Vue+Element-ui+Servlet实现宿舍信息管理系统
目录
- 一、宿舍信息管理系统介绍
- 二、数据库连接
-
- 新建数据库以及表
- JDBC 连接数据库
- 三、后端
-
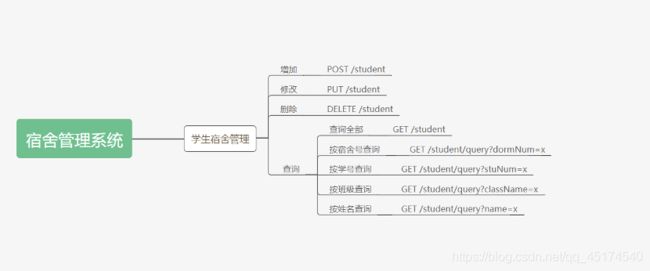
- 后端提供接口
- 业务逻辑相关代码
-
- 登录模块
- 获取所有学生信息
- 增加学生信息
- 删除学生信息
- 修改学生信息
- 查询学生信息(模糊查询)
- 四、前端
-
- 页面代码
- 逻辑代码
- 五、项目源码
一、宿舍信息管理系统介绍
实现对学生信息的增、删、改、查等基本操作,其中可以根据学号、姓名、宿舍号、班级四个字段进行学生查询。数据库连接的MySQL。
二、数据库连接
新建数据库以及表
直接在Navicat Premium里面用可视化界面建表,我建的表如下:

JDBC 连接数据库
// 注册驱动
static final String JDBC_DRIVER = "com.mysql.jdbc.Driver";
static final String DB_URL = "jdbc:mysql://localhost:3306/dorm_info?characterEncoding=utf-8";
static final String USER = "root";
static final String PASS = "root";
static Connection conn = null;
/**
* 打开数据库连接
*
* @return
*/
public static Connection open() {
try {
Class.forName(JDBC_DRIVER);
System.out.println("连接成功......");
return DriverManager.getConnection(DB_URL, USER, PASS);
} catch (Exception e) {
System.out.println("连接数据库失败....");
e.printStackTrace();
}
return null;
}
/**
* 关闭数据库连接
*
* @return
*/
public static Connection close() {
if (conn != null) {
try {
conn.close();// 关闭数据库
System.out.println("关闭...");
} catch (Exception e) {
e.printStackTrace();
System.out.println("数据库关闭失败...");
}
}
return null;
}
三、后端
后端提供接口
业务逻辑相关代码
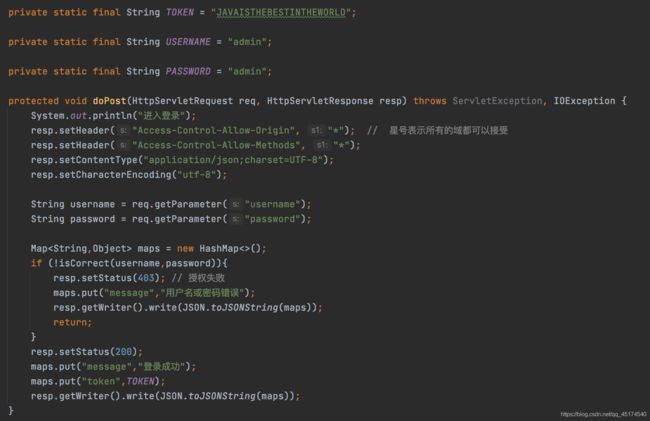
登录模块
获取所有学生信息
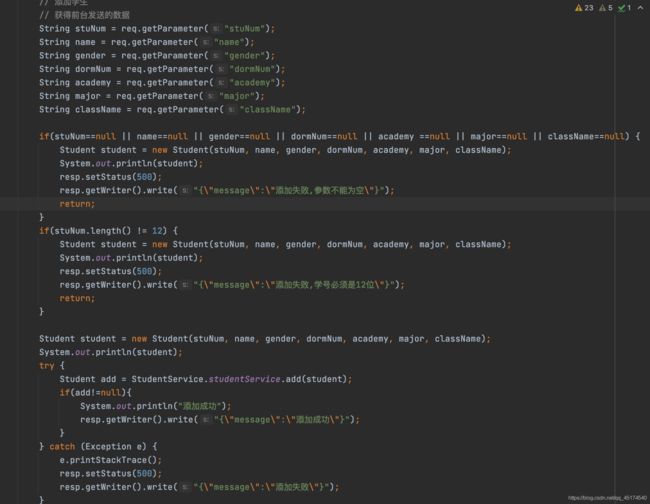
增加学生信息
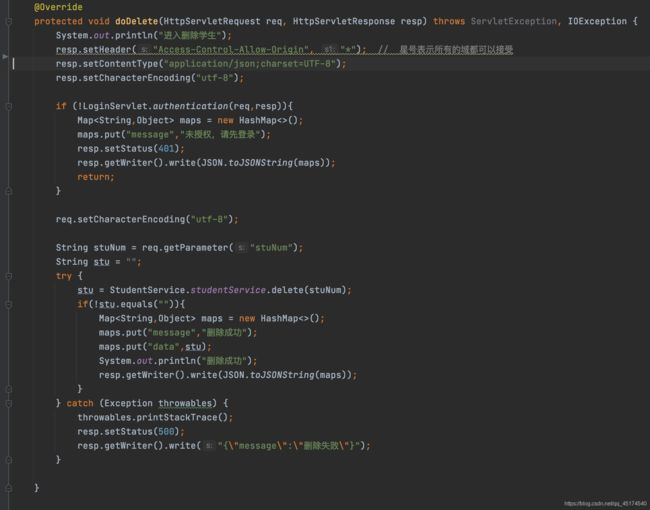
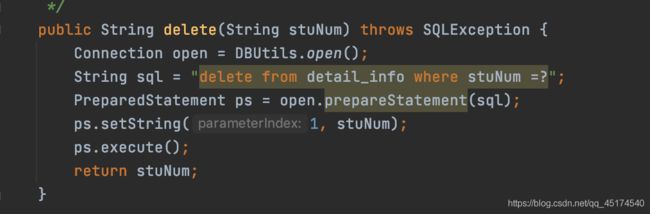
删除学生信息
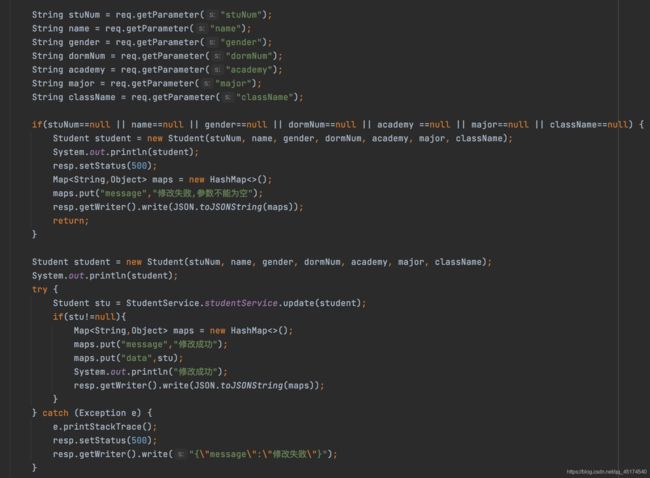
修改学生信息
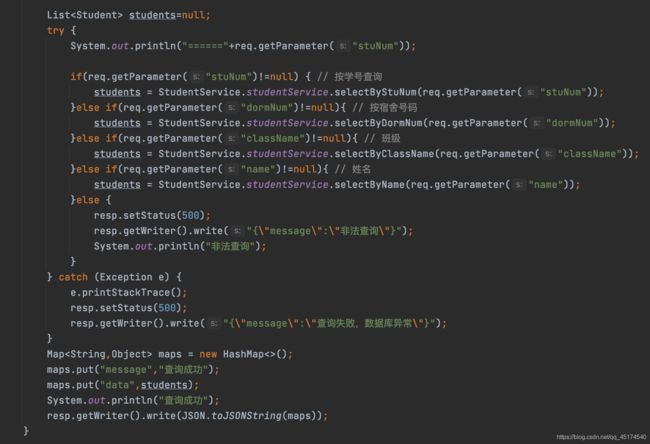
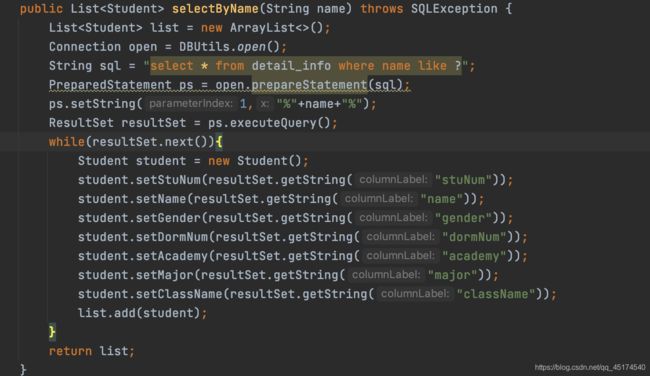
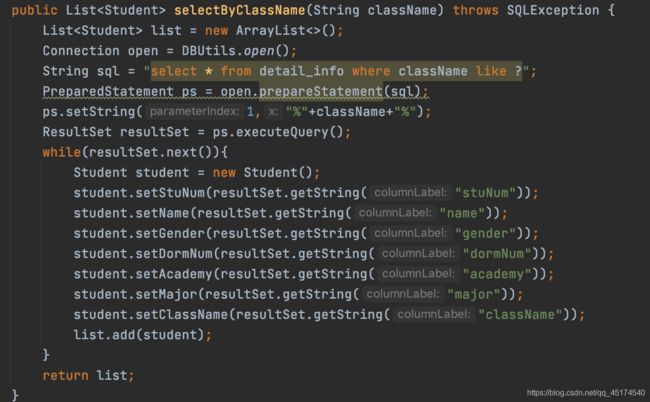
查询学生信息(模糊查询)
四、前端
页面代码
<template>
<div>
<el-button type="primary" @click="addDialogFormVisible = !addDialogFormVisible"
style="margin-bottom: 10px; margin-right: 20px; background-color: #70a1ff">添加学生信息
el-button>
<el-dropdown @command="handleCommand">
<el-button type="primary" style="background-color: #70a1ff">
{{queryMethod}}<i class="el-icon-arrow-down el-icon--right">i>
el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="stuNum">学号el-dropdown-item>
<el-dropdown-item command="name">姓名el-dropdown-item>
<el-dropdown-item command="dormNum">宿舍号el-dropdown-item>
<el-dropdown-item command="className">班级el-dropdown-item>
el-dropdown-menu>
el-dropdown>
<el-input v-model="searchStr" placeholder="查询学生信息" style="width: 50%">
<el-button type="primary" slot="append" icon="el-icon-search" @click="queryInfo()">查询el-button>
el-input>
<el-dialog title="添加学生" :visible.sync="addDialogFormVisible">
<el-form :model="newStuForm" label-width="80px" :rules="rules">
<el-form-item label="学号" prop="stuNum">
<el-input v-model="newStuForm.stuNum" autocomplete="off" placeholder="请输入学号">el-input>
el-form-item>
<el-form-item label="姓名" prop="name">
<el-input v-model="newStuForm.name" autocomplete="off" placeholder="请输入姓名">el-input>
el-form-item>
<el-form-item label="性别" prop="gender">
<el-select v-model="newStuForm.gender" placeholder="请选择性别">
<el-option label="女" value="女">el-option>
<el-option label="男" value="男">el-option>
el-select>
el-form-item>
<el-form-item label="宿舍号" prop="dormNum">
<el-input v-model="newStuForm.dormNum" autocomplete="off" placeholder="例:1b-223/11-223">el-input>
el-form-item>
<el-form-item label="学院" prop="academy">
<el-input v-model="newStuForm.academy" autocomplete="off" placeholder="请输入学院简写,例:电智">el-input>
el-form-item>
<el-form-item label="专业" prop="major">
<el-input v-model="newStuForm.major" autocomplete="off" placeholder="请输入专业">el-input>
el-form-item>
<el-form-item label="班级" prop="className">
<el-input v-model="newStuForm.className" autocomplete="off" placeholder="请输入班级名">el-input>
el-form-item>
el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="addDialogFormVisible = false">取 消el-button>
<el-button type="primary" @click="addNewStudent">添 加el-button>
div>
el-dialog>
<el-dialog title="修改学生" :visible.sync="updateDialogFormVisible">
<el-form :model="editForm" label-width="80px">
<el-form-item label="学号" prop="stuNum">
<el-input v-model="editForm.stuNum" autocomplete="off" placeholder="请输入学号" readonly>el-input>
el-form-item>
<el-form-item label="姓名" prop="name">
<el-input v-model="editForm.name" autocomplete="off">el-input>
el-form-item>
<el-form-item label="性别" prop="gender">
<el-select v-model="editForm.gender">
<el-option label="女" value="女">el-option>
<el-option label="男" value="男">el-option>
el-select>
el-form-item>
<el-form-item label="宿舍号" prop="dormNum">
<el-input v-model="editForm.dormNum" autocomplete="off" placeholder="例:1b-223/11-223">el-input>
el-form-item>
<el-form-item label="学院" prop="academy">
<el-input v-model="editForm.academy" autocomplete="off" placeholder="请输入学院简写,例:电智">el-input>
el-form-item>
<el-form-item label="专业" prop="major">
<el-input v-model="editForm.major" autocomplete="off" placeholder="请输入专业">el-input>
el-form-item>
<el-form-item label="班级" prop="className">
<el-input v-model="editForm.className" autocomplete="off" placeholder="请输入班级名">el-input>
el-form-item>
el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="updateDialogFormVisible = false">取 消el-button>
<el-button type="primary" @click="updateStu">保 存el-button>
div>
el-dialog>
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
prop="stuNum"
label="学号"
width="120">
el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
el-table-column>
<el-table-column
prop="gender"
label="性别"
width="120">
el-table-column>
<el-table-column
prop="dormNum"
label="宿舍号"
width="120">
el-table-column>
<el-table-column
prop="academy"
label="学院"
width="120">
el-table-column>
<el-table-column
prop="major"
label="专业"
width="160">
el-table-column>
<el-table-column
prop="className"
label="班级"
width="120">
el-table-column>
<el-table-column
label="操作"
width="150">
<template slot-scope="scope">
<el-button @click="handleUpdate(scope.row)" type="text" size="small">修改el-button>
<el-button type="text" size="small" @click="handleDelete(scope.row, scope.$index)">删除el-button>
template>
el-table-column>
el-table>
div>
template>
逻辑代码
- 获取全部学生信息列表
selectAllStudent () {
this.tableData = []
const url = `${baseApiUrl}/student`
// 获取数据库全部学生列表
axios.get(url, {
headers: {
Authentication: localStorage.getItem('token')
}
}).then(rs => {
if (rs.status === 200) {
console.log('rs:' + rs.data.data.length)
rs.data.data.forEach(item => { this.tableData.push(item) })
}
}).catch(error => {
if (error.response.status === 401) {
this.$message.error(error.response.data.message)
this.$router.push('/')
}
})
}
- 添加学生
addNewStudent: function () {
if (this.newStuForm.name && this.newStuForm.gender && this.newStuForm.dormNum && this.newStuForm.academy && this.newStuForm.major) {
this.$confirm('该操作将添加一个学生数据,是否确定?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let formData = 'stuNum=' + this.newStuForm.stuNum
formData = formData.concat('&name=' + this.newStuForm.name)
formData = formData.concat('&gender=' + this.newStuForm.gender)
formData = formData.concat('&dormNum=' + this.newStuForm.dormNum)
formData = formData.concat('&academy=' + this.newStuForm.academy)
formData = formData.concat('&major=' + this.newStuForm.major)
formData = formData.concat('&className=' + this.newStuForm.className)
const url = `${baseApiUrl}/student`
axios.post(url, formData, {
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
Authentication: localStorage.getItem('token')
}
}).then(rs => {
console.log('promise-rs:', rs)
// this.tableData = rs.data.data
this.$message.success('添加成功')
this.selectAllStudent()
}).catch(() => {
this.$message.error('添加失败')
})
this.addDialogFormVisible = false
this.newStuForm = {}
})
} else {
this.$message.warning('信息不全,请完善后再添加')
}
}
- 修改学生
updateStu: function () {
if (this.editForm.name && this.editForm.gender && this.editForm.dormNum && this.editForm.academy && this.editForm.major) {
this.$confirm('该操作将修改一个学生数据,是否确定?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let formData = 'stuNum=' + this.editForm.stuNum
formData = formData.concat('&name=' + this.editForm.name)
formData = formData.concat('&gender=' + this.editForm.gender)
formData = formData.concat('&dormNum=' + this.editForm.dormNum)
formData = formData.concat('&academy=' + this.editForm.academy)
formData = formData.concat('&major=' + this.editForm.major)
formData = formData.concat('&className=' + this.editForm.className)
const url = `${baseApiUrl}/student?` + formData
axios.put(url, formData, {
headers: {
Authentication: localStorage.getItem('token')
// 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
}).then(rs => {
console.log('promise-rs:', rs)
// this.tableData = rs.data.data
this.$message.success('修改成功')
this.selectAllStudent()
}).catch(() => {
this.$message.error('修改失败')
})
this.updateDialogFormVisible = false
})
} else {
this.$message.warning('信息不全,请完善后再添加')
}
}
- 删除学生
handleDelete: function (row, i) {
this.$confirm('该操作将删除一个学生数据,是否确定?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
console.log('删除:' + row.stuNum)
const formData = 'stuNum=' + row.stuNum
const url = `${baseApiUrl}/student?` + formData
axios.delete(url, {
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
Authentication: localStorage.getItem('token')
}
}).then(rs => {
console.log('promise-rs:', rs)
this.tableData.splice(i, 1)
this.$message.success('删除成功')
}).catch(() => {
this.$message.error('删除失败')
})
})
}
- 查询学生
queryInfo () {
const queryData = this.queryCol + '=' + this.searchStr
const url = `${baseApiUrl}/student/query?` + queryData
console.log('url:' + url)
axios.get(url, {
headers: {
Authentication: localStorage.getItem('token')
}
}).then((rs) => {
this.tableData = []
console.log(rs.data)
rs.data.data.forEach(item => { this.tableData.push(item) })
})
}
五、项目源码
有需要参考的朋友可以看我上传GitHub的源码哟
后端代码:https://github.com/Cassie-8910/Servlet
前端代码:https://github.com/Cassie-8910/dorm_management_system