如何 DIY 一款属于自己的【3D 重力感应 动态壁纸 】,看完这篇文章你也可以学会
![]()
文章目录
-
-
- 前言
-
- Unity实战篇 | unity制作动态壁纸,一款支持 DIY的【重力感应 的 3D动态壁纸】 制作过程
-
- ❤️新建一个Unity工程,导入壁纸插件
- 导入Unity的模型素材
- 配置导入的素材包
- 加入一个切换对象组的UI
- 使用Unity导出该Android工程
- 使用Android Studio打开Unity刚导出的工程 并查看壁纸效果
- 将工程打包成apk,真机测试效果
- APK下载体验
- 总结
-
- 专栏推广
前言
- 在上一篇文章中讲了怎样通过uLiveWallpaper打包一款重力感应的动态壁纸。
- 【女友打一局王者荣耀掉星的时间,我制作了一款支持 重力感应 的 3D动态壁纸】
- 上一篇文章中打包的这个APK壁纸只是一个最基本的示例工程。
- 本篇文章就来自己添加模型制作场景,做一个真正属于自己的动态壁纸!
Unity实战篇 | unity制作动态壁纸,一款支持 DIY的【重力感应 的 3D动态壁纸】 制作过程
❤️新建一个Unity工程,导入壁纸插件
首先,打开我们安装的UnityHub,新建一个Unity项目,我这里使用的是Unity2017.4.40版本。

插件在Unity官方的资源商店中可以下载:uLiveWallpaper下载地址
直接将该插件拖进Unity即可,插件的基本内容如下所示:

然后还是跟上一篇文章一样,找到插件的示例场景VirtualBox 并打开。
不过这次我们不再使用它原来的基本样子,下面一起来修改一下场景看看吧。
导入Unity的模型素材
找一些自己喜欢的素材导入这个Unity项目中,什么素材都可以,只要你喜欢,可以尽情DIY!
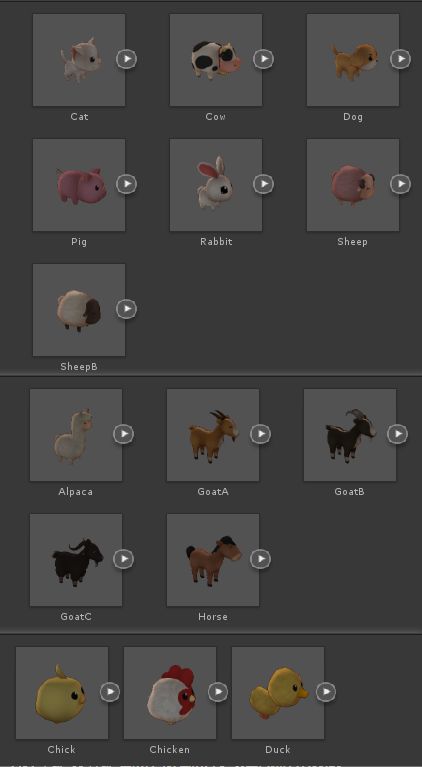
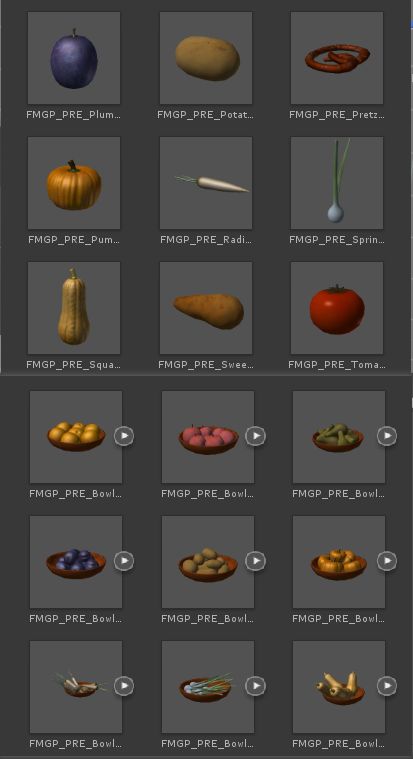
我这里就导入一个萌萌的 卡通动物素材包 和 一个水果蔬菜包。
导入素材包就不多说了,在文件管理中选中素材包直接拖进Unity中就好了。
下面简单看一下我导入的素材包:
配置导入的素材包
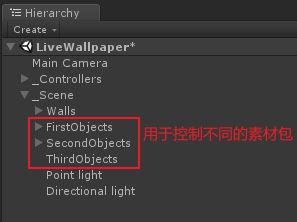
还是在VirtualBox场景中,我们在_Scene物体下新建三个游戏对象:FirstObjects、SecondObjects、ThirdObjects

这三个游戏对象用于控制不同的素材包生成,也就是后面的壁纸中的不同可见场景,用于随时切换。
FirstObjects配置
首先是第一组游戏对象FirstObjects下,有三个物体,这个就是示例场景中自带的,只是给他改了个名字~

我们分别点击这三个游戏对象,在他的监视器面板上修改预制体,如下图所示

我这里是新建了三个预制体,仿照示例工程中做的,只是换上了红黄绿三种颜色,使场景更加具有视觉冲击力。
大家随意配置颜色就好,这一组游戏对象是为了跟示例工程中的做参照,使后续功能出问题的概率减小~
换完颜色之后记得将对应的预制体拖到上图中ObjectSpawner脚本中。
该脚本的作用是将拖进去的预制体进行多数量生成,可以直接在监视器面板修改生成的数量和随机位置。
还要注意一点: 要将预制体的 Layer层级 改为 TransparentFX
这是插件内写好的一个功能,只有在此层级面板中的游戏对象才能进行交互,比如用手指拖拽它。

这样我们第一组的游戏对象就配置好了,可以在编辑器中点击运行看一下效果。

如果觉得场景中灯光比较暗,可以新增一个灯光,调整一下位置和亮度,使场景变得明亮一些。
SecondObjects配置
然后是准备的第二组游戏对象SecondObjects,这里我们使用导入的卡通动物模型来制作。
直接将资源包中的动物模型拖到SecondObjects下,然后添加上刚体Rigidbody 和 碰撞体BoxCollider。
将刚体的差值类型Interpolate 改为 Interpolate,这样 刚体 移动的时候运动的会显得平滑一些。
然后简单调整一下碰撞体的大小和位置,让他能包裹住动物模型即可,碰撞盒最好稍小一些~
模型有动画的可以添加上动画,运行场景后让他一直在播放动画也是一种玩法~ 没有的话也没事。

同样的,也要选中我们拖上去的这些预制体,然后在监视器面板右上角将Layer层级 改为 TransparentFX 供交互使用。
这样我们第二组游戏对象就完成了,也可以直接运行一下看看效果,记得先把第一组给取消激活掉哦,防止两组动画冲突。

ThirdObjects配置
加入一个切换对象组的UI
在场景中新建一个Button按钮,用于不同组的对象间切换。
这里有一个地方需要注意,场景中的四周是使用脚本控制视角大小的。
我们新添加的UI元素可以直接以背景墙体为父物体,这样我们的UI元素也会跟随视角大小二发生变化。
比如我就在Back墙体下新建的Button按钮,然后适当调整一下大小,这样就可以满足我们使用的需求了!

然后新建一个脚本SwitchSceneController,脚本内容如下:
using UnityEngine;
using UnityEngine.UI;
public class SwitchSceneController : MonoBehaviour {
[Header("第一组对象")]
public GameObject _FirstObjects;
[Header("第二组对象")]
public GameObject _SecondObjects;
[Header("第三组对象")]
public GameObject _ThirdObjects;
[Header("切换对象按钮")]
public Button SwitchBtn;
void Start () {
SwitchBtn.onClick.AddListener(SwitchObjects);
}
/// 然后将脚本挂载到场景中,将对象组和Button按钮拖拽上去,我这里是挂到了Canvas下。

下面几个步骤跟之前的那篇相似,就是打包工程部分,已经学会的可以直接跳过。
使用Unity导出该Android工程
接下来点击菜单栏 Tools -> Lost Polygon -> uLiveWallpaper,点击之后会弹出一个窗口。

在弹出的窗口中点击Browse,在文件管理中新建一个空的文件夹 并选中。

然后点击 Create Project 创建工程,等待工程创建完毕。

使用Android Studio打开Unity刚导出的工程 并查看壁纸效果
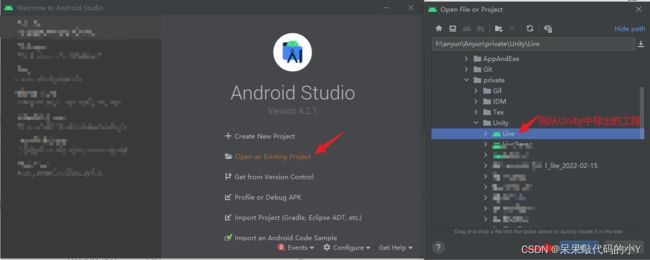
打开Android Studio,将我们刚从Unity中导出的Android工程打开。

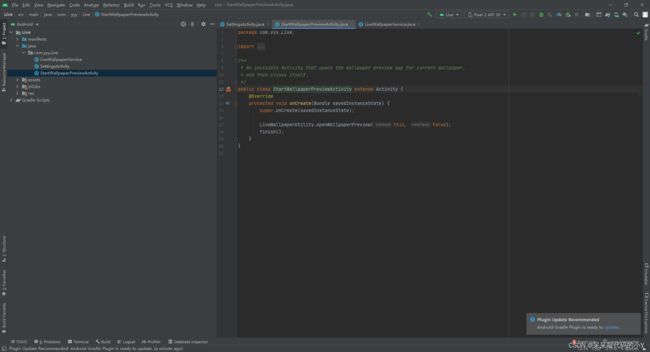
等待Android Studio编译完毕后,未发现错误是最好的情况。
 最好是点击 Build-> Rebuid Project,将项目重新编译一下。
最好是点击 Build-> Rebuid Project,将项目重新编译一下。

然后直接在Android Studio中运行一下项目看效果,如果有Android手机的话可以在这里选择自己的手机直接看效果。

没有手机的话就使用AS带的虚拟机运行,我这里就是用的虚拟机运行的。
创建虚拟机的方法非常简单,点击AVDManager选择合适的Android 版本一直下一步等待下载完成就好了。

有了虚拟机之后,点击启动项目的时候选择我们的虚拟机,等待虚拟机启动并将手机开机。
虚拟机开机之后会将我们的项目安装到该虚拟机上面,然后我们打开这个APP应用。

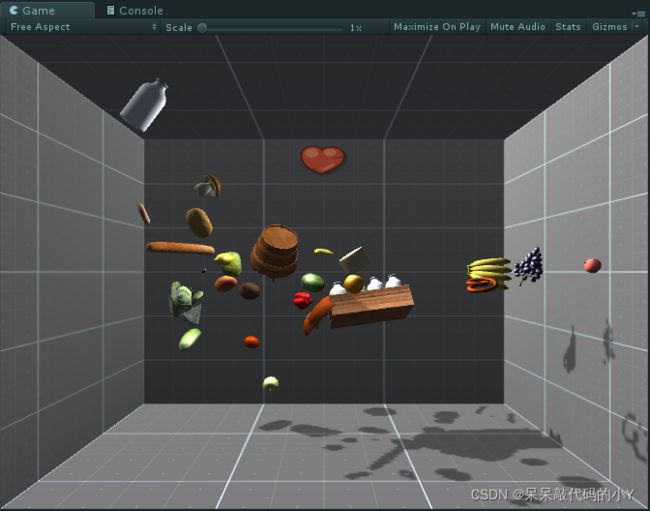
展示效果如下:
将工程打包成apk,真机测试效果
在上一步中我使用的虚拟机进行测试的,重力感应效果很明显,有Android手机的也可以直接看到效果了。
下面将这个工程打包成APK,这样就可以装到任何有Android的地方了,操作如下:

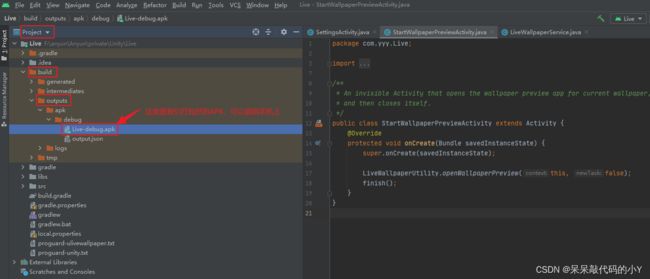
然后在 build -> outputs -> apk -> debug 下找到我们打包好的APK,将这个APK安装到手机上即可正常使用啦~
APK下载体验
APK下载体验
总结
- 本文使用Unity的一款插件制作了
一款支持重力感应的3D动态壁纸。 - 前面也写了一篇,不过是直接使用的示例场景,本篇则是自己改造了一下场景并加了个功能。
- 如果你有更多的3D动态壁纸思路,可以尝试起来自己做一款专属于你自己的动态壁纸哦!!!
- 如果觉得文章对你有用处,记得
点赞 收藏 转发一波哦,博主也支持为铁粉丝制作专属动态壁纸哦~
专栏推广
Unity专栏简介
以Unity引擎为基础,介绍关于Unity的各种文章学习,共同进步!Unity是一款跨平台的专业游戏引擎,用它创建的游戏可以在PC端、移动设备等常见平台上运行。
资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| Unity系统学习专栏 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| Unity实战类项目 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 游戏爱好者九万人社区 | 互助/吹水 | 九万人游戏爱好者社区,聊天互助,白嫖奖品 |
| Python零基础到入门 | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |
温馨提示: 点击下面卡片可以获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!
![]()