技巧篇之——实用的markdown编辑说明(typora+数学公式编辑器+图床)
备注如果需要直接看操作请进行跳转:[1]
1. markdown的背景知识:
一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。最重要的是markdown格式规定非常简单但是最后生成的格式颜值还是不耐的,尤其对公式的可移植性以及示意图的可编辑性,在这两方面的体验感是超过word的,所以废话不多说,直接上工具和规则。
1.1 推荐使用的工具:
t y p o r a typora typora+数学公式编辑器 m a t h t y p e mathtype mathtype+对应的图床服务器(腾讯,阿里,某牛等等都可以)
说明:
- t y p o r a typora typora是专门的 m a r k d o w n markdown markdown编辑工具,其易用性超过了大部分网站自带的编辑器(其中包括 c s d n csdn csdn、简书等),它的底层是实际上是网页,所以可以调出检查工具,懂 H T M L 5 HTML5 HTML5的可以对其进行定制化操作,不过目前我还没到那个程度,不过日常使用这已经很爽了;
- 数学公式编辑器有很多高级功能,这也是它久负名的原因,其中最nice的还是它能够将公式转换为 m a r k d o w n markdown markdown的代码,这应该算是高能预警了✌️
- m a r k d o w n markdown markdown虽然是支持本地图片操作,但是如果你更换电脑就不能加载出来了,所以它其实只是一个映射到本地的一个路径,更换设备本地图片自然就不在了自然也就加载不出来,所以就需要把图片上传到网站,然后使用上传之后的地址就能够在任意地方通用,专用的图床都是会收一点费用的,所以我挑了一个比较方便的做法——直接上传到简书上面,每一个 m a r k d o w n markdown markdown文件对应一篇简书文章;
2. 相关操作
操作说明:
其实很多时候我们学习一样东西只需要学习常用的,不常用的到时候查文档就行,所以这里列出常用的一些
2.1 加粗以及高亮
2.1.1 加粗
格式:**加粗的部分**
快捷键:ctrl+B
效果:加粗的部分
2.1.2 高亮
格式:==高亮的部分==
快捷方式:选中文本→格式→高亮
效果:高亮的部分
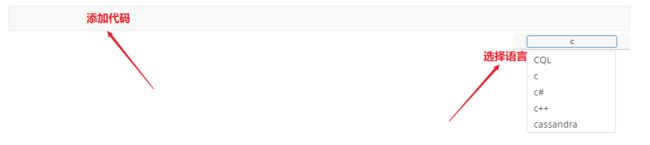
2.2 添加代码块
格式:使用一对``添加代码块,在第一个``后面标记是什么语言
示例:
```cpp
//标记这块代码是c++语言编辑的
```
快捷键:段落→代码块→在出现的框中添加代码→右下角选择语言
图示如下:
2.3 标题
几个#+空格+标题名
# 一级标题
## 二级标题
2.4 有序序列
数字+.+空格
1. 第一
2. 第二
2.5 无序列表
-+空格+序列内容
- 序列内容
2.6 参考文献的处理
格式:
引用部分:[引用名字](#序号)
参考文献前面:
效果:[1]
源码:
[[1]](#1)//写在所需要引用的地方
//参考文献的前面,当点击引用的时候会直接跳转到这个位置
2.7 表格的插入
2.7.1 自己手动编辑去插入
对于excel里面的表格直接复制就可以,前提条件是在typora中操作,因为这是typora对相关操作做了特意的优化,不然你进行复制的话仅仅就只是得到表格里面的文本内容而不是带有格式的markdown代码
2.7.2 复制网页的表格
这里直接引用别人的文章:HTML table表格转换为Markdown table表格
使用的浏览器是edge浏览器,但是浏览器操作大同小异,都是支持这一操作的。
-
进入网页的检查界面,选择对应的表格标签并进行复制→复制元素
- 选中网页表格元素
- 复制表格元素
-
打开https://tableconvert.com/,点击import菜单
-
选择HTML选项卡并粘贴内容到文本框,点击import data
- 注意:导出类似可以是markdown也可以是表格也可以是latex,其实覆盖了大部分常用的格式
2.7.3 对表格的高级操作——合并以及拆分单元格
由于markdown所支持的表格只是精简之后的表格,像一些复杂的格式以及单元格定制化的操作比如合并以及拆分单元格,这些凭借markdown是做不到的,但是办法总是有的,所以解决方案如下:
- markdown本身是支持HTML格式的,而html是能够完整地支持表格的复杂操作,那么如果需要合并以及拆分的单元格就交给HTML源码去做就行
- 注意:如果只是简单的表格显示就不需要使用HTML,因为HTML会降低源码的可读性
1. 网站实现表格对HTML的转换
由于HTML自身的编辑也是比较麻烦,那么如果有一种能够将表格格式直接转换为HTML的格式就很好了,所以就有人针对这一需求做出了一个专门用于编辑转换各个格式的网站:https://www.tablesgenerator.com/html_tables
- 表格的来源,使用的来源可以是excel表格或者markdown表格以及直接在网站上面编辑
- 使用步骤:
2.8 对图片以及链接的处理
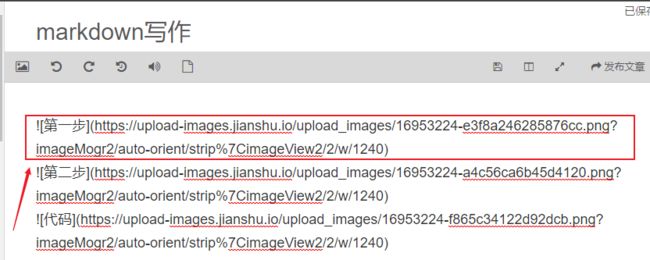
2.8.1 图片
由于大部分图床是收费的,所以我一般采用简书作为图片的存储,每写一篇markdown在简书中就新建一个文章,在里面上传图片,注意需要设定简书默认编辑器为markdown,将图片导入之后会有相关链接,直接复制就好(直接复制你所上传对应的那一部分),接下来就只需要在你所写的markdown位置中对应粘贴就行
2.8.2 超链接
格式:[超链接名字](地址)
源码:[博客主页](https://blog.csdn.net/weixin_42295969/article/details/106232390)
效果:博客主页
2.9 脚注的处理
引用位置标其序号[^2],在任意位置可以进行脚注的详细说明:[^2]:HyperText Markup Language 超文本标记语言
示意:
这是一个脚注1
2.10 示意图的编辑
在源码能够实现示意图的好处在于:
- 你如果需要再次修改不像其他软件导出的是图片,需要再去找对应的源文件进行修改,这里直接在文章中实时修改就行,也更方便文章的总体排版
2.10.1 示意图的代码解释
我们都知道在markdown插入代码的方式是通过一对``做出标记,针对不同的语言进行相应的标记,就像下面一段helloworld的c++代码:
```cpp
#include同理示意图的语言标记是mermaid,它有着固定的格式:
-
graph可以理解为关键词,LR表示横向——从左至右,TD表示纵向——从上至下
-
示意的指向:
- 用–>表示示意的指向;
- 如果需要加粗请使用==>;
- 如果在指向上面加上备注格式是:
- –备注的内容–>
- ==备注的内容==>
-
并且我们将每一个示意框看做一个变量,格式是:变量名[示意框所显示的名称]
- 注意:
- []==>表示长方形的示意框
- ()==>表示椭圆形的示意框
- (())==>表示圆形的示意框
- {}==>表示菱形的示意框
- 注意:
-
对不同的线的定义:
- A[A] --> B[B] 实线箭头
- A1[A] --- B1[B] 无箭头的实线
- A4[A] -.- B4[B] 虚线
- A5[A] -.-> B5[B] 虚线箭头
- A7[A] ==> B7[B] 粗线箭头
- A2[A] -- 描述 --- B2[B] 加入中间描述的无箭头实线
- A3[A] -- 描述 --> B3[B] 加入描述的实线箭头
- A6[A] -. 描述 .-> B6[B] 加入描述的虚线箭头
- A8[A] == 描述 ==> B8[B] 加入描述的粗线箭头
10.示例:
描述描述描述描述ABABABABABABABABAB
2.10.2 横向示意图以及纵向示意图
1. 横向示意图(通过LR指定为横向:从左至右)
源码:
```mermaid
graph LR
A[纵向示意图]
A0[开始]
A1[步骤1]
A2[步骤2]
B[结束]
A-->A0
A0-->A1
A1-->A2
A2-->B
```
2. 纵向示意图(通过TD指定为纵向:从上至下)
```mermaid
graph TD
A[纵向示意图]
A0[开始]
A1[步骤1]
A2[步骤2]
B[结束]
A-->A0
A0-->A1
A1-->A2
A2-->B
```
2.10.3 加上子示意图
还可以加上子图,不过必须编辑器支持,目前typora和csdn均已支持
子示意图在示意图中插入,位置在graph以及结束之间就行,使用格式如下:
-
subgraph 子图名字开始;
-
中间是子图的相关变量,以及他们之间的指向关系;
-
末尾以end结束;
-
子图源代码如下所示:
subgraph 子图 A1[步骤1] A2[步骤2] end
完整的代码展示如下:
```mermaid
graph TD
A[纵向示意图]
A0[开始]
subgraph 子图
A1[步骤1]
A2[步骤2]
end
B[结束]
A-->A0
A0-->A1
A1-->A2
A2-->B
```
2.11 插入表情
这个纯碎就是为了缓解心情的,就像qq微信里面有表情,markdown同样也可以插入表情,不过是最原始的那种,插入的方法很简单,有一个网站整理了大量的表情,只需要选中相应的表情,复制其内容就好。(网站地址:https://www.webfx.com/tools/emoji-cheat-sheet/)
2.12 公式
压轴大戏自然就是对公式的操作
2.12.1 公式的分类以及示意
公式分为行内(使用$公式$)以及公式块(使用$$公式$$),示例如下:
-
行内: x 2 + 1 x^2+1 x2+1==>对应源码$x^2+1$
-
公式块:
x 2 + 1 x^2+1 x2+1
-
对应源码:
$$ x^2+1 $$
2.12.2 使用工具便捷地操作
那么有小伙伴就会问了,做这个我还得学会怎么用代码写公式呀,当然不用,善于使用工具才是21世纪的关键,推荐一个网站和数学公式编辑器(需要完整版本的,因为公式转代码是属于高级功能,软件已经上传微云:链接:https://share.weiyun.com/2ryV3jir 密码:huisir)
-
网站:https://mathpix.com/
- 可以通过截图获得源码,将其中代码放入块内就可以
-
公式编辑器:
参考文献
有引用一定要把原文注记出来,这是对作者原创的尊重,那么本文的参考如下:
1.csdn中markdown帮助
2.markdown表情库
3.markdown文档中插入emoji表情的方法
4.插入示意图
5.引用上标
6.添加文献
7.HTML table表格转换为Markdown table表格
脚注用于解释某一些概念,通常位于每一页的最下面。 ↩︎