Vue-admin-template+SpringBoot+MyBatisPlus实现图书的增删改查功能
Vue-admin-template+SpringBoot+MyBatisPlus实现图书的增删改查功能(前后端分离)
由于最近学完Vue、MyBatisPlus、Vue-admin-template模板的使用,为了方便在后面的开发过程中更好的复习。特此在这里写一篇博客来记录,也方便编程学习者来借鉴。由于是初学,可能写的不怎么好,还望大神指导指导。
一、所需资料官网
[1] Vue-element-admin官网
[2] Vue.js官网
[3] MyBatisPlus官网
二、开发工具
IntelliJ IDEA Ultimate 2021.1.3
SpringBoot 2.6.2
MyBatisPlus 3.5.1
Vue-admin-template 4.4.0
apache-maven 3.8.3
MySQL 8.0.27
JDK 1.8.0_311
三、下载并安装Vue-Admin-Template模板
1、下载运行
1、克隆这个项目
(1)从github上克隆:
git clone https://github.com/PanJiaChen/vue-admin-template.git
(2)从gitee上克隆:
git clone https://gitee.com/panjiachen/vue-admin-template.git
2、进入项目目录
cd vue-admin-template
3、安装依赖
npm install
4、安装淘宝镜像
npm install --registry=https://registry.npm.taobao.org
5、启动服务
npm run dev
浏览器访问:http://localhost:9528
2、启动成功后的效果图
3、项目结构的介绍
4、配合后端使用改造前端项目
4.1、注释掉main.js中的mock的引用
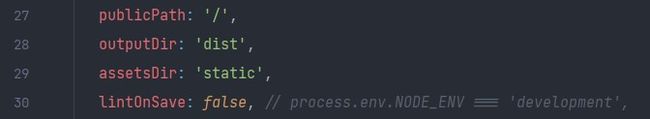
4.2、注释掉vue.config.js中关于lint的语法检查
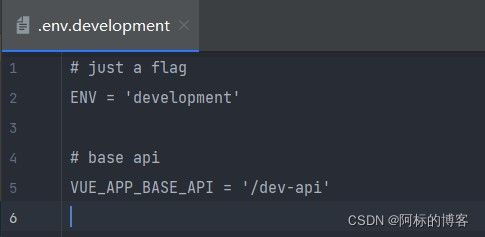
4.3、关注开发环境配置文件中关于请求前缀部分
4.4、在vue.config.js中添加路由表配置解决跨域问题
4.5、注释掉vue.config.js中关于mock的配置项,不然添加或修改时出现超时问题
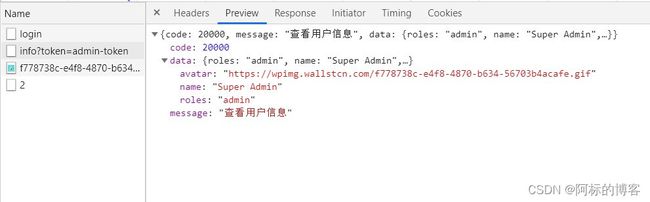
4.6、查看登录成功后的数据返回格式以及查看用户信息时返回的格式
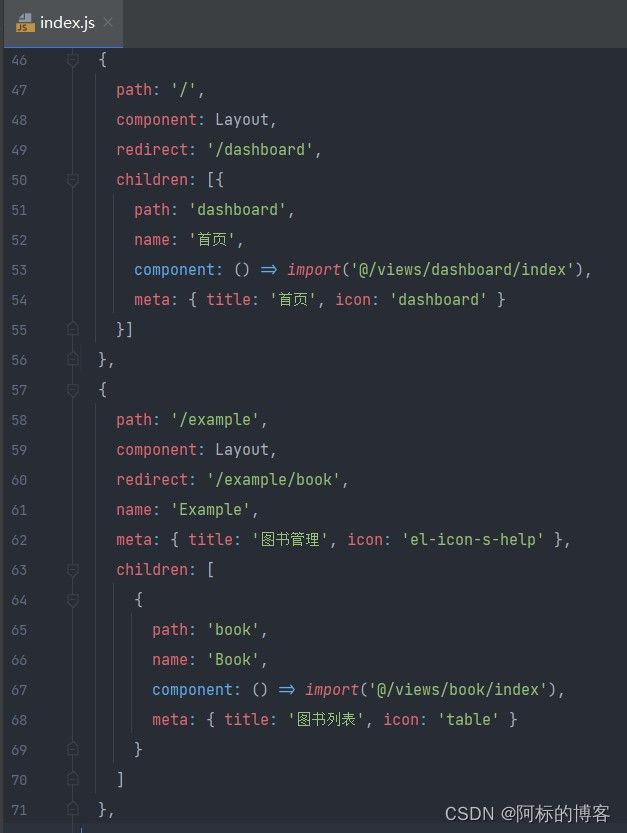
4.7、修改router/index.js文件(根据自己需要)
4.8、在views目录下新建book/index.vue文件
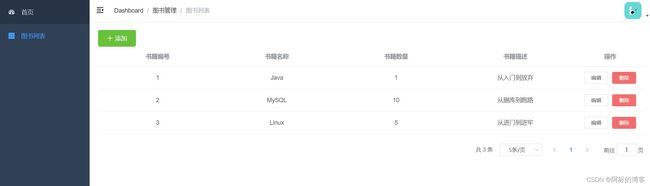
添加
编辑
删除
4.9、在api目录下新建book.js
import request from '@/utils/request'
export function getList(current, pageSize) {
return request({
url: `/book/list/${current}/${pageSize}`,
method: 'get'
})
}
export function edit(url, book) {
return request({
url: url,
method: 'post',
data: book,
headers: {
'Content-type': 'application/json'
}
})
}
export function del(bookId) {
return request({
url: `/book/delBook/${bookId}`,
method: 'get'
})
}
四、使用SpringBoot搭建后台项目
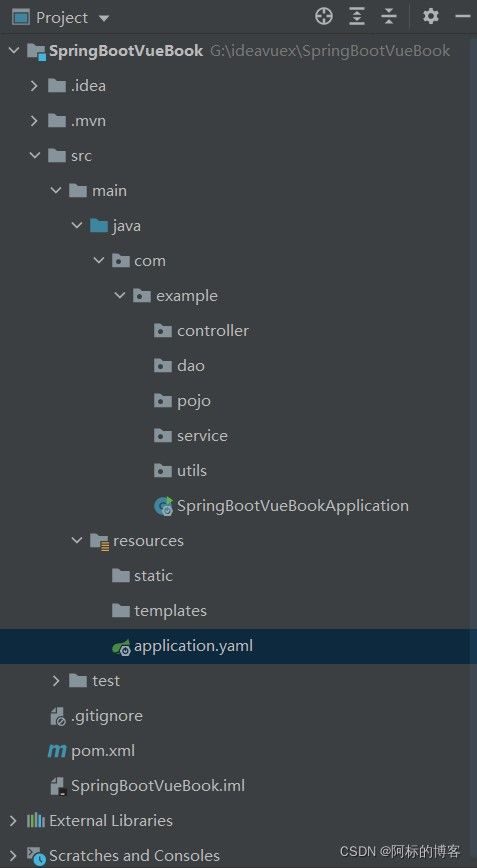
1、后台项目结构
2、加载依赖
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>com.baomidougroupId>
<artifactId>mybatis-plus-boot-starterartifactId>
<version>3.5.1version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<scope>runtimescope>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
<optional>trueoptional>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
dependencies>
3、创建数据库
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for books
-- ----------------------------
DROP TABLE IF EXISTS `books`;
CREATE TABLE `books` (
`bookId` int(0) NOT NULL AUTO_INCREMENT COMMENT '书id',
`bookName` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '书名',
`bookCounts` int(0) NOT NULL COMMENT '数量',
`detail` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '描述',
PRIMARY KEY (`bookId`) USING BTREE,
INDEX `bookID`(`bookId`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 4 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of books
-- ----------------------------
INSERT INTO `books` VALUES (1, 'Java', 1, '从入门到放弃');
INSERT INTO `books` VALUES (2, 'MySQL', 10, '从删库到跑路');
INSERT INTO `books` VALUES (3, 'Linux', 5, '从进门到进牢');
SET FOREIGN_KEY_CHECKS = 1;
4、修改项目resources目录下application.yaml
spring:
datasource:
url: jdbc:mysql://localhost:3306/ssmbuild?characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
username: root
password: 123456
mybatis-plus:
configuration:
map-underscore-to-camel-case: false
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
server:
port: 8080
5、编写pojo实体类
package com.example.pojo;
import lombok.Data;
@Data
public class User {
private String username;
private String password;
}
package com.example.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;
@Data
public class Books {
@TableId(type = IdType.AUTO)
private Integer bookId;
private String bookName;
private Integer bookCounts;
private String detail;
}
6、编写dao持久层
package com.example.dao;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.example.pojo.Books;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface BooksMapper extends BaseMapper<Books> {
}
7、编写service服务层
package com.example.service;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.dao.BooksMapper;
import com.example.pojo.Books;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class BooksService {
@Autowired
private BooksMapper booksMapper;
public Page<Books> findAll(Integer current,Integer size){
Page<Books> page = new Page<>(current,size);
return booksMapper.selectPage(page,null);
}
public int addBooks(Books books){
return booksMapper.insert(books);
}
public int updateBooksById(Books books){
return booksMapper.updateById(books);
}
public int deleteBooksById(Integer bookId){
return booksMapper.deleteById(bookId);
}
}
8、编写controller控制层
package com.example.controller;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.pojo.Books;
import com.example.service.BooksService;
import com.example.utils.R;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/book")
public class BooksController {
@Autowired
private BooksService booksService;
@GetMapping("/list/{current}/{pageSize}")
public R getAllBooks(@PathVariable int current, @PathVariable int pageSize) {
Page<Books> booksList = booksService.findAll(current, pageSize);
return new R(20000, "查询成功!", booksList);
}
@PostMapping("/addBook")
public R addBooks(@RequestBody Books books) {
int i = booksService.addBooks(books);
return i == 1 ? new R().renderSuccess("添加成功") : new R().renderError("添加失败");
}
@PostMapping("/editBook")
public R editBooks(@RequestBody Books books) {
int i = booksService.updateBooksById(books);
return i == 1 ? new R().renderSuccess("修改成功") : new R().renderError("修改失败");
}
@GetMapping("/delBook/{bookId}")
public R delBooks(@PathVariable Integer bookId) {
int i = booksService.deleteBooksById(bookId);
return i == 1 ? new R().renderSuccess("删除成功") : new R().renderError("删除失败");
}
}
package com.example.controller;
import com.example.pojo.User;
import com.example.utils.R;
import org.springframework.web.bind.annotation.*;
import java.util.HashMap;
@RestController
public class UserController {
@PostMapping("/user/login")
public R userLogin(@RequestBody User user) {
HashMap<String, Object> map = new HashMap<>();
if (user.getUsername().equals("admin")&&user.getPassword().equals("111111")){
map.put("token", "admin-token");
}else {
map.put("token", "editor-token");
}
return new R(20000,"登录成功", map);
}
@GetMapping("/user/info")
public R userInfo(@RequestParam("token") String token) {
HashMap<String, Object> map = new HashMap<>();
if (token.equals("admin-token")){
map.put("roles", "admin");
map.put("name", "Super Admin");
}else {
map.put("roles", "editor");
map.put("name", "Normal Editor");
}
map.put("avatar", "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
return new R(20000,"查看用户信息", map);
}
@PostMapping("/user/logout")
public R userLogout(){
return new R(20000,"退出成功!");
}
}
9、编写MyBatisPlusConfig配置类
package com.example.utils;
import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class MyBatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();
//添加分页插件
mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
return mybatisPlusInterceptor;
}
}
10、编写json格式结果返回类
package com.example.utils;
import lombok.Data;
@Data
public class R {
private Integer code;
private String message;
private Object data;
public R(){}
public R(Integer code,String message){
this.code=code;
this.message=message;
}
public R(Integer code,Object data){
this.code=code;
this.data=data;
}
public R(Integer code,String message,Object data){
this.code=code;
this.message=message;
this.data=data;
}
public R renderSuccess(String message){
return new R(20000,message);
}
public R renderError(String message){
return new R(20001,message);
}
}