01-变量的数据类型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var num;
var num = 10;
var str = 'pink';
var x = 10;
x = 'pink';
script>
head>
<body>
body>
html>
02-简单数据类型之数字型Number
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数字型Numbertitle>
<script>
var num = 10;
var PI = 3.14;
var num1 = 010;
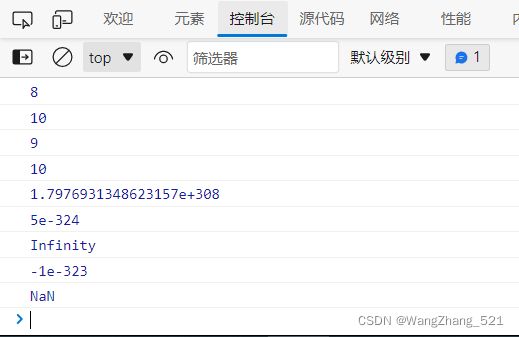
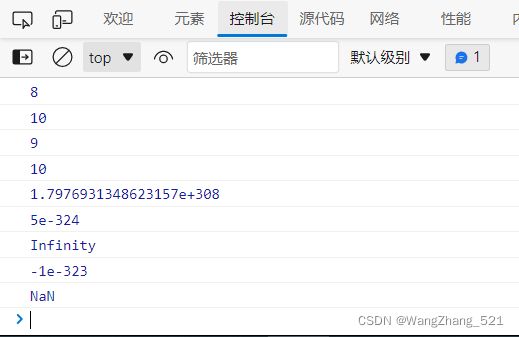
console.log(num1);
var num2 = 012;
console.log(num2);
var num3 = 0x9;
console.log(num3);
var num4 = 0xa;
console.log(num4);
console.log(Number.MAX_VALUE);
console.log(Number.MIN_VALUE);
console.log(Number.MAX_VALUE * 2);
console.log(-Number.MIN_VALUE * 2);
console.log('pink老师' - 100);
script>
head>
<body>
body>
html>
效果展示

03-isNaN
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
console.log(isNaN(12));
console.log(isNaN('pink老师'));
script>
head>
<body>
body>
html>
04-简单数据类型之字符串型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var str = '我是一个"高富帅"的程序员';
console.log(str);
var str1 = "我是一个'高富帅'的\n程序员";
console.log(str1);
script>
head>
<body>
body>
html>
效果展示

05-转义符案例-弹出网页警示框
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
alert('酷暑难耐,火辣的太阳底下,我挺拔的身姿,成为了最独特的风景。\n我审视四周,这里是我的舞台,我就是天地间的王者。\n这一刻,我豪气冲天,终于大喊一声:"收破烂啦~"');
script>
head>
<body>
body>
html>
效果展示

06-字符串拼接
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var str = 'my name is andy';
console.log(str.length);
console.log('沙漠' + '骆驼');
console.log('pink老师' + 18);
console.log('pink' + true);
console.log(12 + 12);
console.log('12' + '12');
script>
head>
<body>
body>
html>
07-字符串拼接加强
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串拼接加强title>
<script>
console.log('pink老师' + 18);
console.log('pink老师' + 18 + '岁');
var age = 18;
console.log('pink老师' + age + '岁');
console.log('pink老师' + age + '岁');
script>
head>
<body>
body>
html>
08-显示年龄案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示年龄案例title>
<script>
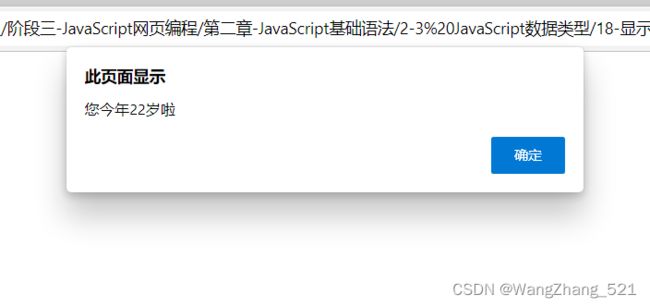
var age = prompt('请输入您的年龄');
var str = '您今年' + age + '岁啦';
alert(str);
script>
head>
<body>
body>
html>
效果展示

09-简单数据类型之布尔型Boolean
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单数据类型之布尔型Booleantitle>
<script>
var flag = true;
var flag1 = false;
console.log(flag + 1);
console.log(flag1 + 1);
var str;
console.log(str);
var variable = undefined;
console.log(variable + 'pink');
console.log(variable + 1);
var space = null;
console.log(space + 'pink');
console.log(space + 1);
script>
head>
<body>
body>
html>
10-获取变量数据类型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var num = 10;
console.log(typeof num);
var str = 'pink';
console.log(typeof str);
var flag = true;
console.log(typeof flag);
var vari = undefined;
console.log(typeof vari);
var timer = null;
console.log(typeof timer);
var age = prompt('请输入您的年龄');
console.log(age);
console.log(typeof age);
script>
head>
<body>
body>
html>
11-字面量
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
console.log(18);
console.log('18');
console.log(true);
console.log(undefined);
console.log(null);
script>
head>
<body>
body>
html>
12-转换为字符串型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var num = 10;
var str = num.toString();
console.log(str);
console.log(typeof str);
console.log(String(num));
console.log(num + '');
script>
head>
<body>
body>
html>
13-转换为数字型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var age = prompt('请输入你的年龄');
console.log(parseInt(age));
console.log(parseInt('3.14'));
console.log(parseInt('120px'));
console.log(parseInt('rem120px'));
console.log(parseFloat('3.14'));
console.log(parseFloat('120px'));
console.log(parseFloat('rem120px'));
var str = '123';
console.log(Number(str));
console.log(Number('12'));
console.log('12' - 0);
console.log('123' - '2');
console.log('123' * 1);
script>
head>
<body>
body>
html>
14-计算年龄案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var year = prompt('请输入你的出生年份');
var age = 2022 - year;
alert('你今年' + age + '岁了');
script>
head>
<body>
body>
html>
15-简单加法器案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var num1 = prompt('请输入第一个值:');
var num2 = prompt('请输入第二个值:');
var result = parseFloat(num1) + parseFloat(num2);
alert('您的结果是:' + result);
script>
head>
<body>
body>
html>
16-转换为布尔型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
console.log(Boolean(''));
console.log(Boolean(0));
console.log(Boolean(NaN));
console.log(Boolean(null));
console.log(Boolean(undefined));
console.log(Boolean('123'));
console.log(Boolean('你好吗'));
script>
head>
<body>
body>
html>
17-扩展阅读之编译语言和解释语言的区别
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扩展阅读之编译语言和解释语言的区别title>
head>
<body>
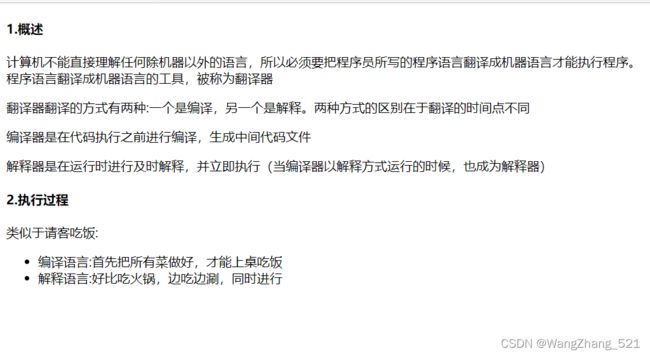
<h4>1.概述h4>
<p>计算机不能直接理解任何除机器以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。
<br>程序语言翻译成机器语言的工具,被称为翻译器p>
<p>翻译器翻译的方式有两种:一个是编译,另一个是解释。两种方式的区别在于翻译的时间点不同p>
<p>编译器是在代码执行之前进行编译,生成中间代码文件p>
<p>解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也成为解释器)p>
<h4>2.执行过程h4>
<p>类似于请客吃饭:p>
<ul>
<li>编译语言:首先把所有菜做好,才能上桌吃饭li>
<li>解释语言:好比吃火锅,边吃边涮,同时进行li>
ul>
body>
html>
效果展示

18-拓展阅读之标识符、关键字、保留字
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拓展阅读之标识符、关键字、保留字title>
head>
<body>
<h4>1.标识符(zhi)h4>
<p>标识符(zhi):就是开发人员为变量、属性、函数、参数取的名字p>
<p>标识符不能是关键字和保留字p>
<h4>2.关键字h4>
<p>是指JS本身已经使用了的字,不能再用他们充当变量名、方法名p>
<p>包括:break,case,continue,default,delete,do,else,finally,for,function,if,in,instanceof,new,return,switch,this,throw,try,typeof,var,void,while,withp>
<h4>3.保留字h4>
<p>实际上就是预留的"关键字",意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名p>
<p>包括:boolean,byte,char,class,const,debugger,double,enum,export,extends等p>
body>
html>
19-课后作业
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var name = prompt('您的姓名是:');
var age = prompt('您的年龄是:');
var sex = prompt('您的性别是:');
var str = ('您的姓名是:' + name + '\n您的年龄是:' + age + '\n您的性别是:' + sex);
alert(str);
script>
head>
<body>
body>
html>
效果展示