Vue入门(Vue.js,库与框架,MVVM,BootCDN,Vue入门,数据双向绑定,vue事件,生命周期,钩子函数 )
目录
一. Vue.js是什么?
安装Vue
二. 库和框架的区别
三. MVVM的介绍
四. 什么是BootCDN?
五,Vue入门
1,导入依赖
2,编码
六,数据的双向绑定
七,vue的事件
八,生命周期
九,计算任意一段代码的执行时间
一. Vue.js是什么?
Vue是一个构建用户界面(UI)的[渐进式]JavaScript框架
官网:https://cn.vuejs.org/ (可在此网站下载HBuilder X 标准版和开发版)
Vue作者:尤雨溪/中国无锡
安装Vue
cdn下载(需连接网络)
https://www.bootcdn.cn/
开发环境版本,包含了有帮助的命令行警告:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
生产环境版本,优化了尺寸和速度:https://cdn.jsdelivr.net/npm/vue
手动下载
开发环境版本,包含了有帮助的命令行警告:dist/vue.js
生产环境版本,优化了尺寸和速度:dist/vue.min.js
在本篇文章内容使用2.6.10版本vue
二. 库和框架的区别
2.1 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
2.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
三. MVVM的介绍
MVVM,一种更好的UI模式解决方案,MVVM通过数据双向绑定让数据自动地双向同步
MVVM ===> M / V / VM
M:model数据模型
V:view视图
VM:ViewModel 视图模型 虚拟dom
V(修改数据) -> M
M(修改数据) -> V
数据是核心
四. 什么是BootCDN?
BootCDN是Bootstrap中文网支持并维护的前端开源项目免费CDN服务,致力于为Bootstrap、jQuery、Angular、Vuejs一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务。
官网:https://www.bootcdn.cn/
使用cdn的好处
1.不用担心自己网站访客,在任何时间,任何地点,任何网络运营商,都能快速打开网站,说白了就是把你的资源交给第三方托管,它快你的网站访问就快,并且不需要消耗你的网站流量,提升访问速度。
2.各种服务器虚拟主机带宽等采购成本,包括后期运维成本都会大大减少。
3.给网站直接带来的好处就是:流量,咨询量,客户量,成单量,都会得到大幅度提升。
想想看,一个打开速度很快的网站和一个打开速度很慢的网站,用户的体验是完全不一样的,那么哪些群体使用更广泛呢?
使用cdn的坏处
说完好处也要说说坏处了,对于不使用cdn的网站来说,它崩任他崩,我自坐如松。对于少数资源依赖cdn的网站来说,
可能仅影响体验,比如页面显示、js事件等,但对于严重依赖cdn的网站来说,只能说同归于尽了
注1:类似的网站还有国外公共静态资源库:unpkg
我们非常常用的一些前端框架的镜像,依赖几乎都有
五,Vue入门
1,导入依赖
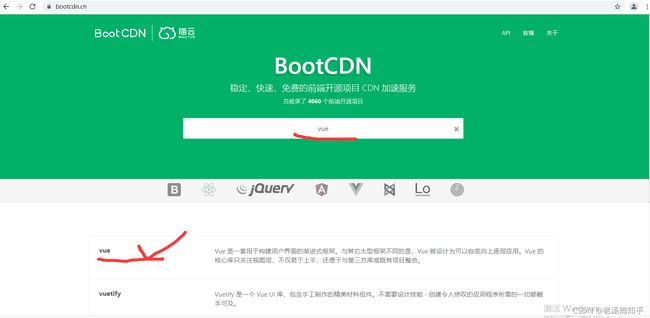
进入cdn官网:https://www.bootcdn.cn/ 搜索vue
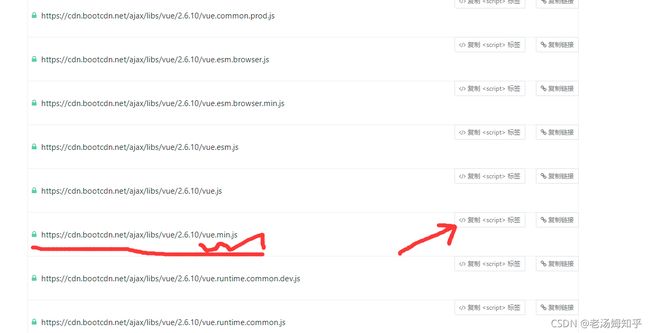
选择这里我选择使用的是2.6.10版本,单击(一般选择最新版本的前一个版本,稳定性高些)
复制script标签放入HTML文件中,依赖就导入成功了
如果敲代码时没有提示,可以在右下角语法提示库勾选vue.2.x
2,编码
①,定义边界
在body标签里
{{msg}}
②,绑定边界
绑定边界的三种写法,推荐使用第一种写法
三种写法输出均如下:
{{msg}}需要放在绑定的边界里
如下放置能运行输出Hello Vue
但放在div外面运行只能输出 {{msg}}
{{msg}}
{{msg}}
六,数据的双向绑定
双向绑定 v-model
虚拟dom一旦监测到某一个节点发生改变,与这个节点相对应的数据也会发生改变
{{msg}}
{{msg}}
{{msg}}
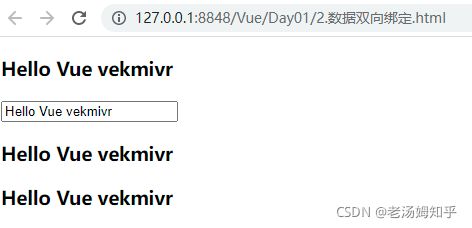
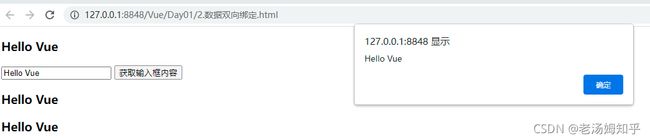
当输入框中的内容改变时,h标签中的内容也随之改变
数据的双向绑定会用在购物车功能中
七,vue的事件
事件 v-on:click
写一个按钮定义点击事件,点击后调用getMsg方法,getMsg方法中打印了msg的内容
所有的方法写在methods里面,methods里面也是json对象
{{msg}}
{{msg}}
{{msg}}
运行结果如下,点击按钮会拿到msg的内容,同时当输入框中的内容改变后,再次点击按钮,也能拿到改变后的内容
八,生命周期
钩子函数
beforeCreate: 刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳
create:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数
beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated
mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了
beforeUpdated:做虚拟dom与真实dom的数据同步
update:数据已经更改完成,dom也重新render完成
beforeDestroy:销毁前
destroyed:销毁
生命周期的代码
九,计算任意一段代码的执行时间
抽象类
package com.ltf.base.test;
public abstract class CodeTemplate {
public abstract void code();
//计算任意一段代码执行时长
public void handle() {
long begin=System.currentTimeMillis();
this.code();
long end=System.currentTimeMillis();
System.out.println("运行时间为:"+(end - begin)/1000);
}
}运行结果取决于this.code(); 而this.code();由程序员控制,在后台称为模板方法,也叫钩子方法
package com.ltf.base.test;
public class ACode extends CodeTemplate{
@Override
public void code() {
try {
Thread.sleep(1000);
for (int i = 0; i < 1111; i++) {
System.out.println("1111");
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
ACode aCode = new ACode();
aCode.handle();
}
}