HTML网页入门D7——表格与表单(信息展示与信息采集)
HTML的表格与表单页面结构
写在前面:表格和表单是两种特殊的页面结构。表格用来展示数据,表单用来输入和传递信息。两者在网页的信息展示与采集方面发挥着重要作用。
目录
-
-
- HTML的表格与表单页面结构
-
- 1、表格
-
- 1.1表格结构
- 1.2表格的边框
- 1.3表格头部与表格主体
- 1.4单元格合并
- 1.5表格标题
- 1.6美化表格
- 2、表单
-
- 2.1 form元素
- 2.2 input元素
- 2.3其他表单元素
-
1、表格
表格相关标签:
| 标签 | 描述 |
|---|---|
| < table > | 定义表格 |
| < caption > | 定义表格标题 |
| < th > | 定义表格的表头 |
| < tr > | 定义表格的行 |
| < td > | 定义表格单元 |
| < thead > | 定义表格的页眉 |
| < tbody > | 定义表格主体 |
| < tfoot > | 定义表格的页脚 |
| < col > | 定义用于表格列的属性 |
| < colgroup > | 定义表格列的组 |
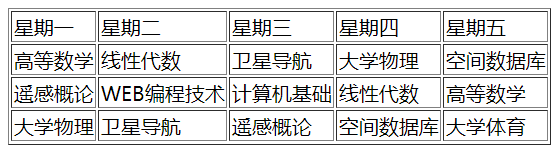
1.1表格结构
在所以表格中,最外层的都是table元素,table元素包裹整个表格的主体。tr元素表示一行表格,td元素表示一个单元格。td元素必须包含在tr元素的内部。
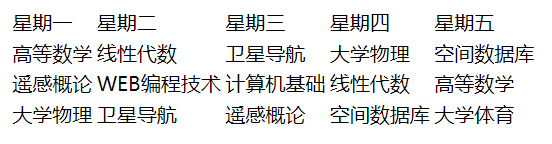
例(创建表格):
<table>
<tr>
<td>星期一td>
<td>星期二td>
<td>星期三td>
<td>星期四td>
<td>星期五td>
tr>
<tr>
<td>高等数学td>
<td>线性代数td>
<td>卫星导航td>
<td>大学物理td>
<td>空间数据库td>
tr>
<tr>
<td>遥感概论td>
<td>WEB编程技术td>
<td>计算机基础td>
<td>线性代数td>
<td>高等数学td>
tr>
<tr>
<td>大学物理td>
<td>卫星导航td>
<td>遥感概论td>
<td>空间数据库td>
<td>大学体育td>
tr>
table>
1.2表格的边框
表格的边框在< table >标签中使用border属性来设置,border的值为数字,数字越大,边框的宽度越大。
例(设置边框大小为“1”):
<table border="1">
效果图:

此外,通过改变CSS样式border-collapse可以将单元格之间的边框变为单边框。
border-collapse的值:
| 值 | 描述 |
|---|---|
| separate | 默认值,边框会被分开,不会忽略border-spacing和empty-cells属性 |
| collapse | 如果可能,边框会合并为一个单一的边框,会忽略border-spacing和empty-cells属性 |
| inherit | 从父元素继承border-collapse属性的值 |
例(设置为单边框):
table{
border-collapse: collapse;
}
1.3表格头部与表格主体
表格一般分为表格头部与表格主题两个部分,表格头部使用< thead >标签包裹,其里面的单元格使用< th >标签标识,默认字体加粗。表格主体使用< tbody >标签包裹,< tbody >里面的单元格使用< td >标签表示。
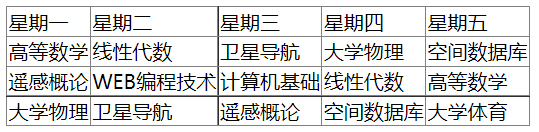
例:
<table border="1">
<thead>
<tr>
<th>星期一th>
<th>星期二th>
<th>星期三th>
<th>星期四th>
<th>星期五th>
tr>
thead>
<tbody>
<tr>
<td>高等数学td>
<td>线性代数td>
<td>卫星导航td>
<td>大学物理td>
<td>空间数据库td>
tr>
<tr>
<td>遥感概论td>
<td>WEB编程技术td>
<td>计算机基础td>
<td>线性代数td>
<td>高等数学td>
tr>
<tr>
<td>大学物理td>
<td>卫星导航td>
<td>遥感概论td>
<td>空间数据库td>
<td>大学体育td>
tr>
tbody>
table>
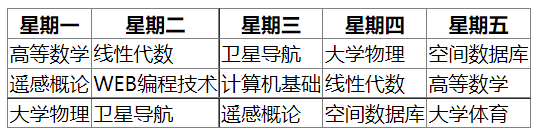
效果图:

另外,因为表格排列都是成行计算的,所以如果要写一个纵向的表头,需将表头单元格< th >标签插入每一个行标签< tr >的第一位,将得到一个新的列。
(注:如果是空的单元格需使用空格符合“ ;”占位)
1.4单元格合并
跨行合并:colspan属性
<th colspan="2">th>
跨列合并:rowspan属性
<th rowspan="2">th>
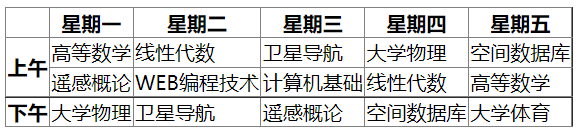
例:
<table border="1">
<thead>
<tr>
<th> th>
<th>星期一th>
<th>星期二th>
<th>星期三th>
<th>星期四th>
<th>星期五th>
tr>
thead>
<tbody>
<tr>
<th rowspan="2">上午th>
<td>高等数学td>
<td>线性代数td>
<td>卫星导航td>
<td>大学物理td>
<td>空间数据库td>
tr>
<tr>
<td>遥感概论td>
<td>WEB编程技术td>
<td>计算机基础td>
<td>线性代数td>
<td>高等数学td>
tr>
<tr>
<th>下午th>
<td>大学物理td>
<td>卫星导航td>
<td>遥感概论td>
<td>空间数据库td>
<td>大学体育td>
tr>
tbody>
table>
1.5表格标题
制作表格标题只需将< caption >标签插入到< table >标签内部即可。
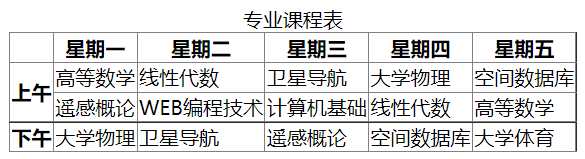
<caption>专业课程表caption>
1.6美化表格
使用CSS样式美化表格,具体见如下代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>tabletitle>
<style>
body{
background-color: #efedec;
}
table{
margin: 100px auto;
border-collapse: collapse;
}
th,td{
padding: 20px;
text-align: center;
width: 130px;
}
caption{
height: 100px;
margin-bottom: 20px;
}
p{
padding: 0;
margin: 0;
}
.title{
height: 50px;
font:bold 40px/50px "microsoft yahei";
}
.sub-title{
font:18px/50px "sf collegiate solid";
}
tr td,tr th{
border-bottom: 1px solid #221e1f;
}
table tr th:first-of-type{
border-bottom: 3px solid #221e1f;
}
tbody tr:last-of-type th{
border-bottom: none;
}
tbody tr:last-of-type td{
border-bottom: none;
}
thead tr th:nth-of-type(2n){
background-color: #e2ddda;
}
tbody tr td:nth-of-type(2n+1){
background-color: #e2ddda;
}
style>
head>
<body>
<table >
<caption>
<p class="title">课程表p>
<p class="sub-title">Course Schedulep>
caption>
<thead>
<tr>
<th> th>
<th>星期一th>
<th>星期二th>
<th>星期三th>
<th>星期四th>
<th>星期五th>
tr>
thead>
<tbody>
<tr>
<th rowspan="2">上午th>
<td>高等数学td>
<td>线性代数td>
<td>卫星导航td>
<td>大学物理td>
<td>空间数据库td>
tr>
<tr>
<td>遥感概论td>
<td>WEB编程技术td>
<td>计算机基础td>
<td>线性代数td>
<td>高等数学td>
tr>
<tr>
<th>下午th>
<td>大学物理td>
<td>卫星导航td>
<td>遥感概论td>
<td>空间数据库td>
<td>大学体育td>
tr>
tbody>
table>
body>
html>
2、表单
2.1 form元素
form元素中包含多种表单元素,可以用多种形式实现数据的采集功能。
在可提交的表单中,form元素的action属性定义了表单提交的位置,表单一般会被提交给服务器,如果不设置action属性,则默认当前页面。
<form action="action_page.php">
2.2 input元素
input是最常用的表单元素,根据type属性的不同,input元素有不同的表现形态。
input属性的值:
| 值 | 描述 |
|---|---|
| button | 定义可单击的按钮(通常配合js一起使用) |
| checkbox | 定义复选框 |
| file | 定义输入字段和浏览按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段 |
| radio | 定义单选框 |
| reset | 定义重置按钮,会清除表单中的所有数据 |
| submit | 定义提交按钮,会把表单数据发送到服务器 |
| text | 定义单行的文本输入字段,默认宽度为20个字符 |
1.文本域(type=“text”)
<input type="text" placeholder="请输入用户名"/>
![]()
2.密码字段(type=“password”)
密码字段框在输入密码时会自动将字符转化为黑色小圆点,增强保密性。
<input type="password" placeholder="请输入密码"/>
<p>性别:p>
<input type="radio" />女
<input type="radio" />男
<p>兴趣爱好:p>
<input type="checkbox" />跑步
<input type="checkbox" />游戏
<input type="checkbox" />阅读

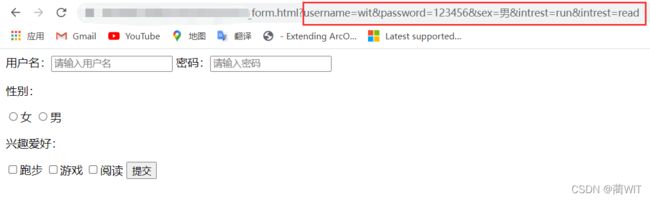
5.提交按钮(type=“submit”)
当用户单击提交按钮时,表单将会被提交,地址为form元素的action属性值。若未规定action属性值,则默认提交到当前页面,传输的字段将显示在浏览器的地址栏中。
<form action="">
用户名:<input type="text" placeholder="请输入用户名" name="username"/>
密码:<input type="password" placeholder="请输入密码" name="username"/>
<br />
<p>性别:p>
<input type="radio" name="sex" value="女"/>女
<input type="radio" name="sex" value="男"/>男
<br />
<p>兴趣爱好:p>
<input type="checkbox" name="intrest" value="run"/>跑步
<input type="checkbox" name="intrest" value="game"/>游戏
<input type="checkbox" name="intrest" value="read"/>阅读
<input type="submit" />
form>
2.3其他表单元素
1.下拉框
select元素可以创建单选或多选下拉框。select元素中的option元素可以用来创建下拉框选项。
常用的select元素的属于有:
①disabled——禁止下拉列表,单击下拉框将不会有选项列出一般写作:disabled='disabled’或直接写disabled。
②size——规定下拉框可以显示几个选项,默认显示一个选项。
<select name="type" size="1">
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>

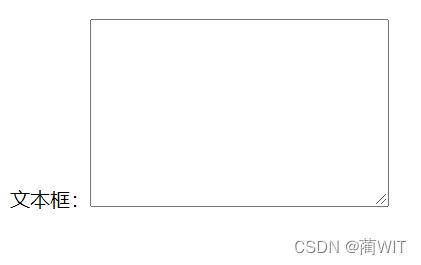
2.文本框
textarea元素定义多行的文本输入。它的cols属性表示文本框的宽度,rows属性表示文本框的高度。
textarea元素的属性:
①disabled:禁用改文本区
②readonly:规定文本为只读
③maxlength:规定文本域中的最大字数
文本框:<textarea name="" id="" cols="30" rows="10">textarea>
<button>Click!button>