- 【软件测试】- 常用的10种测试环境、测试方法、测试工具简介
阿寻寻
软件测试大厂软件测试面试题测试工具
常用测试环境1.本地开发环境(LocalDevelopmentEnvironment/LDE)2.单元测试环境(UnitTestingEnvironment/UTE)3.集成测试环境(IntegrationTestingEnvironment/ITE)4.系统测试环境(SystemTestingEnvironment/STE)5.用户验收测试(UAT)环境(UserAcceptanceTestin
- Linux基础——vim编辑器
Jerk·Z
linux编辑器vim
vim编辑器一.vim的概述1.1vim优势Linux系统,所有的文件,都是没有后缀名的。我们要操作文件就是对文件进行编辑,使用vi或者vim编辑器。vim是vi的加强版,和vi相比,扩展了好多的功能,可以查找,复制、替换高亮等等。1.2vi编辑器使用#vi后面直接跟着文件名,如果这个文件不存在,代表的是帮我们创建文件并编辑#如果存在的话,就代表打开文件执行进行编辑#刚开文件的时候,【普通模式】#
- 本地大模型服务 Ollama:从安装到使用
aabond
githubpythonsoftwarepythongithubLLMqwenollamallama3大模型
文章目录前言一、下载安装1.1官网安装1.2压缩包安装1.3docker安装二、命令行使用2.1常用命令2.2模型列表2.3使用三、Open-WebUI3.1安装3.2修改语言3.3使用参考前言Ollama是专为在本地机器上便捷部署和运行大型语言模型(LLM)而设计的开源框架,它有如下几个特点:简单的部署过程:Ollama提供跨平台的安装包,并提供docker方式部署。跨平台支持:Ollama可以
- 打造你的第一个AI Agent:从需求分析到架构设计
技术出海录
人工智能AIaiagent
前面几篇文章,我们讨论了AIAgent的概念和技术选型。今天,我想和大家分享如何从零开始打造一个AIAgent。我会用一个实际的项目案例,带大家走一遍完整的开发流程。项目背景事情要从一个月前说起。那天我正在整理自己的笔记库,突然发现一个痛点:我的笔记散落在各个工具里(Notion、飞书、本地Markdown),想找一个知识点经常要翻好几个地方。于是我就想:能不能做一个AI助手,帮我管理和查询这些笔
- 【Golang/gRPC/Nacos】在golang中将gRPC和Nacos结合使用
Rinai_R
微服务相关笔记学习经验分享微服务服务发现golangNacos
Nacos与gRPC前言关于这部分,前段时间我在看文档以及视频教程的时候,怎么都想不明白,到底为什么要用gRPC是什么,他在项目中应该充当什么样的角色?Nacos又是如何和他结合的?于是我就决定去看看一些小项目是如何实现的这个功能,现在将我最近学到的分享给大家。正文在正文开始之前,我们要先知道Nacos和gRPC在本篇内容中,会涉及到的作用:gRPCgRPC允许服务之间无缝通信,像调用本地函数一样
- python+ollama本地大模型批量识别PDF,总结摘要以及关键词并输出EXCEL。
月野难浔丶
pythonpdf开发语言
现在市场上有很多PDF文件的识别,转化,等等。有些业务可能需要总结摘要和关键词等等一系列的操作。然而随着AI的兴起,本地大模型的部署,这些成为一种很方便的方法,接下来我将为各位介绍我所使用的方法。本篇文章旨在自动化处理PDF文档,提取并清理文本数据,然后使用一种大型模型生成摘要和关键词。最后,处理结果会被整理并输出到Excel文件中,便于后续分析和查看。人工智能(AI)是一种模拟人类智能的科技,它
- DIY台式机并安装Win10+Debian双系统
秋天的妖风
debianwindows程序人生linux
缘起做为软件开发者,之前一直使用MacBook系列,在公司用MacBookProM1,在家用使用自己的2018款MacBookAir。公司的电脑比较新配置也比较高,做开发使用还算顺利。但是家里的电脑在做开发的时候,打开IDE就已经有点卡顿了,在编程的时候,提示功能更是严重延迟,跟不上手速,于是有了更新电脑的想法。由于MacBook天然对开发友好,还是想用MacBook,但是现在MacBook越来越
- 网页固件升级界面设计
lljss2020
HTMLjavascript
1.代码本地固件升级.L1_tab-content{max-width:400px;margin:20pxauto;padding:20px;border:1pxsolid#ccc;border-radius:8px;text-align:center;}h2{margin-bottom:20px;}input[type="file"]{margin-bottom:10px;}button{pad
- 通过gui安装deb包
翻滚吧键盘
服务器运维
su-aptupdate&&aptinstallgdebi右击deb包,选择gdebi打开即可。参考https://debian-beginners-handbook.arpinux.org/bookworm-en/download/the_beginners_handbook.pdf
- 使用批处理文件清除系统垃圾
拿铁不拿铁
网络安全
第一步:打开记事本,里面的命令如下@echooffecho正在清理临时文件,请稍候...::清理系统临时文件echo清理系统临时文件...del/q/f/s"%TEMP%\*.*"del/q/f/s"%WINDIR%\Temp\*.*"rd/s/q"%WINDIR%\Temp"md"%WINDIR%\Temp"::清理Windows临时文件echo清理Windows临时文件...del/q/f/s
- deepin分享-Linux & Windows 双系统时间不一致解决方案
deepin
在双系统环境中(如Windows和Linux),时间同步问题是一个常见的困扰。Windows和Linux对系统时间的处理方式不同,这可能导致时间显示不一致。本文将介绍两种解决方法,帮助你解决Linux和Windows双系统时间不一致的问题。问题背景Windows操作系统直接将CMOS时间(硬件时钟)视为本地时间,不根据时区进行转换。每次调整系统时区或修改时间时,Windows会直接修改CMOS时间
- 【YashanDB知识库】私有maven使用崖山JDBC驱动
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7281312.html?templateId=171...将yashandb-jdbc-1.5.1.jar打包进mavan本地仓库mvninstall:install-file-Dfile=F:\developRE\yashan\dbeaver-for-yashandb-23.1-w
- redis 布隆过滤器 BloomFilter
稚辉君.MCA_P8_Java
高可用Kubernetes集群redis
文章目录1、什么是布隆过滤器?1.1工作原理1.2布隆过滤器的优点1.3缺点2、布隆过滤器的使用场景3、布隆过滤器的原理3.1布隆过滤器的数据结构3.2初始化阶3.3插入元素过程3.4查询元素是否存在3.5元素删除3.6扩容4、SpringBoot整合布隆过滤器4.1技术选型4.2依赖4.3配置布隆过滤器相关参数4.4布隆过滤器工具类4.5业务操作4.5.1基于JVM本地缓存的BloomFilte
- Linux系统中安装Git(详细教程)
wujiada001
云服务部署linuxgit
在Linux系统中安装Git,可以通过多种方式来实现,主要包括使用包管理器安装和从源代码编译安装。以下是详细的安装步骤:一、使用包管理器安装(不建议该方式)大多数Linux发行版都提供了包管理器,如Debian/Ubuntu的apt、CentOS/RHEL的yum/dnf等,通过这些包管理器可以方便地安装Git。1.Debian/Ubuntu及其衍生版打开终端,执行以下命令:sudoaptupda
- tomcat配置存放静态资源,实现网页访问并下载
qq_40711092
tomcatjava
配置server.xml在server.xml文件中的Host标签下嵌入一个Context标签,path是映射的web路径,doBase是本地磁盘的物理路径。-->-->设置tomcat允许访问静态文件夹,修改web.xml文件中如下图位置将false修改为truedefaultorg.apache.catalina.servlets.DefaultServletdebug0listingstru
- docker起的geoserver怎么访问docker启动的postgis数据库
niuge No.1
docker数据库eureka
背景:本地docker启动geoserver、pg数据库,pg数据库安装postgis拓展。第一步:查询docker启动的容器dockerps-a第二步:查询应用的ip如我的docker容器名称是第一步查询的postgres,那么查询的命令是:dockerinspect-f"{{range.NetworkSettings.Networks}}{{.IPAddress}}{{end}}"postgr
- Ubuntu 下访问摄像头 及将摄像头数据重定向到http协议 远程访问摄像头
chn89
Linux
本文的主要工作是ubuntu下打开摄像头,保存图片及视频,以及将视频流搬到网络上,远程访问之。两个目的,第一是手头现有树霉派,但是没有摄像头模块,所以就以笔记本来做实验,最终想法是树霉派连接摄像头模块作为一个远程网络视频监控器。第二,是安卓或者IOS装个支持视频流的播放器,就可以打开上述远程视频监控器了1打开摄像头为了访问摄像头,需要安装cheese软件。sudoapt-getinstallche
- 使用Motherduck构建云端DuckDB服务
GEAWfaacc
oracle数据库python
技术背景介绍Motherduck是一种托管的DuckDB云端服务,它允许用户在云中轻松地管理和查询DuckDB数据库。DuckDB是一个内存内分析数据库,专为处理分析型工作负载而设计,与其在本地运行不同,Motherduck提供了一个云平台来管理和扩展这些数据库任务。在本文中,我们将深入探讨如何通过Python设置和使用Motherduck服务,包括具体的代码实现。核心原理解析通过Motherdu
- GitHub的原理及应用详解(二)
凛鼕将至
Java技术栈高级攻略github
本系列文章简介:GitHub是一个基于Git版本控制系统的代码托管平台,为开发者提供了一个方便的协作和版本管理的工具。它广泛应用于软件开发项目中,包括但不限于代码托管、协作开发、版本控制、错误追踪、持续集成等方面。GitHub的原理可以简单概括为,在本地创建一个仓库(repository),可以将项目的代码和文件上传到仓库中进行管理。每次对代码的修改都会生成一个新的版本,并记录下修改的内容和时间等
- pycharm无法创建python file_pycharm无法导入本地模块的解决方式
weixin_39873356
file
最近学习python的django,需要导入本地的view模块,参考一些别人导入包的方法importsyssys.path.append('C:\\Users\\hhua\\Desktop')#括号中的内容为A所在的目录importA.Demo1#不能加.py否则会报错(错误为没有这个文件A.Demo1.py)但是不论用相对路径导入还是绝对路径导入,运行都会出错,但是我又用命令行试了一遍,发现命令
- PyCharm 2024 终端打开失败问题
DawnDongZ
Windowspycharmpython
PyCharm2024终端打开失败问题PyCharm2024终端问题问题解决方法PyCharm2024终端问题问题在PyCharm2024版本,打开本地命令行终端时异常提示CannotopenCommandPrompt,参考其他类似情况文章处理,切换软件终端为PowerShell再次启动打开同样报错解决方法调整PyCharm终端仿真配置在菜单栏目点击帮助-->查找操作在弹出窗口中输入注册表,进入注
- 美赛LATEX模板将控制号、选题号标红方法
雪落时分
美赛模板EasyMCM颜色修改问题标题代码调整
背景介绍:本人使用的是西交钱院学辅提供的美赛模板,将通过EasyMCM来修改颜色参数:第一步:打开easymcm.sty文件,并定位至以下段落:\newcommand{\@problem}[1]{}\newcommand{\problem}[1]{\gdef\@problem{#1}}\newcommand{\makesheet}{%生成sheet头命令的定义\null%\vspace*{-5pc
- Java:获取本地文件
dingcho
Javajavahttp
/***Function:todo**@program:获取本地图片*@Package:com.kingbal.king.dmp*@author:dingcho*@date:2025/01/22*@version:1.0*@Copyright:2024www.kingbal.comInc.Allrightsreserved.*/@Slf4jpublicclassBaseTest{publicsta
- Azure数据分析Power BI
SmallFatMan
#Azureazure数据分析microsoft服务器运维面试面试云计算
Azure数据分析PowerBI一、PowerBI简介二、PowerBI如何匹配角色三、PowerBI构建基块四、使用PowerBI服务一、PowerBI简介MicrosoftPowerBI是一系列的软件服务、应用和连接器,这些软件服务、应用和连接器协同工作,将不相关的数据源转化为合乎逻辑、视觉上逼真的交互式见解。不管你的数据是简单的MicrosoftExcel工作簿,还是基于云的数据仓库和本地混
- LLM大模型部署实战指南:部署简化流程
汀、人工智能
AIAgentLLM工业级落地实践人工智能
LLM大模型部署实战指南:Ollama简化流程,OpenLLM灵活部署,LocalAI本地优化,Dify赋能应用开发1.Ollama部署的本地模型()Ollama是一个开源框架,专为在本地机器上便捷部署和运行大型语言模型(LLM)而设计。,这是Ollama的官网地址:https://ollama.com/以下是其主要特点和功能概述:简化部署:Ollama目标在于简化在Docker容器中部署大型语言
- 大模型系列-fastgpt,ollama搭建本地知识库
GeekPlusA
人工智能人工智能深度学习AIGCfastgpt知识库
大模型系列-fastgpt,ollama搭建本地知识库1.安装fastgpt,oneapi2.安装ollama运行大模型2.1.安装ollama2.2.ollama下载模型3.安装开源的文本向量模型小技巧阿里云部署fastgptoneapi,并且在本机映射autodl的ollama端口docker运行m3e错误解决1.docker-composeup-d后oneapi不能启动2.oneapi配置大
- Flink系列-2、Flink架构体系
技术武器库
大数据专栏flink架构jvm
版权声明:本文为博主原创文章,遵循CC4.0BY-SA版权协议,转载请附上原文出处链接和本声明。大数据系列文章目录官方网址:https://flink.apache.org/学习资料:https://flink-learning.org.cn/目录Flink中的重要角⾊Flink数据流编程模型Libraries支持Flink集群搭建Local本地模式(开发测试)Standalone-伪分布环境(开
- 软件测试学习笔记丨Pytest的使用
霍格沃兹测试开发学社测试人社区
学习笔记pytest软件测试测试开发
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/221581.简介pytest是一个成熟的全功能python测试框架测试用例的skip和xfail,自动失败重试等处理能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动化测试,接口自动化测试pytest有很多第三方插件,并且可以自定义扩展,如pytest-allure(完
- npm install安装过程报错解决办法
深海少女心
网站开发react踩雷踩雷npm安装
项目拷到本地,然后cd进入项目目录,npminstall安装,报错了,尝试的方法可以有:首先确定自己使用的包的下载源是国内的(可以通过npmconfiglist查看自己包的下载源,如果是默认官方的话,建议改成国内的,方法:npmconfigsetregistryhttps://registry.npm.taobao.org),不存在因为网络导致依赖包下载缓慢的安装失败问题,如果遇到安装一半卡住不动
- Windows 11安全中心闪退解决方法详解
mmoo_python
windows安全
Windows11安全中心闪退解决方法详解近期,部分Windows11用户反馈在使用Windows安全中心时遇到了无法开启、点击即闪退的问题,且在任务栏的安全中心图标上显示有黄色的感叹号。这一问题不仅影响了系统的安全性监控,还给用户带来了诸多不便。为了帮助大家有效解决这一问题,本文将详细介绍几种实用的解决方法。方法一:通过PowerShell命令修复步骤一:打开WindowsPowerShell(
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
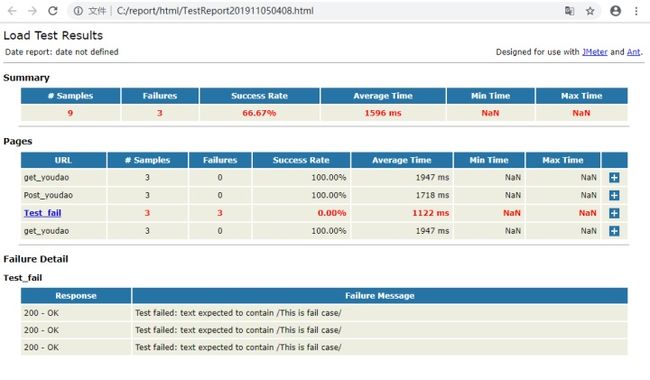
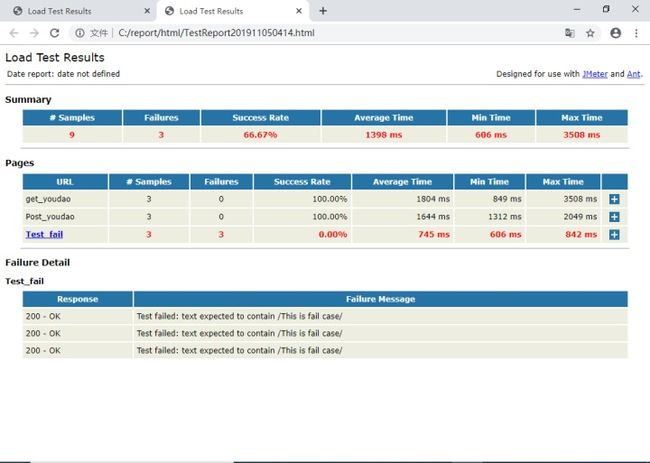
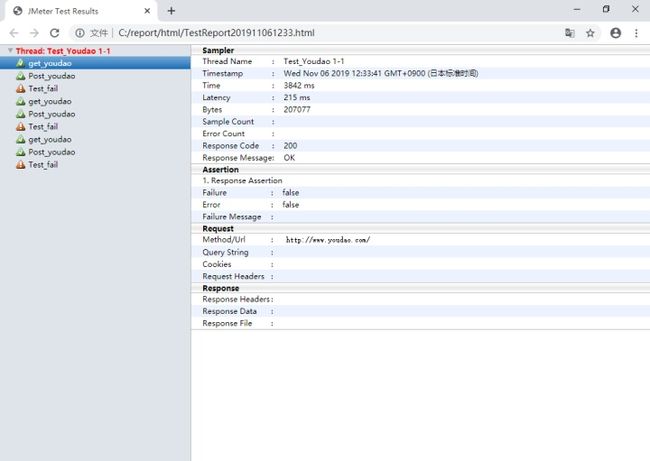
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt