- css居中大全
阿龙哟
css居中大全Horizontally水平居中内联元素text-align:center;块级元素margin:0auto;多个块级元素display:flex;justify-content:center;Vertically垂直居中内联元素中单行文字给定相同paddingpadding-top:30px;padding-bottom:30px;文字垂直居中height:100px;line-h
- 逆转录病毒载体简介
生物GO
随着现代医学的发展,研究者发现有越来越多的疾病与人类基因组的突变或缺失有关。几十年来,人们一直在探索一些疾病在分子水平的治疗,试图通过对患者基因的调控达到治疗某种疾病的目的。目前,多数研究集中在将外源基因插入到基因组的某个位置,以促进或抑制某种特定基因的表达,这就要求有一种可以将外源基因引入机体细胞中的运载工具,而逆转录病毒载体正是迎合了这种需要而产生的。逆转录病毒载体是根据逆转录病毒的特性设计出
- webpack 深入浅出分析之style-loader、css-loader、配置sass与less
城南花开ze
WebpackViteGulpwebpackcss-loaderstyle-loader配置sass与less
一、webpack打包style-loader创建一个空文件夹,通过npminit初始化创建package.json文件,通过npminstallwebpack--save-dev命令下载webpack,通过npminstallstyle-loadercss-loader--save-dev命令下载style-loader和css-loader。创建css文件夹,在里面创建base.css和com
- Css-loader安装失败,webpack打包css文件时,确认css-loader和style-loader安装正确,import路径都正确,打包反复报错...
Malong Wu
Css-loader安装失败
webpack打包css文件时,确认css-loader和style-loader都安装正确,且import路径都正确,打包反复报错:ERRORin./src/assets/styles/test.css1:0Moduleparsefailed:Unexpectedtoken(1:0)Youmayneedanappropriateloadertohandlethisfiletype,current
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 分享JavaScript中直接调用CSS中的类名
奔跑的呱呱牛
javascriptcss开发语言
分享JavaScript中直接调用CSS中的类名在现代的JavaScript框架(如React、Vue)中,使用CSS模块(CSSModules)是一种非常流行的方式。.module.css文件扩展名代表的是CSS模块,它与普通的CSS文件不同,能够解决样式全局污染的问题,并且实现更好的样式隔离。为什么要使用.module.css作用域隔离:传统的CSS文件中的类名是全局的,这意味着如果多个组件或
- CSS基本语法结构
nice66660
css前端开发语言javaidea算法数据结构
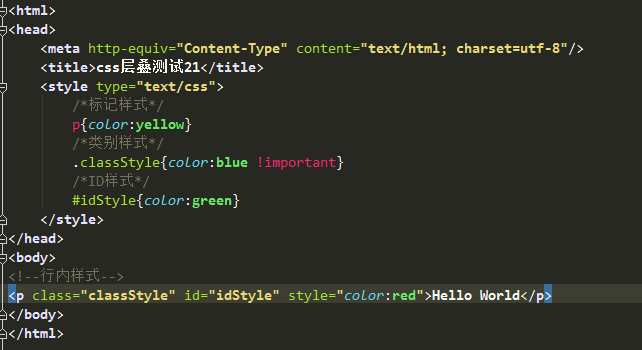
1.CSS基本语法结构文章目录1.CSS基本语法结构2.HTML中引入CSS样式2.1行内样式2.2内部样式表2.3外部样式表2.3.1链接式2.3.2导入式2.4CSS基本选择器2.4.1标签选择器2.4.2类选择器2.4.3ID选择器3.CSS的高级选择器3.1层次选择器3.1.1后代选择器3.1.2子代选择器3.1.3相邻兄弟选择器3.1.4通用兄弟选择器3.2结构伪类选择器3.3属性选择器
- python基础学习
agente
pythonpython学习开发语言
第一章标识符1、python被称为胶水语言,可以跟各个代码能一块儿使用爬虫、数据分析web全栈开发、数据科学方向、人工智能的机械学习和深度学习、自动化运维、爬虫、办公自动化python是跨平台的,python是解释型语言,不需要编译,python是面向对象的语言1、print()#print()可以输出数字、字符串、含有运算符的表达式#print()可以将内容输出到显示器、文件#print()输出
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- CSS“多列布局”(补充)——WEB开发系列35
一条晒干的咸魚
WEB前端javascript前端csshtml多列布局css3
多列布局是一种非常常见的布局方式,适用于内容丰富的页面,如新闻网站、杂志或博客。一、CSS多列布局概述CSS多列布局允许我们将内容分成多个垂直列,使页面布局更加灵活和多样化。多列布局的主要属性包括column-count、column-width和column-gap,这些属性可以单独或结合使用,以实现所需的列布局效果。多列布局的基本属性column-count:指定列的数量。例如,column-
- 机械学习—零基础学习日志(概率论总笔记5)
学长小陈来帮你
学习笔记概率论算法深度学习机器学习
引言——“黑天鹅”要获得95%以上置信度的统计结果,需要被统计的对象出现上千次,但是如果整个样本只有几千字,被统计的对象能出现几次就不错了。这样得到的数据可能和真实的概率相差很远。怎么避免“黑天鹅”?古德-图灵折扣估计法在词语统计中,有点词语虽然是出现0次,但是实际的出现概率并不是永远不可能的零。那需要把一些概率转移给到这些词语。古德的做法实际上就是把出现1次的单词的总量,给了出现0次的,出现2次
- css-loader/style-loader/less-loader/sass-loader/postcss-loader各有什么作用,一次性说明白
iWangsd
css
大家都清楚在使用webpack构建前端项目时都会使用到sass-loader、less-loader、postcss-loader、css-loader、style-loader,但这些loader在其中起到什么作用呢?本篇主要阐述这些loader在打包中所扮演的角色。概述1、css-loader:加载.css文件的loader,会对@import和url()进行处理2、style-loader:
- Android电源管理基础知识整理
轻口味
android
DozeMode模式由于Android的开放特性,加上国内app开发者的觉悟普遍不高的情况下,越来越多的app开始利用安卓的系统特性甚至可以称为漏洞,故意让app退出后仍然占用大量的硬件资源。越来越多的应用会在后台运行时“假死”,即不进入真正的Sleep,而是不断在后台轮询搜集用户行为或者保持某些长链接来保障数据的实时性。而Android系统自身并未出台对应的策略来约束或者限制这类应用行为,当这类
- Java经典面试题118问,还不会你就out了!(附赠答案)
阿博的java技术栈
前言1.什么是Java虚拟机?为什么Java被称作是"平台无关的编程语言"?Java虚拟机是一个可以执行Java字节码的虚拟机进程。Java源文件被编译成能被Java虚拟机执行的字节码文件。Java被设计成允许应用程序可以运行在任意的平台,而不需要程序员为每一个平台单独重写或者是重新编译。Java虚拟机让这个变为可能,因为它知道底层硬件平台的指令长度和其特性。2.JDK和JRE的区别是什么?Jav
- uniapp 小程序样式兼容
zpjing~.~
uni-app小程序前端
一、遇到的问题使用uniapp一起开发h5和小程序版本,在h5上样式是正常的,但是小程序里样式未生效二、遇到的情况1、*标签经过小程序编译后会变成label标签,css中span样式的位置label标签*标签位置添加class,class在h5和小程序中都兼容2、ulli*标签标签经过小程序编译后会变成view标签*标签位置添加class,class在h5和小程序中都兼容3、引用子组件div中几个
- hr标签和注释的总结
Rashore
web零基础学习htmlcsshtml5
hr标签的定义与使用说明定义以及使用说明标签定义HTML页面中的主题变化(比如话题的转移),并显示为一条水平线。元素被用来分隔HTML页面中的内容(或者定义一个变化)。实例hr标签的使用HTMLHTML是用于描述web页面的一种语言。CSSCSS定义如何显示HTML元素。html中注释的使用定义注释标签用来在源文档中插入注释。注释不会在浏览器中显示。使用范围我们可使用注释对您的代码进行解释,这样做
- 1、.Net UI框架:Blazor Hybrid - .Net宣传系列文章
lzhdim
ui
BlazorHybrid是.NET6中引入的一个新特性,它允许开发者使用Blazor技术开发跨平台的桌面和移动应用程序。BlazorHybrid结合了BlazorWebAssembly和BlazorServer的优势,提供了一种在桌面和移动设备上运行Blazor应用的方法。BlazorHybrid的关键特性包括:跨平台应用:可以创建在Windows、macOS、Linux、iOS和Android上
- 华为云全栈可观测平台(APM)8月新功能特性
华为云PaaS服务小智
华为云
华为云应用性能管理服务(ApplicationPerformanceManagement,简称APM)帮助运维人员快速发现应用的性能瓶颈,以及故障根源的快速定位,为用户体验保驾护航。您无需修改代码,只需为应用安装一个APMAgent,就能够对该应用进行全方位监控,帮助您快速定位出错接口和慢接口、重现调用参数、发现系统瓶颈,从而大幅提升线上问题诊断的效率。8月APM更新了3大新特性,一起来看看吧!(
- HTML5全面知识点
A_cot
htmlhtml5前端框架前端
HTML(HyperTextMarkupLanguage)是构建网页的基础语言。以下是全面的HTML知识点:一、HTML基础概念定义:HTML是一种用于描述网页结构的标记语言,通过各种标签来定义网页的内容和布局。版本历史:从HTML的早期版本发展到现在的HTML5,功能不断增强,支持更多的多媒体和交互特性。二、HTML文档结构声明:用于告诉浏览器文档类型是HTML5。标签:整个HTML文档的根元素
- 软考笔记--软件系统质量属性
赤露水
软考笔记
一.软件系统质量属性的概念软件系统的质量就是“软件系统与明确地和隐含的定义的需求相一致的程度”。更具体地说,软件系统质量就是软件与明确地叙述的功能和性能需求文档中明确描述的开发标准以及任何专业开发的软件产品都应该具有的隐含特征相一致的程度。从管理的角度对软件系统质量数据进行度量,可以将影响软件质量的主要因素划分为6种纬度特性:功能性。可靠性,易用性,效率,维护性与可移植性。其中,功能包括适合性,准
- 前端进阶:JavaScript实现优雅遮罩层下的表单验证技巧
VaporGas
前端前端javascripthtmlhtml5ecmascript开发语言
表单验证的高级特性本次介绍的重点如下:动态改变样式属性className属性的用法遮罩层特效的制作动态输入的提示特性实现当文本框获得焦点时改变背景颜色,失去焦点时恢复白色使用元素的style属性访问样式规则object.style.property;例如:访问字体的颜色color使用obj.style.color访问字体的大小属性使用obj.style.fontSizefont-size变换成fo
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- Java架构师学习路线
网络全息测量
心得体会
(1)第一步:研究spring,hibernate。通过研究jeecms开源框架。也同时学习css,html,javascript,jquery.以前都学习过,不过没有系统学习过,现在必须系统学习。同时看cms相关的论文。然后,改造jeecms能够改为自己的一个开源框架,以后开发cms系统都用我自己开发的框架,作为第一阶段的成果。(2)第二步:学习开源工作流引擎Activiti5,jbpm4.4以
- 使用Electron读取本地文件
ch_s_t
前端开发electronjavascript前端
Electron原来叫AtomShell,可以用Web技术搭建桌面端程序,以Electron为基础,可以用HTML,CSS和javascriptpt实现程序逻辑和用户桌面,Electron程序一般有主进程和渲染进程,主进程是启动程序的Node脚本,提供对原生的node模块访问。渲染进程是由chromium管理的Web界面。以下的内容介绍从零开始搭建一个读取本地文件的Electron项目。一运行简单
- Spring Boot 自动配置
Flying_Fish_Xuan
springboot后端java
SpringBoot自动配置详解SpringBoot是一种基于Spring框架的快速开发工具,提供了诸多便捷的功能,其中自动配置是其核心特性之一。自动配置大幅简化了Spring应用的开发过程,开发者无需手动编写繁琐的配置文件,SpringBoot会根据项目的依赖、运行环境以及类路径中的组件自动进行适当的配置。1.SpringBoot自动配置概述在传统的Spring应用中,开发者通常需要手动编写大量
- 块级标签不自动换行的解决方式
搜捕鸟了
HTML&CSS前端csshtml
关键点:任何固定了长度的块级元素里,长单词和长数字不自动换行,中文字符会自动换行效果如下:https://codepen.io/xiao_5/pen/oNQZOpZ解决方案:给块级元素添加word-wrap:break-word;或word-break:break-all;样式。扩展知识点:CSS属性word-break,用于控制文本在换行时的断字规则,参考链接CSS属性word-wrap,允许长
- css 个人喜欢的样式 速查笔记
waterHBO
css笔记前端
起因,目的:记录自己喜欢的,觉得比较好看的css.下次用的时候,直接复制,很方便。1.个人html模板,导入常用的link设置英语字体:Noto导入默认的css使用网络icon图标导入Bootstrapcss框架html-->2.常用css模板todo,以后再增加。*{font-family:"NotoSerif",system-ui;font-optical-sizing:auto;}Noto字
- 总结函数相关知识
你会发光哎u
JavaScript高级学习javascript前端开发语言
这里写目录标题1.函数的特性声明调用参数参数默认值返回值属性方法arguments剩余参数(`rest`)作用域原型`this`指向执行过程2.特殊的函数`with`函数`eval`函数apply/call/bind函数纯函数箭头函数立即执行函数`IIFE`高阶函数递归函数组合函数柯里化函数概念优势自动柯里化类和构造函数JavaScript是支持函数式编程的,在JavaScript中函数是一等公民
- div和textarea中英文和数字不换行解决方案
k_t_feng
网页前端
设置div的css:word-wrap:break-word;word-break:break-all;解释:word-wrap:break-word;强制换行以单词为分解word-break:break-all;强制换行以最后一个单词,会强制拆分单词
- 锁之synchronized 与volatile lock的异同
追梦的鱼儿
java锁synchronizedvolatileLock
目录synchronized特性用法使用场景synchronized的优缺点优点缺点volatile特性用法使用场景Lock特性用法使用场景总结相同点不同点synchronized关键字是Java提供的用于解决并发编程中数据一致性问题的重要工具。它通过锁机制确保在同一时刻只有一个线程能够执行被同步的方法或代码块,从而实现互斥访问。尽管synchronized使用简单且可靠,但在高并发场景下可能会带
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交