-clock 指令
v-clock指令配合CSS可以解决js阻塞问题。
v-cloak属性,一旦被Vue实例对象接管,该属性会被自动删除。
通过这些机制,我们就可以通过属性选择器,来解决js发生阻塞停止了几秒,这时页面也不会显示出未完成的代码块。
总体上,当你的网速过慢时,v-clock指令不会让还没有解析的代码,跑到页面上去。
源码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script type="text/javascript" src="./js/vue.js">script>
<style type="text/css">
[v-clock]{
display: none;
}
style>
head>
<body>
<div id="root">
<p v-cloak>{{name}}p>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
name:"张三"
}
})
script>
body>
html>
6. v-once 指令
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script type="text/javascript" src="./js/vue.js">script>
<style type="text/css">
[v-clock]{
display: none;
}
style>
head>
<body>
<div id="root">
<h2 v-once>初始化值:{{n}}h2>
<h2>当前n的值为:{{n}}h2>
<button type="button" @click="n++">点我n加1button>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
n:1
}
})
script>
body>
html>
7. v-pre 指令
v-pre指令是一个提高Vue编译速度的指令,有一些代码压根就没有应用到Vue中,我们就可以给他设置v-pre指令,Vue解析时直接跳过,节约时间。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script type="text/javascript" src="./js/vue.js">script>
<style type="text/css">
[v-clock]{
display: none;
}
style>
head>
<body>
<div id="root">
<h2 v-pre>这里写了一大堆,没有用到vue的内容,使用v-pre跳过vue的编译。h2>
<h2 v-once>初始化值:{{n}}h2>
<h2>当前n的值为:{{n}}h2>
<h2 v-pre>这里又写了一堆,没有用到vue的内容,使用v-pre跳过vue的编译。h2>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
n:1
}
})
script>
body>
html>
8. Vue的 自定义指令
8.1 设置自定义指令的 两种方式
Vue的自定义指令实际上就是我们通过自己设置dom元素来创建我们自己的Vue指令。
自定义指令的写法有两种如下: (假设我们写一个v-big的指令)
方式一,函数式:(简便一些,但是不能处理细节问题)
big:function(){
}
方式二,对象式:(能够处理一些细节问题。)
big:{
key:vale,
key:vale
...
key:vale
}
8.2 自定义指令的 element参数 和 binding参数
自定义指令,directives就有指令的意思。必须理解好element和binding的结构内容。
自定义指令的 element参数:
element就是我们标记的dom标签元素本身,这里我们可以判别element是否为真实DOM。
因为Vue有一个虚拟DOM,所以判断是否为虚拟DOM还是真实DOM,就可以通过下面两种方式来判别:
- 方式一:console.dir()来打印元素属性,真实DOM包含很多元素属性。
通过使用console.dir()来打印出它的元素内容是否包含真实dom的属性。
在控制台中显示指定JavaScript对象的属性,并通过类似文件树样式的交互列表显示。 - 方式二:instanceof HTMLElement 来判别返回true就是真实DOM
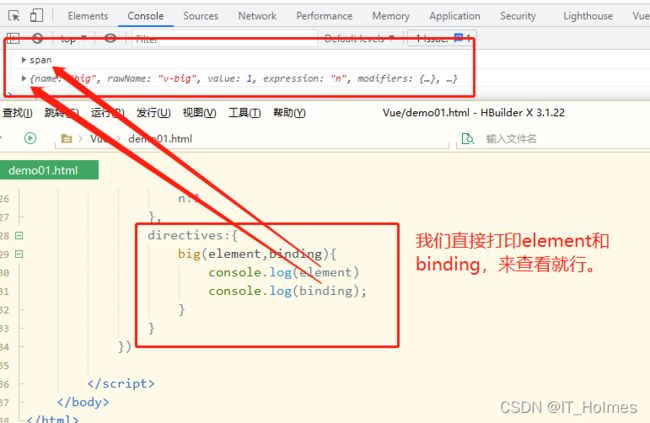
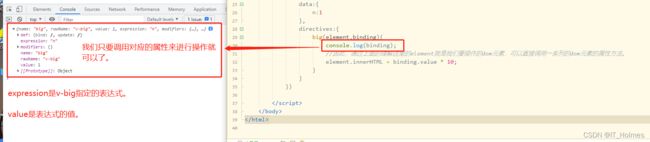
自定义指令的 binding参数:
演示函数式写法:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script type="text/javascript" src="./js/vue.js">script>
head>
<body>
<div id="root">
<h2>当前n的值为: <span v-text="n">span>h2>
<h2>放大10倍后的n的值为: <span v-big="n">span>h2>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
n:1
},
directives:{
big(element,binding){
console.log(binding);
//因此,通过上面的理解这里的element就是我们要操作的dom元素,可以直接调用一系列的dom元素的属性方法。
element.innerHTML = binding.value * 10;
}
}
})
script>
body>
html>
自定义指令什么时候会被调用?
1.指令与元素成功绑定时(一上来)。2. 指令所在的模板重新解析时,打个比方:如果我们在上面定义了name,我们修改name,照样会引起big的调用。
8.3 自定义指令 对象式
自定义指令Vue函数式一个小问题:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script type="text/javascript" src="./js/vue.js">script>
head>
<body>
<div id="root">
<input type="text" v-fbind:value="n" />
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
n:1
},
directives:{
fbind(element,binding){
//input比较特殊直接value属性赋值就行。
element.value = binding.value;
/*
element.focus()函数,当前元素element获取焦点。
但是,这里刚刚刷新页面的时候,我们运行的时候看起来没运行没获取焦点,实际上已经运行了,原因是一个顺序问题!
换句话说,是先执行的这行代码,再将模板放到页面。但是,如果后来又刷新了模板页面,就会有获取焦点的效果了。
因为此时页面已经有了dom元素了。
*/
element.focus();
}
}
})
script>
body>
html>
对于上面的问题我们就要用对象式来操作了:
对象式,要理解好三个函数:
- bind(element,binding){}函数:指令与元素成功绑定时(就是第一次加载页面绑定指令的时候)使用bind函数。
- inserted(element,binding){}函数:指令所在元素被插入页面时,使用inserted函数。
- update(element,binding){}函数:指令所在的模板被重新解析时,使用update()函数。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script type="text/javascript" src="./js/vue.js">script>
head>
<body>
<div id="root">
<input type="text" v-fbind:value="n" />
<button type="button" @click="n++">n+1button>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
n:1
},
directives:{
fbind:{
//这三个函数名字不能随便改!
//指令与元素成功绑定时(就是第一次加载页面绑定指令的时候)使用bind函数。
bind(element,binding){
console.log("bind函数调用了");
element.value = binding.value;
},
//指令所在元素被插入页面时,使用inserted函数。
inserted(element,binding){
console.log("inserted函数调用了");
element.focus();
},
//指令所在的模板被重新解析时,使用update()函数。
update(element,binding){
console.log("update函数被调用了");
element.value = binding.value;
element.focus();
}
}
}
})
script>
body>
html>
对于自定义指令directives这里有一个非常注意的点,在它里面定义的this指向的是Window全局,而不是Vue实例对象。
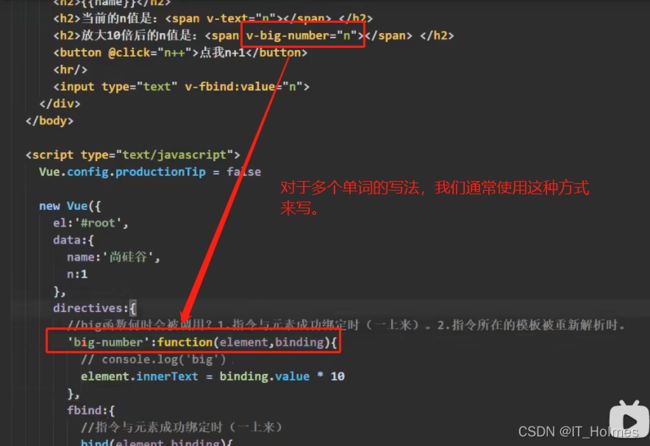
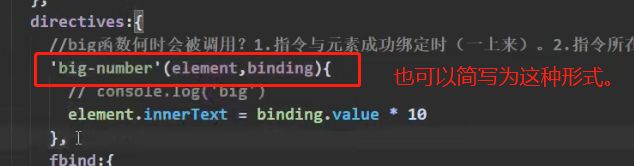
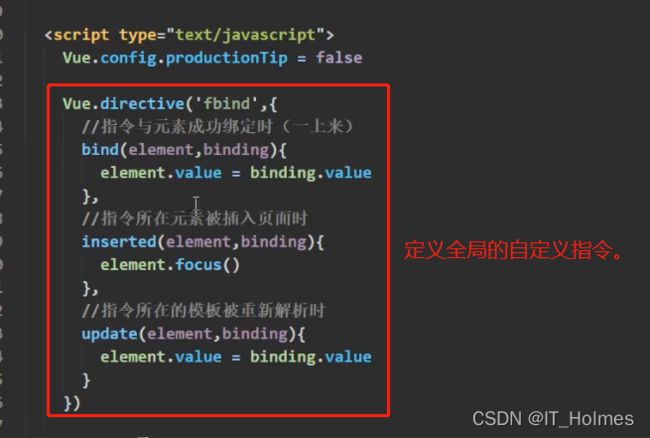
8.4 全局自定义指令
9. Vue的 生命周期
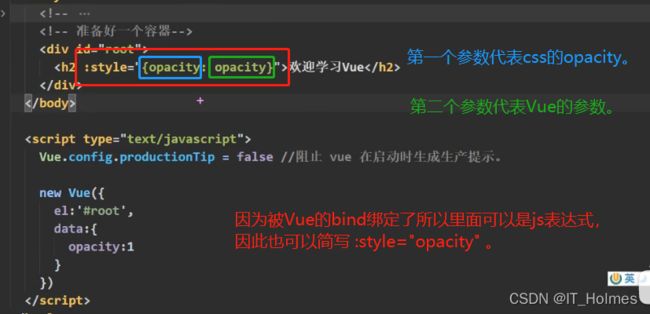
9.1 Vue的生命周期 介绍
setInterval() 方法重复调用一个函数或执行一个代码段,在每次调用之间具有固定的时间延迟。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script type="text/javascript" src="./js/vue.js">script>
head>
<body>
<div id="root">
<h2 :style="{opacity}">hello , worldh2>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
opacity:1
},
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted方法。
mounted(){
console.log("调用了mounted");
setInterval(()=>{
this.opacity -= 0.01;
if(this.opacity <=0) this.opacity = 1;
},16);
}
})
//像这种我们想要放到Vue实例对象中,就可以使用Vue生命周期的mounted。
// setInterval(()=>{
// vm.opacity -= 0.01;
// if(vm.opacity <=0) vm.opacity = 1;
// },16);
script>
body>
html>
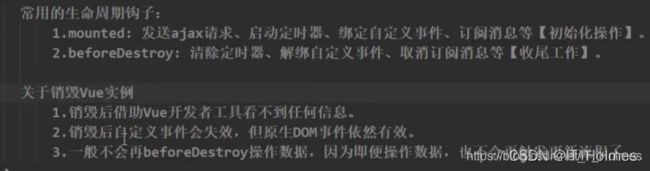
Vue的生命周期又名:生命周期回调函数,生命周期函数,生命周期钩子。
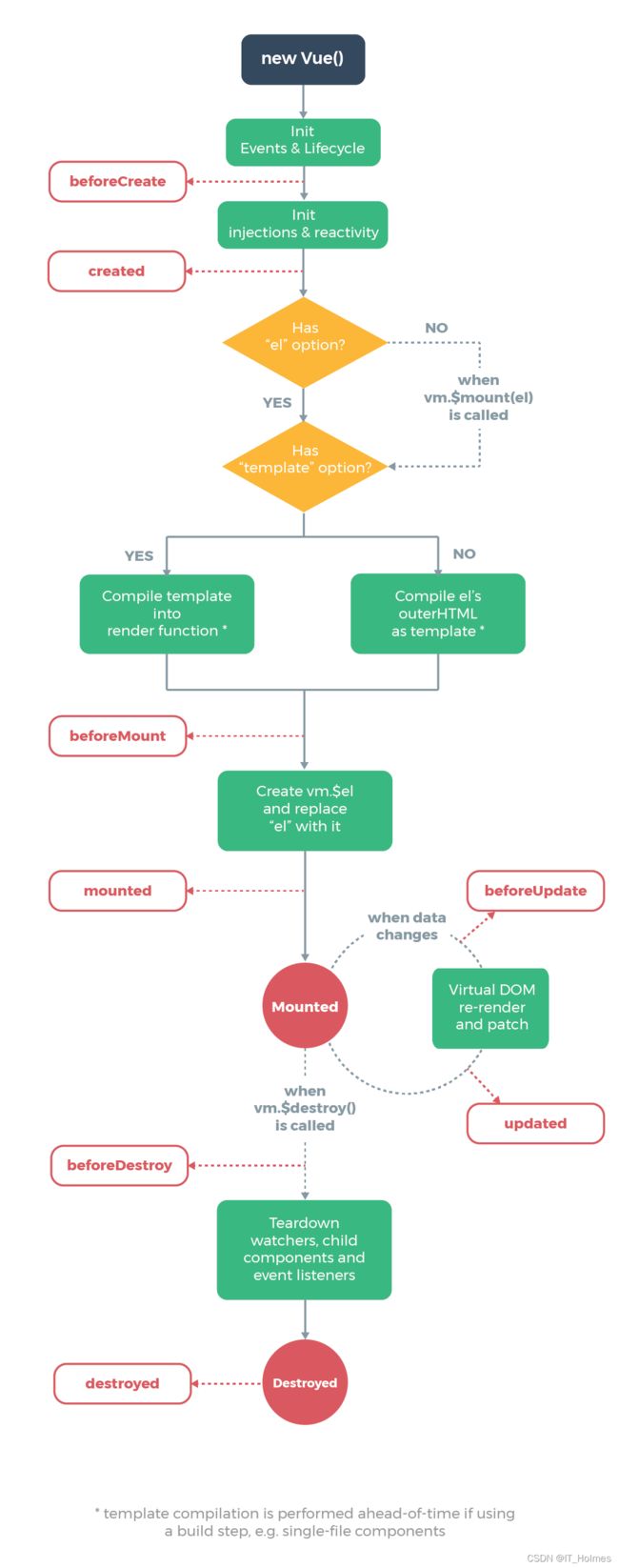
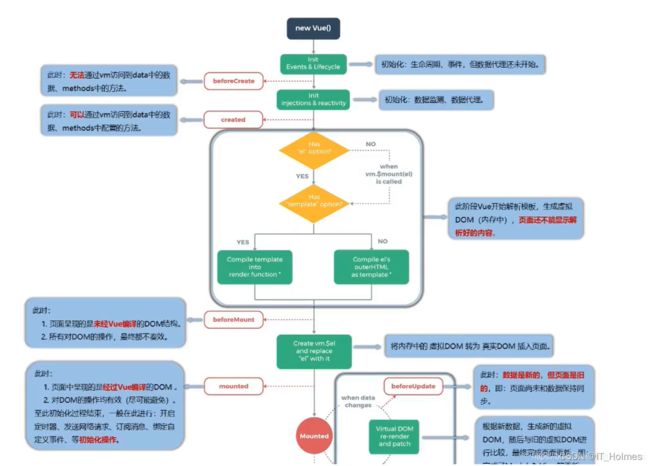
9.2 Vue生命周期的 整体流程
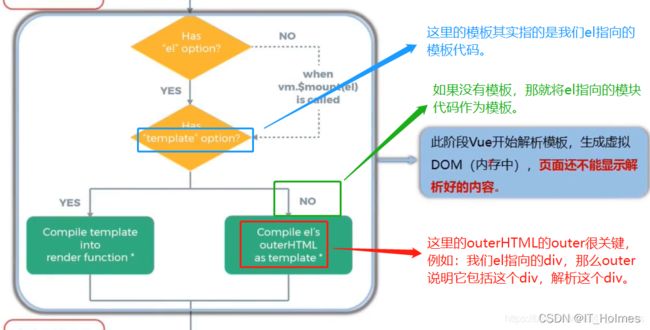
9.3 模板编译的流程
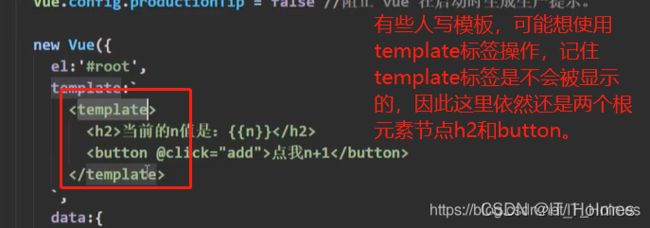
9.4 Vue中的template 和 template标签
Vue中的template注意事项:
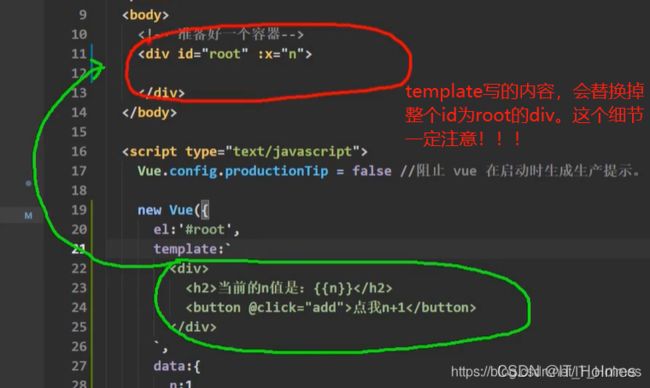
template需要注意的是不能包含两个根元素节点,h2和button就不能同时存在。
template写的内容会替换掉页面指向的内容。如下:

Vue中的template,设置template标签情况:
template标签可以用,但是要注意下面的情况!!
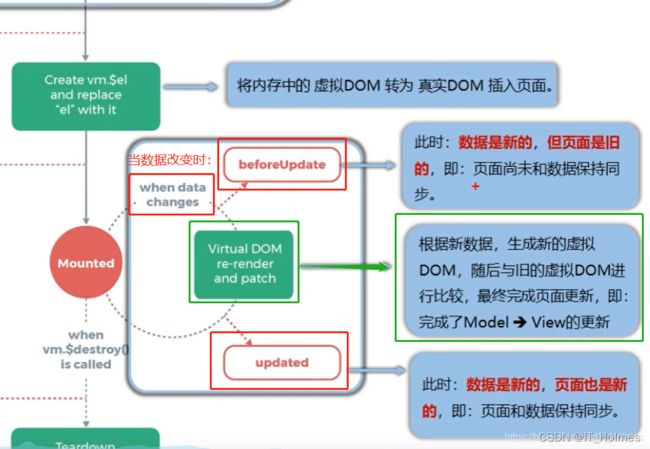
9.5 Vue的生命周期 更新流程
updated更新过程:
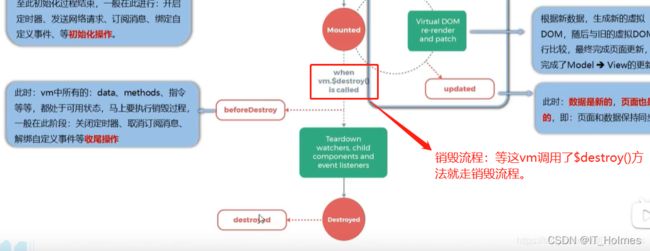
9.6 Vue的生命周期 销毁流程
vm.$destroy()作用:
完全销毁一个实例,清理它与其它实例的连接,解绑它的全部指令及事件监听器(这里的事件是自定义事件,原生的DOM不会改变)。
多数场景不应该调用这个方法,这个方法属于Vue实例对象自我解决(自杀)的效果。
9.7 Vue 整个生命周期的使用
生命周期就是在不同的阶段执行不同的方法。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script type="text/javascript" src="./js/vue.js">script>
head>
<body>
<div id="root">
hello,world
div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
template:`
当前n的值为:{{n}}
`,
data:{
n:1
},
methods:{
add(){
console.log("调用add方法");
this.n++;
},
bye(){
console.log("Vue对象已经销毁了");
this.$destroy();
}
},
//beforeCreate:已经有了Vue实例对象,但还没有导入data,methods等方法数据,因此什么n啊,_data等这些数据都没有。
beforeCreate(){
console.log("beforeCreate方法被调用");
console.log(this);
//debugger作用就是调式程序,设置断点。
debugger;
},
//在beforeCreate和created中间有一个初始化数据监测和数据代理。
//在这就可以看到数据监测和数据代理,已经完成了,因此哪些data数据,methods方法都可以访问得到。
create(){
console.log("create方法被调用");
console.log(this);
debugger;
},
// 判断时否有el,判断是否存在模板,解析模板
//beforMount,到这步Vue其实已经解析(Compile编译)完毕了,但还没有来得及放在页面上。
//这里需要注意无论在这怎样操作DOM元素,最终输出结果时,都是不会奏效的。因为在接下来替换el时,直接将解析好的模板替换了。
beforeMount(){
console.log("beforeMount方法被调用");
console.log(this);
debugger;
},
//Create vm.$el and replace "el" with it 这个步骤将虚拟DOM,转为真实DOM插入页面
mounted(){
console.log("mounted方法被调用");
console.log(this);
debugger;
},
//beforeUpdate此时的数据已经更新了,但是页面还没有更新。往后要有一个新虚拟DOM和旧虚拟DOM的比较
beforeUpdate(){
console.log("beforeUpdate方法被调用");
console.log(this);
debugger;
},
updated(){
console.log("updated方法被调用");
console.log(this);
debugger;
},
beforeDestroy(){
console.log("beforeDestroy被调用");
console.log(this);
debugger;
},
destroyed(){
console.log("destroyed方法被调用");
console.log(this);
debugger;
}
})
script>
body>
html>
9.8 在beforeDestroy函数方法中,消除计时器等操作
计时器是全局的,并不是伴随Vue对象实例产生或者销毁。
因此,我们可以在beforeDestroy函数中,进行清除。
如果我们用$destroy来毁灭Vue实例对象,计时器它是不会被消除的,这个时候我们既要保证毁灭了Vue实例对象,又要保证计时器停止运作。
一般我们销毁实例对象后,关闭那些相关的进程,如计时器interval,我们可以再beforeDestroy中给他们定义关闭。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<title>Documenttitle>
head>
<body>
<div id="root">
<h2 :style="{opacity}" >欢迎学习Vueh2>
<button @click="stop">点我停止变换button>
<button @click="opacity=1">透明度设置为1button>
div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
opacity:0.5
},
methods: {
stop(){
// clearInterval(this.timer);
// console.log(this);
this.$destroy();
}
},
mounted() {
console.log("mounted被调用了");
this.timer = setInterval(()=>{
console.log("计时器再运行");
vm.opacity -= 0.01;
if(vm.opacity <= 0){
vm.opacity = 1;
}
},16);
},
beforeDestroy() {
console.log("我们可以再beforeDestroy内来关闭计时器");
clearInterval(this.timer);
},
});
script>
body>
html>