炸弹人游戏开发系列(2):初步设计
前言
有了上文的初步需求分析后,就可以进入初步设计阶段了。
本文目的
得到初步的领域模型,对层和模块进行初步的划分。
本文主要内容
技术选择
首先,要确定选择什么技术来开发游戏。
我以前开发过网站,也开发过javascript游戏,因此我决定使用web技术开发。
然后就是决定是采用传统的Html4,还是最新的Html5。
最终我决定使用Html5技术,因为使用Html5有如下的好处:
- 可以使用强大的Canvas API绘制游戏图像方面。
- 未来可以使用本地存储、离线存储技术来存储游戏所需的数据,实现游戏的保存和读取,提高游戏的性能。
- 未来可以使用WebSocket API实现多人联网。
- 未来可以使用Web Worker API来优化游戏的计算,提高游戏性能。
- Html5是未来发展趋势,有必要认真学习它。
开发环境
- win7操作系统
- Vs2012
因为在我以前的项目中,我主要使用Asp.net技术,因此开发工具我自然而然就会选用Vs2012,虽然该IDE对于前台开发显得重型了一点。。。。。。大家也可以选用Eclispe、Dreamweaver、Sublime、Webstorm等作为开发工具。
外部依赖
在游戏开发中,我使用以下的库:
第三方库
- jQuery
使用它的选择器,进行dom操作。 - progressBar
这是一个jQuery的进度条插件,我用它来显示预加载图片的进度。 - jasmine
这是一个测试框架,使用它可以进行Javascript单元测试。
我的库
- YOOP(命名空间:YYC.Class、YYC.AClass、YYC.Interface)
这是我的Javascript的oop框架。具体可参见发布我的Javascript OOP框架YOOP v1.0 - 图片预加载控件PreLoadImg(命名空间:YYC.Control)
- 工具库YTool(命名空间:YYC.Tool)
我的工具方法。 - Javascript原生对象扩展
位于object_extend.js文件中,包括了对String和Array对象的扩展。 - 模式库(命名空间:YYC.Pattern)
包括创建对象模式的命名空间方法namespace和观察者模式的Observer.js
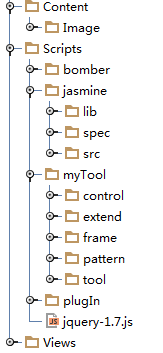
代码结构
- Content
炸弹人游戏的资源文件- Image
图片资源文件
- Image
- Script
js文件- bomber
炸弹人js - jasmine
- lib
jasmine框架库文件 - spec
游戏的测试文件 - src
测试的工具方法
- lib
- myTool
我的javascript库、控件、工具箱等- control
控件 - extend
javascript原生对象扩展 - frame
YOOP框架 - pattern
模式库 - tool
工具箱
- control
- plugIn
外部插件
- bomber
- View
html页面
开发方法
考虑到以下原因:
- 我没有RPG游戏的开发经验,没有适合的架构来套用,不能预见到可能会出现的问题。
- 开发过程中需求可能会变化。
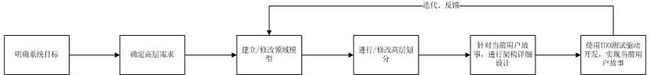
所以不能够采用传统的瀑布模型开发,而应该采用迭代开发的方法。这里我的具体开发流程为:
流程说明
- 明确系统目标
明确要实现的目标(如实现哪些技术,为实现RTS游戏作准备等)。 - 确定高层需求
这一步需要确定范围、定义Feature、画出上下文。 - 领域模型
根据需求和场景,给出相关的领域模型。 - 高层划分
划分游戏的层、子系统、模块。 - 架构详细设计
对要实现的用户故事,进行详细设计,具体包括细化模块,给出类图,描述交互关系等。 - TDD开发
采用先写测试,再开发的方法,构建坚实的测试套件。经常重构代码,保证代码质量。 - 迭代、反馈
实现用户故事后,进入反馈阶段。此时可能需要对相应的领域模型、高层划分、具体的代码等进行重构。
当有新的或修改的用户故事时,则需要在原有基础上修改或进行新的开发。修改要保证测试能够通过,有必要的话还需要增加新的测试。
初步领域模型
为什么要进行领域建模
- 模型和设计的核心互相影响
- 模型是团队所有成语所使用的交流语言的中枢
- 模型是浓缩的知识
为什么我要使用领域模型
- 因为我没有开发过RPG游戏,迫切需要了解RPG领域的知识,而模型是对领域知识最好的固化、提炼。
- 在详细架构设计时,可以参考和映射对应的领域模型,减少了设计的难度。
- 通过不断迭代修改领域模型,可以反映出深层的认识,固化迭代所获得的知识。
学习RPG领域的基本概念
我是从哪学习的?
分析开源的RPG游戏代码:
看网上的学习资料:
有哪些基本概念
- 精灵
游戏中具有独立外观和属性的个体。如主角、NPC、宝箱、子弹等。
在游戏的世界里,我们可以看到各种地图,各种游戏人物,看到人物在地图上行走,对话等,无论是地图还是人物,其实都是图片的处理与显示,把不同的图片显示到屏幕上,我们就看到不同的游戏界面,要想让这些图片同时显示到界面上,我们就需要处理好层次,让他们来分层显示,我们可以想象,如果游戏人物显示在地图的下层的话,显然会被地图遮挡住。
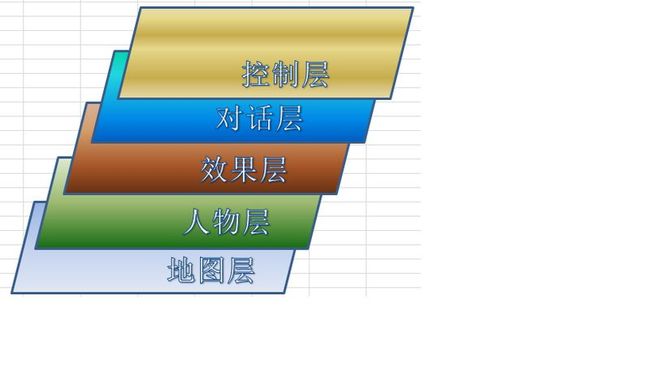
一个游戏中可能包含许多内容,比如主角、玩家、NPC、怪兽、道具、效果、地图和其它场景,我们没必要把它们堆到一起,这样你无法进行管理和维护,因此我将它们放到多个层级,就可以方便地对每个层级内的元素进行统一控制。如一款RPG游戏,我简单把它分为地图层,人物层,效果层(一些法术效果等),对话层,控制层(按钮菜单等)。
我们只要依次将图片画在屏幕上,游戏人物将站在地图上,如果有对话,对话将出现在人物和地图的上面,而按钮等控件会出现在游戏的最外层。
这里的分层不仅仅是在逻辑上将不同类型的元素分离开,不同的Layer对象还可以配置到不同的Canvas画布上,这是提升性能的一种重要的方式。
- 帧动画
一组图片(或一个图的不同位置)在同一位置以一定的时间间隔显示,就形成了动画。一张图片就是一个帧。
- 碰撞检测
用于检测炸弹人与砖墙、炸弹人与怪物等之间的碰撞。碰撞检测包括矩形碰撞、多边形碰撞等,一般使用矩形碰撞即可。
- 方格地图
地图由一个个方格组成,一个方格不是对应到一个屏幕像素(1px),而是特定范围内的一整片像素(如一个方格大小为5px*5px)。
角色在这种砖块环境中的移动路线会呈现锯齿状。为了尽量让锯齿状现象不那么明显,同时也为了避免跳格现象,游戏角色每次都只能移动到邻近方块,即一次移动一个方格。
- 动态地图
多张地图图片在用一个方格显示,形成动画。
- 游戏主循环
每一个游戏都是由获得用户输入,更新游戏状态,处理AI,播放音乐和音效,还有画面显示这些行为组成。游戏主循环就是用来处理这个行为序列,在javascript中可以用setInterval方法来轮询。
- 游戏的帧数
每秒所运行的帧数。如游戏主循环每33.3(1000/30)ms轮询一次,则游戏的帧数FPS为30.
Actor 是一个接口,他的作用是统一类的行为(读者可以阅读一下Facede模式相关文章)。我们用一个比喻来说明:演员们有了各自的剧本,导演对所有演员说:做 下一个动作!演员们就会各自行动。而不用导演分别告诉每个人,你要这样做,他要那样做。具体到程序中,帧动画、动态图块两种操作会调用完全不同的函数,这 样不利于在游戏循环中做出一致的处理。所以我们让他们都实现Actor接口,只要调用接口定义的函数,他们就会做出各自的动作。
- 寻路算法
因为需求中有怪物追踪炸弹人的功能,因此需要使用寻路算法,怪物可以根据算法寻找到从当前方格到炸弹人方格的路径。
建模思路
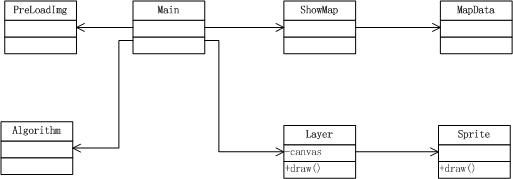
现在可以根据已有的知识,建立初步的领域模型。
根据精灵的概念,我识别出Sprite类。一个Sprite类就代表游戏中一种独立的个体,包含了该个体相关的属性和方法。在游戏中,炸弹人就是一个Sprite类,敌人也是一个Sprite类。
然后,根据分层的概念,我可以识别出Layer类。Layer是集合类,Sprite可以作为其元素,Layer统一来控制Sprite的显示。
根据游戏主循环的概念,识别出Main类,作为游戏入口,负责控制游戏的主循环,调用相关的操作。
功能需求中有地图设置功能,因此需要一个MapData类来存储地图数据,需要一个ShowMap类负责显示地图。
功能需求中有图片预加载功能,因此需要一个PreLoadImg类负责图片预加载。
功能需求中有怪物追踪炸弹人的功能,因此需要有一个算法类Algorithm,负责寻找路径。
领域模型
高层划分
进行初步的划分,在后面的开发中会不断地重构。
分层
按照经典的三层划分,应该分出表现层、业务逻辑层、数据操作层,但考虑到目前数据的操作过于简单,所以这里先去掉数据操作层。在系列第3篇博文中,我会根据实际情况再增加数据操作层。
根据领域模型的分析,地图数据是以类的形式保存到内存中的,因此增加一个数据层,将存放数据的数据类放到该层中。
增加辅助操作层,把工具类、通用的操作放到该层中。
因此,层就分为表现层、业务逻辑层、数据层、辅助操作层。
层的职责
- 用户交互层
负责与HTML页面交互,提供游戏入口。 - 业务逻辑层
负责游戏的逻辑处理。 - 数据层
负责保存数据。 - 辅助操作层
提供通用的操作、工具方法。
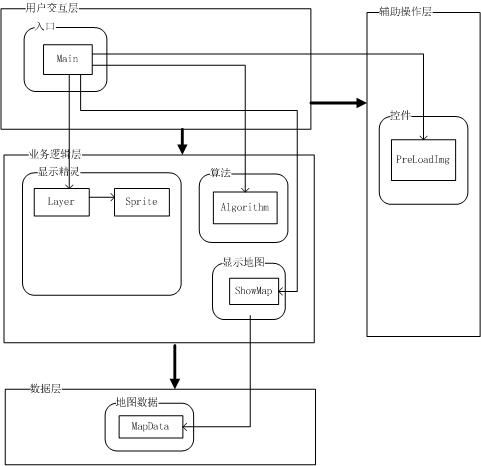
层的划分(目前没有确定层间关联方向)
切分系统
由于游戏规模太小,不需要切分系统。
划分模块
进行初步的模块划分,根据输入项得到划分的包。
输入
功能树、领域模型
输出
入口包
算法包
显示精灵包
显示地图包
地图数据包
控件包
对应的领域模型
将领域模型划分到对应的包中,根据领域模型之间的关联,确定层之间的关联方向:
本文参考资料
《领域驱动设计》
《敏捷软件开发:原则、模式与实践》
完全分享,共同进步——我开发的第一款HTML5游戏《驴子跳》
HTML5研究小组第二期技术讲座《手把手制作HTML5游戏》