为RecyclerView添加Header和Footer
RecyclerView
相比于ListView和GridView, RecyclerView提供了一种插拔式的体验,它具有高度解耦、异常的灵活性和更高的效率,通过它能够实现更加丰富的效果。但美中不足的是,RecycleView以及相关的类并没有提供类似addHeader的方法,使得开发者无法直接对于header、footer进行管理。
实现思路
RecyclerView通过Adapter可以进行数据的展示,因此我们可以在Adapter中设置不同的类型(Type)展示出不同的样式,之后手动维护顶部和底部的view即可。
具体实现
首先我们创建一个自定义的Adapter,继承RecyclerView.Adapter类
public class BaseRecycleAdapt extends RecyclerView.Adapter {
} 父类范型中传入的值可以是任意继承于RecyclerView.Viewhelder的类,创建之后编译器会自动创建几个需要继承的方法,会在后面依次讲解。
为了实现这个功能,我们需要创建几个变量对数据进行管理
//普通类型
public final static int TYPE_NORMAL = 100;
//header类型
public final static int TYPE_HEADER = 101;
//管理数据
private List mData;
//管理header
private SparseArrayCompat mHeader = new SparseArrayCompat();
private Context mContext; 其中mHeader是一个SparseArrayCompat类型的对象,这是一种高效的map类型,用于替代HashMap,但是它的key只能使用int类型,我们使用header的type作为它的key(第i个header就使用TYPE_HEADER + i)。
增加一个addHeader方法,实现header的添加
public void addHeader(View mHeader){
this.mHeader.put(this.mHeader.size() + TYPE_HEADER,mHeader);
notifyItemInserted(0);
}此处通过put的方式,为每一个header设置了一个type,之后调用notifyItemInserted(0)进行刷新。
重写Adapter默认的几个方法
@Override
public int getItemViewType(int position) {
if(position < mHeader.size()) return TYPE_HEADER + position;
return TYPE_NORMAL;
}getItemViewType方法根据位置(position)返回空间的类型,仅当position小于header的数量时才返回TYPE_HEADER类型;
@Override
public T onCreateViewHolder(ViewGroup parent, int viewType) {
if(viewType != TYPE_NORMAL){
return createHeader(parent,viewType);
}else{
return createView(parent,viewType);
}
}onCreateViewHolder方法用于创建viewholder,根据类型不同,创建相应的viewholder,其中createHeader和createView是自己定义的方法,可以直接创建viewholder;
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(position < mHeader.size()){
//TODO HEADER
}else{
//TODO ITEM
}
} @Override
public int getItemCount() {
return mData == null ? mHeader.size() : mData.size() + mHeader.size();
}getItemCount方法用于返回所有view的数量,因此只需要返回数据的数量加上header的数量即可。
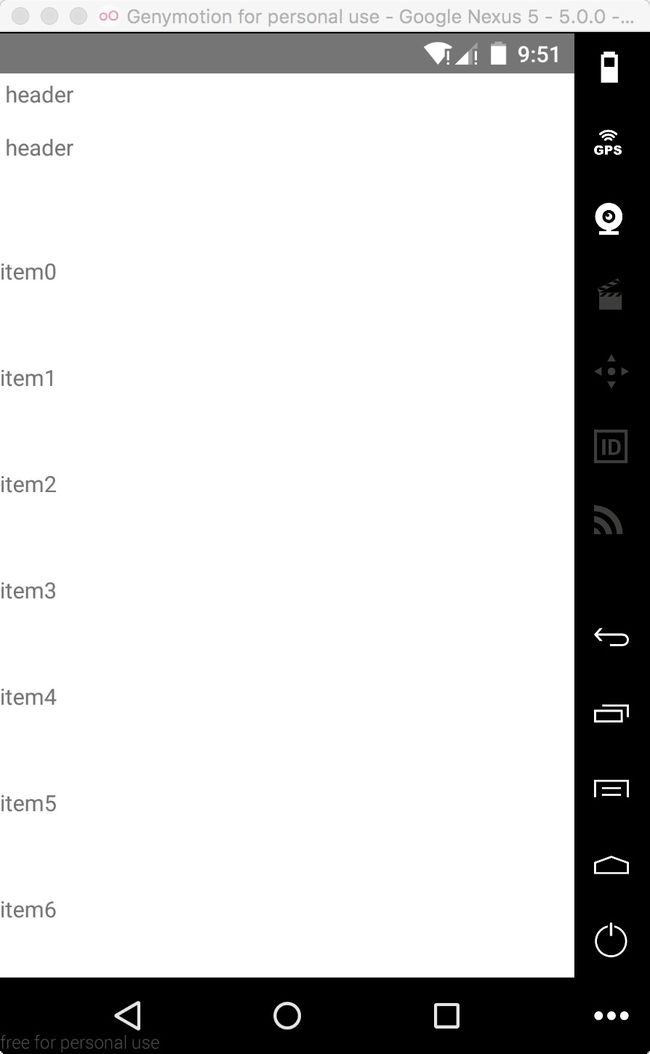
至此,对于adapter的配置就基本完成,我们可以创建一个LinearLayoutManage的RecyclerView进行查看
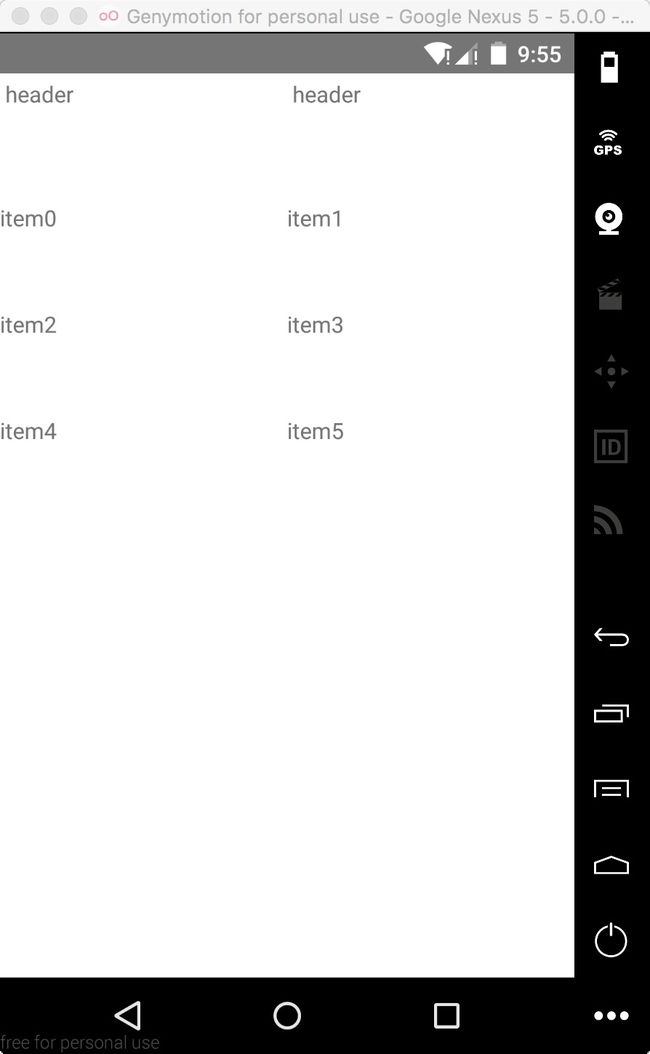
上面两个是header,下面的是item,可以看到已经实现了我们的要求。但是如果我们使用Grid或者Staggered方式,会看到如下样式:
我们发现两个header出现在了同一行,这不是我们希望出现的样子,因此我们需要继续对adapter进行调整
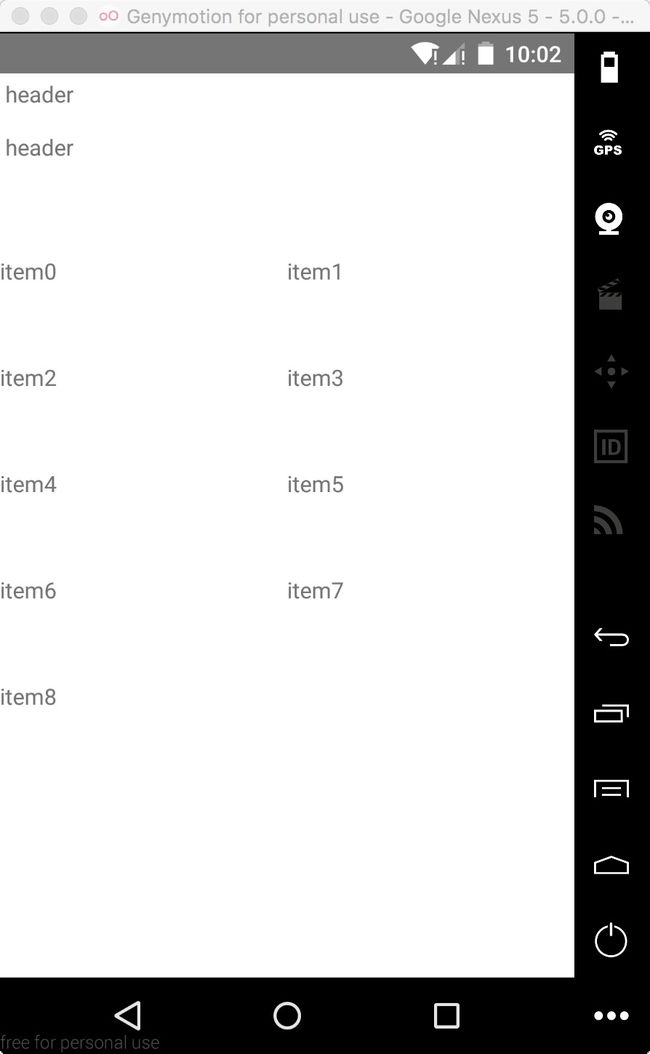
对于Grid我们需要在adapter中添加以下代码
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
super.onAttachedToRecyclerView(recyclerView);
RecyclerView.LayoutManager manager = recyclerView.getLayoutManager();
if(manager instanceof GridLayoutManager) {
final GridLayoutManager gridManager = ((GridLayoutManager) manager);
gridManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return getItemViewType(position) == TYPE_HEADER
? gridManager.getSpanCount() : 1;
}
});
}
}对于Staggered我们需要重写另一个方法
@Override
public void onViewAttachedToWindow(RecyclerView.ViewHolder holder) {
super.onViewAttachedToWindow(holder);
ViewGroup.LayoutParams lp = holder.itemView.getLayoutParams();
if(lp != null
&& lp instanceof StaggeredGridLayoutManager.LayoutParams) {
StaggeredGridLayoutManager.LayoutParams p = (StaggeredGridLayoutManager.LayoutParams) lp;
p.setFullSpan(holder.getLayoutPosition() == 0);
}
}对于header的设置已经完成,同样,我们可以通过类似的方式实现footer,最后达到我们希望的效果~