②、iOS-RxSwift函数式响应编程思想,RxSwift-KVO、Button、UITextField、ScrollView、手势、通知、定时器、网络请求的使用
RxSwift系列
①、RxSwift基础控件的使用、RxSwif-Tableview的使用、RxSwift-SectionTableview结合RxDataSources的使用、RxSwift 网络请求封装的使用
②、RxSwift函数式响应编程思想,RxSwift-KVO、Button、UITextField、ScrollView、手势、通知、定时器、网络请求的使用
③、iOS-RxSwift核心逻辑,RxSwift实战案例,Observable的继承链,Observable订阅的流程、OnNext的流程、AnonymousObservableSink业务逻辑用
④、RxSwift的Timer、Observable的创建、RxSwiftUI控件(UIDatePicker、UIButton、UISwitch、UISlider、UIStepper)在实际开发的使用
推荐网站
RxSwift官方文档
RxSwift-Github源码
RxSwift的操作符Demo
Demo-①、RxSwift基础控件的使用、RxSwif-Tableview的使用、RxSwift-SectionTableview结合RxDataSources的使用、RxSwift 网络请求封装的使用
Demo-②、RxSwift函数式响应编程思想,RxSwift-KVO、Button、UITextField、ScrollView、手势、通知、定时器、网络请求的使用-1
Demo-②、RxSwift函数式响应编程思想,RxSwift-KVO、Button、UITextField、ScrollView、手势、通知、定时器、网络请求的使用-2-Observable
RxSwift函数式响应编程
-
- ①、函数式编程
-
- 1.数学 - 函数式
- ②、函数式编程
-
- 1.函数响应式编程(FRP) Functional Reactive Programming
- ③、RxSwift的`KVO`键值观察
-
- 1.正常的KVO `(Key - Value - Observer) 键值观察者`
- 2.`@objc` `dynamic`的应用场景
-
- YHPerson.swift
- ViewController.swift
- 3.RxSwift的KVO
- ④、RxSwift-`Button`按钮的使用
- ⑤、RxSwift-`UITextField`文本输入的使用
- ⑥、RxSwift-`ScrollView`滚动页面的使用
- ⑦、RxSwift-`GestureRecognizer`手势的使用
- ⑧、RxSwift-`Timer`定时器的使用
- ⑨、RxSwift-`URLSession`网络请求的使用
-
- 1.URLSession请求
- 2.RxSwift的URLSession请求
- ⑩、RxSwift-`Observable`可观察序列
-
- 1.`Observable`的使用
- 2.`Observable`的创建、订阅、错误监听、完成监听
- 3.`Observable`的从创建、订阅、到销毁底层逻辑
①、函数式编程
1.数学 - 函数式
y = f(x)
y = f(f(x))
x = f(x)
// x = 变量
// f = 函数
// y = 返回值
// f(x) 是一个表达式
比如 2 = 1 + 1
或者 2 = 0 + 2
②、函数式编程
1.函数响应式编程(FRP) Functional Reactive Programming
/**
需求
首先获取 >3的数字
获取的数字之后 + 1
所有数字中的偶数
*/
let arr = [1,3,5,7,9]
// if else 处理
for num in array {
if num > 3 {
let number = num + 1
if (number % 2 == 0){
print(number)
}
}
}
// 函数式
// filter 过滤器
array.filter{$0 > 3}
.filter{ ($0+1) % 2 == 0 }
.forEach{print($0+1)} // 6 8
/// R --- 响应式
/// 伪代码
/// Int a = 10
/// Int b = a + 10 == 关系
/// a + 10 = 20
/// b = ? 30
/// KVO 机制
③、RxSwift的KVO键值观察
1.正常的KVO (Key - Value - Observer) 键值观察者
2.@objc dynamic的应用场景
由于swift是一个静态语言。KVO键值观察。必须要在属性前面添加
@objc dynamic
@objc 表示 让OC访问代码
dynamic 表示 开启运行时功能
YHPerson.swift
class YHPerson: NSObject {
// swift 是一个静态语言
// @objc dynamic
// 加上运行时
// @objc 让OC访问代码
// dynamic 开启运行时功能
@objc dynamic var name :String = "YH"
}
ViewController.swift
import UIKit
class ViewController: UIViewController {
var person:YHPerson = YHPerson()
override func viewDidLoad() {
super.viewDidLoad()
setupKVO()
}
// 1.KVO 添加键值监听
func setupKVO(){
self.person.addObserver(self, forKeyPath: "name", options: .new, context: nil)
}
// 2.KVO 键值监听的回调
override func observeValue(forKeyPath keyPath: String?, of object: Any?, change: [NSKeyValueChangeKey : Any]?, context: UnsafeMutableRawPointer?) {
print("响应")
print(change as Any)
}
// 3.KVO 移除键值监听
deinit {
self.removeObserver(self.person, forKeyPath: "name", context: nil)
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
textFiled.resignFirstResponder()
print("来了")
person.name = "\(person.name) +"
}
}
3.RxSwift的KVO
class ViewController: UIViewController {
var person:YHPerson = YHPerson()
let disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
RxSwiftKVO()
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
textFiled.resignFirstResponder()
print("来了")
person.name = "\(person.name) +"
// print(person.name)
}
func RxSwiftKVO(){
self.person.rx.observeWeakly(String.self, "name")
.subscribe(onNext: { (value) in
print(value as Any)
})
.disposed(by: disposeBag)
}
}
④、RxSwift-Button按钮的使用
import UIKit
import RxSwift
import RxCocoa
class ViewController: UIViewController {
let disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
RxSwiftButton()
}
func RxSwiftButton(){
self.button.rx.tap.subscribe(onNext: { (btn) in
print("btn tap")
})
.disposed(by: disposeBag)
self.button.rx.controlEvent(.touchUpInside).subscribe(onNext: {
print("btn controlEvent")
}).disposed(by: disposeBag)
}
/*
rx 就是对于协议的扩展
*/
}
⑤、RxSwift-UITextField文本输入的使用
import UIKit
import RxSwift
import RxCocoa
class ViewController: UIViewController {
@IBOutlet weak var textFiled: UITextField!
@IBOutlet weak var button: UIButton!
let disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
RxSwiftUITextField()
}
//MARK: - RxSwift应用-UITextField
func RxSwiftUITextField(){
self.textFiled.rx.text.orEmpty.subscribe(onNext: { (text) in
print("RxSwiftUITextField text is \(text)")
})
.disposed(by: disposeBag)
// RX 简单简单 更加简单 - RxSwift更多面向的是开发者
// 将UITextField 的text 值 直接绑定到Button的title里面去
self.textFiled.rx.text
.bind(to: self.button.rx.title())
.disposed(by: disposeBag)
}
}
⑥、RxSwift-ScrollView滚动页面的使用
import UIKit
import RxSwift
import RxCocoa
class ViewController: UIViewController {
@IBOutlet weak var scrollView: UIScrollView!
let disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
RxSwiftScrollView()
}
//MARK: - RxSwift应用-ScrollView
func RxSwiftScrollView(){
scrollView.rx.contentOffset
.subscribe(onNext: {[weak self](content) in
self?.view.backgroundColor = UIColor.init(red: content.y/255*0.8, green: content.y/255*0.6, blue: content.y/255*0.3, alpha: 1)
})
.disposed(by: disposeBag)
}
}
⑦、RxSwift-GestureRecognizer手势的使用
import UIKit
import RxSwift
import RxCocoa
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
let disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
RxSwiftGestureRecognizer()
}
//MARK: - RxSwift应用-手势
func RxSwiftGestureRecognizer(){
let tap = UITapGestureRecognizer()
self.label.addGestureRecognizer(tap)
self.label.isUserInteractionEnabled = true
tap.rx.event.subscribe(onNext: {(tap) in
print("RxSwiftGestureRecognizer 手势点击 \(tap.view)")
})
.disposed(by: disposeBag)
}
}
⑧、RxSwift-Timer定时器的使用
import UIKit
import RxSwift
import RxCocoa
class ViewController: UIViewController {
let disposeBag = DisposeBag()
var timer: Observable<Int>!
override func viewDidLoad() {
super.viewDidLoad()
RxSwiftTimer()
}
//MARK: - RxSwift应用-定时器
func RxSwiftTimer(){
// 序列
// 隔一秒 发送一个响应
timer = Observable<Int>.interval(RxTimeInterval.seconds(1), scheduler: MainScheduler.instance)
// 订阅
timer.subscribe(onNext: {(number) in
print("RxSwiftTimer \(number)")
}).disposed(by: disposeBag)
}
}
⑨、RxSwift-URLSession网络请求的使用
1.URLSession请求
// 普通网络请求
func Network(){
let url = URL(string: "https://www.baidu.com")
URLSession.shared.dataTask(with: url!) { data, response, errpr in
print("Network is\n\(String.init(data: data!, encoding: .utf8))" )
}.resume()
}
2.RxSwift的URLSession请求
import UIKit
import RxSwift
import RxCocoa
class ViewController: UIViewController {
let disposeBag = DisposeBag()
var timer: Observable<Int>!
override func viewDidLoad() {
super.viewDidLoad()
RxSwiftNetwork()
}
//MARK: - RxSwift应用-网络请求
func RxSwiftNetwork(){
let url = URL(string: "https://www.baidu.com")
URLSession.shared.rx.response(request: URLRequest(url: url!))
.subscribe(onNext: {(response,data) in
print("RxSwiftNetwork \(response)")
})
.disposed(by: disposeBag)
}
}
⑩、RxSwift-Observable可观察序列
1.Observable的使用
func ObservableUse(){
// 可观察序列 - sequence
// 无线 -- 有穷
let ob = Observable.just([1,2,3,4])
ob.subscribe(onNext: {(num) in
print(num)
},onCompleted: {
print("订阅完成")
})
// 失败
URLSession.shared.rx.response(request: URLRequest.init(url: URL.init(string: "https://baidu.xx")!))
.subscribe(onNext: {(response,data) in
print("请求成功")
},onError:{ (error) in
print("错误信息 is \(error)")
})
}
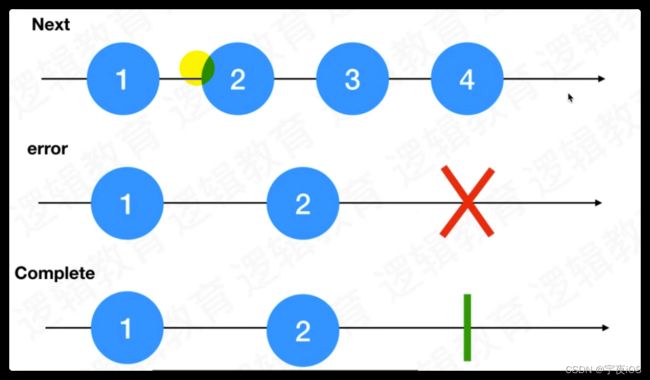
2.Observable的创建、订阅、错误监听、完成监听
func ObservableCreate(){
// 1. 创建序列
let ob = Observable.create{(observer) -> Disposable in
// 3.发送信号
observer.onNext("发送信号")
observer.onCompleted()
// observer.onError(NSError.init(domain: "YHError", code: 10086, userInfo: nil))
return Disposables.create()
}
// 2. 订阅信号
let _ = ob.subscribe(onNext: { (text) in
print("订阅到了 \(text)")
}, onError: {(error) in
print("error: \(error)")
}, onCompleted: {
print("完成了")
}, onDisposed: {
print("销毁了")
})
}
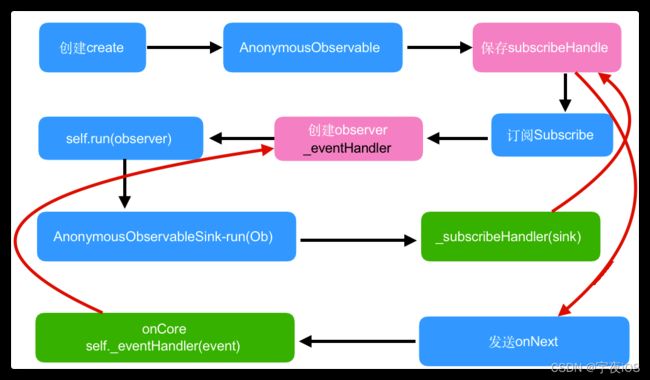
3.Observable的从创建、订阅、到销毁底层逻辑
func ObservableUnderlyingProcess(){
// 1. 创建序列
// AnonymousObservable -> Producer.subscriber -> run
// 保存闭包 --- 函数式 保存 subscribeHandler
let ob = Observable.create{(observer) -> Disposable in
// 3.发送信号
observer.onNext("发送信号")
observer.onCompleted()
// observer.onError(NSError.init(domain: "YHError", code: 10086, userInfo: nil))
return Disposables.create()
}
// 2. 订阅信号
// AnonymousObserver - event .next -> onNext()
// eventHandler
// 销毁
let _ = ob.subscribe(onNext: { (text) in
print("订阅到了 \(text)")
}, onError: {(error) in
print("error: \(error)")
}, onCompleted: {
print("完成了")
}, onDisposed: {
print("销毁了")
})
}