CSS学习笔记(狂神-完整版)
CSS学习笔记(狂神-完整版)
![]()
HTML + CSS + JavaScript
结构 + 表现 + 动作
1、什么是CSS
如何学习
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变…)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
1.1、什么是CSS
Cascading Style Sheet层叠样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动
1.2、发展史
CSS1.0
CSS2.0:DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1:浮动,定位
CSS3.0:圆角、阴影、动画…浏览器兼容性~
![]()
1.3、快速入门
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: crimson;
}
style>
head>
<body>
<h1>CSS测试h1>
body>
html>
建议使用这种规范
![]()
CSS的优势:
1、内容和表现分离;
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录!
1.4、CSS的3种导入方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: green;
}
style>
<link rel="stylesheet" href="css/style.css" />
head>
<body>
<h1 style="color: red">这是标签h1>
body>
html>
拓展:外部样式两种方法
-
链接式
html
<link rel="stylesheet" href="css/style.css" />
-
导入式
@import是CSS2.1特有的!
<style>
@import url("css/style.css");
style>
2、选择器
作用:选择页面上的某一个后者某一类元素
2.1、基本选择器
1、标签选择器:选择一类标签 标签{}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: orange;
background: blue;
border-radius: 10px;
}
style>
head>
<body>
<h1>标签选择器h1>
body>
html>
2、类 选择器class:选择所有class一致的标签,跨标签,格式:.类名{}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 类选择器的格式 .class的名称{}
好处:可以多个标签归类,是同一个class,可以复用
*/
.demo1{
color: blue;
}
.demo2{
color: red;
}
.demo3{
color: aqua;
}
style>
head>
<body>
<h1 class = "demo1">类选择器:demo1h1>
<h1 class="demo2">类选择器:demo2h1>
<h1 class="demo3">类选择器:demo3h1>
body>
html>
3、id 选择器:全局唯一,格式:#id名{}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* id选择器:id必须保证全局唯一
#id名称{}
不遵循就近原则,优先级是固定的
id选择器 > 类选择器 > 标签选择器
*/
#demo1{
color: aqua;
}
.demo2{
color: red;
}
#demo2{
color: orange;
}
h1{
color: blue;
}
style>
head>
<body>
<h1 id="demo1">id选择器:demo1h1>
<h1 class="demo2" id = "demo2">id选择器:demo2h1>
<h1 class="demo2">id选择器:demo3h1>
<h1>id选择器:demo4h1>
<h1>id选择器:demo5h1>
body>
html>
优先级:id > class > 标签
2.2、层次选择器
1.后代选择器:在某个元素的后面
/*后代选择器*/
<style>
body p{
background:red;
}
style>
2.子选择器,一代
/*子选择器*/
<style>
body>p{
background:orange;
}
style>
3.相邻的兄弟选择器 同辈
/*相邻兄弟选择器:只有一个,相邻(向下)*/
<style>
.active+p{
background: red
}
style>
<body>
<p class="active">p1<p>
<p>p2p>
body>
4.通用选择器
<style>
/*通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background:red;
}
style>
<body>
<p class="active">p1<p>
<p>p2p>
body>
html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*p{
background: green;
}*/
/*后代选择器*/
/*body p{
background: red;
}*/
/*子选择器*/
/*body>p{
background: #3cbda6;
}*/
/*相邻兄弟选择器,只有一个,相邻(向下)*/
/*.active + p{
background: #a13d30;
}*/
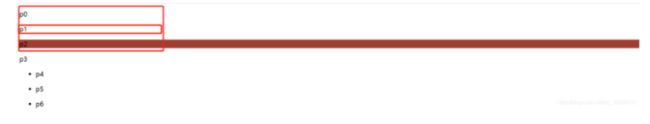
/*通用兄弟选择器,当前选中元素的向下所有兄弟元素*/
.active~p{
background: blueviolet;
}
style>
head>
<body>
<p>p0p>
<p class="active">p1p>
<p>p2p>
<p>p3p>
<ul>
<li>
<p>p4p>
li>
<li>
<p>p5p>
li>
<li>
<p>p6p>
li>
ul>
<p>p7p>
<p>p8p>
body>
html>
2.3、结构伪类选择器
伪类
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: aqua;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: blue;
}
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素 的父级元素,选中父级元素的第一个,并且是当前元素才生效!
*/
p:nth-child(1){
background: orange;
}
/*选中父元素下的,第2个p元素*/
p:nth-of-type(2){
background: red;
}
style>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: #a13d30;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: red;
}
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个子元素为p的
按顺序
*/
p:nth-child(2){
background: blue;
}
/*选中父元素下的p元素的第二个,按类型*/
p:nth-of-type(1){
background: yellow;
}
a:hover{
background: black;
}
style>
head>
<body>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>li1li>
<li>li2li>
<li>li3li>
ul>
<a href="">链接标签a>
body>
html>
2.4、属性选择器(常用)
id + class结合
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.demo a{
display: block;
height: 50px;
width: 50px;
float:left;
border-radius: 10px;
background: blue;
text-align: center;
color: beige;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性名,属性名=属性值(正则)
=表示绝对等于
*=表示包含
^=表示以...开头
$=表示以...结尾
存在id属性的元素 a[]{}
*/
/* a[id]{
background: red;
}*/
/*id=first的元素*/
/* a[id=first]{
background: aqua;
}*/
/*class中有links元素*/
/* a[class = "links item2 first2"]{
background: orange;
}*/
/*a[class*="links"]{
background: black ;
}*/
/*选中href中以http开头的元素*/
a[href^="http"]{
background: orange;
}
style>
head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1a>
<a href="/adad/faf" class="links item2 first2" >2a>
<a href="qwe123" class="links item3 first3" >3a>
<a href="eweqe" class="links item4 first4" >4a>
<a href="rrrrr" class="links item5 first5" >5a>
<a href="ttt" class="links item6 first6" >6a>
<a href="yyy" class="links item7 first7" >7a>
p>
body>
html>
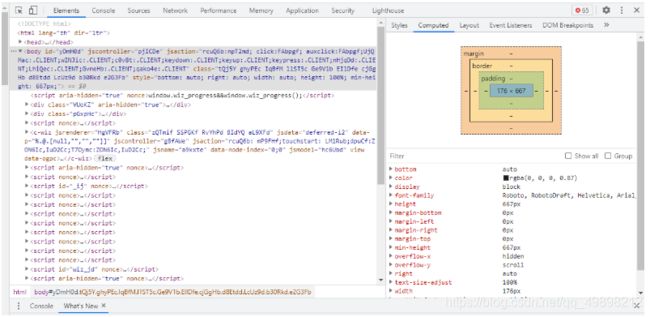
![]()
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
3、美化网页元素
3.1、为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮才能吸引客户
- 凸显页面的主题
- 提高用户的体验
span标签:重点要突出的字,使用span标签套起来
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#title1{
font-size: 50px;
}
style>
head>
<body>
学习语言<span id="title1">JAVAspan>
body>
html>
font-family:字体系列
font-size:字体大小
font-weight:字体粗细
3.2、字体样式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
font-family:"Arial Black" ,楷体;
color: #a13d30;
}
h1{
font-size: 50px;
}
.p1{
font-weight: lighter;
}
style>
head>
<body>
<h1>故事介绍h1>
<p class="p1">
按照表现的内容可分为神话、仙侠、武侠、科幻、悬疑、古传、当代、浪漫青春、游戏竞技等。
p>
<p>
按照体制可分为章回体小说、日记体小说、书信体小说、自传体小说。按照语言形式可分为文言小说和白话小说。
p>
<p>
Hooray! It's snowing! It's time to make a snowman.James runs out.
p>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
p{
font: oblique bolder 12px "楷体";
}
style>
head>
<body>
<p>
按照体制可分为章回体小说、日记体小说、书信体小说、自传体小说。按照语言形式可分为文言小说和白话小说。
p>
body>
html>
font-weight:bolder;/*也可以填px,但不能超过900,相当于bloder*/
/*常用写法:*/
font:oblique bloder 12px "楷体"
3.3、文本样式
- 颜色 –> color, rgb,rgba
- 文本对齐方式 –> text-align:center
- 首行缩进 –> text-indent:2em
- 行高 –> line-height:300px;单行文字上下居中!line-height = height
- 下划线 –> text-decoration
- 文本图片水平对齐:vertical-align: middle;
text-decoration:underline/*下划线*/
text-decoration:line-through/*中划线*/
text-decoration:overline/*上划线*/
text-decoration:none/*超链接去下划线*/
图片、文字水平对齐
img,span{vetical-align:middle}/*垂直对齐 middle中间*/
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: rgba(0,255,255,0.9);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: blueviolet;
height: 300px;
line-height: 50px;
}
/*下划线*/
.l1{
text-decoration: underline;
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3{
text-decoration: overline;
}
/* a标签去除下划线 */
a1{
text-decoration: none;
}
/* 水平对齐~ 参照物, a,b */
img,span{
vertical-align: middle;
}
style>
head>
<body>
<a href="">a标签去除下划线a>
<p class="l1">123321p>
<p class="l2">123321p>
<p class="l3">123321p>
<h1>故事介绍h1>
<p class="p1">
按照表现的内容可分为神话、仙侠、武侠、科幻、悬疑、古传、当代、浪漫青春、游戏竞技等。
p>
<p>
按照体制可分为章回体小说、日记体小说、书信体小说、自传体小说。按照语言形式可分为文言小说和白话小说。
p>
<p class="p3">
Hooray! It's snowing! It's time to make a snowman.James runs out.
p>
<p>
<img src="images/a.png" alt="">
<span>abcdefghijklmnabcdefghijklmnspan>
p>
body>
html>
3.4、超链接伪类
超链接伪类
/* 未访问的链接 */
a:link {color: #FF0000}
/* 已访问的链接,点击之后的状态*/
a:visited {color: #00FF00}
/* 鼠标移动到链接上,鼠标悬浮的状态*/
a:hover {color: #FF00FF}
/* 选定的链接,鼠标按住未释放的状态*/
a:active {color: #0000FF}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 默认颜色 */
a{
text-decoration: none;
color: #000000;
}
/* 鼠标悬浮的颜色 (只需要记住这个)*/
a:hover{
color: burlywood;
font-size: 30px;
}
/* 鼠标按主未释放的状态 */
a:active{
color: #008800;
}
/* 未访问的链接 */
a:link{
color: maroon;
}
/* 已访问的链接 */
a:visited{
color: darkmagenta;
}
/* text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #008800 20px -10px 2px;
}
style>
head>
<body>
<a href="#">
<img src="images/a.jpg" alt="">
a>
<p>
<a href="#">码出高校:Java开发手册a>
p>
<p>
<a href="">作者:孤尽老师a>
p>
<p id="price">
¥99
p>
body>
html>
3.5、阴影
阴影:text-shadow
/* text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #008800 20px -10px 2px;
}
/* 第一个参数:表示水平偏移
第二个参数:表示垂直偏移
第三个参数:表示模糊半径
第四个参数:表示颜色
*/
text-shadow:5px 5px 5px 颜色
3.6、列表ul li
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式title>
<link rel="stylesheet" href="css/style.css" type="text/css">
head>
<body>
<div id="nav">
<h2 class="title">全部商品分类h2>
<ul>
<li><a href="#">图书a> <a href="#">音响a> <a href="#">数字商品a>li>
<li><a href="#">家用电器a> <a href="#">手机a> <a href="#">数码a>li>
<li><a href="#">电脑a> <a href="#">办公a>li>
<li><a href="#">家居a> <a href="#">家装a> <a href="#">厨具a>li>
<li><a href="#">服饰鞋帽a> <a href="#">个护化妆a>li>
<li><a href="#">礼品箱包a> <a href="#">中标a> <a href="#">珠宝a>li>
<li><a href="#">食品饮料a> <a href="#">保健食品a>li>
<li><a href="#">彩票a> <a href="#">旅行a> <a href="#">充值a> <a href="#">票务a>li>
ul>
div>
body>
html>
#nav{
width: 300px;
background: darkgrey;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red;
}
/*ul li
list-style:
none:去掉圆点
circle:空心圆
decimal:数字
spuare:正方形
*/
ul{
background: darkgrey;
}
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover{
color: orange;
text-decoration: underline;
}
/*list-style{
none:去掉原点
circle:空心圆
decimal:数字
square:正方形
}*/
ul li{
height:30px;
list-style:none;
text-indent:1em;
}
a{
text-decoration:none;
font-size:14px;
color:#000;
}
a:hover{
color:orange;
text-decoration:underline/*下划线*/
}
/*放在div中,作为导航栏*/
#nav{
width:300px;
}
3.7、背景
- 背景颜色:background
- 背景图片
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/tx.jpg");
/*默认是全部平铺的 repeat*/
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
style>
head>
<body>
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式title>
<link rel="stylesheet" href="css/style.css" type="text/css">
head>
<body>
<div id="nav">
<h2 class="title">全部商品分类h2>
<ul>
<li><a href="#">图书a> <a href="#">音响a> <a href="#">数字商品a>li>
<li><a href="#">家用电器a> <a href="#">手机a> <a href="#">数码a>li>
<li><a href="#">电脑a> <a href="#">办公a>li>
<li><a href="#">家居a> <a href="#">家装a> <a href="#">厨具a>li>
<li><a href="#">服饰鞋帽a> <a href="#">个护化妆a>li>
<li><a href="#">礼品箱包a> <a href="#">中标a> <a href="#">珠宝a>li>
<li><a href="#">食品饮料a> <a href="#">保健食品a>li>
<li><a href="#">彩票a> <a href="#">旅行a> <a href="#">充值a> <a href="#">票务a>li>
ul>
div>
body>
html>
CSS
#nav{
width: 300px;
background: darkgrey;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red url("../images/c.jpg") 270px 10px no-repeat;
}
/*ul li
list-style:
none:去掉圆点
circle:空心圆
decimal:数字
spuare:正方形
*/
/*ul{
background: darkgrey;
}*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
background-image: url("../images/b.jpg");
background-repeat: no-repeat;
background-position: 236px 2px;
}
a{
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover{
color: orange;
text-decoration: underline;
}
background-image:url("");/*默认是全部平铺的*/
background-repeat:repeat-x/*水平平铺*/
background-repeat:repeat-y/*垂直平铺*/
background-repeat:no-repeat/*不平铺*/
综合使用
background:red url("图片相对路劲") 270px 10px no-repeat
background-position:/*定位:背景位置*/
3.8、渐变
网址:https://www.grablent.com
径向渐变、圆形渐变
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
background-color: #FFFFFF;
background-image: linear-gradient(66deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%);
}
style>
head>
<body>
body>
html>
4、盒子模型
4.1什么是盒子模型
- margin:外边距
- padding:内边距
- border:边框
4.2、边框
border:粗细 样式 颜色
- 边框的粗细
- 边框的样式
- 边框的颜色
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*body总有一个默认的外边框margin:0,常见的*/
/*body{
margin: 0;
padding: 0;
text-decoration: none;
}*/
/*border:粗细,样式,颜色*/
#box{
width: 300px;
border: 1px solid red;
}
h2{
font-size: 16px;
background-color: cornflowerblue ;
line-height: 30px;
margin: 0px;
}
form{
background: #008800;
}
div:nth-of-type(1) input{
border: 3px solid black;
}
div:nth-of-type(2) input{
border: 3px dashed yellow;
}
div:nth-of-type(3) input{
border: 2px dashed green;
}
style>
head>
<body>
<div id="box">
<h2>会员登录h2>
<form action="#">
<div>
<span>用户名:span>
<input type="text">
div>
<div>
<span>密码:span>
<input type="password">
div>
<div>
<span>邮箱:span>
<input type="text">
div>
form>
div>
body>
html>
4.3、外边距----妙用:居中
内外边距
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*border:粗细,样式,颜色*/
#box{
width: 300px;
border: 1px solid red;
margin: 0 auto;
}
/*
顺时针选中
margin: 1px
margin: 1px 2px 3px;
margin: 1px 2px 3px 4px;
*/
h2{
font-size: 16px;
background-color: cornflowerblue ;
line-height: 30px;
margin: 0px;
}
form{
background: #008800;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
padding: 10px 5px;
}
style>
head>
<body>
<div id="box">
<h2>会员登录h2>
<form action="#">
<div>
<span>用户名:span>
<input type="text">
div>
<div>
<span>密码:span>
<input type="password">
div>
<div>
<span>邮箱:span>
<input type="text">
div>
form>
div>
body>
html>
盒子的计算方式:你这个元素到底多大?
margin-left/right/top/bottom–>表示四边,可分别设置,也可以同时设置如下
left->左 right->右 top->上 bottom->下
margin:0 0 0 0/*分别表示上、右、下、左;从上开始顺时针*/
/*例1:居中*/
margin:0 auto /*auto表示左右自动*/
/*例2:*/
margin:4px/*表示上、右、下、左都为4px*/
/*例3*/
margin:10px 20px 30px/*表示上为10px,左右为20px,下为30px*/
盒子的计算方式:
margin+border+padding+内容的大小
总结:
body总有一个默认的外边距 margin:0
常见操作:初始化
margin:0;
padding:0;
text-decoration:none;/*超链接去下划线*/
4.4、圆角边框----border-radius
border-radius有四个参数(顺时针),左上开始
圆圈:圆角=半径
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px;
}
style>
head>
<body>
<div>
div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#div1{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px;
}
#div2{
width: 100px;
height: 50px;
border: 10px solid red;
border-radius: 100px 100px 0 0;
}
#div3{
width: 50px;
height: 50px;
border: 10px solid red;
border-radius: 100px 0 0 0;
}
img{
border-radius: 100px;
}
style>
head>
<body>
<div id="div1">div>
<div id="div2">div>
<div id="div3">div>
<img src="images/tx.jpg" alt="">
body>
html>
4.5、盒子阴影
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
img{
border-radius: 50px;
box-shadow: 10px 10px 100px yellow;
}
style>
head>
<body>
<div>
<div style="width: 500px;display: block;text-align: center ">
<div>
<img src="images/tx.jpg" alt="">
div>
div>
div>
body>
html>
源码之家:https://www.mycodes.net/
模板之家:http://www.cssmoban.com/
5、浮动
5.1标准文档流
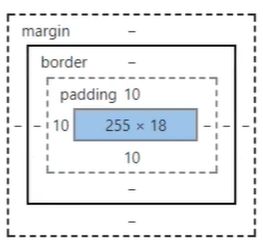
![]()
块级元素:独占一行 h1~h6 、p、div、 列表…
行内元素:不独占一行 span、a、img、strong
注: 行内元素可以包含在块级元素中,反之则不可以。
5.2、display(重要)
- block:块元素
- inline:行内元素
- inline-block:是块元素,但是可以内联,在一行
- none:消失
这也是一种实现行内元素排列的方式,但是我们很多情况用float
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
style>
head>
<body>
<div>div块元素div>
<span>span行内元素span>
body>
html>
QQ会员页面导航练习
![]()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ会员title>
<link rel="stylesheet" href="css/style.css" />
head>
<body>
<div class="wrap">
<header class="nav-header">
<div class="head-contain">
<a href="" class="top-logo"><img src="img/logo.png" width="145" height="90" />a>
<nav class="top-nav">
<ul>
<li><a href="">功能特权a> li>
<li><a href="">游戏特权a> li>
<li><a href="">生活特权a> li>
<li><a href="">会员特权a> li>
<li><a href="">成长体系a> li>
<li><a href="">年费专区a> li>
<li><a href="">超级会员a> li>
ul>
nav>
<div class="top-right">
<a href="">登录a>
<a href="">开通超级会员a>
div>
div>
header>
div>
body>
html>
*{
padding:0;
margin: 0;
}
a{
text-decoration: none;
}
.nav-header{
height: 90px;
width: 100%;
background: rgba(0,0,0,.6);
}
.head-contain{
width: 1180px;
height: 90px;
margin: 0 auto;
text-align: center;
}
.top-logo,.top-nav,.top-nav li,.top-right{
height: 90px;
display: inline-block;
vertical-align: top;
}
.top-nav{
margin: 0 48px;
}
.top-nav li{
line-height: 90px;
width: 90px;
}
.top-nav li a{
display: block;
text-align: center;
font-size: 16px;
color: #fff;
}
.top-nav li a:hover{
color: blue;
}
.top-right a{
display: inline-block;
font-size: 16px;
text-align: center;
margin-top: 25px;
border-radius: 35px;
}
.top-right a:first-of-type{
width: 93px;
height: 38px;
line-height: 38px;
color: #fad65c;
border: 1px #fad65c solid;
}
.top-right a:first-of-type:hover{
color: #986b0d;
background: #fad65c;
}
.top-right a:last-of-type{
width: 140px;
height: 40px;
font-weight: 700;
line-height: 40px;
background: #fad65c;
color: #986b0d;
}
.top-right a:last-of-type:hover{
background: #fddc6c;
}
5.3、float:left/right左右浮动
clear:both
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="css/style.css" type="text/css">
head>
<body>
<div id="father">
<div class="layer01"><img src="images/1.png" alt="">div>
<div class="layer02"><img src="images/2.png" alt="">div>
<div class="layer03"><img src="images/3.png" alt="">div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,知道它的外边缘碰到包含或另一个浮动盒子为止
div>
div>
body>
html>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
}
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: left;/*向左浮动*/
clear: both;/*清楚浮动*/
}
.layer02{
border: 1px #00F dashed;
display: inline-block;
float: left;
clear: both;
}
.layer03{
border: 1px #060 dashed;
display: inline-block;
float: left;
clear: both;
}
.layer04{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
float: left;
clear: both;
}
5.4、overflow及父级边框塌陷问题
clear:
right:右侧不允许有浮动元素
left:左侧不允许有浮动元素
both:两侧不允许有浮动元素
none:
解决塌陷问题方案:
方案一:增加父级元素的高度;
#father{
border: 1px #000 solid;
height: 800px;
}
方案二:增加一个空的div标签,清除浮动
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="css/style.css" type="text/css">
head>
<body>
<div id="father">
<div class="layer01"><img src="images/1.png" alt="">div>
<div class="layer02"><img src="images/2.png" alt="">div>
<div class="layer03"><img src="images/3.png" alt="">div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,知道它的外边缘碰到包含或另一个浮动盒子为止
div>
<div class="clear">div>
div>
body>
html>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
height: 800px;
}
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: left;/*向左浮动*/
}
.layer02{
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer03{
border: 1px #060 dashed;
display: inline-block;
float: right;
}
/*
clear:right;右侧不允许有浮动元素
clear:left; 左侧不允许有浮动元素
clear:both; 两侧不允许有浮动元素
clear:none;
*/
.layer04{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: right;
clear: left;
}
.clear{
clear: both;
margin: 0;
padding: 0;
}
<div class = "clear">div>
<style>
.clear{
clear:both;
margin:0;
padding:0;
}
style>
方案三:在父级元素中增加一个overflow:hidden
overflow:hidden/*隐藏*/
overflow:scoll/*滚动*/
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#content{
width: 200px;
height: 150px;
overflow: scroll;
}
style>
head>
<body>
<div id="content">
<img src="images/1.png" alt="">
<p>
某雌性生物醉倒在草地上,路人对其上下其手,并在草地上翻滚,一番折腾后某雌性生物迷迷糊糊醒来步履蹒跚地离开了
p>
div>
body>
html>
方案四:父类添加一个伪类:after
#father:after{
content:'';
display:block;
clear:both;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
}
#father:after{
content: '';
display: block;
clear: both;
}
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: left;/*向左浮动*/
}
.layer02{
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer03{
border: 1px #060 dashed;
display: inline-block;
float: right;
}
/*
clear:right;右侧不允许有浮动元素
clear:left; 左侧不允许有浮动元素
clear:both; 两侧不允许有浮动元素
clear:none;
*/
.layer04{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: right;
}
style>
head>
<body>
<div id="father">
<div class="layer01"><img src="../lesson06/images/1.png" alt="">div>
<div class="layer02"><img src="images/2.png" alt="">div>
<div class="layer03"><img src="images/3.png" alt="">div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,知道它的外边缘碰到包含或另一个浮动盒子为止
div>
<div class="clear">div>
div>
body>
html>
小结:
- 浮动元素增加空div----》简单、代码尽量避免空div
- 设置父元素的高度-----》简单,元素假设没有了固定的高度,就会超出
- overflow----》简单,下拉的一些场景避免使用
- 父类添加一个伪类:after(推荐)----》写法稍微复杂,但是没有副作用,推荐使用
5.5、display与float对比
- **display:**方向不可以控制
- **float:**浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题。
6、定位
6.1、相对定位
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
}
#first{
background-color: #3cbda6;
border: 1px solid #b27530;
position: relative;/*相对定位 上下左右*/
top: -20px;/*向上偏移20px*/
left: 20px;/*向右偏移20*/
}
#second{
background-color: #0000FF;
border: 1px solid #255066;
}
#third{
background-color: #008800;
border: 1px solid #1c6615;
position: relative;/*相对定位 上下左右*/
bottom: -20px;/*向下偏移20px*/
right: 20px;/*向左偏移20px*/
}
style>
head>
<body>
<div id="father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
<div id="third">第三个盒子div>
div>
body>
html>
相对定位:positon:relstive;
相对于原来的位置,进行指定的偏移,相对定位的话,它仍然在标准文档流中,原来的位置会被保留
top: -20px;/*向上偏移20px*/
left: 20px;/*向右偏移20*/
bottom: -20px;/*向下偏移20px*/
right: 20px;/*向左偏移20px*/
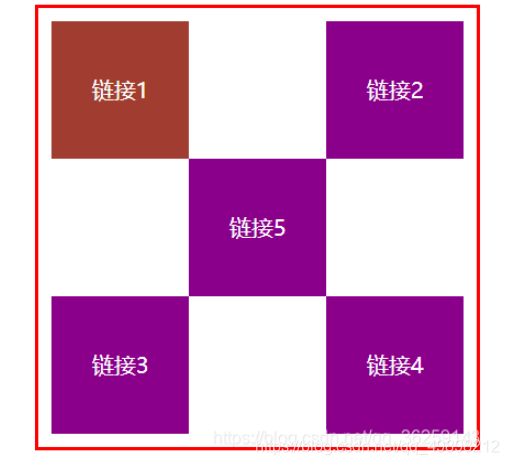
练习题:连接卡
- 使用div和a标签布局页面
- 每个超链接宽度和高度都是100px,背景颜色粉色,鼠标指针移上去变为蓝色
- 使用相对定位改变每个超链接的位置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{
width: 300px;
height: 300px;
padding: 10px;
border: 2px solid red;
}
a{
width: 100px;
height: 100px;
text-decoration: none;
background-color: darkmagenta;
line-height: 100px;
text-align: center;
color: white;
display: block;
}
a:hover{
background: #a13d30;
}
.a2,.a4{
position: relative;
left: 200px;
top: -100px;
}
.a5{
position: relative;
left: 100px;
top: -300px;
}
style>
head>
<body>
<div id="box">
<a class="a1" href="#">链接1a>
<a class="a2" href="#">链接2a>
<a class="a3" href="#">链接3a>
<a class="a4" href="#">链接4a>
<a class="a5" href="#">链接5a>
div>
body>
html>
6.2、绝对定位-absolute
定位:基于xxx定位,上下左右~
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移
3、在父级元素范围内移动
总结:相对一父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
position: relative;
}
#first{
background-color: #a13d30;
border: 1px dashed #b27530;
}
#second{
background-color: green;
border: 1px dashed #0ece4f;
position: absolute;
right:30px;
top:30px
}
#third{
background-color: red;
border: 1px dashed #ff1b87;
}
style>
head>
<body>
<div id = "father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
<div id="third">第三个盒子div>
div>
body>
html>
6.3、固定定位-fixed
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){/*绝对定位:没有相对的父级元素,所以相对于浏览器*/
width: 100px;
height: 100px;
background:red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
style>
head>
<body>
<div>div1div>
<div>div2div>
body>
html>
6.4、z-index
![]()
图层~
z-index:默认是0,最高无限~999
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div id="content">
<ul>
<li><img src="images/bg.jpg" alt="">li>
<li class="tipText">学习微服务,找狂神li>
<li class="tipBg">li>
<li>时间:2099-01=01li>
<li>地点:月球一号基地li>
ul>
div>
body>
html>
#content{
width: 380;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid yellow;
}
ul,li{
padding: 0px;
margin: 0px;
list-style: none;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 380px;
height: 25px;
top:216px
}
.tipText{
color: white;
z-index: 999;
}
.tipBg{
background: orange;
opacity: 0.5;/*背景透明度*/
filter: alpha(opacity=50);
}
7、动画及视野拓展
自行学习
滴滴~