Android屏幕适配AndroidAutoSize的使用
Android屏幕适配AndroidAutoSize的使用
- AndroidAutoSize的使用
-
- 加入依赖
- 配置AndroidManifest.xml主单位或者副单位
- 主单位的配置
- 副单位的配置
- 初始化
- 主单位的使用
- 副单位的使用
AndroidAutoSize的使用
记录一下Android屏幕适配框架的使用
加入依赖
implementation 'me.jessyan:autosize:1.2.1’
配置AndroidManifest.xml主单位或者副单位
主单位的配置
<application>
.......
<meta-data
android:name="design_width_in_dp"
android:value="360"/>
<meta-data
android:name="design_height_in_dp"
android:value="640"/>
......
</application>
副单位的配置
<application>
.......
<meta-data
android:name="design_width_in_dp"
android:value="1080"/>
<meta-data
android:name="design_height_in_dp"
android:value="1920"/>
......
</application>
初始化
在Application中配置AndroidAutoSize
AutoSize.initCompatMultiProcess(this)
/**
* 以下是 AndroidAutoSize 可以自定义的参数, [AutoSizeConfig] 的每个方法的注释都写的很详细
* 使用前请一定记得跳进源码,查看方法的注释, 下面的注释只是简单描述!!!
*/
AutoSizeConfig.getInstance().apply {
isCustomFragment = true
onAdaptListener = object : onAdaptListener {
override fun onAdaptBefore(target: Any, activity: Activity) {
//使用以下代码, 可以解决横竖屏切换时的屏幕适配问题
//使用以下代码, 可支持 Android 的分屏或缩放模式, 但前提是在分屏或缩放模式下当用户改变您 App 的窗口大小时
//系统会重绘当前的页面, 经测试在某些机型, 某些情况下系统不会主动重绘当前页面, 所以这时您需要自行重绘当前页面
//ScreenUtils.getScreenSize(activity) 的参数一定要不要传 Application!!!
// AutoSizeConfig.getInstance().setScreenWidth(ScreenUtils.getScreenSize(ac
// AutoSizeConfig.getInstance().setScreenHeight(ScreenUtils.getScreenSize(a
String.format(Locale.ENGLISH, "%s onAdaptBefore!", target.javaClass.name)
.loge("AutoSizeLog")
}
override fun onAdaptAfter(target: Any, activity: Activity) {
String.format(Locale.ENGLISH, "%s onAdaptAfter!", target.javaClass.name)
.loge("AutoSizeLog")
}
}
//是否使用设备的实际尺寸做适配, 默认为 false, 如果设置为 false, 在以屏幕高度为基准进行适配时
//AutoSize 会将屏幕总高度减去状态栏高度来做适配
//设置为 true 则使用设备的实际屏幕高度, 不会减去状态栏高度
//在全面屏或刘海屏幕设备中, 获取到的屏幕高度可能不包含状态栏高度, 所以在全面屏设备中不需要减去状态栏高度,所以可以 setUseDeviceSize(true)
isUseDeviceSize = false
//是否打印 AutoSize 的内部日志, 默认为 true, 如果您不想 AutoSize 打印日志, 则请设置为 false
setLog(true)
//是否全局按照宽度进行等比例适配, 默认为 true, 如果设置为 false, AutoSize 会全局按照高度进行适配
isBaseOnWidth = true
//设置屏幕适配逻辑策略类, 一般不用设置, 使用框架默认的就好
//setAutoAdaptStrategy { target, activity ->
//}
}
主单位的使用
AndroidAutoSize默认适配方案是按照宽来适配的
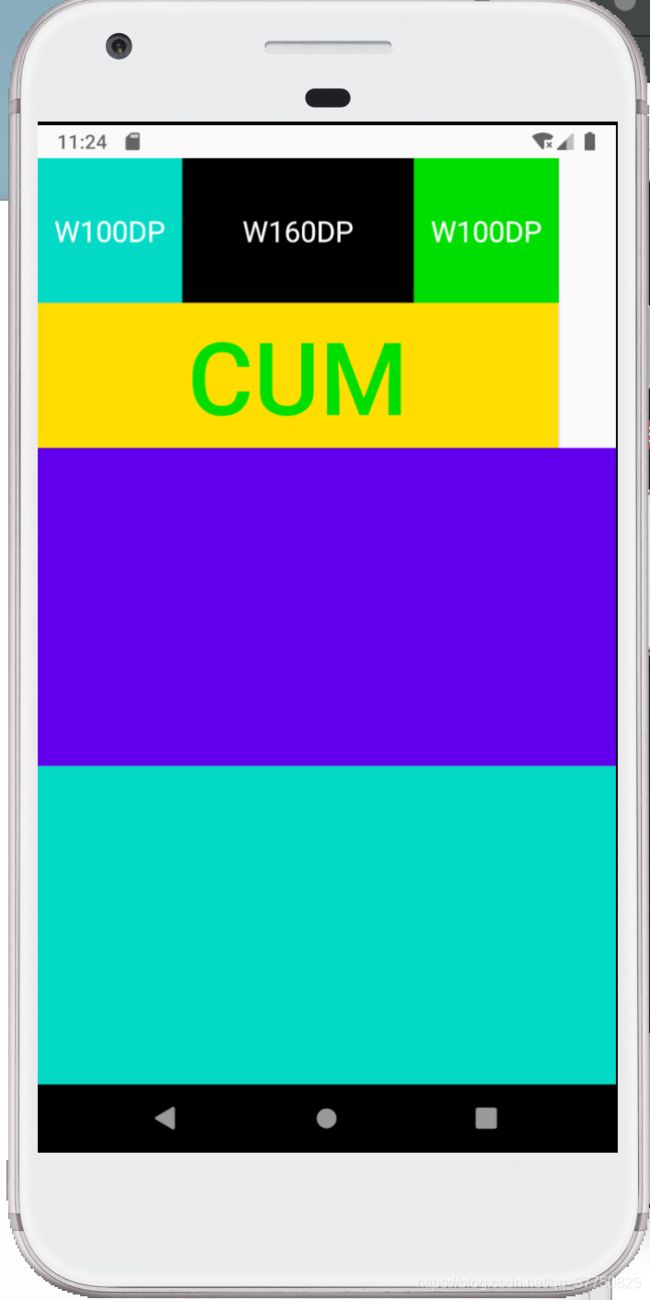
看下activity_layout的布局
顶部三个TextView宽度分别100dp+160dp+100dp=360dp
纵向一共分为了四个区域100dp+100dp+220dp+220dp=640dp
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/colorAccent"
android:gravity="center"
android:text="W100DP"
android:textColor="#fff"
android:textSize="20sp" />
<TextView
android:layout_width="160dp"
android:layout_height="100dp"
android:background="@color/black"
android:gravity="center"
android:text="W160DP"
android:textColor="@color/white"
android:textSize="20sp" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#0d0"
android:gravity="center"
android:text="W100DP"
android:textColor="#fff"
android:textSize="20sp" />
LinearLayout>
<Button
android:layout_width="360dp"
android:layout_height="100dp"
android:background="#fd0"
android:onClick="goCustomAdaptActivity"
android:text="Cum"
android:textColor="#0d0"
android:textSize="70sp" />
<ImageView
android:layout_width="match_parent"
android:layout_height="220dp"
android:background="@color/colorPrimary" />
<ImageView
android:layout_width="match_parent"
android:layout_height="220dp"
android:background="@color/colorAccent" />
LinearLayout>
在1080*2160 DPI400显示效果
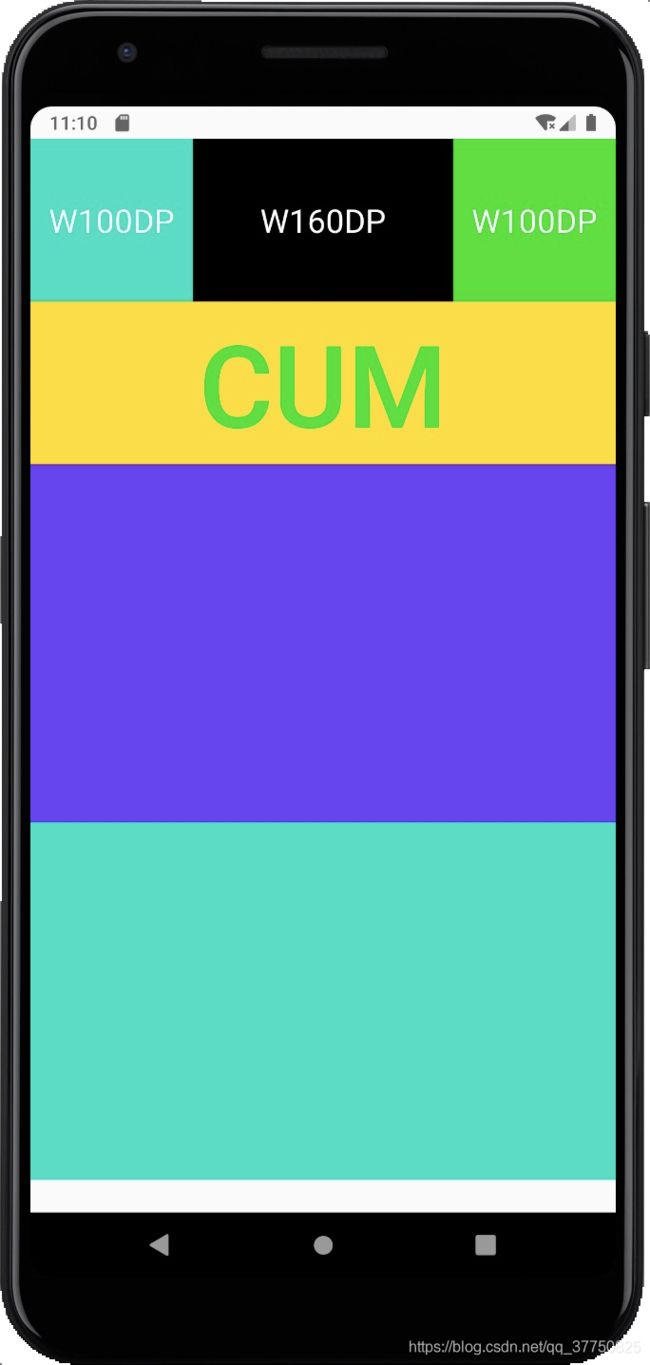
在Pixel_XL 1440*2560 560DPI显示效果

可以看到两个宽度的显示效果是一样的
下面我们看下以高度为适配基准 AndroidAutoSize默认是以宽度为基准适配的 你可以选择初始化配置的时候全局配置宽度或者高度适配
AutoSizeConfig.getInstance().apply {
.......
//是否全局按照宽度进行等比例适配, 默认为 true, 如果设置为 false, AutoSize 会全局按照高度进行适配
isBaseOnWidth = false
.......
}
如果你想让某一个Activity以高度适配为基准可以实现CustomAdapt接口
class LoginActivity : AppCompatActivity(), CustomAdapt {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
}
override fun isBaseOnWidth()=false
override fun getSizeInDp()=0f
}
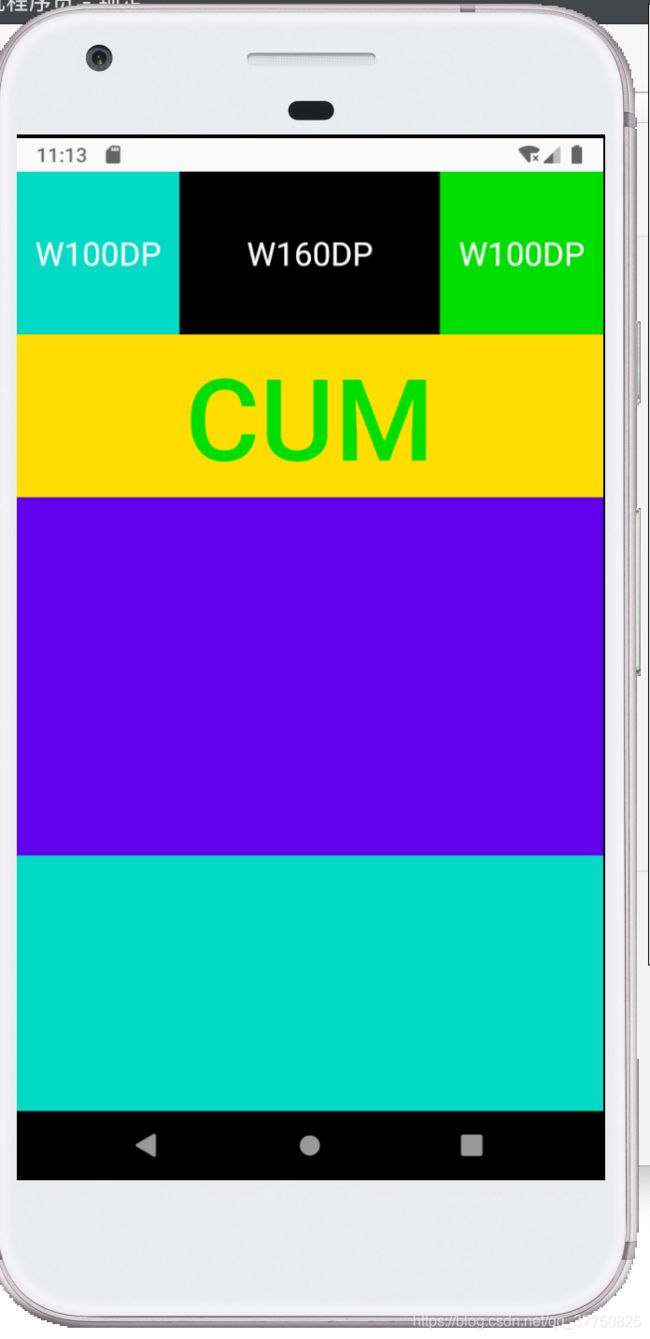
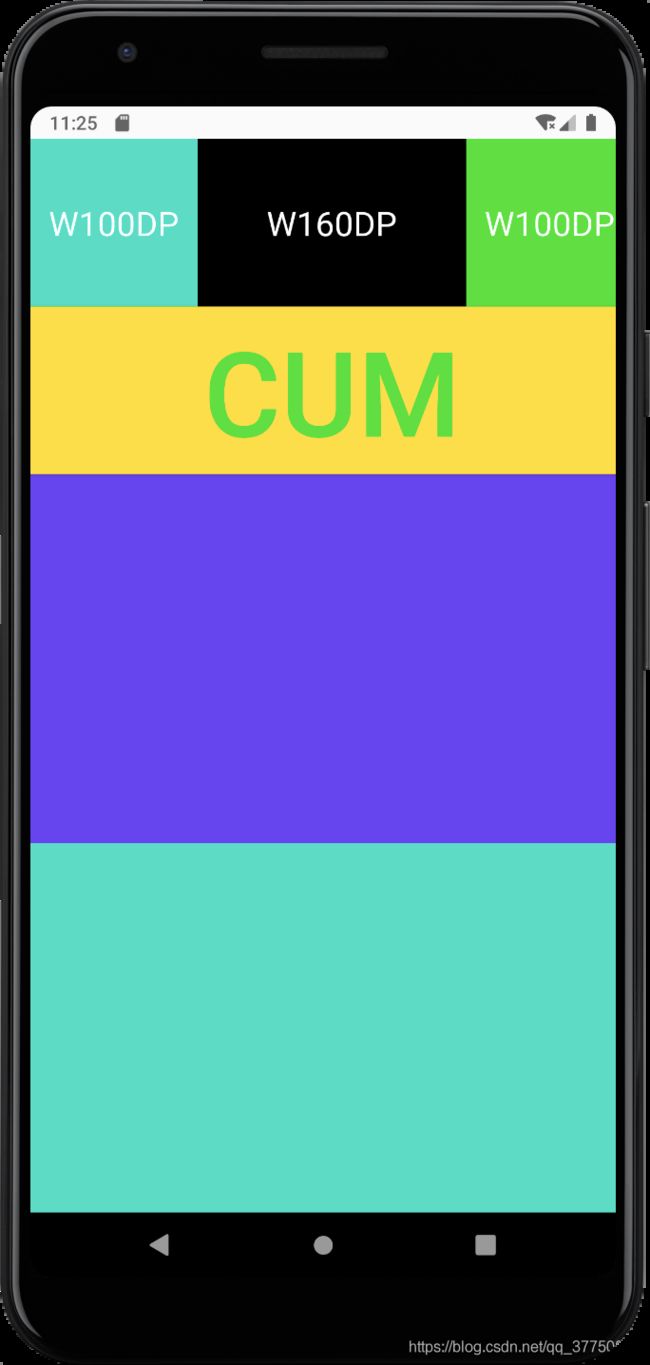
我们来看下以高度为基准的显示效果
在1080*2160 DPI400显示效果

在Pixel_XL 1440*2560 560DPI显示效果
副单位的使用
初始化
//AndroidAutoSize 默认开启对 dp 的支持, 调用 UnitsManager.setSupportDP(false); 可以关闭对 dp 的支持
//主单位 dp 和 副单位可以同时开启的原因是, 对于旧项目中已经使用了 dp 进行布局的页面的兼容
//让开发者的旧项目可以渐进式的从 dp 切换到副单位, 即新页面用副单位进行布局, 然后抽时间逐渐的将旧页面的布局单位从 dp 改为副单位
//最后将 dp 全部改为副单位后, 再使用 UnitsManager.setSupportDP(false); 将 dp 的支持关闭, 彻底隔离修改 density 所造成的不良影响
//如果项目完全使用副单位, 则可以直接以像素为单位填写 AndroidManifest 中需要填写的设计图尺寸, 不需再把像素转化为 dp
//AndroidAutoSize 默认开启对 dp 的支持, 调用 UnitsManager.setSupportDP(false); 可以关闭对 dp 的支持
//主单位 dp 和 副单位可以同时开启的原因是, 对于旧项目中已经使用了 dp 进行布局的页面的兼容
//让开发者的旧项目可以渐进式的从 dp 切换到副单位, 即新页面用副单位进行布局, 然后抽时间逐渐的将旧页面的布局单位从 dp 改为副单位
//最后将 dp 全部改为副单位后, 再使用 UnitsManager.setSupportDP(false); 将 dp 的支持关闭, 彻底隔离修改 density 所造成的不良影响
//如果项目完全使用副单位, 则可以直接以像素为单位填写 AndroidManifest 中需要填写的设计图尺寸, 不需再把像素转化为 dp
AutoSizeConfig.getInstance().unitsManager.apply {
isSupportDP = true
supportSubunits = Subunits.MM
}
然后在布局文件中使用mm pt in单位即可 宽高适配基准和主单位一致