Android入门基础教程
第1章 Android Studio运行第一个程序
1.1 Android Studio下载:
1.1.1 Android开发者官网:
https://developer.android.google.cn
1.1.2 下载Android Studio开发者工具:
- 进入Android开发者官网;
- 找到Android Studio工具下载页面;
- 点击“Download option”按钮选择与自己系统对应的版本(本人使用的是Windows版本);
- 同意“条款和条件”并点击下载;
1.2 Android Studio安装:
- 双击下载好的Android Studio工具;

- 直接点击“Next”到安装处点击“Install”安装;(中途有:欢迎安装界面-->选择上虚拟设备-->安装路径)
- 等待安装完成后点“Next”如下图所示表示安装完成;
- 运行Android Studio;(由于是第一次安装,没有配置文件,直接点击“OK”)

- 点击“Cancel”;

- 会弹出欢迎界面,提示会提醒是否将使用情况统计信息发送到“Google”;(单纯让谷歌知道多了一位Android开发者)
- 来到欢迎配置Android Studio开发环境,点击”Next“直接到License Agreement[许可协议];(【Install Type:安装类型】[Standard:标准]-->【Select Ul Theme:选择UI主题】-->【Verify Settings:验证配置】)
- 阅读并同意安装组件的许可协议,点击“Finish”;([License Agreement:许可协议]、[Accept:接受])
- 下载完成后,点击“Finish”;
1.3 Android Studio卸载:
- 卸载Android Studio软件;(默认安装路径:C:\Program Files\Android\Android Studio)
- 删除SDK文件夹;(默认路径:C:\用户\Administrator[用户名]\AppData\Local\Android\sdk)
- 删除相关文件夹;(默认路径:C:\用户\Administrator[用户名]\)
删除.android 文件夹
删除 .AndroidStudioX.X 文件夹
删除.gradle 文件夹
具体详见:https://blog.csdn.net/weixin_45048331/article/details/111868109
1.4 第一个Android应用程序:
1.4.1 创建Android工程项目:
- 将Android Studio工具的快捷启动放到桌面;

- 点击“New Project”;
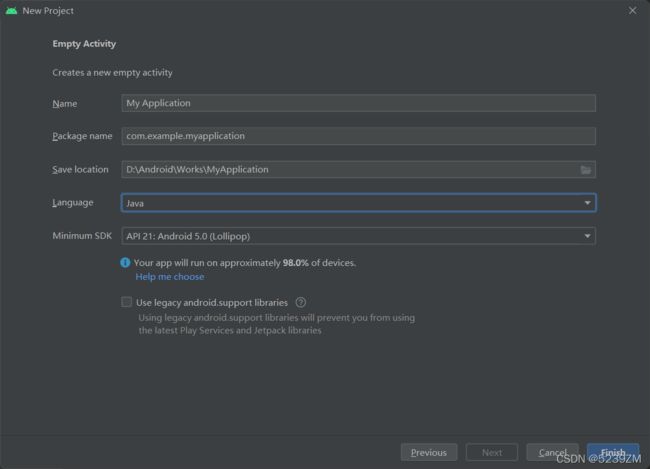
- 选择Phone and Table-->选择“Empty Activity”-->点击“Next”;
- 【Name:app的名字】-->【Package name:包名】-->【Save location:保存路径】-->【Language:语言】-->【点击“Finish”】;

- 然后等待下载完成Gradle配置工具;(某些用户可能会弹出防火墙的“安全中心警告”,点击“允许访问”)
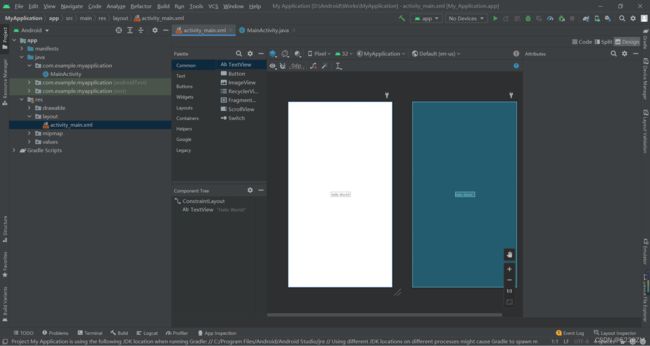
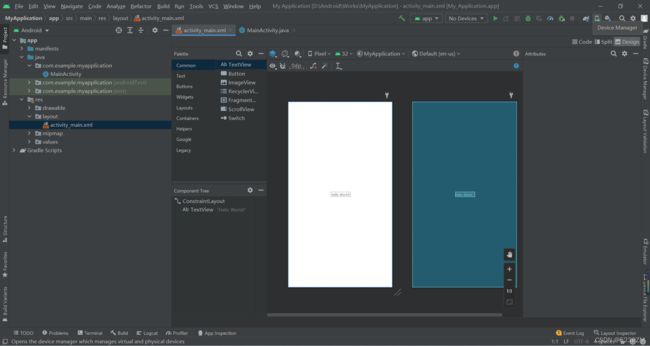
- 打开“activity_main.xml”文件,视图效果和模拟器上运行的效果差不多;

1.4.2 运行第一个Android应用程序:
- 添加手机模拟器
- 点击下图右边第4个像手机一样的图标;

- 点击“Create virtual device”添加手机模拟器;
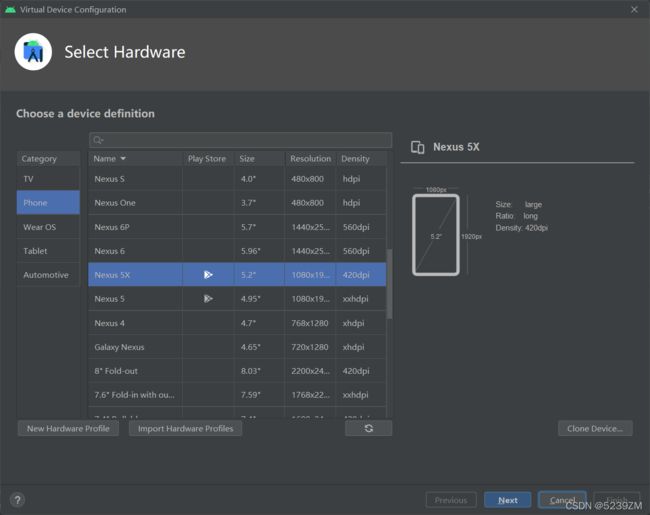
- 选上自己喜欢的设备,然后点击“Next”;(可点击“New Hardware Profile”自定义模拟设备)

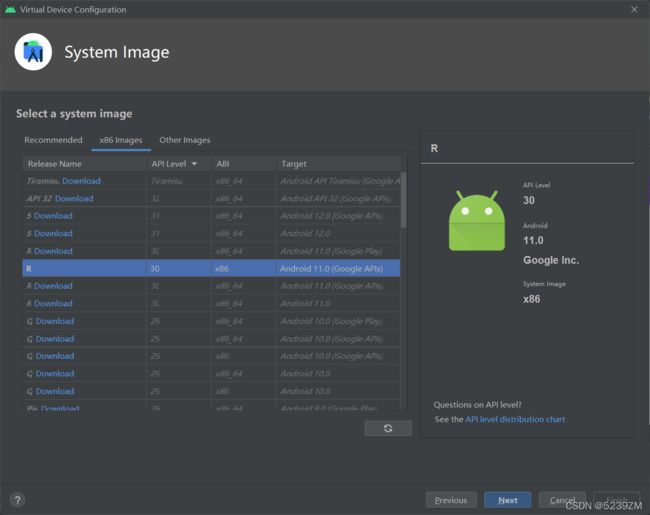
- 点击“Download”下载模拟设备的系统镜像;
- 选择已下载的模拟设备系统镜像,点击“Next”;

- 给模拟设备命名,点击“”Finish;
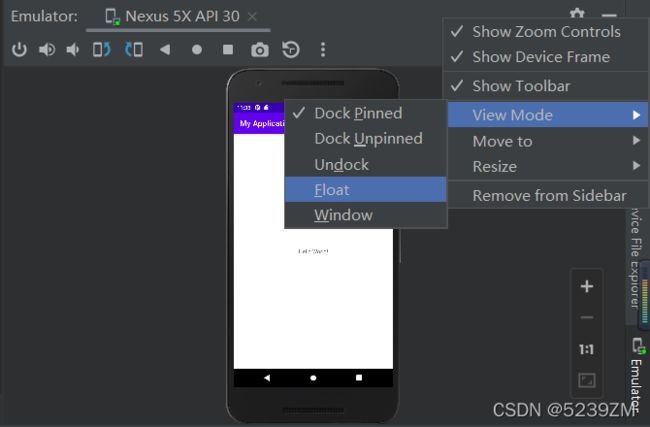
- 点击“播放按钮”给模拟设备开机;
- 手机仿真器视图显示设置;

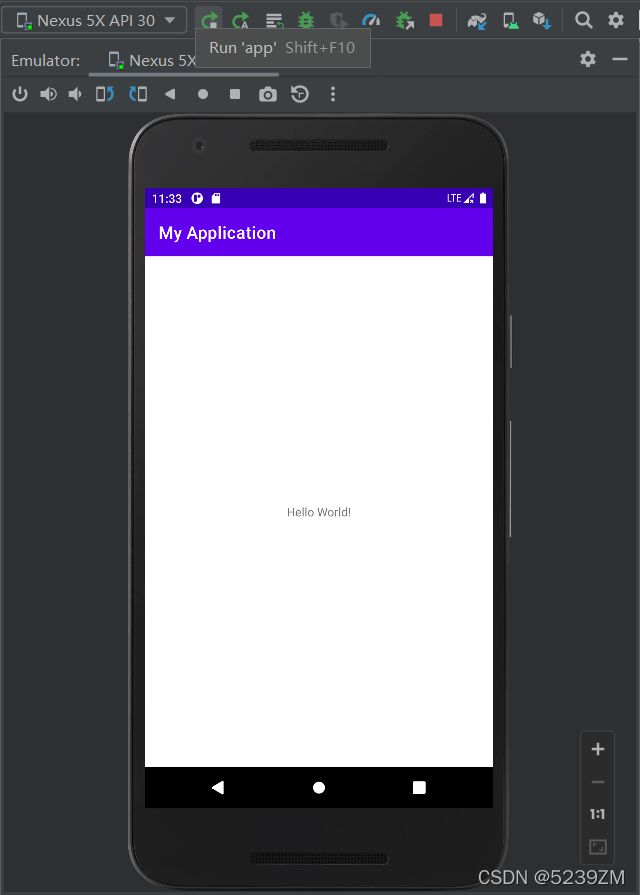
- 点击运行按钮后的运行结果;

- 编码方式与视图设计方式切换在编辑框的右上角,仿真器隐藏后在编辑框的右边栏最下方(【Code、Split、Design】、【Emulator:仿真器】);
1.4.3 仿真程序进程终止问题
- 问题描述:Android Studio运行自带模拟器报“The emulator process for AVD Pixel_4a_Edited_API_28 has terminated.”
- 原因分析:虚拟机安装路径存在中文符号导致乱码。因为Android Studio会默认安装虚拟机在用户目录下,如果你的电脑用户名带中文,比如C:\Users\ 张三,因为当前用户路径有中文符号,导致一些配置文件中的路径会乱码,这时虚拟机就会运行失败。
- 解决方法:解决Android Studio运行模拟器报:The emulator process for AVD Pixel_4a_Edited_API_28 has terminated._晨曦的博客-CSDN博客
1.5 Android工程结构介绍
修改工程结构显示方式,将Android修改成Project[以目录结构显示];为不影响显示效果此部分内容请使用PC端查看
├── .gradle # AS自动生成的文件,AS会自动修改它的,项目打包时也会删除;
├── .idea # AS自动生成的文件,AS会自动修改它的,项目打包时也会删除;
├── app # 应用相关的东西都在里面,工作的核心目录
│ ├── build # 编译的产物。某些情况下,可以手动把它整个删掉。
│ ├── libs # 依赖包可以放这里,比如一些jar文件。
│ ├── src # 代码在这。非常重要。
│ │ ├── main
│ │ │ ├── java # 放Java代码的地方
│ │ │ ├── res
│ │ │ │ ├── drawable # 应用图标
│ │ │ │ ├── layout # Android布局文件夹
│ │ │ │ ├── mipmap # 桌面图标
│ │ │ │ ├── layout # Android布局文件夹
│ │ │ │ └── values # 颜色、样式、字符集配置文件夹
│ ├── .gitignore # 版本控制
│ ├── build.gradle # 非常重要,app的构建配置。俗称“app的gradle文件”。
│ └── proguard-rules.pro # 先不管。这个是混淆配置。
├── gradle # 它是一个构建起配置文件
├── .gitignore # 整个工程的版本控制
├── build.gradle # 很重要。项目级的配置。俗称“项目gradle文件”。
├── gradle.properties # 全局的gradle配置文件
├── gradlew # Linux/mac上执行gradle命令
├── gradlew.bat # Windows上执行gradle命令
├── local.properties # 本地配置文件,一般不上传
└── settings.gradle # gralde的项目级配置
第2章 Android的UI控件
注:控件的属性值可以【Ctrl+鼠标左键】进行查看
2.1 TextView(文本框)
本节前言:
dp(dip): device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA 推荐使用这个,不依赖像素。
px: pixels(像素). 不同设备显示效果相同,一般我们HVGA代表320x480像素,这个用的比较多。
pt: point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用;
sp: scaled pixels(放大像素). 主要用于字体显示best for textsize。
2.1.1 基础属性详解:
- id:为TextView设置一个组件id,根据id,我们可以在Java代码中通过findViewById(R.id.tv_one)的方法获取到该对象,然后进行相关属性的设置,又或者使用RelativeLayout时,参考组件用的也是id!
- layout_width:组件的宽度,一般写:**wrap_content**或者**match_parent(fill_parent)**,前者是控件显示的内容多大,控件就多大,而后者会填满该控件所在的父容器;当然也可以设置成特定的大小,比如我这里为了显示效果,设置成了200dp。
- layout_height:组件的高度,内容同上。
- gravity:设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片等等。
- text:设置显示的文本内容,一般我们是把字符串写到src/main/res/values/string.xml文件中,然后通过@String/xxx取得对应的字符串内容的,这里为了方便我直接就写到""里,不建议这样写!!!
- textColor:设置字体颜色,同上,通过src/main/res/values/colors.xml资源来引用,然后通过@String/xxx进行引用,别直接这样写!
- textStyle:设置字体风格,三个可选值:**normal**(无效果),**bold**(加粗),**italic**(斜体)
- textSize:字体大小,单位一般是用sp!
- background:控件的背景颜色,可以理解为填充整个控件的颜色,可以是图片哦!
XML代码:
2.1.2 带阴影的TextView
- android:shadowColor:设置阴影颜色,需要与shadowRadius一起使用哦!
- android:shadowRadius:设置阴影的模糊程度,设为0.1就变成字体颜色了,建议使用3.0
- android:shadowDx:设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置
- android:shadowDy:设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置
XML代码:
2.1.3 实际开发例子——跑马灯效果
- android:singleLine:内容单行显示
- android:focusable:是否可以获取焦点
- android:focusablelnTouchMode:用于控制视图在触摸模式下是否可以聚焦
- android:ellipsize:在哪里省略文本
- android:marqueeRepeatLimit:字幕动画重复的次数
更多详见:TextView(文本框)详解 | 菜鸟教程 (runoob.com)
XML代码:
默认情况下没有效果:
- 开启可点击:android:clickable="true"
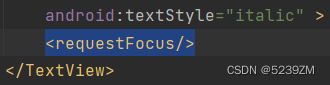
- 添加一个请求标签:

- 写一个类继承TextView实现其方法,并重写isFocused()方法返回true,然后将TextView标签给出自定义的全类名
2.2 Button(按钮)
本节前言:
Button是TextView的子类,所以TextView上很多属性也可以应用到Button 上!我们实际开发中对于Button的,无非是对按钮的几个状态做相应的操作,比如:按钮按下的时候 用一种颜色,弹起又一种颜色,或者按钮不可用的时候一种颜色这样!上述实现无非是通过 StateListDrawable这种Drawable资源来实现,即编写一个drawable的资源文件。
2.2.1 StateListDrawable介绍:
StateListDrawable是Drawable资源的一种,可以根据不同的状态,设置不同的图片效果,关键节点 < selector >,我们只需要将Button的background属性设置为该drawable资源即可轻松实现,按下 按钮时不同的按钮颜色或背景!
- drawable:引用的Drawable位图,我们可以把他放到最前面,就表示组件的正常状态~
- state_focused:是否获得焦点
- state_window_focused:是否获得窗口焦点
- state_enabled:控件是否可用
- state_checkable:控件可否被勾选,eg:checkbox
- state_checked:控件是否被勾选
- state_selected:控件是否被选择,针对有滚轮的情况
- state_pressed:控件是否被按下
- state_active:控件是否处于活动状态,eg:slidingTab
- state_single:控件包含多个子控件时,确定是否只显示一个子控件
- state_first:控件包含多个子控件时,确定第一个子控件是否处于显示状态
- state_middle:控件包含多个子控件时,确定中间一个子控件是否处于显示状态
- state_last:控件包含多个子控件时,确定最后一个子控件是否处于显示状态
更多详见:Button(按钮)与ImageButton(图像按钮) | 菜鸟教程 (runoob.com)
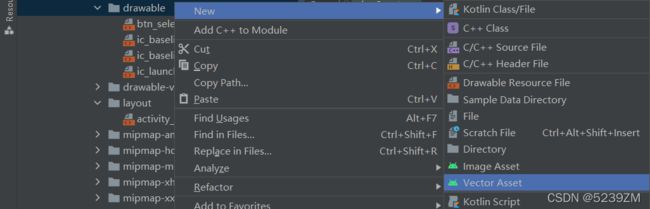
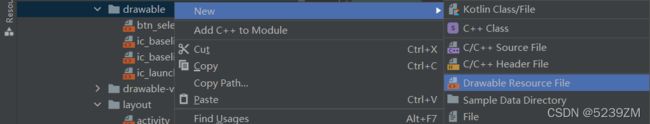
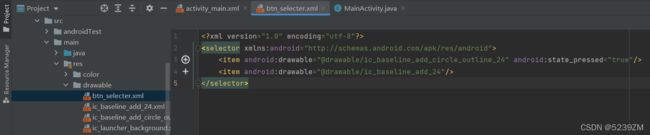
- 在src/main/res/drawable中添加位矢图和new按钮选择器【btn_selecter.xml】



- 默认情况下新版本的AS设置背景颜色是无效果的,需要修改themes.xml文件

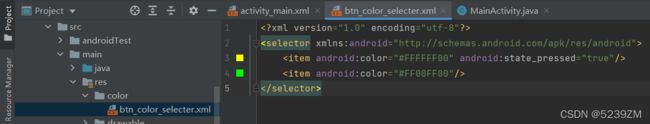
- 在src/main/res中new按钮的颜色选择器【color/btn_color_selecter.xml】

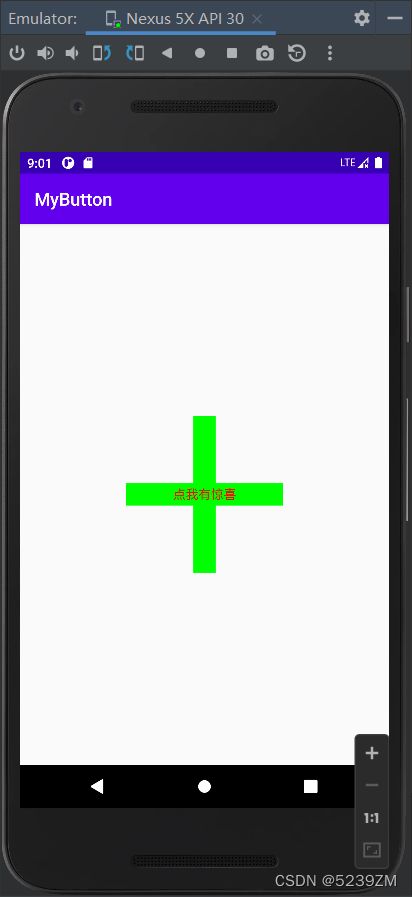
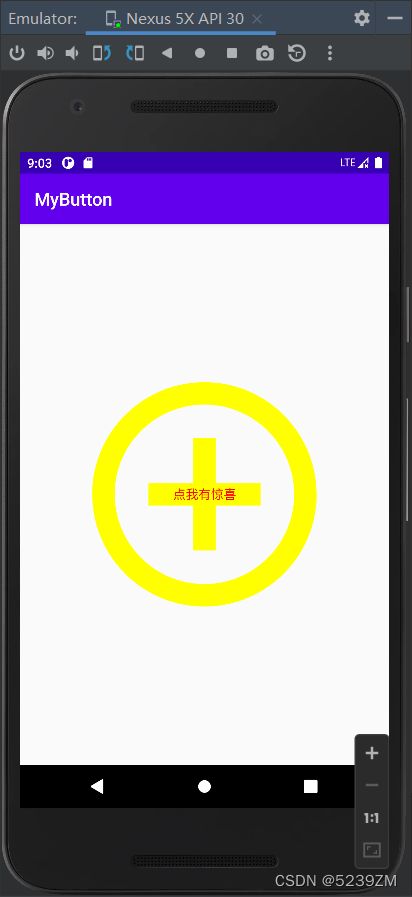
XML代码:
运行效果图:
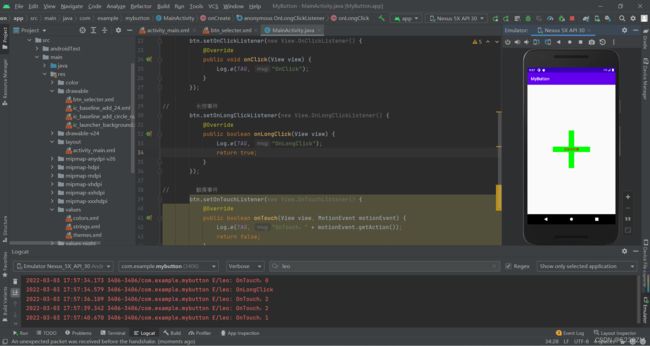
2.2.2 常见的Button事件:
- 单击事件:setOnClickListener()
- 长按事件:setOnLongClickListener()
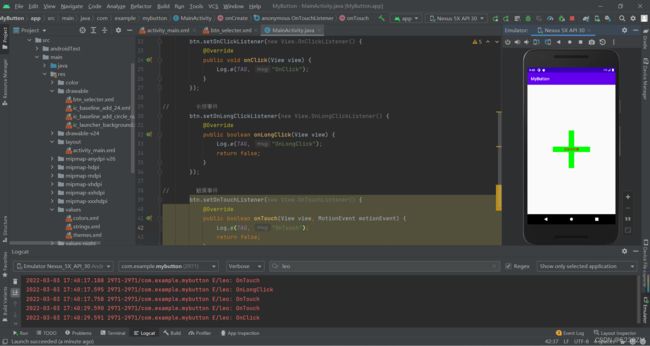
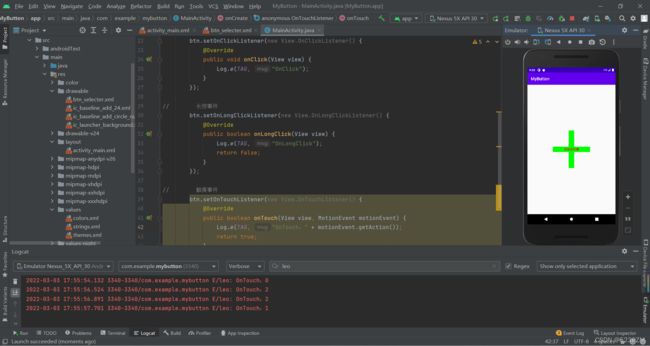
- 触摸/移动事件:setOnTouchListener()
代码中TAG的值为“leo”
运行结果1(长按+移动):setOnLongClickListener()与setOnTouchListener()的返回值为false
运行结果2(长按+移动):setOnLongClickListener()返回值为false,setOnTouchListener()的返回值为true,会将setOnLongClickListener()取代(即触摸/移动也会触发)
运行结果3(长按+移动):setOnLongClickListener()返回值为true,setOnTouchListener()的返回值为false,setOnClickListener()不会执行
onClickListener()的另一种写法:在activity_main.xml的Button标签中写android:onClick="leoClick",再按住Alt+Enter创建leoClick方法,优先级低于setOnClickListener()
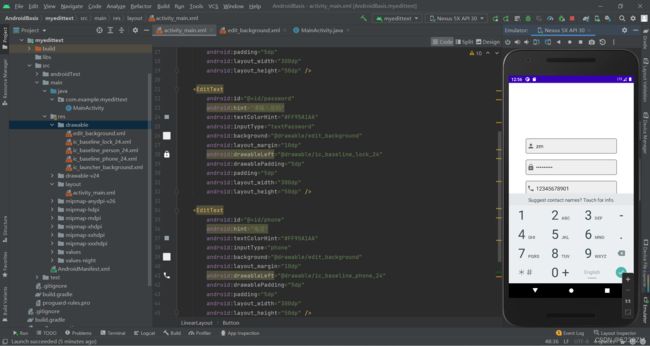
2.3 EditText(输入框)
2.3.1 主要属性
- android:hint输入提示
- android:textColorHint输入提示文字的颜色
- android:inputType输入类型
- android:drawableXxoxx在输入框的指定方位添加图片
- android:drawablePadding设置图片与输入内容的间距
- android:paddingXxxx设置内容与边框的间距
- android:background背景色
更多详见:EditText(输入框)详解 | 菜鸟教程 (runoob.com)
XML代码:
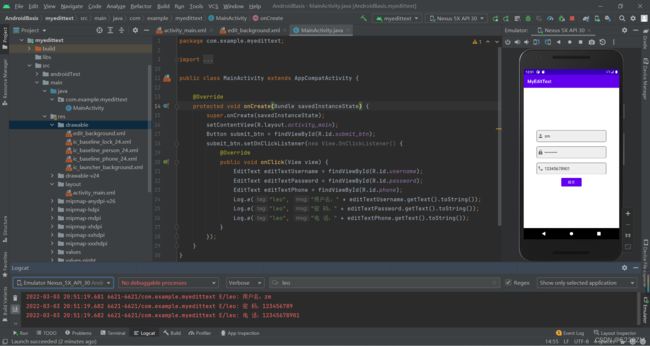
2.3.2 实际开发例子——用户登录
2.4 ImageView(图像视图)
2.4.1 主要属性
- android:src设置图片资源
- android:scaleType设置图片缩放类型
- android:maxHeight最大高度
- android:maxWidth最大宽度
- android:adjustViewBounds是否调整View的界限
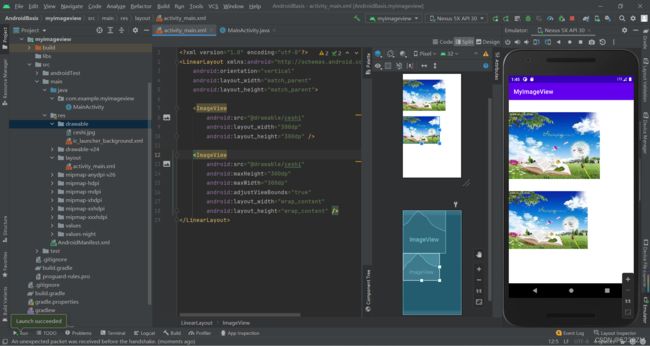
XML代码:
2.4.2 scaleType的属性
- fitStart:保持宽高比缩放图片,直到较长的边与lmage的边长相等缩放完成后将图片放在ImageView的左上角
- fitCenter:默认值,同上,缩放后放于中间
- fitEnd:同上,缩放后放于右下角
- fitXY:对图像的横纵方向进行独立缩放,使得该图片完全适应lmageView,但是图片的宽高比可能会发生改变
- center:保持原图的大小,显示在ImageView的中心。 当原图的size大于ImageView的size,超过部分裁剪处理。
- centerCrop:保持宽高比缩放图片,直到完全覆盖ImageView,可能会出现图片的显示不完全
- centerInside:保持宽高比缩放图片,直到ImageView能够完全地显示图片
- matrix:不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理
更多详见:ImageView(图像视图) | 菜鸟教程 (runoob.com)
2.5 ProgressBar(进度条)
2.5.1 常用属性详解
- android:max:进度条的最大值
- android:progress:进度条已完成进度值
- android:indeterminate:如果设置成true,则进度条不精确显示进度
- style="?android:attr/progressBarStyleHorizontal"水平进度条
更多详见:ProgressBar(进度条) | 菜鸟教程 (runoob.com)
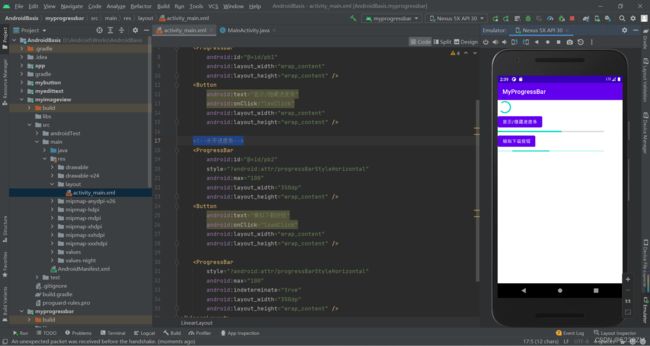
XML代码:
Java代码:
public class MainActivity extends AppCompatActivity {
private ProgressBar pb1;
private ProgressBar pb2;
private Integer speed;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pb1 = findViewById(R.id.pb1);
pb2 = findViewById(R.id.pb2);
speed = (int)(pb2.getMax() * 0.1);
}
public void leoClick(View view) {
if (pb1.getVisibility() == View.GONE) {
pb1.setVisibility(View.VISIBLE); //显示
} else {
pb1.setVisibility(View.GONE);
}
}
public void loadClick(View view) {
int progress = pb2.getProgress();
pb2.setProgress(progress + speed);
}
}2.6 Notification(状态栏通知)
2.6.1 Notification的基本使用流程
状态通知栏主要涉及到2个类:Notification 和NotificationManager
Notification:通知信息类,它里面对应了通知栏的各个属性
NotificationManager:是状态栏通知的管理类,负责发通知、清除通知等操作。
使用的基本流程:
- Step 1. 获得NotificationManager对象: NotificationManager nManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
- Step 2. 创建一个通知栏的Builder构造类: Notification.Builder nBuilder = new Notification.Builder(this);
在老的版本中是使用Notification()
新的版本是使用Notification.Builder()
为了兼容性现在使用NotificationCompat.Builder() - Step 3. 对Builder进行相关的设置,比如标题,内容,图标,动作等!
- Step 4. 调用Builder的build()方法为notification赋值
- Step 5. 调用NotificationManager的notify()方法发送通知!
- PS:另外我们还可以调用NotificationManager的cancel()方法取消通知
2.6.2 NotificationChannel(通知渠道)
通知渠道,Android 8.0引入了通知渠道,其允许您为要显示的每种通知类型创建用户可自定义的渠道。
通知重要程度设置,NotificationManager类中
- IMPORTANCE_NONE:关闭通知
- IMPORTANCE_MIN:开启通知,不会弹出,但没有提示音,状态栏中无显示
- IMPORTANCE_LOW:开启通知,不会弹出,不发出提示音,状态栏中显示
- IMPORTANCE_DEFAULT(默认):开启通知,不会弹出,发出提示音,状态栏中显示
- IMPORTANCE_HIGH:开启通知,会弹出,发出提示音,状态栏中显示
2.6.3 Notification的常见方法
- setContentTitle(String string):设置标题
- setContentText(String string):设置文本内容
- setSmalllcon(int icon):设置小图标
- setLargelcon(Bitmap icon):设置通知的大图标
- setColor(int argb):设置小图标的颜色
- setContentlntent(Pendinglntent intent):设置点击通知后的跳转意图
- setAutoCancel(boolean boolean):设置点击通知后自动清除通知
- setWhen(long when):设置通知被创建的时间
注意:Android从5.0系统开始,对于通知栏图标的设计进行了修改。现在Google要求,所有应用程序的通知栏图标,应该只使用alpha图层来进行绘制,而不应该包括RGB图层。
2.6.3 实际例子——模拟通知
XML代码:
Java代码:
运行效果:
更多详见:Notification(状态栏通知)详解 | 菜鸟教程 (runoob.com)
2.7 Toolbar(工具栏目)
2.7.1 常用属性详解
取消系统默认的标题栏目:src/main/res/values/themes.xml --> style标签 --> parent="Theme.MaterialComponents.DayNight.NoActionBar"
- android:layout_width="match_parent"
- android:layout_height=""?attr/actionBarSize":使用的是ActionBar的高度
- android:background="#FFFF00"
- app:navigationlcon=" @drawable/ic_baseline_arrow_back_24""
- app:title="主标题"
- app:titleTextColor="#FF0000"
- app:titleMarginStart="90dp":左间距
- app:subtitle="子标题"
- app:subtitleTextColor="#00FFFFF"
- app:logo="@mipmap/ic_launcher"
使用ToolBar替换系统默认的DarkActionBar:
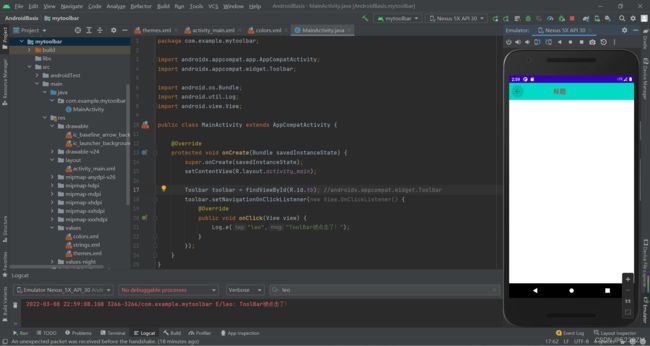
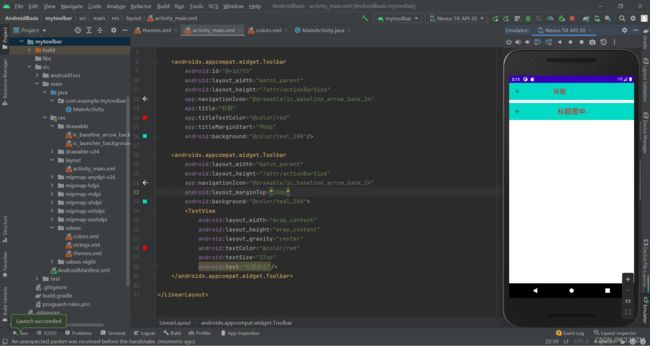
XML代码:
Java代码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.tb); //androidx.appcompat.widget.Toolbar
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e("leo","ToolBar被点击了!");
}
});
}
}2.7.2 标题居中显示
2.8 AlertDialog(对话框)
2.8.1 实现方式/使用流程
- AlertDialog.Builder builder = new AlertDialog.Builder(context); 构建Dialog的各种参数
- Builder.setlcon(int iconld); 添加ICON
- Builder.setTitle(CharSequence title); 添加标题
- Builder.setMessage(CharSequence message);添加消息
- Builder.setView(View view); 设置自定义布局
- setPositiveButton:确定按钮
- setNegativeButton:取消按钮
- setNeutralButton:中间按钮
- Builder.create(); 创建Dialog
- Builder.show(); 显示对话框
使用流程:
- Step 1:创建AlertDialog.Builder对象;
- Step 2:调用setIcon()设置图标,setTitle()或setCustomTitle()设置标题;
- Step 3:设置对话框的内容:setMessage()还有其他方法来指定显示的内容;
- Step 4:调用setPositive/Negative/NeutralButton()设置:确定,取消,中立按钮;
- Step 5:调用create()方法创建这个对象,再调用show()方法将对话框显示出来;
更多详见:AlertDialog(对话框)详解 | 菜鸟教程 (runoob.com)
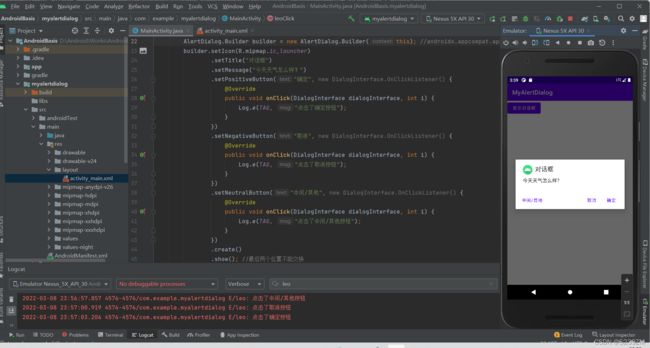
XML代码:
Java代码:
public class MainActivity extends AppCompatActivity {
private static final String TAG = "leo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
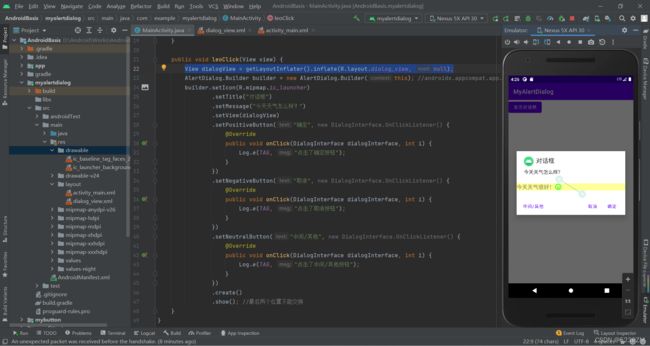
public void leoClick(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(this); //androidx.appcompat.app.AlertDialog;
builder.setIcon(R.mipmap.ic_launcher)
.setTitle("对话框")
.setMessage("今天天气怎么样?")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e(TAG, "点击了确定按钮");
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e(TAG, "点击了取消按钮");
}
})
.setNeutralButton("中间/其他", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e(TAG, "点击了中间/其他按钮");
}
})
.create()
.show(); //最后两个位置不能交换
}
}dialog_view.xml代码:
2.9 PopupWindow(悬浮框)
2.9.1 常用方法
- setContentView(View contentView):设置PopupWindow显示的view
- showAsDropDown(View anchor):相对某个控件的位置〈正左下方),无偏移showAsDropDown(View anchor, int xoff, int yoff):相对某个控件的位置,有偏移
- setFocusable(boolean focusable):设置是否获取焦点
- setBackgroundDrawable(Drawable background):设置背景dismiss()关闭弹窗
- setAnimationStyle(int animationStyle):设置加载动画
- setTouchable(boolean touchable):设置触摸使能
- setOutsideTouchable(boolean touchable):设置PopupWindow外面的触摸使能
更多详见: PopupWindow(悬浮框)的基本使用 | 菜鸟教程 (runoob.com)
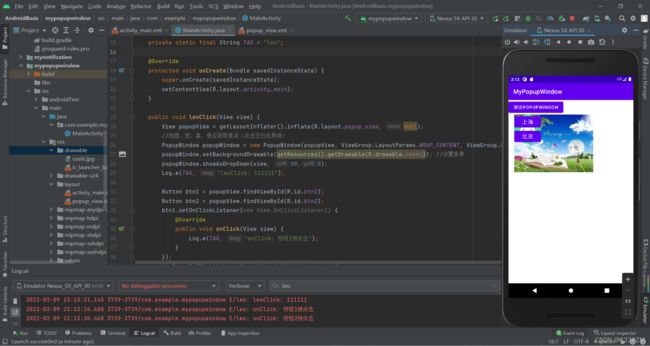
XML代码:
popup_view.xml代码:
Java代码:
public class MainActivity extends AppCompatActivity {
private static final String TAG = "leo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void leoClick(View view) {
View popupView = getLayoutInflater().inflate(R.layout.popup_view, null);
//视图、宽、高、是否获取焦点(点击空白处取消)
PopupWindow popupWindow = new PopupWindow(popupView, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.ceshi)); //设置背景
popupWindow.showAsDropDown(view, 50,0);
Log.e(TAG, "leoClick: 111111");
Button btn1 = popupView.findViewById(R.id.btn1);
Button btn2 = popupView.findViewById(R.id.btn2);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e(TAG, "onClick: 按钮1被点击");
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e(TAG, "onClick: 按钮2被点击");
}
});
}
}第3章 Android的布局方式
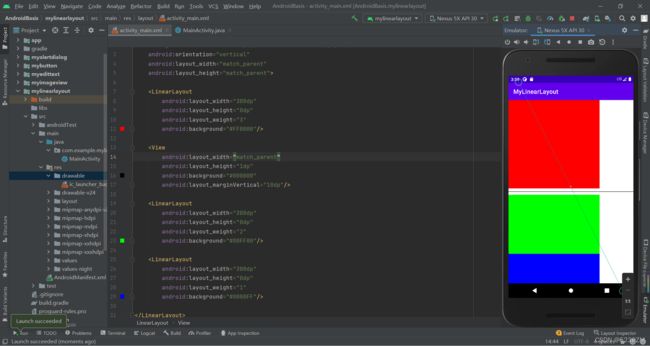
3.1 LinearLayout(线性布局)
3.1.1 常用属性
- orientation:布局中组件的排列方式
- gravity:控制组件所包含的子元素的对齐方式,可多个组合
- layout_gravity:控制该组件在父容器里的对其方式
- background:为该组件设置一个背景图片,或者是直接用颜色覆盖
- divider:分割线(可以使用View来设置分割线的效果)
- showDividers:设置分割线所在的位置,none(无),beginning(开始),end(结束),middle(每两个组件间)
- dividerPadding:设置分割线的padding
- layout_weight(权重):该属性是用来按比例划分剩余的区域,按控件的对齐方式
更多详见:LinearLayout(线性布局) | 菜鸟教程 (runoob.com)
XML代码:
3.2 RelativeLayout(相对布局)
3.2.1 相对父容器定位
- layout_alignParentLeft:左对齐
- layout_alignParentRight:右对齐
- layout_alignParentTop:顶部对齐
- layout_alignParentBottom:底部对齐
- layout_centerHorizontal:水平居中
- layout_centerVertical:垂直居中
- layout_centerInParent:中间位置
3.2.2 相对兄弟容器定位
- layout_toLeftOf:放置于参考组件的左边
- layout_toRightOf:放置于参考组件的右边
- layout_above:放置于参考组件的上方
- layout_below:放置于参考组件的下方
- layout_alignTop:对齐参考组件的上边界
- layout_alignBottom:对齐参考组件的下边界
- layout_alignLeft:对齐参考组件的左边界
- layout_alignRight:对齐参考组件的右边界
3.2.3 通用属性
margin设置组件与父容器的边距
- layout_margin:上下左右偏移
- layout_marginLeft:左边距
- layout_marginRight:右边距
- layout_marginTop:上边距
- layout_margiBottom:下边距
padding设置组件与子容器的边距
- layout_padding:上下左右偏移
- layout_paddingLeft:左边距
- layout_paddingRight:右边距
- layout_paddingTop:上边距
- layout_paddingBottom:下边距
更多详见:RelativeLayout(相对布局) | 菜鸟教程 (runoob.com)
XML代码:
运行效果图: ![]()
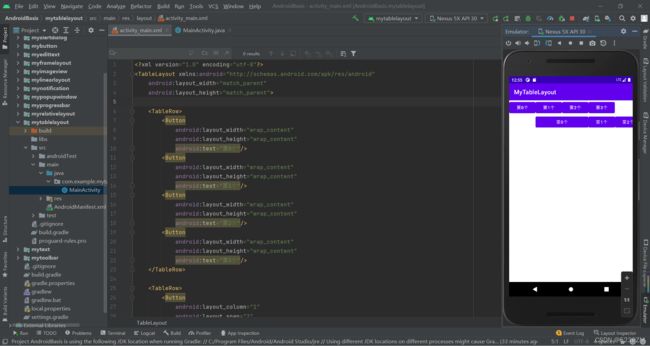
3.3 TableLayout(表格布局)
3.3.1 常见属性
- android:collapseColumns:设置需要被隐藏的列的序号,从0开始
- android:stretchColumns:设置允许被拉伸的列的列序号,从0开始,要有被拉伸的空间才有效
- ndroid:shrinkColumns:设置允许被收缩的列的列序号,从0开始,要有超出的空间才有效
3.3.2 子控件设置属性
- android:layout_column:显示在第几列
- android:layout_span:横向跨几列
更多详见:TableLayout(表格布局) | 菜鸟教程 (runoob.com)
XML代码:
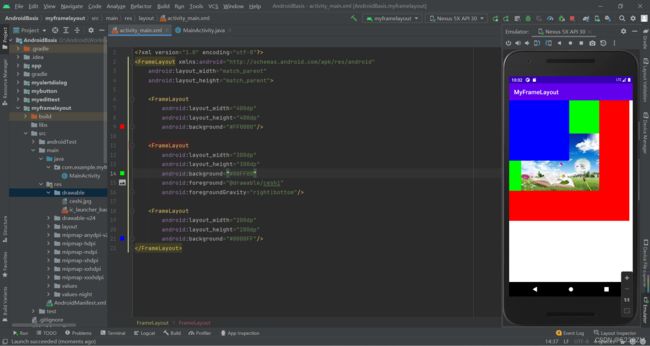
3.4 FrameLayout(帧布局)
3.4.1 常用属性
- android:foreground设置前景
- android:foregroundGravity设置前景位置
更多详见:FrameLayout(帧布局) | 菜鸟教程 (runoob.com)
XML代码:
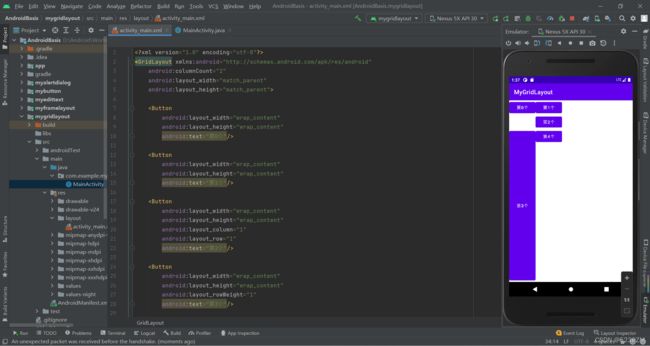
3.5 GridLayout(网格布局)
3.5.1 常见属性
- android:orientation:设置水平显示还是垂直显示
- android:columnCount:设置行的显示个数
- android:rowCount:设置列的显示个数
3.5.2 子控件属性
- android:layout_column:显示在第几列
- android:layout_columnSpan:横向跨几列
- android:layout_columnWeight:横向剩余空间分配方式
- android:layout_gravity:在网格中的显示位置
- android:layout_row:显示在第几行
- android:layout_rowSpan:横向跨几行
- android:layout_rowWeight:纵向剩余空间分配方式
更多详见:GridLayout(网格布局) | 菜鸟教程 (runoob.com)
XML代码:
第4章 ConstraintLayout(约束布局)
ConstraintLayout采用方向约束的方式对控件进行定位,至少要保证水平和垂直方向都至少有一个约束才能确定控件的位置
4.1 布局的分类
4.1.1 相对定位
我自己的XX位置和谁的YY位置对齐
注意:前四个不能与后四个的对应(Left-->Start、Right-->End)效果相同,但是它们不能交叉使用,否则后者无效果,后面内容同理
- layout_constraintLeft_toLeftOf
- layout_constraintLeft_toRightOf
- layout_constraintRight_toLeftOf
- layout_constraintRight_toRightOf
- layout_constraintTop_toTopOf
- layout_constraintTop_toBottomOf
- layout_constraintBottom_toTopOf
- layout_constraintBottom_toBottomOf
- layout_constraintBaseline_toBaselineOf:内容的底部对齐
- layout_constraintStart_toEndOf
- layout_constraintStart_toStartOf
- layout_constraintEnd_toStartOf
- layout_constraintEnd_toEndOf
XML代码:
4.1.2 外边距、内边距及goneMargin
外边距(margin):
- android:layout_margin
- android:layout_marginLeft
- android:layout_marginTop
- android:layout_marginRight
- android:layout_marginBottom
- android:layout_marginStart
- android:layout_marginEnd
内边距(padding):
- android:padding
- android:paddingLeft
- android:paddingTop
- android:paddingRight
- android:paddingBottom
- android:paddingStart
- android:paddingEnd
goneMargin:
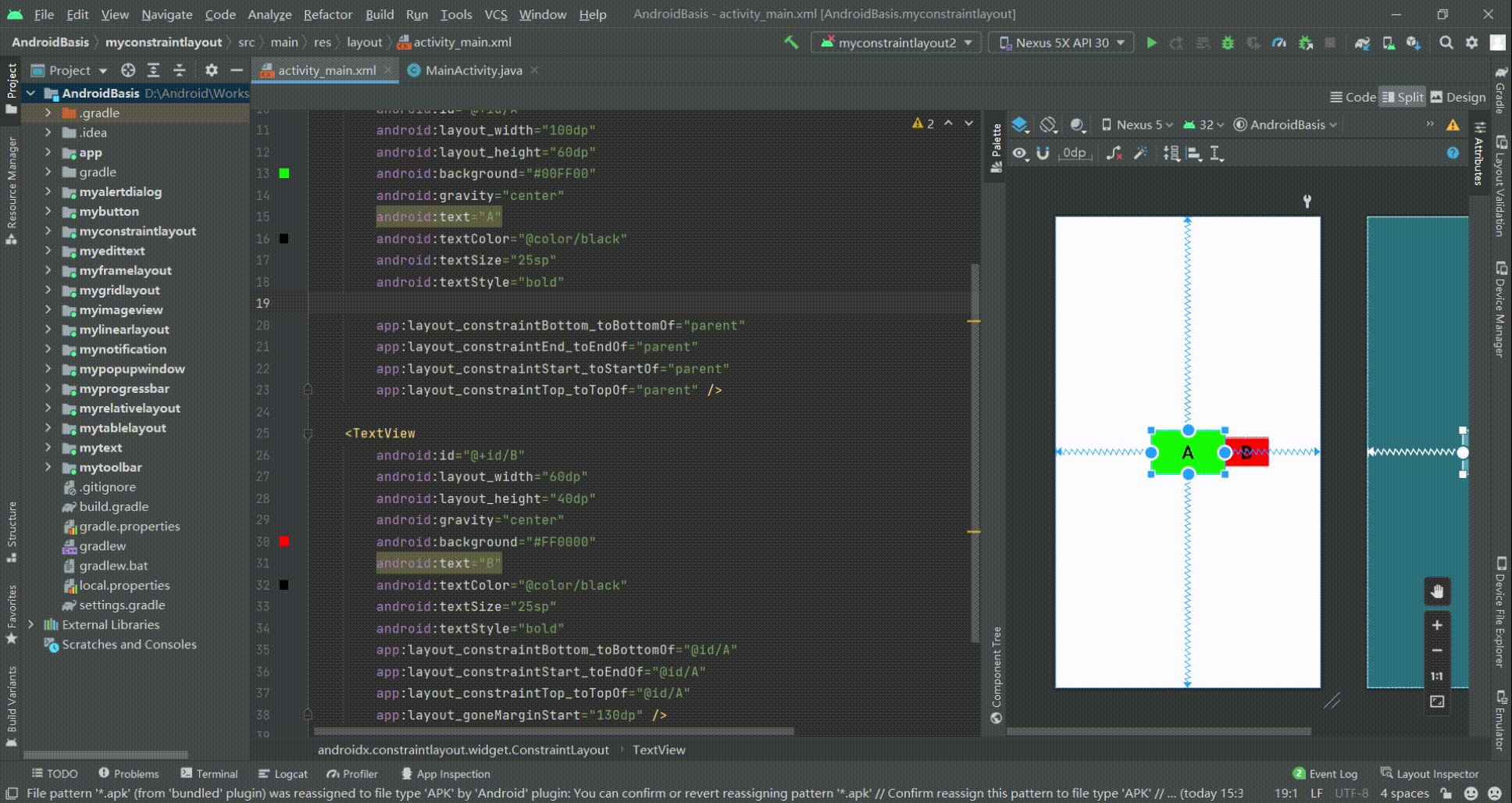
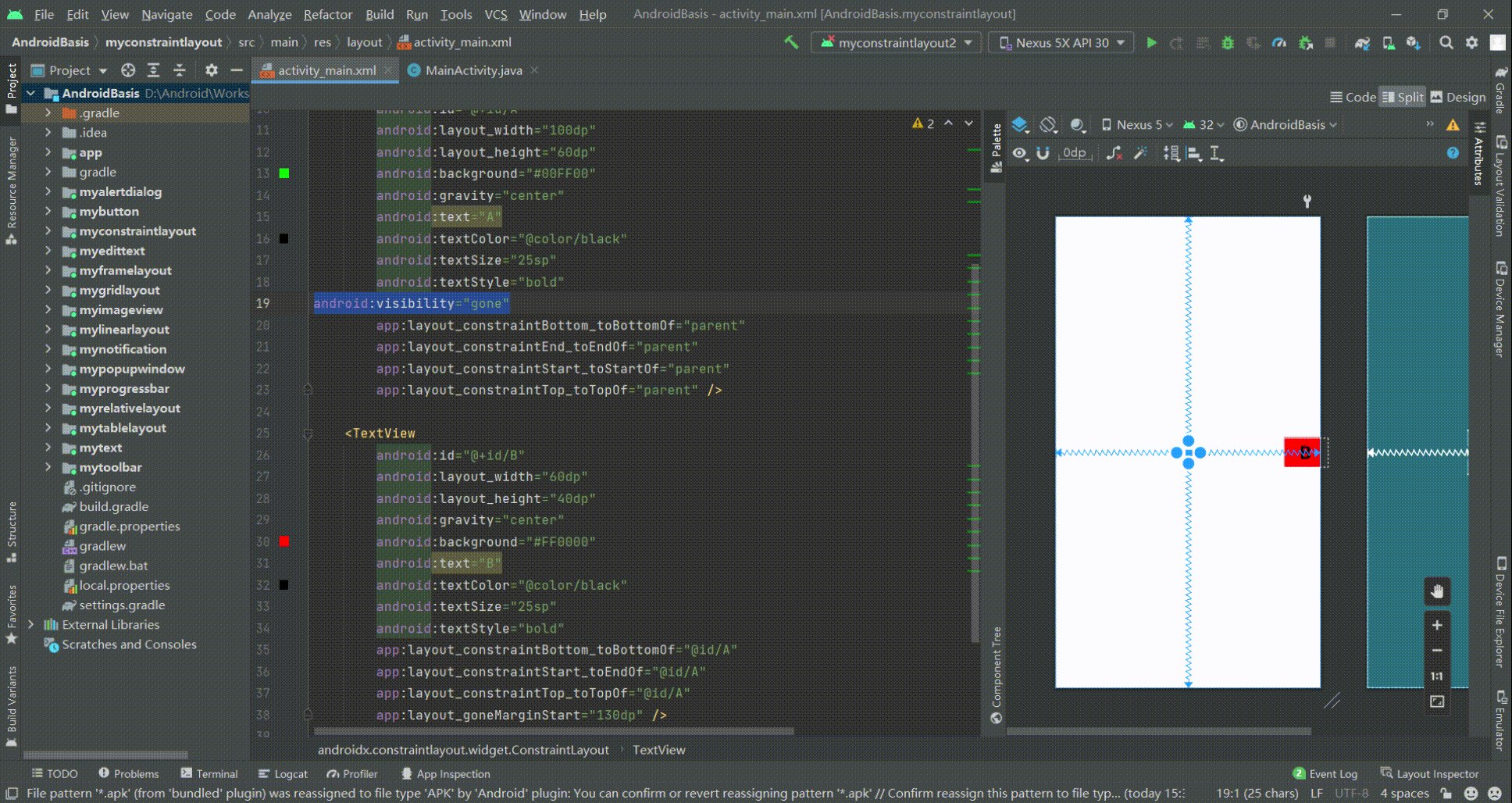
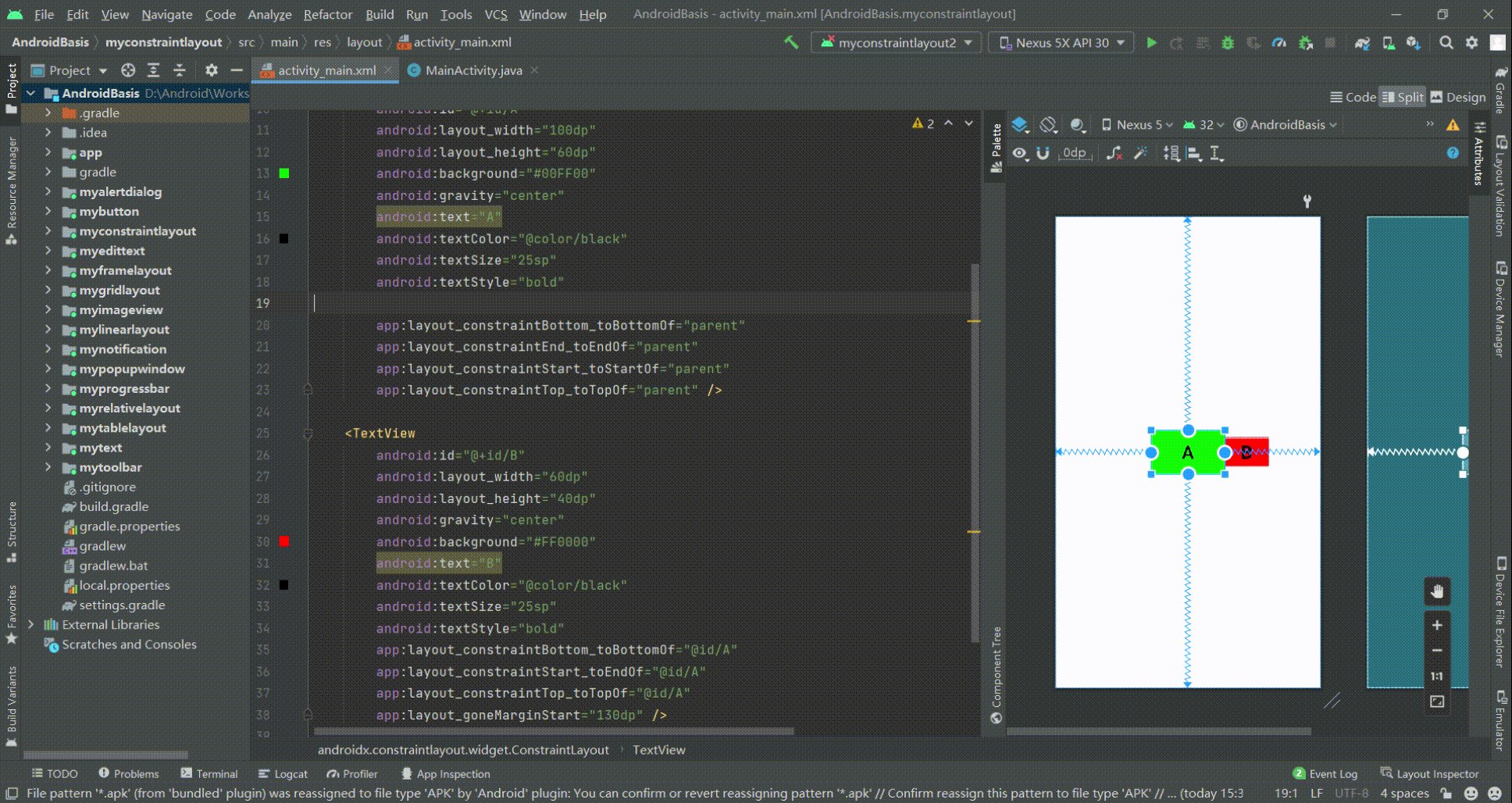
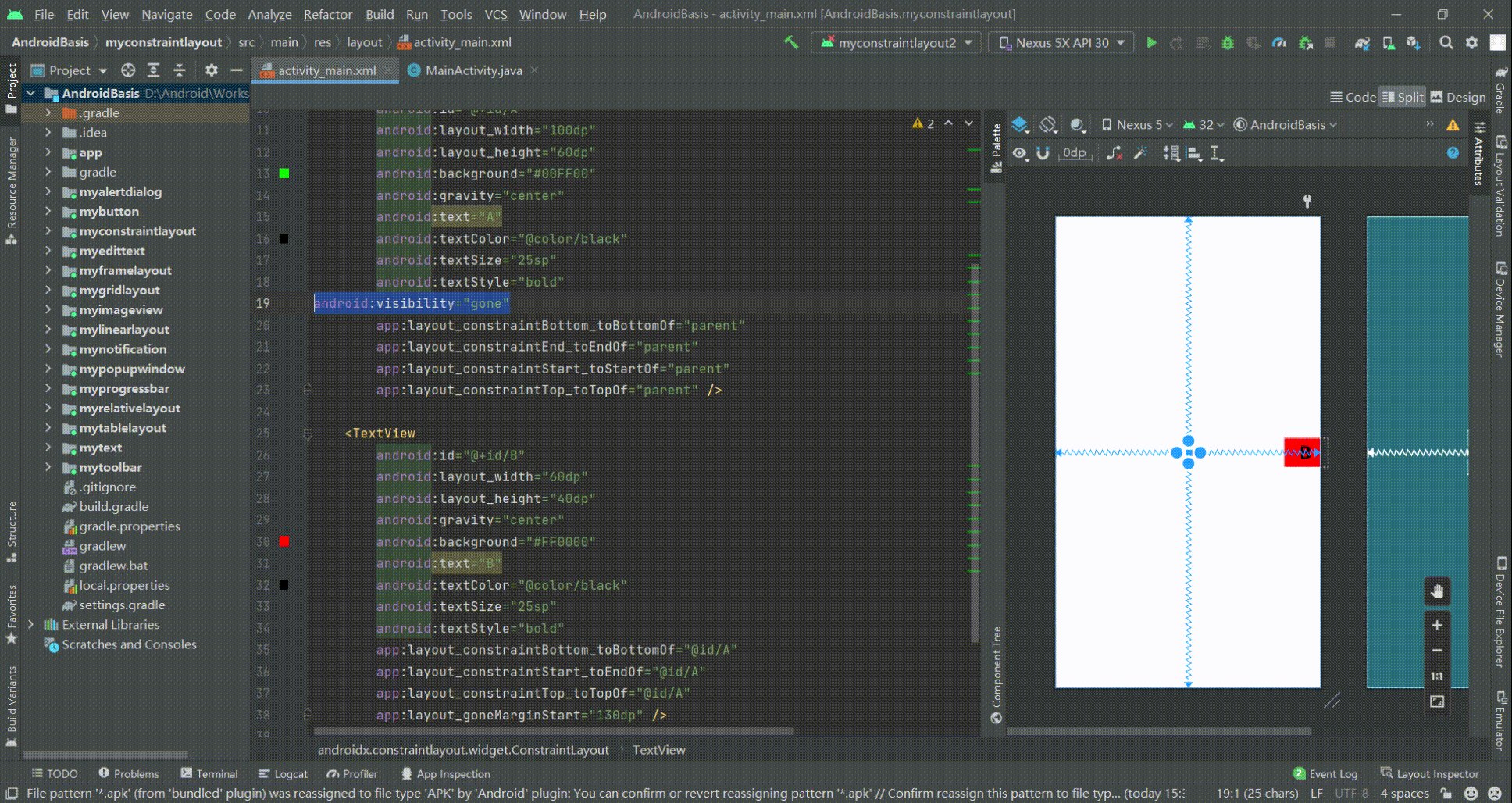
goneMargin是一个依赖于目标的属性,当依赖的目标隐藏(android:visibility="gone")时才会生效,例如A被B依赖约束,当A隐藏时B设置的goneMargin就会生效,为不影响布局,往往会为B控件设置goneMargin,属性如下:
- layout_goneMarginLeft
- layout_goneMarginTop
- layout_goneMarginRight
- layout_goneMarginBottom
- layout_goneMarginStart
- layout_goneMarginEnd
XML代码:
运行效果:
4.1.3 偏移
- layout_constraintHorizontal_bias:水平偏移,默认值0.5(水平居中)
- layout_constraintVertical_bias:垂直偏移,默认值0.5(垂直居中)
4.1.4 角度约束
- app:layout_constraintCircle:目标控件id
- app:layout_constraintCircleRadius:到目标中心的距离
- app:layout_constraintCircleAngle:对于目标的角度(0-360),正上方为0
4.1.5 尺寸约束及0dp值
约束控件的最小、最大尺寸:
- android:minwidth
- android:minHeight
- android:maxWidth
- android:maxHeight
控件大小的0dp值:
设置控件的大小除了传统的wrap_content 、指定具体尺寸、match_parent 外,ConstraintLayout还可以设置为0dp (MATCH_CONSTRAINT),并且 0dp的作用会根据设置的类型而产生不同的作用,进行设置类型的属性是:
- layout_constraintWidth_default:水平方向控制
- layout_constraintHeight_default:垂直方向控制
其属性可取值如下:
- spread(默认):固定占用所有符合约束限制的空间,内容占用的空间不会侵占margin部分
- wrap:匹配内容大小但不超过约束限制,内容占用的空间不会侵占margin部分
- percent:父布局尺寸的一定比例,该模式需要配合layout_constrainWidth_prcent使用,但是写了layout_constrainWidth_prcent后,layout_constraintWidth_default="percent"其实就可以省略掉了,内容占用的空间不够时会侵占margin部分。
注意:当空间的尺寸设置成wrap_content时内容占用的空间会去侵占margin部分,可通过以下属性是否强制限制
- app:layout_constrainedWidth="true|false"
- app:layout_constrainedHeight="true|false"
0dp下的其他属性值:
- layout_constraintWidth_min和layout_constraintHeight_min:设置维度的最小大小
- layout_constraintWidth_max和layout_constraintHeight_max:设置维度的最大大小
- layout_constraintWidth_percent和layout_constraintHeight_percent:会将维度的大小设置为父维度的百分比
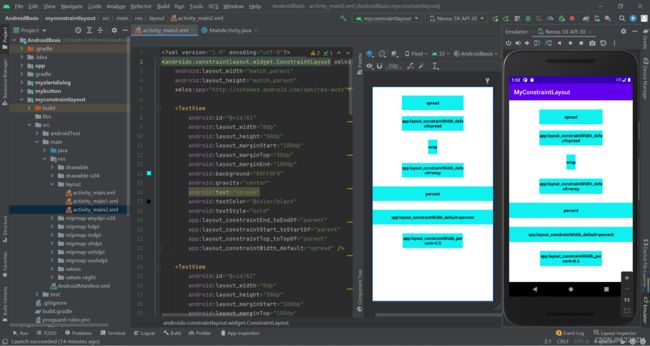
XML代码:
4.1.6 宽高比例约束(Ratio)
ConstraintLayout中可以对宽高设置比例,前提是至少有一个约束维度设置为0dp,这样比例才会生效,若两个都设置为0dp则以父元素的宽作为参考,该属性可使用两种设置:
- app:layout_constraintDimensionRatio="宽度:高度":表示宽度和高度之间形式的比率
- app:layout_constraintDimensionRatio="浮点值":表示宽度和高度之间的比率
注意:两个属性都有两个参数,第一个参数(W/H)可以省略,W表示宽度通过壁纸计算得来,H表示高度通过壁纸计算得来
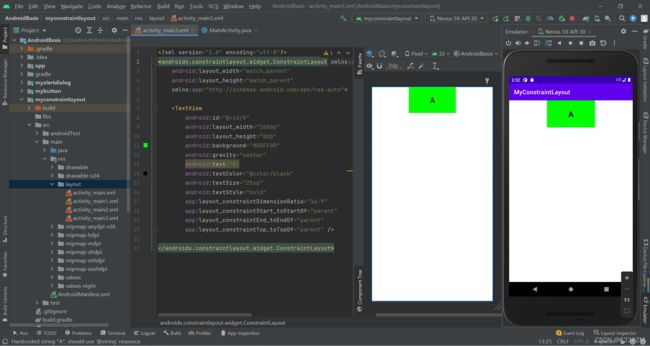
XML代码:
4.1.7 Chains(链)
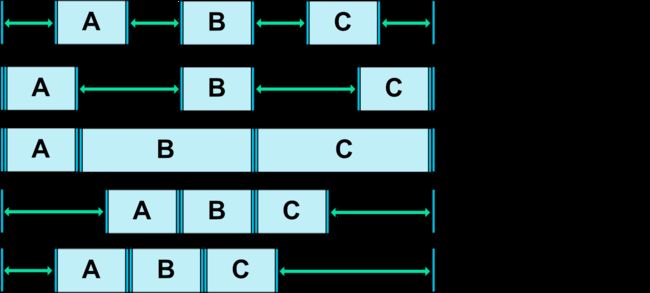
Chains(链)它是将许多个控件在水平或者垂直方向,形成一条链,用于平衡这些控件的位置,设置成链的方式如下:
layout_constraintHorizontal_chainStyle:水平成链layout_constraintVertical_chainStyle:垂直成链
可以属性如下:
- spread(默认):均分剩余空间
- packed:所有控件贴紧居中
- spread_inside:两侧的控件贴近两边,剩余的控件均分剩余空间
Chains(链)还支持
weight(权重)的配置,使用如下属性进行设置链元素的权重:
layout_constraintHorizontal_weight:水平方向权重分配layout_constraintVertical_weight:垂直方向权重分配注意:若需要进行权重设置,则该方向的上的尺寸设置为0dp
Chains(链)还支持
bias(偏移)的配置,使用如下属性进行设置链元素的偏移:
layout_constraintHorizontal_bias:水平方向偏移,0.5表示居中layout_constraintVertical_bias:垂直方向的偏移,0.5表示居中
XML代码:
4.2 辅助类
ConstraintLayout为了解决嵌套问题还提供了一系列的辅助控件帮助开发者布局
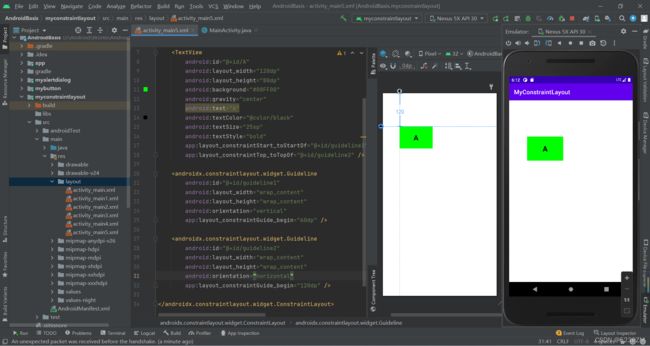
4.2.1 Guideline(参考线)
Guideline是一条参考线,可以帮助开发者进行辅助定位,它并不会真正显示在布局中,像是数学几何中的辅助线一样
- android:orientation="horizontal|vertical" :辅助线的方向(垂直|水平)
- app:layout_constraintGuide_percent:距离父级宽度或高度的百分比(0-1的小数形式)
- app:layout_constraintGuide_begin:距离父级起始位置的距离(左侧或顶部)
- app:layout_constraintGuide_end:距离父级结束位置的距离(右侧或底部)
XML代码:
4.2.2 Barrier(屏障)
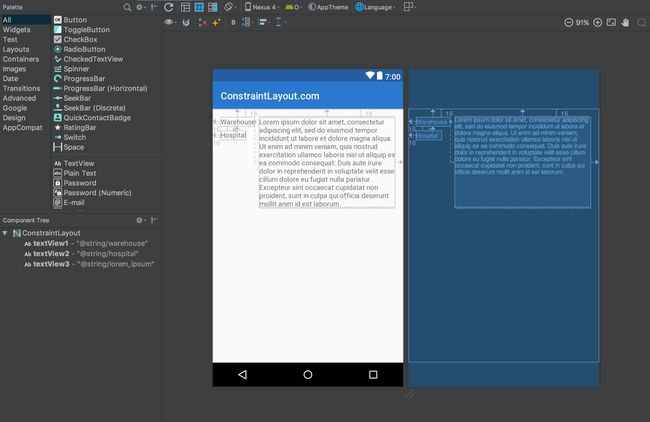
当我们创建Android布局时,有时我们会遇到布局可以根据本地化而变化的情况。下面是一个来自于约束布局 (constraintlayout.com)非常简单的示例:
这里有三个文本视图:左边的
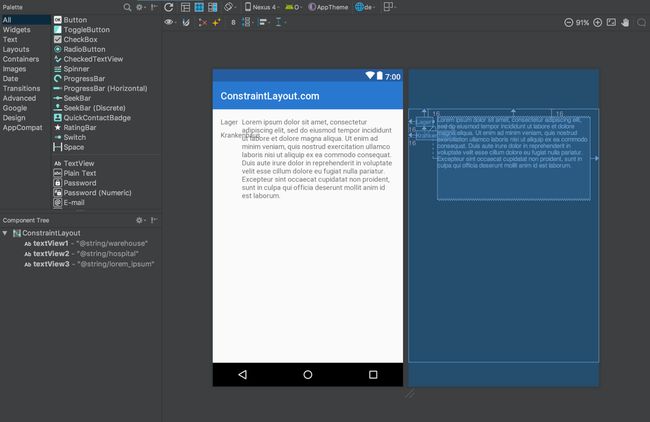
textView1和textView2;右边的textView3。textView3被限制在textView1的末尾,这工作得很好——它完全根据我们需要来定位和大小textView3。然而,如果我们需要支持多种语言,事情会变得更加复杂。如果我们添加德语翻译,那么我们就会遇到一个问题,因为在英文版本中,textView1中的文本比textView2中的文本长,而在德语中,textView2中的文本比textView1长:
这里的问题在于
textView3仍然是相对于textView1的,所以textView2直接插入了textView3中。在设计视图里看起来更明显(白色背景的那个)。比较直接的解决办法是使用TableLayout,或者把textView1&textView2包裹在一个垂直的,android:layout_width="wrap_content"的LinearLayout中。然后让textView3约束在这个LinearLayout的后面。但是我们有更好的办法:Barriers。Barriers的配置属性如下:
- app:barrierDirection="top|bottom|left|right|start|end":用于控制Barrier相对于给定的View的位置
- app:constraint_referenced_ids="id,id":取值是要依赖的控件的id,Barrier将会使用ids中最大的一个的宽/高作为自己的位置
4.2.3 Group(组)
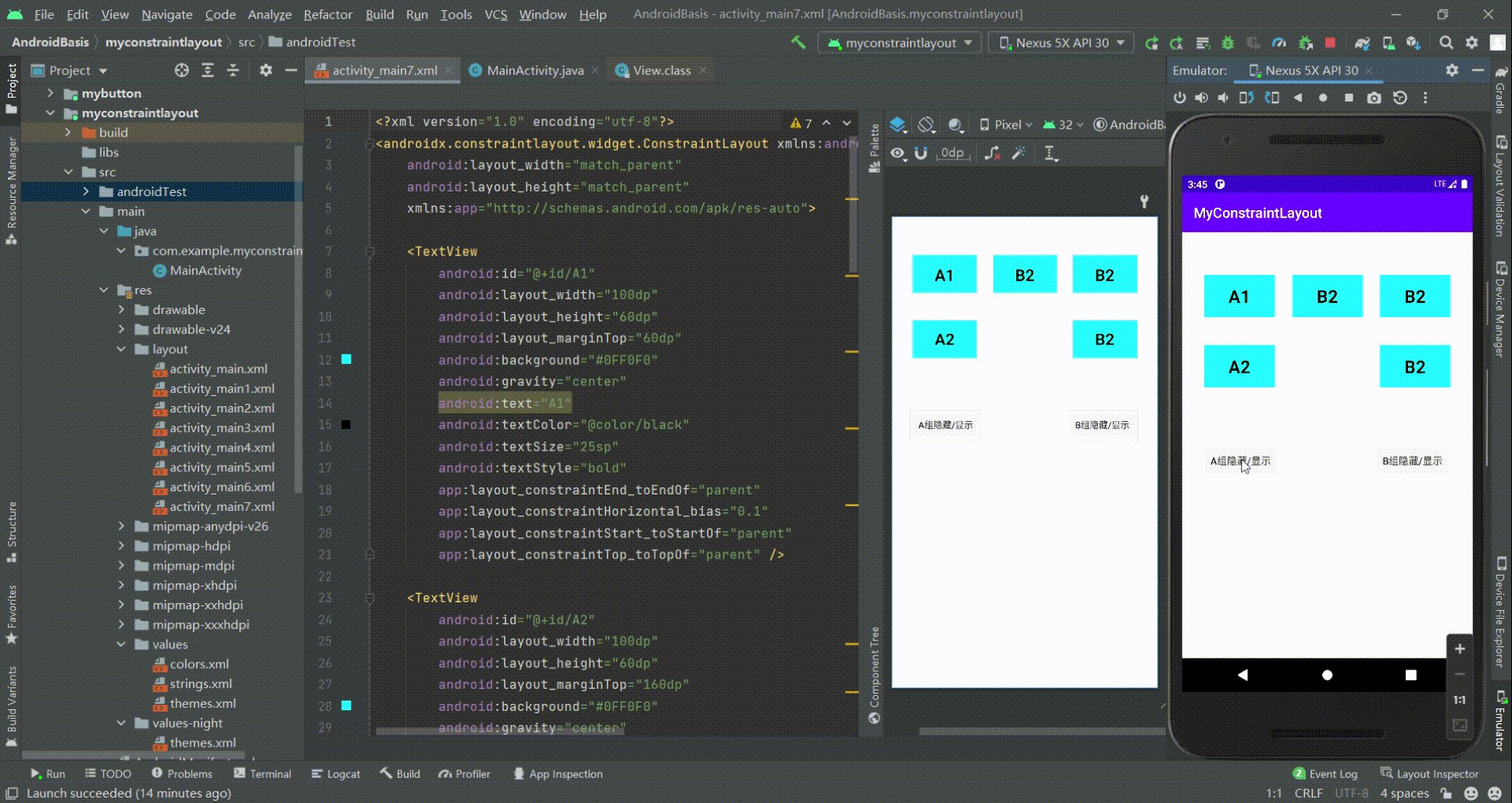
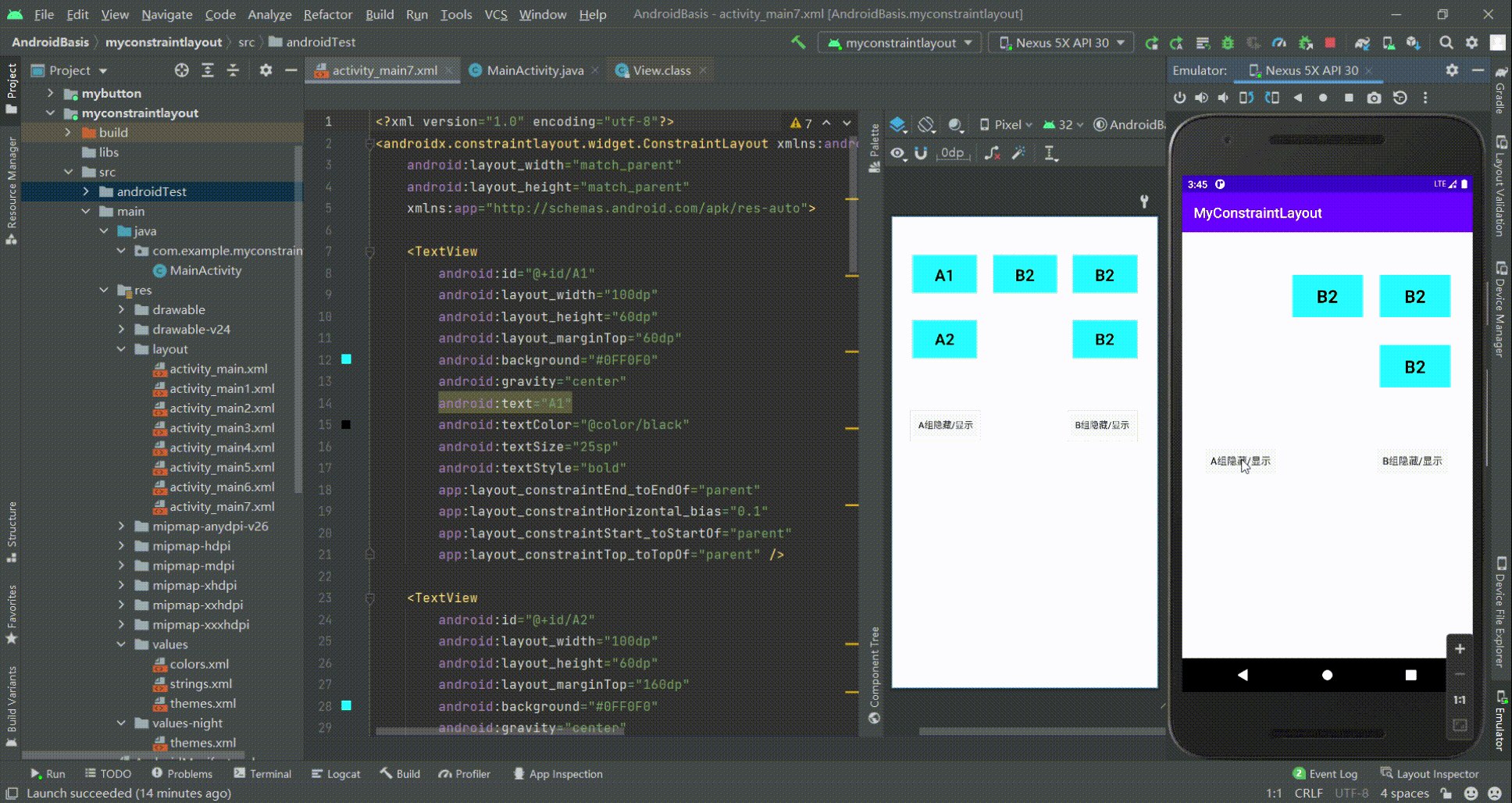
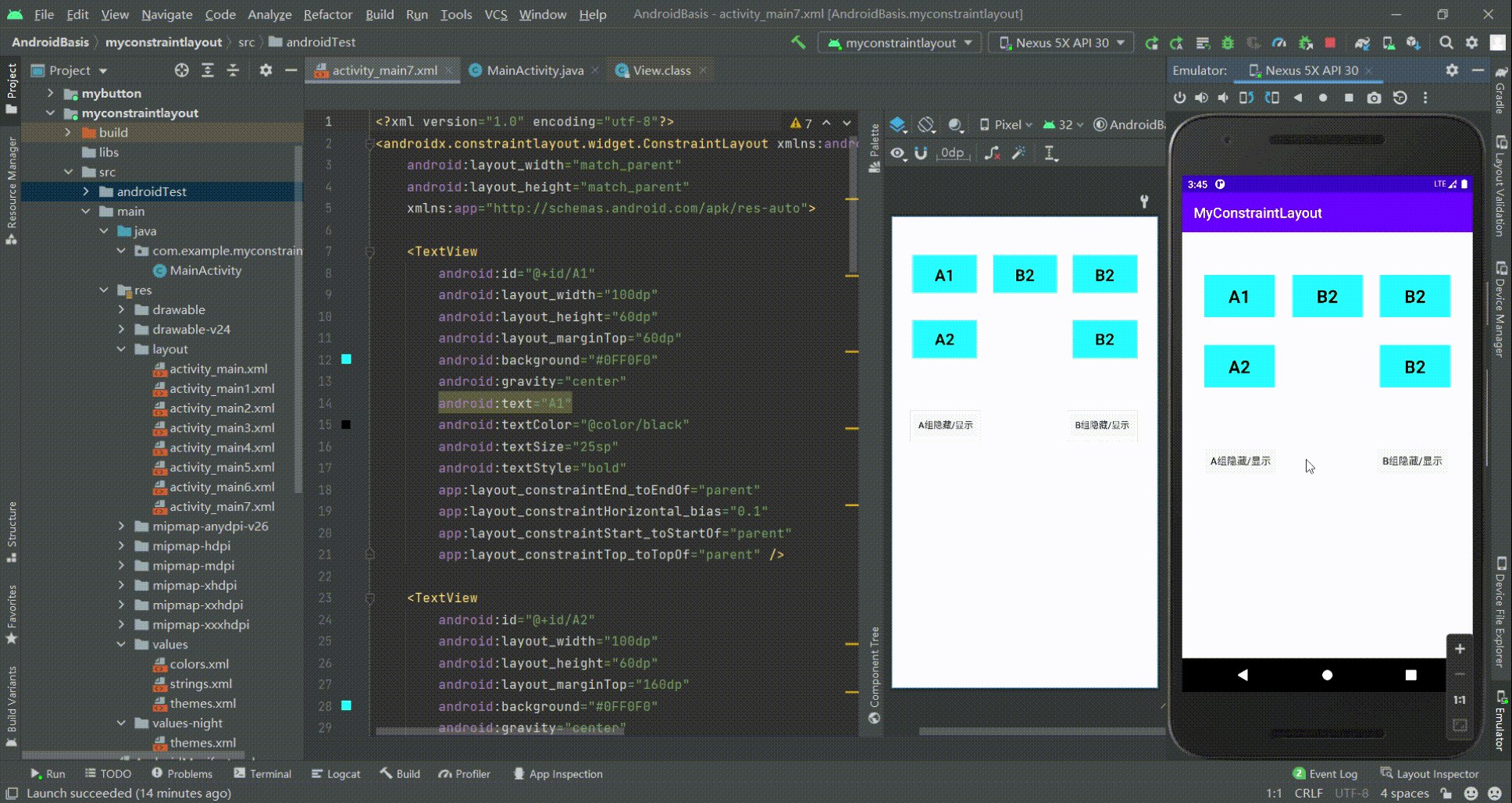
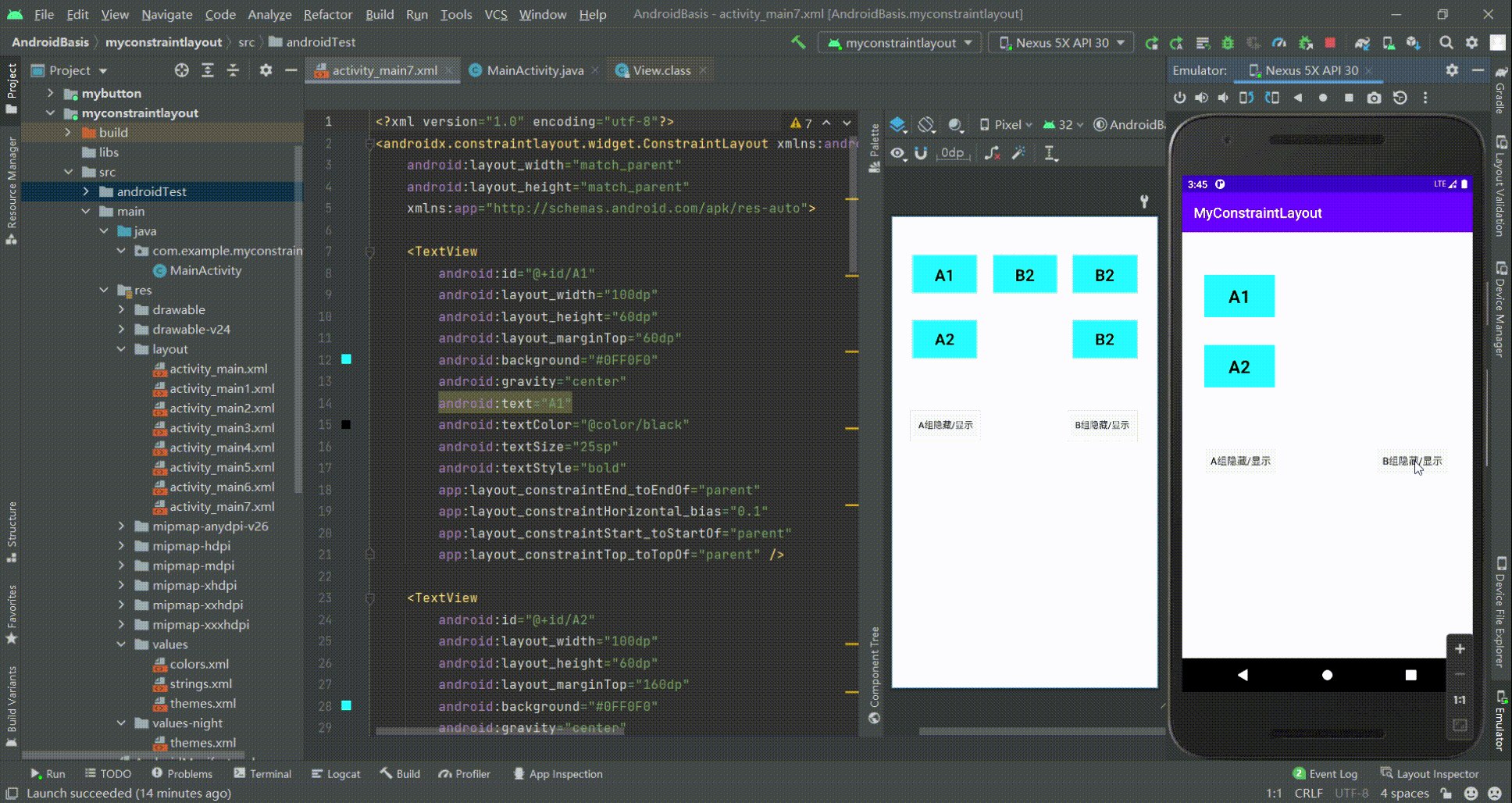
ConstraintLayout中的Group的作用是对一组控件同时隐藏或显示,没有其他的作用,它的属性如下:
- app:constraint_referenced_ids="id1,id2":加入组的控件id
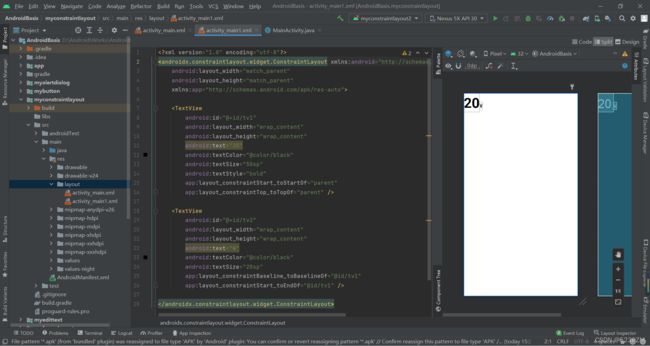
XML代码:
Java代码:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Button btn1,btn2;
Group group1,group2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_group);
btn1 = findViewById(R.id.btn1);
group1 = findViewById(R.id.group1);
btn2 = findViewById(R.id.btn2);
group2 = findViewById(R.id.group2);
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (view.getId() == btn1.getId()){
group1.setVisibility(group1.getVisibility()==Group.VISIBLE?Group.INVISIBLE:Group.VISIBLE);
} else{
group2.setVisibility(group2.getVisibility()==Group.VISIBLE?Group.INVISIBLE:Group.VISIBLE);
}
}
}运行效果图:
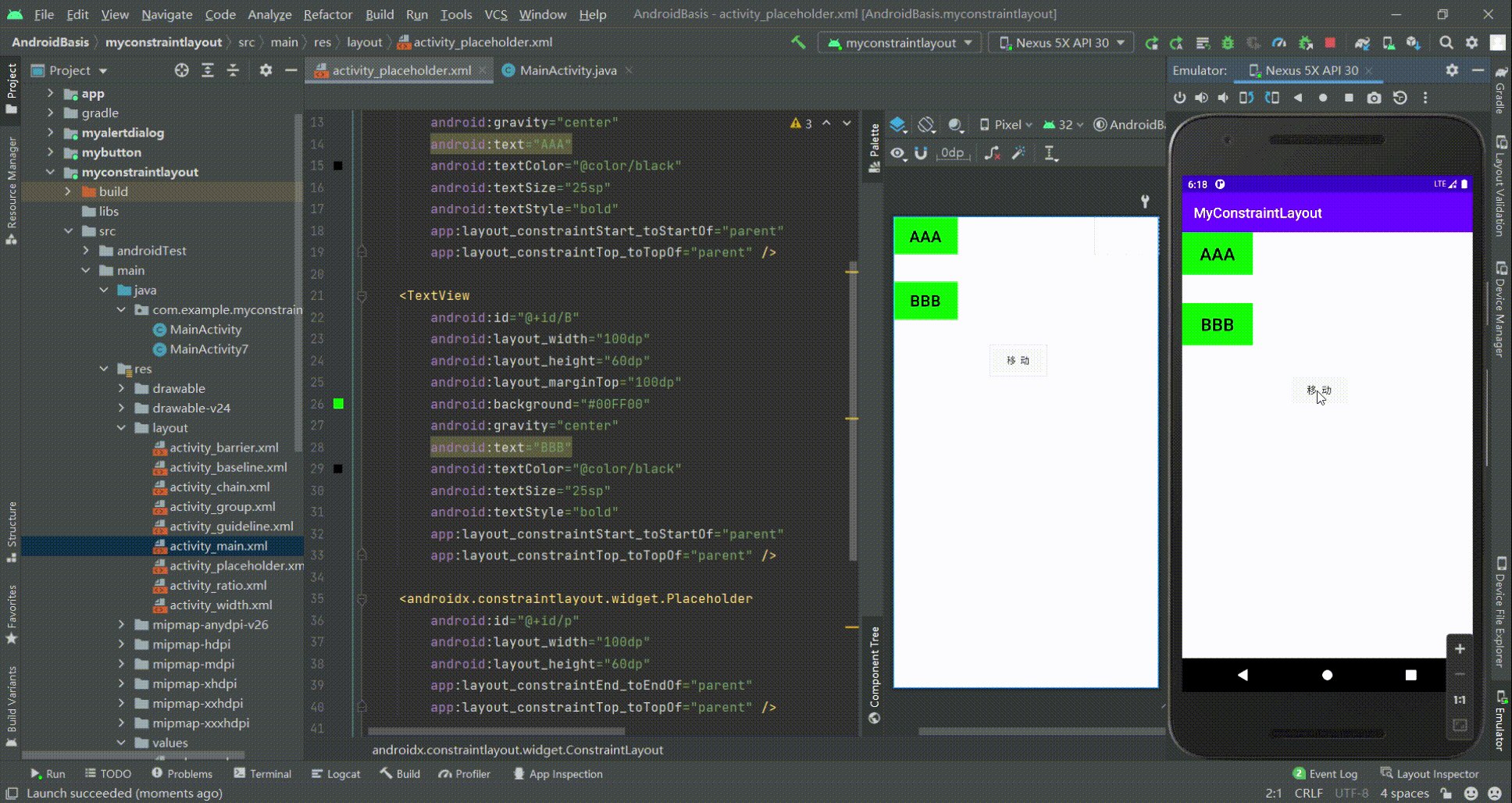
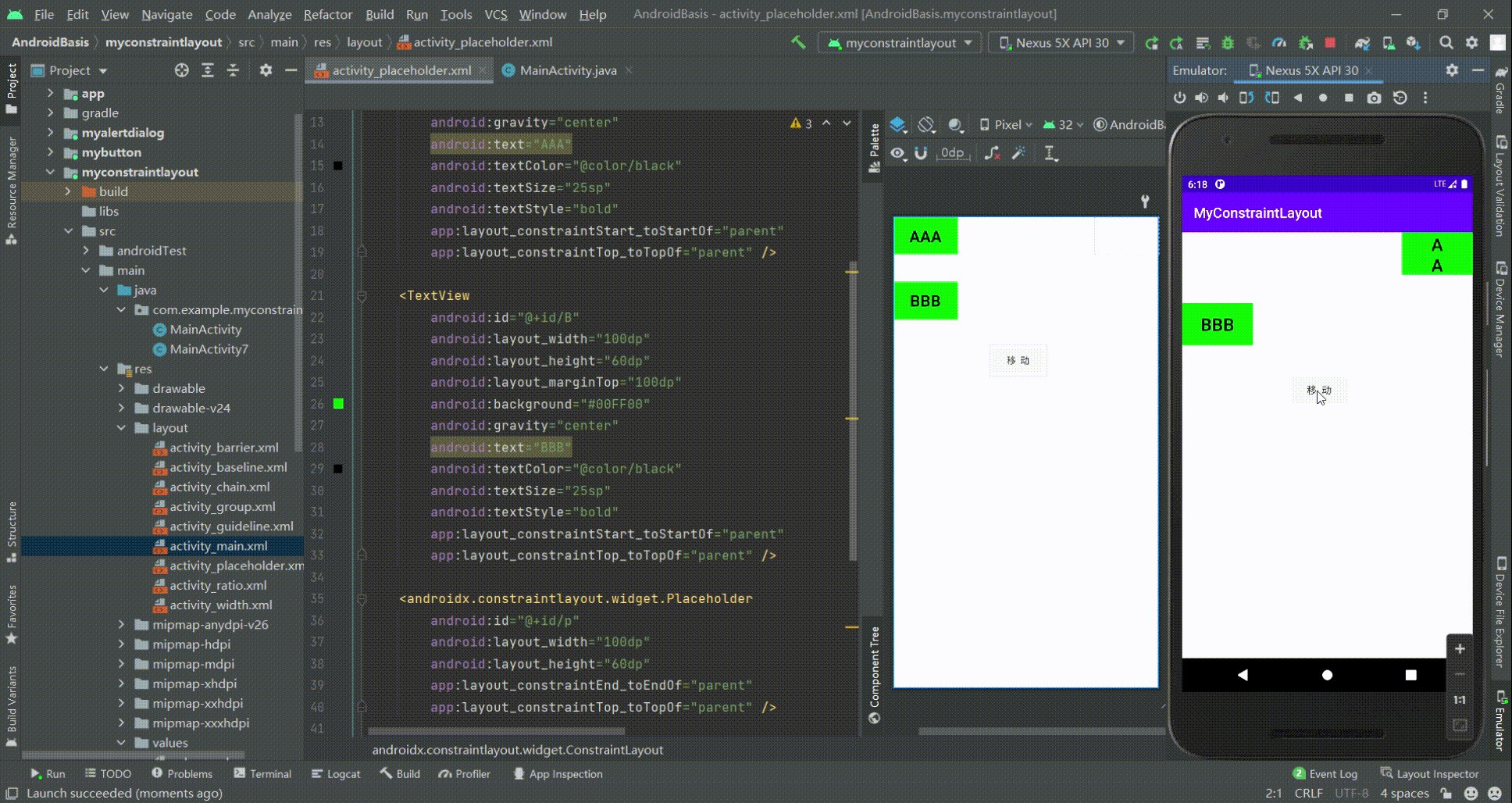
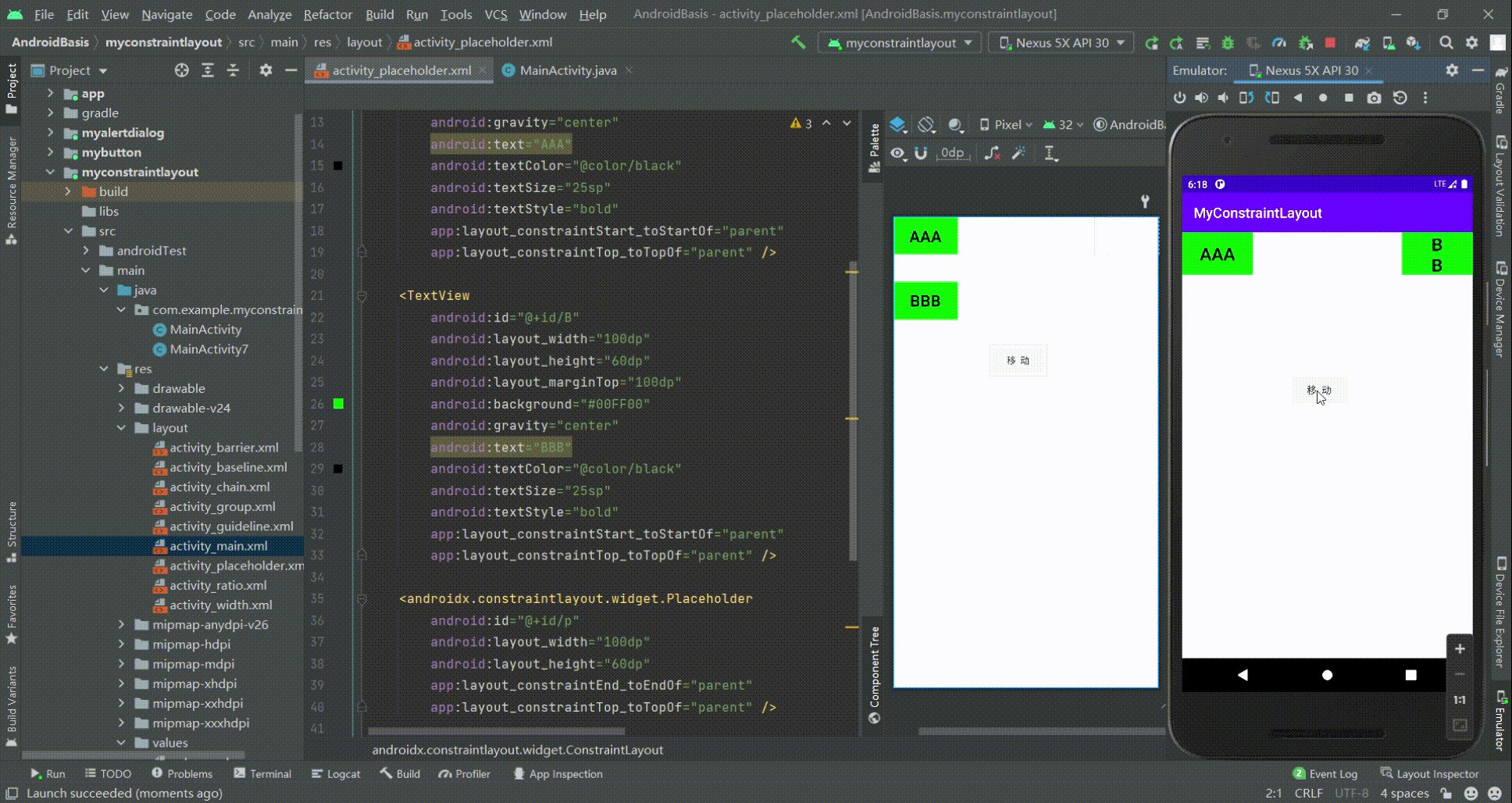
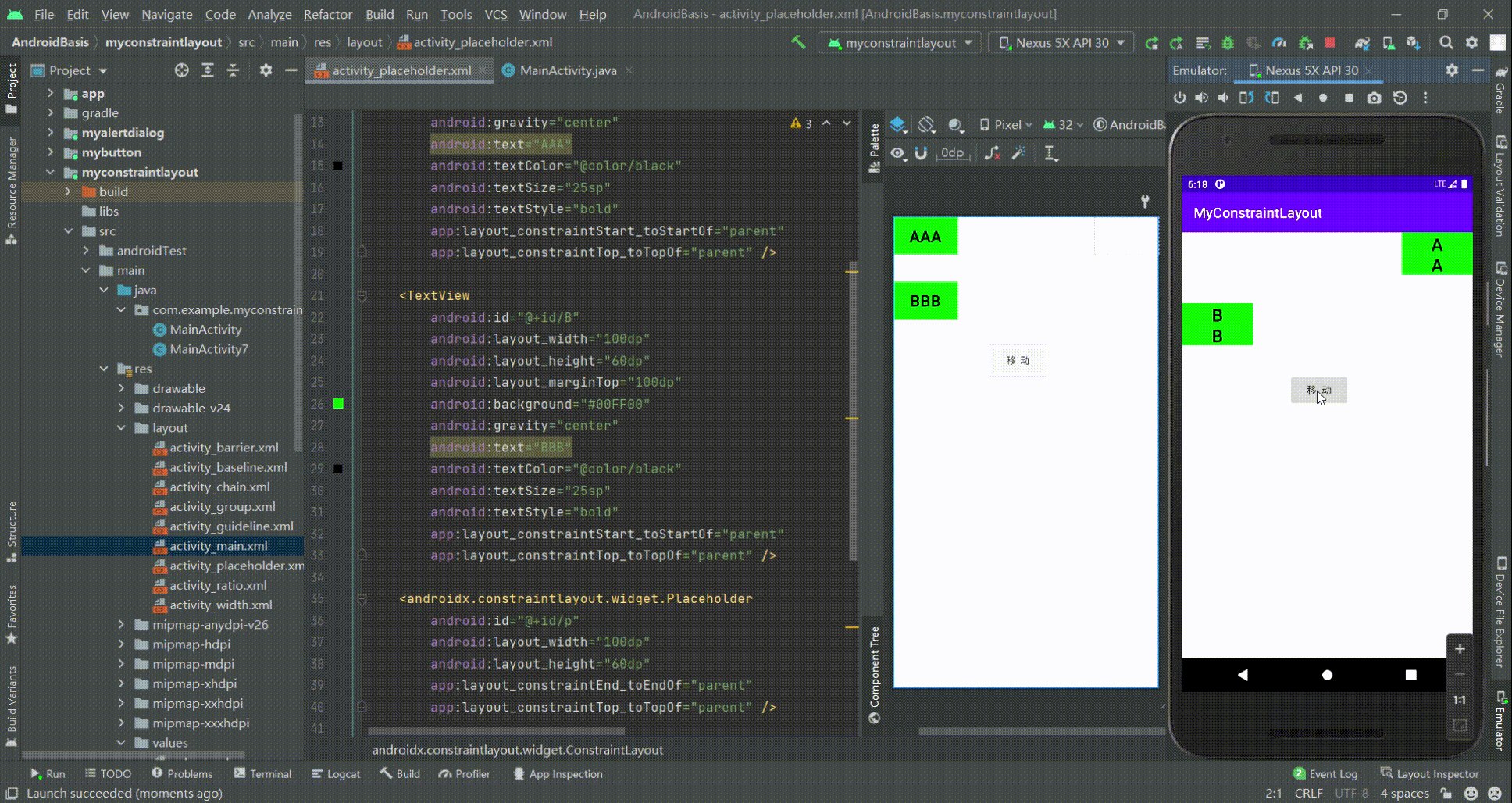
4.2.4 Placeholder(占位符)
Placeholder的作用就是占位,它可以在布局中占好位置,通过app:content=""属性,或者动态调用setContent()设置内容,来让某个控件移动到此占位符中
XML代码:
Java代码:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Placeholder placeholder;
TextView tv1,tv2;
ConstraintLayout mConstraintLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_placeholder);
Button btn1 = findViewById(R.id.btn1);
placeholder = findViewById(R.id.p);
tv1 = findViewById(R.id.A);
tv2 = findViewById(R.id.B);
mConstraintLayout = findViewById(R.id.constraintLayout);
btn1.setOnClickListener(this);
}
@Override
public void onClick(View view) {
TransitionManager.beginDelayedTransition(mConstraintLayout);
if (placeholder.getContent() == null) {
System.out.println(tv1.getId());
placeholder.setContentId(tv1.getId());
}else {
if (placeholder.getContent().getId()==tv1.getId()){
placeholder.setContentId(tv2.getId());
}else {
placeholder.setContentId(tv1.getId());
}
}
}
}注意:设置文本内容时样式发生了改变,而且placeholder不知如何还原初态
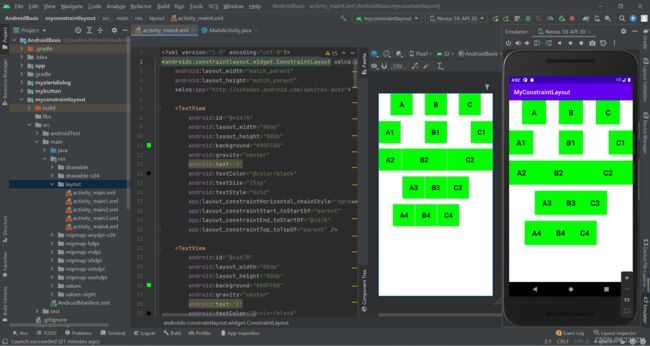
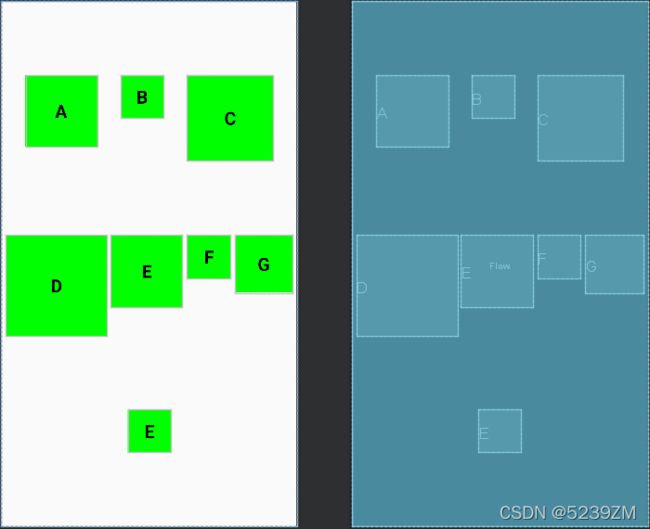
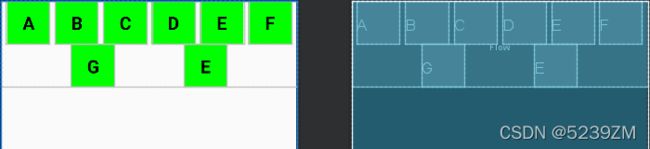
4.2.5 Flow(流式虚拟布局)
Flow是用于构建链的新虚拟布局,当链用完时可以缠绕到下一行甚至屏幕的另一部分。当您在一个链中布置多个项目,但是您不确定容器在运行时的大小时,这很有用。您可以使用它来根据应用程序中的动态尺寸(例如旋转时的屏幕宽度)构建布局。
1. 链约束(针对的时超出屏幕部分)
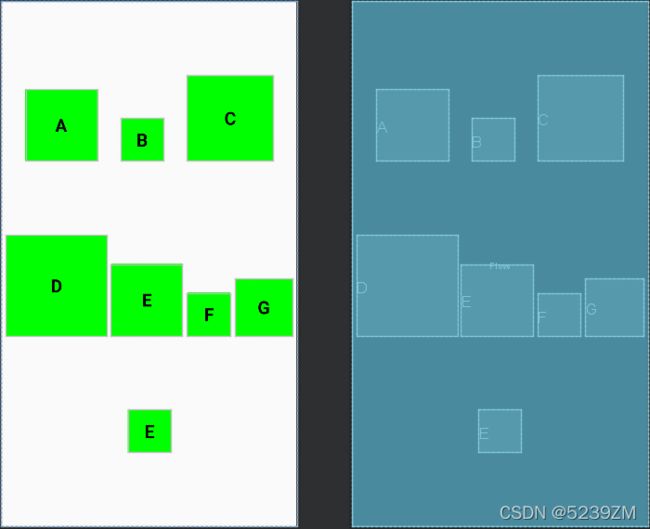
Flow的constraint_referenced_ids关联的控件是没有设置约束的,这一点和普通的链是不一样的,这种排列方式是Flow的默认方式none,我们可以使用app:flow_wrapMode=""属性来设置排列方式,并且我们还可以使用flow_horizontalGap和flow_verticalGap分别设置两个view在水平和垂直方向的间隔,下面我们再添加几个控件来展示三种排列方式:
- none(默认值):所有引用的
view形成一条链,水平居中,超出屏幕两侧的view不可见
- chian:所引用的
view形成一条链,超出部分会自动换行,同行的view会平分宽度,纵横平均分配Flow空间
- aligned:所引用的
view形成一条链,超出部分会自动换行,同行的view会平分宽度,纵向平均分配Flow空间,横向的view会从start处开始排列,默认从左往右排列
当
flow_wrapMode的值是chian或aligned时,我们还可以针对不同的链进行配置,这里就不一一展示效果了,具体的属性如下:
- app:flow_horizontalStyle="packed|spread|spread_inside" 所有水平链的配置(
app:flow_wrapMode="chian") - app:flow_verticalStyle="packed|spread|spread_inside" 所有垂直链的配置(
app:flow_wrapMode="aligned") - app:flow_firstHorizontalStyle="packed|spread|spread_inside" 第一条水平链的配置,其他条不生效
- app:flow_firstVerticalStyle="packed|spread|spread_inside" 第一条垂直链的配置,其他条不生效
- app:flow_lastHorizontalStyle="packed|spread|spread_inside" 最后一条水平链的配置,其他条不生效
- app:flow_lastVerticalStyle="packed|spread|spread_inside" 最后一条垂直链的配置,其他条不生效
XML代码:
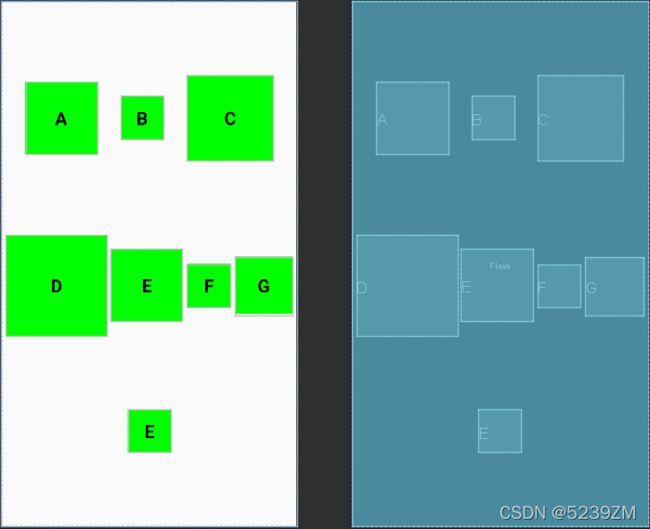
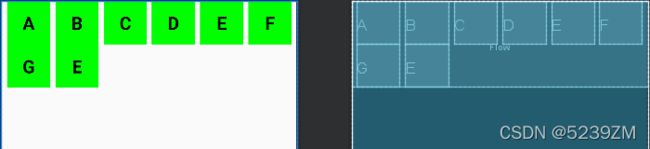
2. 对齐约束
当
view的大小不同时,Flow也提供了相应的属性进行配置(flow_wrapMode="aligned"时,我试着没有效果)。使用
flow_verticalAlign时,要求orientation的方向是horizontal,使用
flow_horizontalAlign时,要求orientation的方向是vertical
- app:flow_verticalAlign="top|bottom|center|baseline"
- app:flow_horizontalAlign="start|end|center"
horizontal 水平排列
- baseline(我这里无效果)
垂直方向排列同理
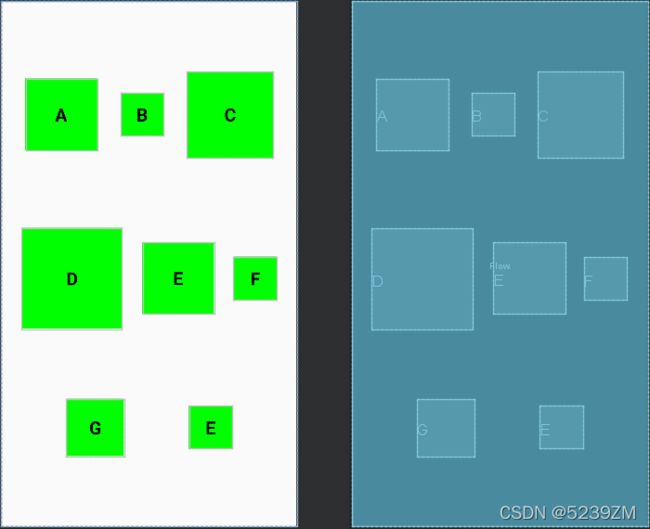
3. 数量约束
当
flow_wrapMode属性为aligned或chian时,通过flow_maxElementsWrap属性控制每行最大的子View数量,例如我们设置为flow_maxElementsWrap=4,效果图如下:
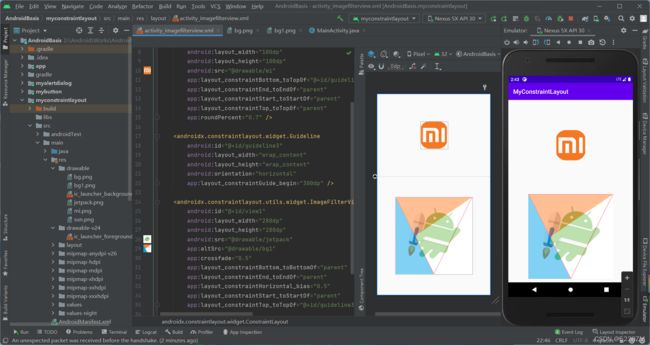
4.2.6 ImageFilterButton & ImageFilterView
ImageFilterButton和ImageFilterView是两个控件,他们之间的关系就和ImageButton与ImageView一样,即ImageFilterButton继承ImageButton,而ImageFilterView继承ImageView,所以这里就只拿ImageFilterView来做讲解。它们的大致作用有两部分,一是可以用来做圆角图片,二是可以叠加图片资源进行混合过滤,下面一一展示:
1. 圆角图片
ImageFilterButton和ImageFilterView可以使用两个属性来设置图片资源的圆角,分别是roundPercent和round,roundPercent接受的值类型是0-1的小数,根据数值的大小会使图片在方形和圆形之间按比例过度,round可以设置具体圆角的大小。下面请看例子:
2. 图片过滤
ImageFilterButton和ImageFilterView不但可以使用src来设置图片资源,还可以使用altSrc来设置第二个图片资源,altSrc提供的资源将会和src提供的资源通过crossfade属性形成交叉淡化效果,默认情况下,crossfade=0,altSrc所引用的资源不可见,取值在0-1。下面看例子:
XML代码:
除此之外,还有以下属性(取值范围为:0-10):
warmth:调节色温brightness:调节亮度saturation:调节饱和度contrast:调节对比度