“探店”低代码
我是一名大龄开发人员,历经 LOGO , Pascal ,C/C++ , Java , C#/F# , JavaScript , Python , TypeScript , Rust , Go 等语言的磨练 , 通俗来说就是一位发量少的码农 。我第一次听到低代码是在2017年,感受是什么? 内心话是我没有担心我会丢了工作的,总觉得是一个玩具 。 经过几年的发展, 低代码真的能完成了所有业务工作了吗 ? 接下来我去帮大家“探店”。
从需求开始
我这几年专注在移动应用和机器学习的技术上, 我也是一名星球大战迷, 那我们就来做一个基于计算机视觉的移动应用看看。
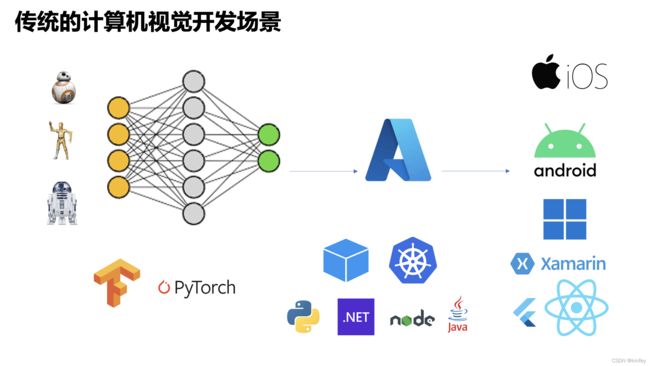
从传统的做法上去分析, 这需要通过深度学习来完成物体分类的识别, 然后通过云端发布服务, 最后通过跨平台移动技术完成应用的开发。但从低代码角度又是怎么完成呢?
我们通过微软的自定义视觉服务(CustomVision) 完成了物体分类的工作, 再通过Custom Vision 直接生成了模型容器代码直接做成服务发布到 Azure Function , 最后通过 Power Apps 完成移动应用的开发 。
撸起袖子干
1. 零代码的自定义计算机视觉
计算机视觉是人工智能领域最成熟的技术,算法有很多,但对于不是从事该领域的开发人员从开发环境到深度学习框架和算法都需要重新学习。通过微软的自定义视觉 ( Custom Vision - Home ) ,你无需要任何人工智能的知识,你只需要上传好图像分类或者物体识别的图片就可以通过云端快速生成计算机视觉的模型。而且这些模型你可以导出离线部署到云端/物联网/移动设备上。
以下是 4 步完成计算机视觉
-
进入 Azure Portal 通过添加资源组 (这里你需要有一个Azure账号),从 AI+Machine Learning 创建自定义视觉服务


-
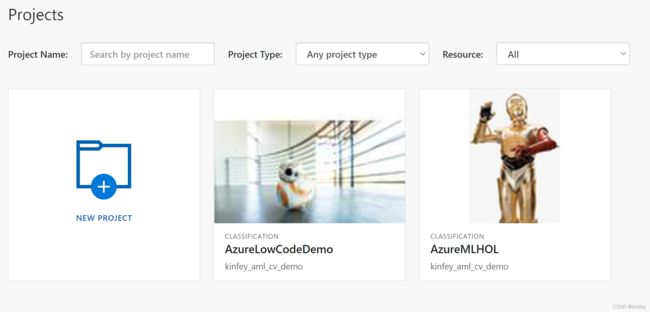
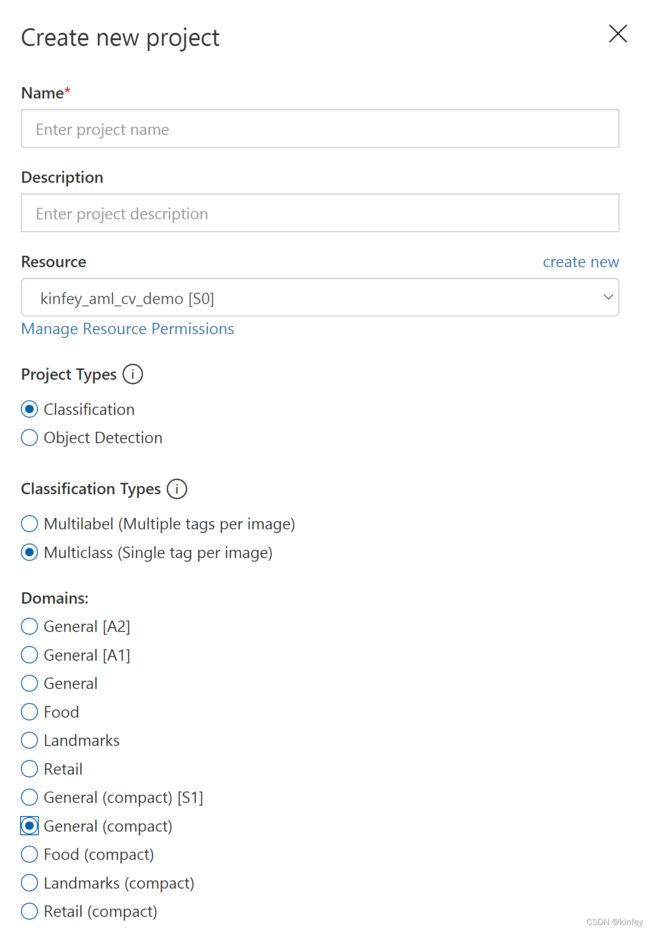
进入自定义视觉的门户,创建一个图像分类功能的项目


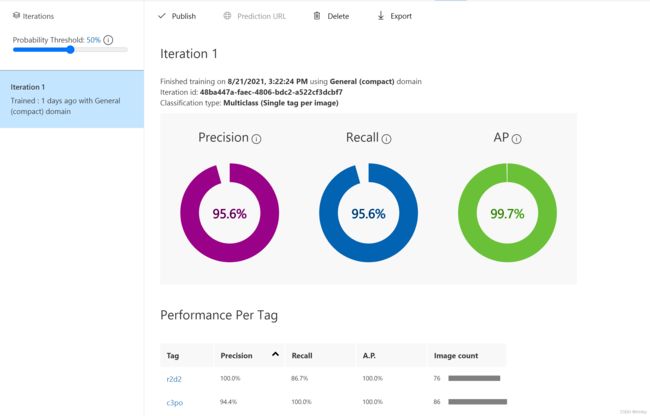
自定义视觉支持图像分类和物体识别,你可以根据自己的需要选择,这里选择图像分类(Classification) 选择识别多类型单标签(Single tag per image) 建议选择General(compact),这个选项支持多种模型类型的导出,如TensorFlow, ONNX, CoreML 适应部署到不同终端,和云端应用。
这太神奇了,你根本不需要任何一行代码, 3步就完成了计算机视觉的工作, 赚大了。这可以让你花更多时间在应用场景上。
2. 基于PaaS的Azure Function
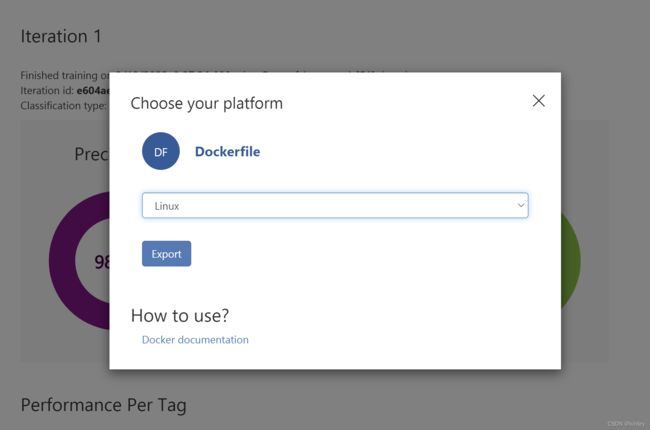
通过 CustomVision 不仅可以生成计算机视觉模型,而且可以基于不同的应用场景进行结合模型生成应用代码。你通过 Export 就可以导出。
现在云原生的技术很多,Serverless 就是非常受欢迎的云端 PaaS 。 Azure 中的 Azure Functions 就是一种无服务器解决方案,可以使用户减少代码编写、减少需要维护的基础结构并节省成本。 无需担心部署和维护服务器,云基础结构提供保持应用程序运行所需的所有最新资源。你只需专注于对你最重要的业务代码。通过 Custom Vision 导出 Container 的代码 , 通过 Visual Studio Code 就可以完成 Azure Function 的代码编写,测试,和部署工作。
以下是相关的步骤
0. 安装好 Azure CLI 以及 Azure Function CLI
安装 Azure CLI
How to install the Azure CLI | Microsoft Docs
安装 Azure Function CLI
Work with Azure Functions Core Tools | Microsoft Docs
-
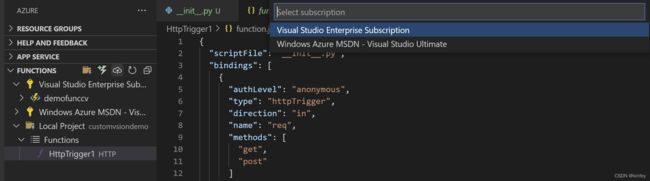
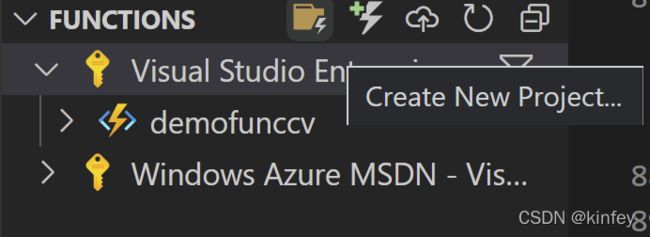
打开 Azure Tools 插件下 , Azure Functions 下选择好文件夹,创建一个新的 Azure Function (我这里以 Python 开发环境为例)

-
把从自定义视觉导出的代码 ,放到 Azure Function 的文件夹中 , 并修改 __init__.py

分别把导出的 labels.txt , model.pb , predict.py 放到指定文件夹中

替换 __init__.py 内的文件
import logging
import azure.functions as func
import io
from PIL import Image
from click import format_filename
from flask import Flask, jsonify
from .predict import initialize, predict_image, predict_url
def main(req: func.HttpRequest) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
results = "{}"
try:
image_bytes = req.get_body()
image = Image.open(io.BytesIO(image_bytes))
app = Flask(__name__)
initialize()
with app.app_context():
results = predict_image(image)
score = 0.0
name = ''
for item in results['predictions']:
if item['probability']>score:
score = item['probability']
name = item['tagName']
results = jsonify(
tagName = name ,
tagScore = score
)
results = results.get_data(as_text=True)
except Exception as e:
logging.info(f'exception: {e}')
pass
logging.info('Image processed. Results: ' + name)
return func.HttpResponse(results, status_code=200)
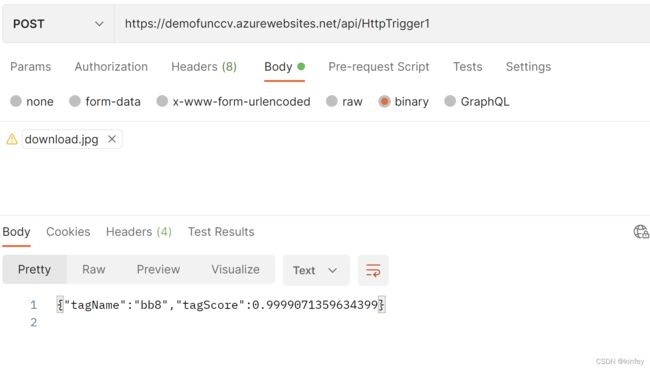
4. 尝试在本地测试
5. 部署到 Azure 上

对比起传统对模型应用的做法, 你可以更简单地利用自定义视觉的服务,生成应用场景的代码,并利用 Azure Function 部署作为接口给任意的应用场景调用,消除了很多繁琐的工作。
3. 拖拽即可的移动开发体验 - PowerApps
现在针对业务的前端的应用场景很多, 特别互联网时代 , iOS / Android 的移动应用就非常重要。 过往团队要完成跨平台移动应用的开发 ,需要用到 Flutter / Xamarin / ReactNative 等 。 但 PowerApps 就是针对业务应用场景的低代码应用产品。你可以通过它结合你的业务发布前端应用。 PowerApps 是非常适合没有代码基础的人, 你可以通过拖拽控件完成 UI 的开发。在业务上你可以结合你的业务逻辑和数据进行调用。 接下来我们一起看看如何结合我们上面基于计算机视觉的 Azure Func 做一个非常简单的应用 ( Power Apps 也自带了 AI Builder 工具,可以非常方便地结合之前提到的自定义服务完成相关工作 , 而这个例子是为了更好地说明问题 )
-
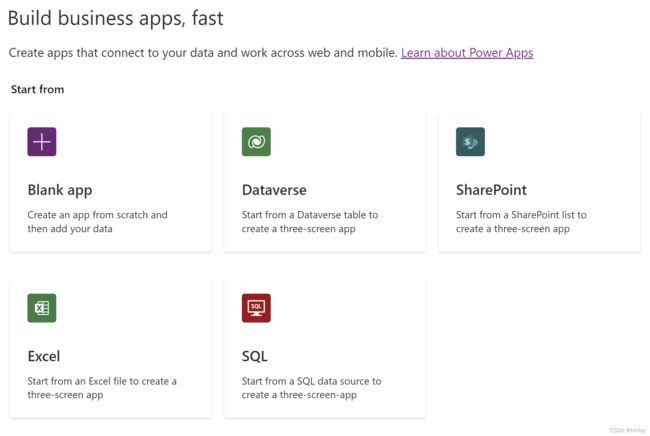
打开 PowerApps 门户 (https://make.preview.powerapps.com/)) ,创建一个移动手机应用

-
拖拽相关控件生成一个界面

-
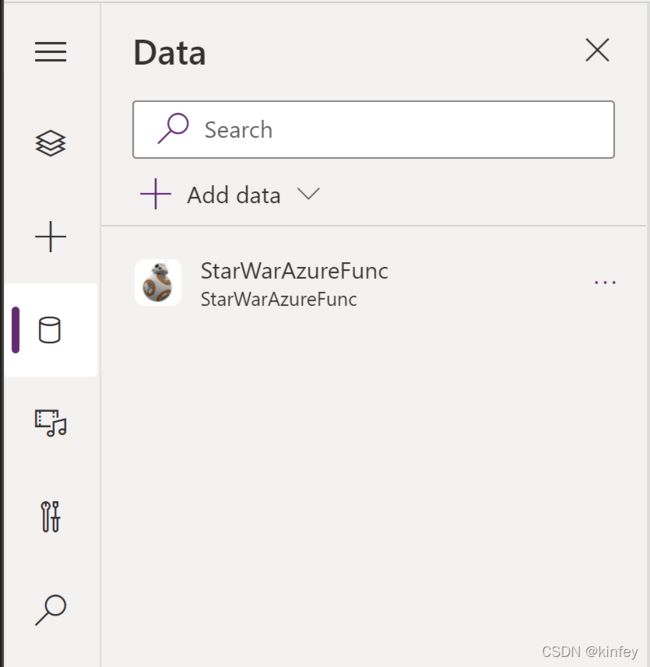
回到 PowerApps 门户, 创建一个自定义的链接器


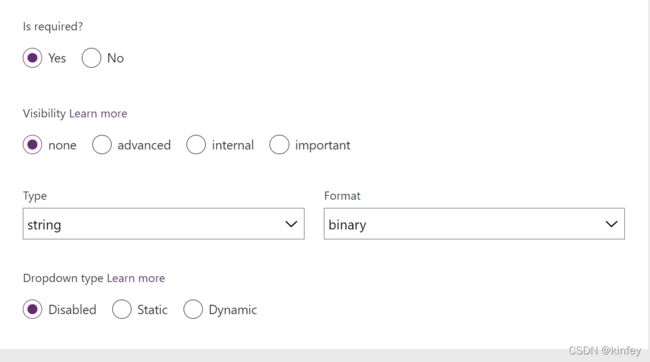
这里有个关键点,就是添加 Action 时 因为传输是一个二进制格式,所以Request 的 Body 需要设置为 "" , 而不是一个 Json ,并要设置成二进制
Set(Info, StarWarAzureFunc.UploadImage(Image1.Image));Info.tagName 写了二行代码,就完成了过往一堆繁琐的工作, 发布了一个计算机视觉的应用。 这缩短了很多对接的时间, 对于业务人员是非常有必要的,你不仅可以完成人工智能的操作,更可以对接更多业务数据, 展现更多的商业元素。
"探店“小结
2022年的低代码“探店”, 让我有了更深的体会,把过往只能由开发者能做的东西,都可以给到任何人。 低代码已经经历了从概念,能用,到可用的阶段 。 “人人能编程”终于能实现了。 低代码让更多的人能更高效发布更多的应用场景, 结合云端加快了企业的数字化转型。
相关资源
-
Azure 资源免费申请 Create Your Azure Free Account Today | Microsoft Azure
-
Azure 学生资源免信用卡申请 面向学生的 Azure - 免费帐户额度 | Microsoft Azure
-
了解更多关于自定义计算机视觉,请点击该链接 什么是自定义视觉? - Azure Cognitive Services | Microsoft Docs
-
了解更多关于 Azure Functions 的相关知识 请点击该链接 Azure Functions 文档 | Microsoft Docs
-
了解更多关于 PowerApps 的相关知识,请点击该链接 什么是 Power Apps? - Power Apps | Microsoft Docs