vue+elmentUI+springboot实现阿里云oss的图片上传
OSS图片上传步骤
- 一、获取OSS的相关配置
-
- ①创建阿里云的账号,购买oss
- ②创建Bucket,获取AccessKey ID和AccessKey Secret
- 二、后端代码解读
-
- ①依赖和application.yml的配置
- ②配置类AliyunOssConfig
- ③service层fileUploadService
- ③Controller层
- 三、postman上传文件测试
- 四、前端代码
一、获取OSS的相关配置
前几天研究了一下阿里云的oss图片上传,觉得网上的代码要不就是没有写完,要不就是不够全面。于是自己整理了一下,后端的代码大都来自另一位作者,下面有标明出处。
可能有点长,挑重点看。
①创建阿里云的账号,购买oss
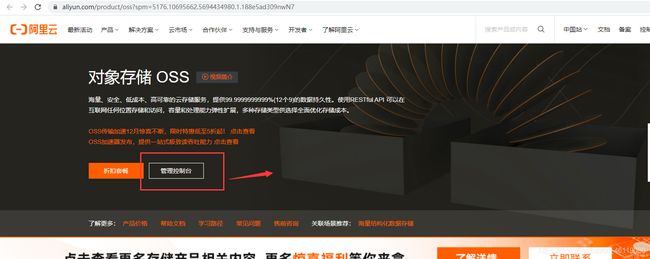
首先登陆阿里云的官网: 阿里云官网,注册一个账号。可以用钉钉或者支付宝注册。
然后,去开通oss服务。因为我是开通了的,所以图片上显示的是控制台,没有开通的会显示开通服务。
然后根据步骤来开通就好。
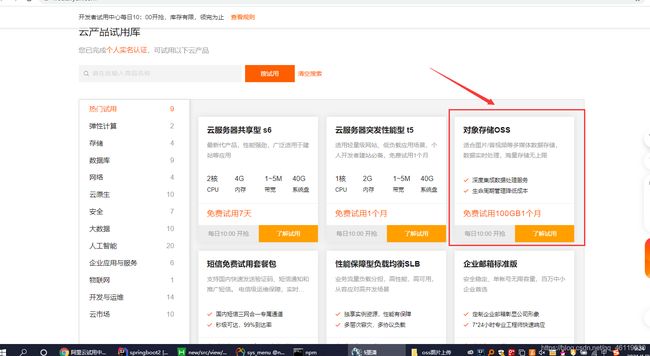
阿里云会有新人活动,满足注册未满6个月而且没有购买过阿里云的用户即可免费领取一个月,找不到的搜索 “试用中心”。
不过一般来说,他们的客服会非常贴心的打来电话和你聊聊。

我是全部选了默认。

②创建Bucket,获取AccessKey ID和AccessKey Secret
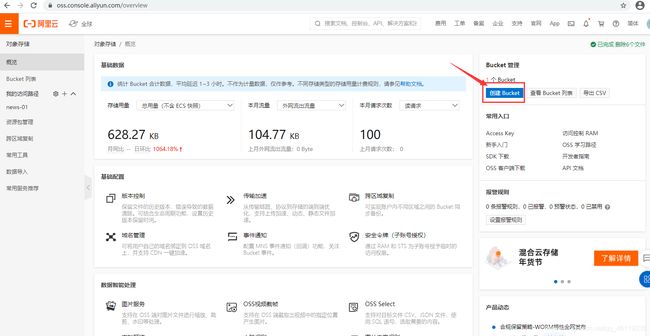
找到控制台,打开左侧菜单栏的对象存储oss。
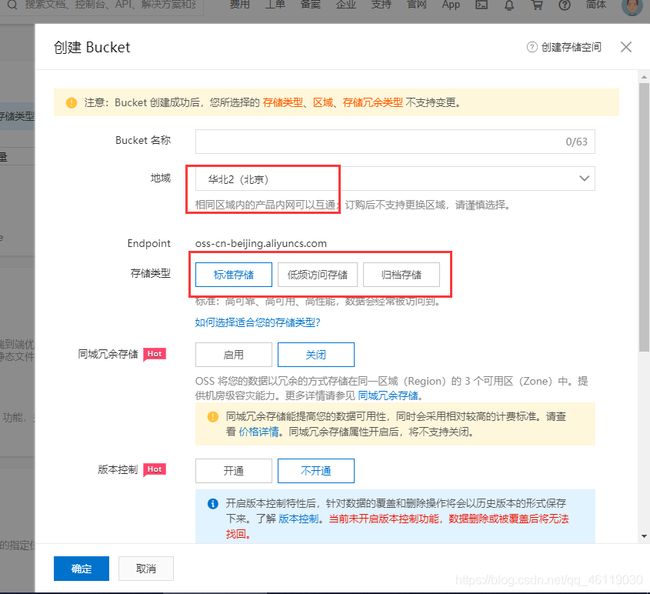
找到右边的创建Bucket,这个东西就像你git上放项目的库,之后会把上传的东西放在上面。

因为只是试用,其他的多余的并没有开通。
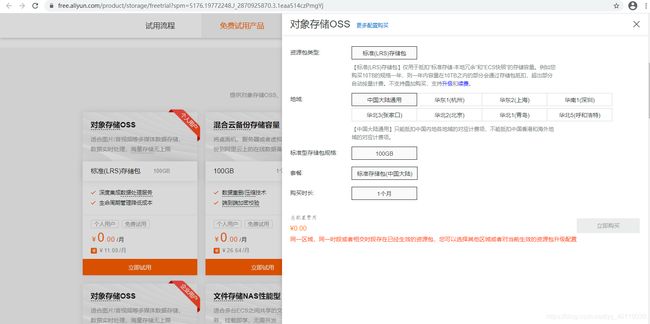
首先是地域,选自己近的就好,之后要用到。
修改了文件的权限为公共读,可以让浏览器通过url访问到。
然后就是存储类型,收费是不同的,标准存储最贵。他会提示你的,不过我是领了免费的,所以选了最贵的。


然后再创建一个文件夹。
就可以手动的添加文件了,当然我们的目的是要在用vue+springboot的上传,并且传入数据库,可以在查看新闻的时候查看图片。
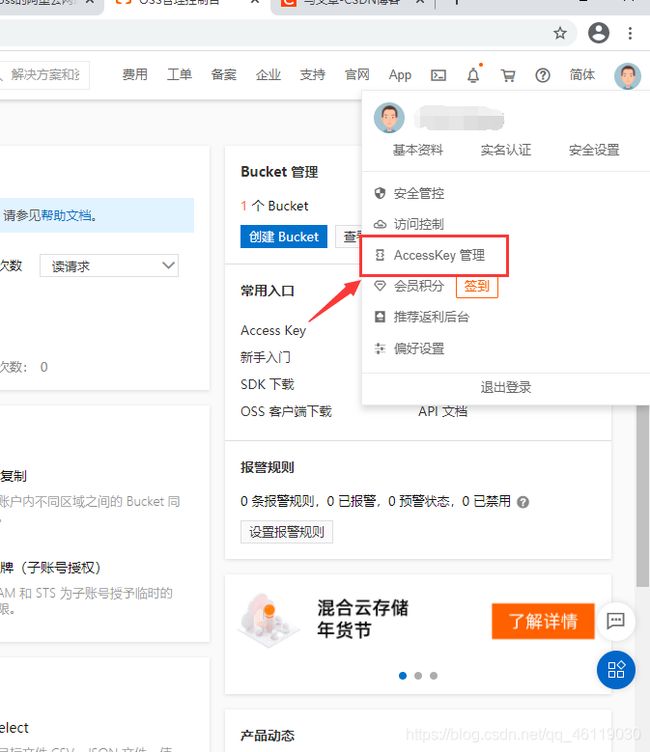
现在,来获取AccessKey ID和AccessKey Secret。

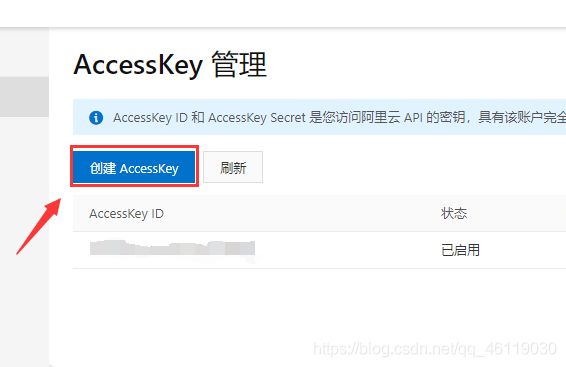
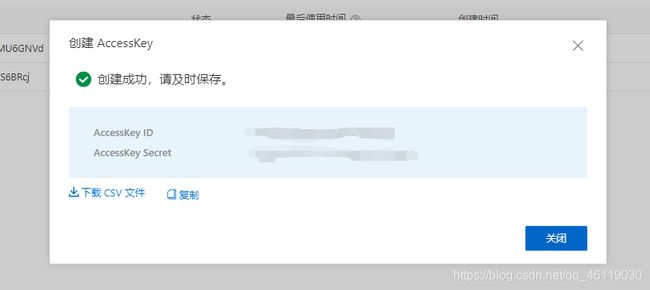
创建key


一定要及时保存,不然的话,key之后就找不到了。
二、后端代码解读
图片上传的代码研究了好久,也没写好,可能是我太蠢了吧哈哈哈哈。
不过找到了另一位的作者的文章,我就是用了他的,代码很简洁,而且注释多,还有源码。^ _ ^
springboot操作阿里云OSS实现文件上传,下载,删除(附源码)
①依赖和application.yml的配置
其中第一个依赖,源码说他的版本不加上会报错,我是
spring-boot:2.1.17版本,不加第一个依赖,也不会报错。主要是后面两个依赖。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
<!-- aliyun-oos -->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>2.8.3</version>
</dependency>
<dependency>
<groupId>joda-time</groupId>
<artifactId>joda-time</artifactId>
<version>2.10.1</version>
</dependency>
配置application.yml也可以叫application.properties,我在这里发现一个东西很奇妙。
大家知道xxx.yml和xxx.properties其实是一个东西,不过yml有更好的书写规范。在springboot的配置中,是可以随时相互切换的。如下,是不是觉得右边的看起来更舒服。
然后我在写代码的时候原本的properties切换成了yml结尾,然后报了一个文件找不到的错。
所以我就有个疑问了,之前springboot的配置文件,我都是随便什么格式都可以用,这个因为有一个配置类写了@PropertySource(value = {“classpath:application.yml”})然后如果代码是yml但是你写的是properties他就会报错,注释不加后缀也会报错。
觉得很神奇,但是暂时没找到原因。(个_个)
好,话题回来,继续配置。
accessKeyId: 你的id,之前保存了的
accessKeySecret: 你的key
bucketName: 你的仓库名
endPoint: 请对照的你选择的仓库( 访问域名)
fileHost: 在bucket中创建的文件夹名
urlPrefix: 地址,http://+仓库名+外网地址
max-file-size: 单个文件上传最大
max-request-size: 一次性上传最大
如果是想要不限制文件上传的大小,那么就把两个值都设置为-1(没试验过,因为网速太差)
# 这是yml格式
aliyun:
accessKeyId: LTAI4G8UhTXXXXXXXXXXX
accessKeySecret: gXKga5z9fHrKHswXXXXXXXXXX
bucketName: news-01
endPoint: oss-cn-shanghai.aliyuncs.com
fileHost: test1
urlPrefix: http://news-01.oss-cn-shanghai.aliyuncs.com/
spring:
servlet:
multipart:
max-file-size: 100MB
max-request-size: 1000MB
# 这是properties格式
aliyun.accessKeyId=LTAI4G8UhTXXXXXXXXXXX
aliyun.accessKeySecret=gXKga5z9fHrKHswXXXXXXXXXX
aliyun.bucketName=news-01
aliyun.endPoint=oss-cn-shanghai.aliyuncs.com
aliyun.fileHost=test1
aliyun.urlPrefix=http://news-01.oss-cn-shanghai.aliyuncs.com/
spring.servlet.multipart.max-file-size=100MB
spring.servlet.multipart.max-request-size=1000MB
好了,application.properties的配置就到这了。
②配置类AliyunOssConfig
配置类主要住吧刚刚配置的application.yml的内容加入到spring上下文,要你可以通过注入去找到这个属性的值。
package com.zking.springboot2.util;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClient;
import lombok.Data;
import lombok.experimental.Accessors;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.PropertySource;
/**
* 阿里云OSS基本配置,写入之前在阿里云注册的一些内容
*/
// 声明配置类,放入Spring容器
@Configuration
// 指定配置文件位置
@PropertySource(value = {"classpath:application.yml"})
// 指定配置文件中自定义属性前缀
@ConfigurationProperties(prefix = "aliyun")
@Data
// 开启链式调用 例如 StringBuilder builder = new StringBuilder();
// builder.append("blake").append("bob").append("alice").append("linese").append("eve");
@Accessors(chain = true)
public class AliyunOssConfig {
private String endPoint;// 地域节点
private String accessKeyId;
private String accessKeySecret;
private String bucketName;// OSS的Bucket名称
private String urlPrefix;// Bucket 域名
private String fileHost;// 目标文件夹
/**
* 将OSSClient放入spring上下文中
* @return
*/
@Bean
public OSS OSSClient(){
return new OSSClient(endPoint,accessKeyId,getAccessKeySecret());
}
}
③service层fileUploadService
源码中上传下载,删除都有。方法都封装好了只要调用就行,我不得不竖起来大拇指。
package com.zking.springboot2.service.Impl;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClient;
import com.aliyun.oss.model.OSSObject;
import com.aliyun.oss.model.ObjectMetadata;
import com.zking.springboot2.enums.StatusCode;
import com.zking.springboot2.util.AliyunOssConfig;
import org.joda.time.DateTime;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.util.StringUtils;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URLEncoder;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;
/**
* @Auther: csp1999
* @Date: 2020/10/31/14:30
* @Description: 文件上传Service (为节省文章中的代码篇幅,不再做接口实现类处理)
*/
@Service("fileUploadService")
public class FileUploadService {
// 允许上传文件(图片)的格式
private static final String[] IMAGE_TYPE = new String[]{".bmp", ".jpg",
".jpeg", ".gif", ".png"};
@Autowired
private OSS ossClient;// 注入阿里云oss文件服务器客户端
@Autowired
private AliyunOssConfig aliyunOssConfig;// 注入阿里云OSS基本配置类
/*
* 文件上传
* 注:阿里云OSS文件上传官方文档链接:https://help.aliyun.com/document_detail/84781.html?spm=a2c4g.11186623.6.749.11987a7dRYVSzn
* @param: uploadFile
* @return: string
* @create: 2020/10/31 14:36
* @author: csp1999
*/
public String upload(MultipartFile uploadFile) {
// 获取oss的Bucket名称
String bucketName = aliyunOssConfig.getBucketName();
// 获取oss的地域节点
String endpoint = aliyunOssConfig.getEndPoint();
// 获取oss的AccessKeySecret
String accessKeySecret = aliyunOssConfig.getAccessKeySecret();
// 获取oss的AccessKeyId
String accessKeyId = aliyunOssConfig.getAccessKeyId();
// 获取oss目标文件夹
String filehost = aliyunOssConfig.getFileHost();
// 返回图片上传后返回的url
String returnImgeUrl = "";
// 校验图片格式
boolean isLegal = false;
for (String type : IMAGE_TYPE) {
if (StringUtils.endsWithIgnoreCase(uploadFile.getOriginalFilename(), type)) {
isLegal = true;
break;
}
}
// if (!isLegal) {// 如果图片格式不合法
// return StatusCode.ERROR.getMsg();
// }
// 获取文件原名称
String originalFilename = uploadFile.getOriginalFilename();
// 获取文件类型
String fileType = originalFilename.substring(originalFilename.lastIndexOf("."));
// 新文件名称
String newFileName = UUID.randomUUID().toString() + fileType;
// 构建日期路径, 例如:OSS目标文件夹/2020/10/31/文件名
String filePath = new SimpleDateFormat("yyyy/MM/dd").format(new Date());
// 文件上传的路径地址
String uploadImgeUrl = filehost + "/" + filePath + "/" + newFileName;
// 获取文件输入流
InputStream inputStream = null;
try {
inputStream = uploadFile.getInputStream();
} catch (IOException e) {
e.printStackTrace();
}
/**
* 下面两行代码是重点坑:
* 现在阿里云OSS 默认图片上传ContentType是image/jpeg
* 也就是说,获取图片链接后,图片是下载链接,而并非在线浏览链接,
* 因此,这里在上传的时候要解决ContentType的问题,将其改为image/jpg
*/
ObjectMetadata meta = new ObjectMetadata();
meta.setContentType("image/jpg");
//文件上传至阿里云OSS
ossClient.putObject(bucketName, uploadImgeUrl, inputStream, meta);
/**
* 注意:在实际项目中,文件上传成功后,数据库中存储文件地址
*/
// 获取文件上传后的图片返回地址
returnImgeUrl = "http://" + bucketName + "." + endpoint + "/" + uploadImgeUrl;
return returnImgeUrl;
}
/*
* 文件下载
* @param: fileName
* @param: outputStream
* @return: void
* @create: 2020/10/31 16:19
* @author: csp1999
*/
public String download(String fileName, HttpServletResponse response) throws UnsupportedEncodingException {
// // 设置响应头为下载
// response.setContentType("application/x-download");
// // 设置下载的文件名
// response.addHeader("Content-Disposition", "attachment;fileName=" + fileName);
// response.setCharacterEncoding("UTF-8");
// 文件名以附件的形式下载
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(fileName, "UTF-8"));
// 获取oss的Bucket名称
String bucketName = aliyunOssConfig.getBucketName();
// 获取oss目标文件夹
String filehost = aliyunOssConfig.getFileHost();
// 日期目录
// 注意,这里虽然写成这种固定获取日期目录的形式,逻辑上确实存在问题,但是实际上,filePath的日期目录应该是从数据库查询的
String filePath = new DateTime().toString("yyyy/MM/dd");
// String fileKey = filehost + "/" + filePath + "/" + fileName;
//假设定义死的
String fileKey ="test1/2021/01/20/696631cf-208d-46fe-9e96-bc39f2565009.jpg";
// ossObject包含文件所在的存储空间名称、文件名称、文件元信息以及一个输入流。
OSSObject ossObject = ossClient.getObject(bucketName, fileKey);
try {
// 读取文件内容。
InputStream inputStream = ossObject.getObjectContent();
BufferedInputStream in = new BufferedInputStream(inputStream);// 把输入流放入缓存流
ServletOutputStream outputStream = response.getOutputStream();
BufferedOutputStream out = new BufferedOutputStream(outputStream);// 把输出流放入缓存流
byte[] buffer = new byte[1024];
int len = 0;
while ((len = in.read(buffer)) != -1) {
out.write(buffer, 0, len);
}
if (out != null) {
out.flush();
out.close();
}
if (in != null) {
in.close();
}
return StatusCode.SUCCESS.getMsg();
} catch (Exception e) {
return StatusCode.ERROR.getMsg();
}
}
/*
* 文件删除
* @param: objectName
* @return: java.lang.String
* @create: 2020/10/31 16:50
* @author: csp1999
*/
public String delete(String fileName) {
// 获取oss的Bucket名称
String bucketName = aliyunOssConfig.getBucketName();
// 获取oss的地域节点
String endpoint = aliyunOssConfig.getEndPoint();
// 获取oss的AccessKeySecret
String accessKeySecret = aliyunOssConfig.getAccessKeySecret();
// 获取oss的AccessKeyId
String accessKeyId = aliyunOssConfig.getAccessKeyId();
// 获取oss目标文件夹
String filehost = aliyunOssConfig.getFileHost();
// 日期目录
// 注意,这里虽然写成这种固定获取日期目录的形式,逻辑上确实存在问题,但是实际上,filePath的日期目录应该是从数据库查询的
String filePath = new DateTime().toString("yyyy/MM/dd");
try {
/**
* 注意:在实际项目中,不需要删除OSS文件服务器中的文件,
* 只需要删除数据库存储的文件路径即可!
*/
// 建议在方法中创建OSSClient 而不是使用@Bean注入,不然容易出现Connection pool shut down
OSSClient ossClient = new OSSClient(endpoint,
accessKeyId, accessKeySecret);
// 根据BucketName,filetName删除文件
// 删除目录中的文件,如果是最后一个文件fileoath目录会被删除。
// String fileKey = filehost + "/" + filePath + "/" + fileName;
String fileKey ="test1/2021/01/20/696631cf-208d-46fe-9e96-bc39f2565009.jpg";
ossClient.deleteObject(bucketName, fileKey);
try {
} finally {
ossClient.shutdown();
}
System.out.println("文件删除!");
return StatusCode.SUCCESS.getMsg();
} catch (Exception e) {
e.printStackTrace();
return StatusCode.ERROR.getMsg();
}
}
}
源码都很清楚,其中还有一个工具类
相当于一个日志。
package com.zking.springboot2.enums;
/**
* @Auther: csp1999
* @Date: 2020/10/31/17:03
* @Description: 状态码枚举类
*/
public enum StatusCode {
SUCCESS("success",200),ERROR("error",500);
private String msg;
private Integer code;
StatusCode(String msg, Integer code){
this.msg = msg;
this.code = code;
}
StatusCode(Integer code){
this.code = code;
}
StatusCode(String msg){
this.msg = msg;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
}
③Controller层
首先要加上
@RequestMapping("/new")
@RestController注解,写上访问路径和返回json格式数据。
没有配置全局变量之跨域访问的童鞋们,要写上 @CrossOrigin注解。
下面只展示了图片上传的controller,源码中有下载和删除的方法,都可以用。
亲测。
@Autowired
private FileUploadService fileUploadService;
/*
* 文件上传api
*/
@PostMapping("upload")
public Map<String,Object> upload(@RequestParam("file") MultipartFile file) {
Map<String,Object> map = new HashMap<>();
if (file != null) {
String returnFileUrl = fileUploadService.upload(file);
if (returnFileUrl.equals("error")) {
map.put("error", "文件上传失败!");
return map;
}
map.put("success", "文件上传成功!");
map.put("returnFileUrl", returnFileUrl);
return map;
} else {
map.put("error", "文件上传失败!");
return map;
}
}
三、postman上传文件测试
好了好了,到了激动人心的测试环节了!
这里顺便教大家怎么用postman发送文件。
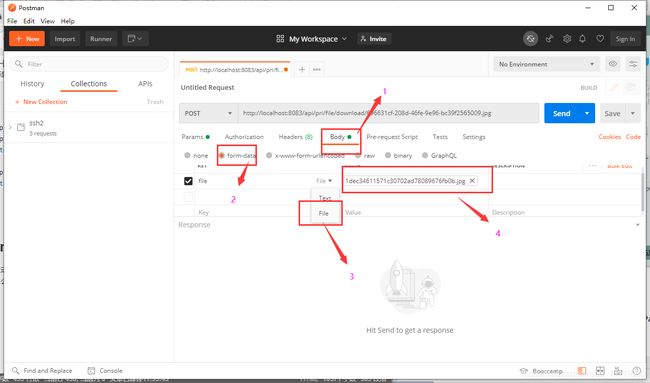
如图:
第一步,选中body
第二步,选中form-data
第三步,选中类型为file
第四步,选择文件
然后填上url,点击send!
 有一点忘记说了,必须是post请求。你要问我为什么?因为后台代码要求post呀。 @PostMapping(“upload”)
有一点忘记说了,必须是post请求。你要问我为什么?因为后台代码要求post呀。 @PostMapping(“upload”)
如果出现图中结果,恭喜你呀,后端代码已经可以了,现在写前台。

四、前端代码
因为用的前后端分离,其实前端代码很容易。
用elmentui中的图片上传就好。
elmentUI图片上传组件
因为我是用在项目中了,所以这里展示部分代码,但是图片上传和其他代码没什么联系。
el-upload 标签中的action的值就是你要传回后台的url。
只要传一个file就行,后台代码会把传回去的file重命名,并且在你的阿里云新建当前日期的文件夹,当然这些命名的方法都可以改的。
<template>
<div>
<!--图片上传-->
<el-upload class="upload-demo" :on-success="onSuccess" drag action="http://localhost:8080//new/upload"
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或点击上传</div>
<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
</template>
js代码写在methods里面,其实只是一个上传成功的回调函数而已。图片路径拿到了,存入数据库。
onSuccess(response, file, fileList) {
//图片上传
console.log("图片路径=" + response.returnFileUrl)
}

拿的时候,赋值就行。我是放在了表格中,用插槽就好。用axios来获取后台的数据。
template>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="title" label="标题" width="180">
</el-table-column>
<el-table-column prop="image" label="图片" width="180">
<template slot-scope="scope">
<img :src="scope.row.image" style="width: 100px;height: 100px;"/>
</template>
</el-table-column>
<el-table-column prop="content" label="内容">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData:[]
}
},methods:{
list(){
this.axios.post(this.axios.urls.NEW_LIST, null).then((response) => {
this.tableData=response.data.result;
})
}
},created() {
this.list();
}
}
</script>
也希望能帮到别人和自己。(#^ . ^#)
