Vue+SSM实现图片上传预览效果
现在的需求是:有一个上传文件按钮,当我们点击按钮时,可以选择需要上传的文件,确定后图片显示在界面上。
说明:本项目前端使用的Vue,后台用的SSM搭建的,服务器是Tomcat,数据库是MySQL
实现思路:
前端界面:当用户点击上传文件按钮,选中待上传图片并点击确认后,这时应该把图片数据传给后台。当后台经过处理后返回结果,前端在根据响应结果做后续工作。
后端:后台拿到前端传过来的数据时,将图片文件存到固定的文件夹下(这个问题是我思考了很久的,我认为应该存在服务器下,原先我是存在本地文件夹下,然后用路径去引,这样说实话真的好笨,遇到了好多问题,搞了好久,被自己蠢哭)。文件存入后,返回响应结果。如果成功直接返回当前图片的相对路径,然后前端根据这个路径展示图片。
现在主要思考的问题是如何将图片资源放在Tomcat下。
实现这个问题,我是在Tomcat下创建了一个虚拟目录,今后所有的图片文件视频等资源都放在这个目录文件夹下
后端实现上传图片步骤如下:
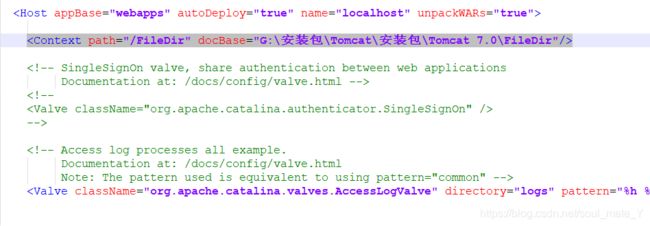
1. 在Tomcat下创建虚拟目录
<Context path="/FileDir" docBase="G:\安装包\Tomcat\安装包\Tomcat 7.0\FileDir"/>
- 添加一张图片1.jpg到虚拟目录中,并启动tomcat测试。访问:http://localhost:8080/FileDir/1.jpg。可以请求到图片,说明配置成功。
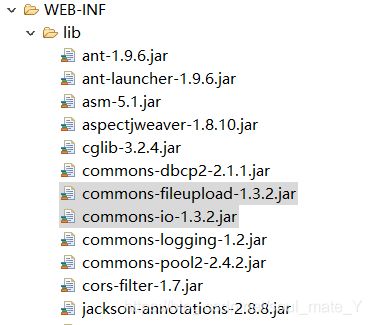
2. 后端配置
<!-- 配置文件上传解析器 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置请求编码格式 -->
<property name="defaultEncoding" value="UTF-8"></property>
</bean>
- 创建一个用于文件上传的控制器类FileUploadController
package com.wyf.controller;
import java.io.File;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import com.wyf.po.Result;
import com.wyf.service.FileServlet;
/**
* 文件上传控制器
*
* @author ASUS
*
*/
@RestController
public class FileUploadController {
@Autowired
private FileServlet fileServlet;
/**
* 执行图片上传
*
* 解决前端获取后台数据中文乱码:produces={"application/json;charset=UTF-8"}
*/
@RequestMapping(value = "/uploadImg", method = RequestMethod.POST, produces = { "application/json;charset=UTF-8" })
public Result handleUploadImg(@RequestParam("file") MultipartFile file, HttpServletRequest request) {
// 判断所上传文件是否存在
if (!file.isEmpty()) {
// 获取文件上传的原始名称
String originalFilename = file.getOriginalFilename();
//存储图片的路径
String rootPath = "G:\\安装包\\Tomcat\\安装包\\Tomcat 7.0\\FileDir\\";
// 设置上传文件的保存地址目录
String path = "\\upload\\images\\applyShop";
String dirPath = rootPath + path + "\\";
File filePath = new File(dirPath);
// 如果保存文件的地址不存在,就先创建目录
if (!filePath.exists()) {
filePath.mkdirs();
}
// 重新命名
String newFileName = UUID.randomUUID() + "_" + originalFilename;
try {
// 使用MultipartFile接口的方法完成文件上传到指定位置
file.transferTo(new File(dirPath + newFileName));
} catch (Exception e) {
e.printStackTrace();
return new Result(false, "上传错误");
}
// 返回相对路径
String srcPath = path + "\\" + newFileName;
fileServlet.addUploadFIle(srcPath);
return new Result(true, srcPath);
}
return new Result(false, "文件不存在");
}
}
这里用了一个Result类来返回数据,用来封装返回的结果信息,以JSON格式返回给前端。代码如下:
public class Result {
private boolean flag;//处理结果标识
private String message;//返回的结果信息
/* 省略get()和set()*/
}
- 前端Vue界面,发送请求给后台后,通过动态绑定src属性,获取拿到的图片路径
<template>
<div class="upload">
<div class="img-container">
<!-- 上传预览图片 -->
<img :src="src" alt />
</div>
<!-- 文件上传的input -->
<form class="input-file" enctype="multipart/form-data" method="post">
<input type="file" ref="upload" name="uploadImg" id="file" @change="getFile" multiple />
<!-- label一个 for 属性指向input的唯一 id ,这样点击label就相当于点击input -->
<label for="file">上传图片</label>
</form>
</div>
</template>
<script>
export default {
data() {
return {
src:require('../../assets/dist/images/admin.jpg'),
srcPath:''//图片相对路径
};
},
methods: {
getFile(e) {
let files = e.target.files[0]; //获取上传图片信息
let formData = new FormData()
formData.append('file',files)
this.$axios.post("/api/uploadImg",formData).then(result=>{
if(result.data.flag){
this.srcPath = result.data.message
this.src = `/imgURL${this.srcPath}`
}else{
console.log(result.data.message)
}
})
}
}
};
</script>
- 到这一步,基本能实现图片的上传和预览。但是有bug,中文乱码问题。如果图片路径带中文,src解析不出来,这个问题我也解决了很久。
找了各种百度,最后还是用的修改tomcat的server.xml配置文件方法。
我思考了一下出现乱码的原因,因为我的图片资源是通过访问tomcat拿到的,所以当img标签动态绑定后台传过来的路径时,提交的方式是get请求。前台拿到的路径中文是正确的,但是在tomcat下就会乱码,tomcat默认的编码方式是iso8859-1对中文编码,而前端设置的编码方式是utf-8,所以就出现了乱码。
我的解决办法是修改tomcat的server.xml配置文件
在tomcat的server.xml中找到
<Connector connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443"/>
将这行修改为
<!--解决地址栏输入中文乱码问题在<Connector中加入 useBodyEncodingForURI="true" URIEncoding="UTF-8" -->
<!--useBodyEncodingForURI="true":代表get和post请求用一样的编码 -->
<!--URIEncoding="UTF-8":请求编码为utf-8 -->
<Connector URIEncoding="UTF-8" connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443" useBodyEncodingForURI="true"/>