h5物体拖动_网易爆款H5 交互玩法大合集(不看后悔系列)

 在早些年,H5其实更像是手机上的PPT,只支持点击、滑动这些基础手势操作。 以内容展示为主,交互形式为辅。 但到了今天,H5的玩法已经有了质的突破。 不仅交互形式超多,形式与内容也能紧密结合,产生1+1大于2的效果。 1 单击交互
在早些年,H5其实更像是手机上的PPT,只支持点击、滑动这些基础手势操作。 以内容展示为主,交互形式为辅。 但到了今天,H5的玩法已经有了质的突破。 不仅交互形式超多,形式与内容也能紧密结合,产生1+1大于2的效果。 1 单击交互  点击是最常见的手势之一,可以用在页面转场上。 这种交互手势,一般需要设置点击引导。 引导可以作为注释帮助用户理解H5,让用户跟着H5的思路行动,推动剧情发展。 与主题相符的个性化的引导设计,能快速将用户带入情境。 比如红网的《带上“希望的种子”去北京》中,用户可以点击行李传送带上的行李“开箱验货”,查看代表们的建议,聆听他们的故事。 H5用行李箱作为点击按钮,为用户搭建去北京的场景。 即使不能亲临现场,也可以“参与”会议,了解到会议内容。 点击手势也常用在测试型H5上,用户点击屏幕选择不同选项,生成专属测试结果。 网易哒哒的《测测你的哲学气质》、《测测你是欢乐颂里的谁》、《饲养手册》都是测试型H5,只需简单的点击交互即可完成。 2 连击交互
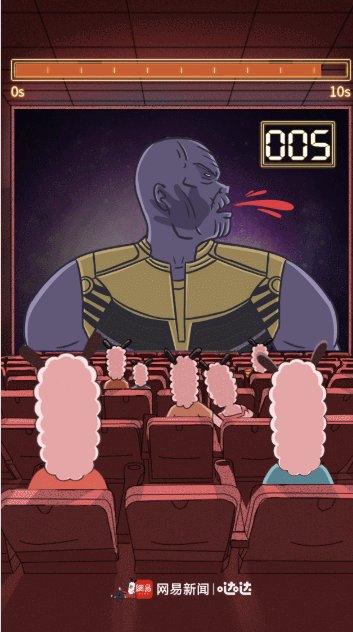
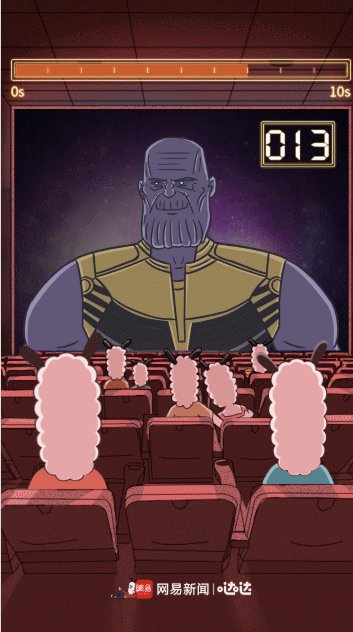
点击是最常见的手势之一,可以用在页面转场上。 这种交互手势,一般需要设置点击引导。 引导可以作为注释帮助用户理解H5,让用户跟着H5的思路行动,推动剧情发展。 与主题相符的个性化的引导设计,能快速将用户带入情境。 比如红网的《带上“希望的种子”去北京》中,用户可以点击行李传送带上的行李“开箱验货”,查看代表们的建议,聆听他们的故事。 H5用行李箱作为点击按钮,为用户搭建去北京的场景。 即使不能亲临现场,也可以“参与”会议,了解到会议内容。 点击手势也常用在测试型H5上,用户点击屏幕选择不同选项,生成专属测试结果。 网易哒哒的《测测你的哲学气质》、《测测你是欢乐颂里的谁》、《饲养手册》都是测试型H5,只需简单的点击交互即可完成。 2 连击交互  连击交互主要应用在游戏类H5中。 连续点击屏幕的节奏感比较强,关联点击次数与积分排名,则会带有竞技性,能刺激分享、吸引更多人参与。 这种单一的交互方式操作比较简单,所以会搭配限时、限次等玩法。 网易哒哒的《漫威电影十周年》H5设计了一个“揍”灭霸的环节,用户需要猛点屏幕,记录10秒内时间“揍”灭霸的次数。 10秒结束后,用户可看到连击的次数和自己全网排名。
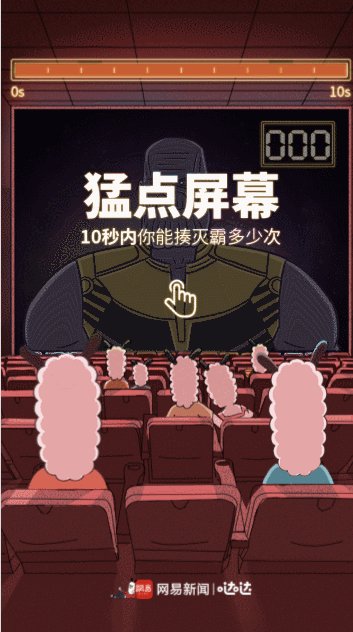
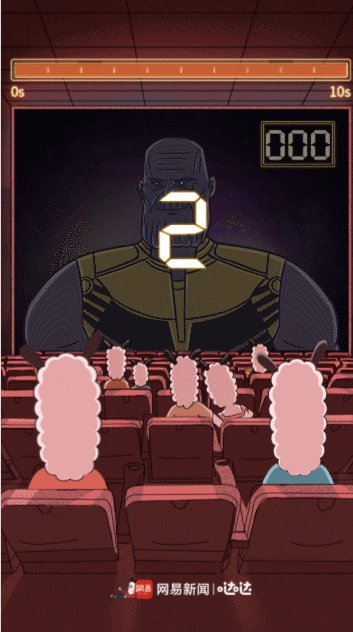
连击交互主要应用在游戏类H5中。 连续点击屏幕的节奏感比较强,关联点击次数与积分排名,则会带有竞技性,能刺激分享、吸引更多人参与。 这种单一的交互方式操作比较简单,所以会搭配限时、限次等玩法。 网易哒哒的《漫威电影十周年》H5设计了一个“揍”灭霸的环节,用户需要猛点屏幕,记录10秒内时间“揍”灭霸的次数。 10秒结束后,用户可看到连击的次数和自己全网排名。  《守护你的幸运足球》属于不设置连击次数限制的H5。 连击求精准不求数量,需要点击屏幕控制足球高度,不能“飞”得太高撞上飞鸟和石柱,也不能掉在地上。 《穿越中国70年》是网易哒哒出品的一支“庆祝新中国成立70年周年”的视频型H5。 其中“为祖国点赞”环节需要用户连击屏幕,每点击一次记为一分。 连击时产生的爱心特效会变色,画面给用户新鲜感。 点赞创意来自短视频点赞,交互手势是用户熟悉的形式,有利于带动为祖国“打call”的积极情绪,增强体验感和沉浸感。 3 长按交互
《守护你的幸运足球》属于不设置连击次数限制的H5。 连击求精准不求数量,需要点击屏幕控制足球高度,不能“飞”得太高撞上飞鸟和石柱,也不能掉在地上。 《穿越中国70年》是网易哒哒出品的一支“庆祝新中国成立70年周年”的视频型H5。 其中“为祖国点赞”环节需要用户连击屏幕,每点击一次记为一分。 连击时产生的爱心特效会变色,画面给用户新鲜感。 点赞创意来自短视频点赞,交互手势是用户熟悉的形式,有利于带动为祖国“打call”的积极情绪,增强体验感和沉浸感。 3 长按交互  长按需要用户根据引导,长时间接触H5页面中的某处按钮,保证画面的连续播放和顺利转场。 由于长按需要用户的手指保持静止的停顿状态,用户可能会感到无聊乏味。 在设计时,最好可以提示H5的播放进度,给予用户时长参考。 长按交互常用于一镜到底形式的H5。 往往考验故事的衔接和镜头的转换,运用得当可以带给用户很好的体验,让用户精神更加集中,从而提升完播率。 《你我当年》利用长按动作,用户可以用画中画形式畅快观看所有内容。 《武林外传》、《仙剑奇侠传》、《少年包青天》……H5回顾90后的童年暑期档,瞬间唤起童年记忆。
长按需要用户根据引导,长时间接触H5页面中的某处按钮,保证画面的连续播放和顺利转场。 由于长按需要用户的手指保持静止的停顿状态,用户可能会感到无聊乏味。 在设计时,最好可以提示H5的播放进度,给予用户时长参考。 长按交互常用于一镜到底形式的H5。 往往考验故事的衔接和镜头的转换,运用得当可以带给用户很好的体验,让用户精神更加集中,从而提升完播率。 《你我当年》利用长按动作,用户可以用画中画形式畅快观看所有内容。 《武林外传》、《仙剑奇侠传》、《少年包青天》……H5回顾90后的童年暑期档,瞬间唤起童年记忆。
《1分钟漫游珠港澳大桥》也是通过长按前进,展示港珠澳大桥的风景。 为了不让用户感到无聊,H5每隔一段距离会显示“走过”的公里数,提示播放进度。 4 长图视差交互
 长图视差交互常搭配滑动手势进行,带动H5连贯播放。 视差动画由于运动速率与主视觉画面不同,空间层次感更加鲜明。 这可以增加画面的新鲜感,缓解高密度内容带来的的视觉疲劳。 减少阅读长图文时的乏味,从画面效果上辅助H5流畅转场。 网易哒哒的《自白》利用这种方式,向下滑动推进故事剧情,把主人公的变化呈现给用户。 借用滑动手势控制故事的播放,让用户更有参与感。
《你想要的每个好,我们都努力做好》用滑动长图+视差动画的形式,带领用户从1988年穿越到2018年,串联起兴业银行的30年发展历史。 《我在童话里遇到你的时光》使用一张长图,滑动时会有一些小元素穿插过场,使得整支H5看起来炫酷又丰富。 5 拖拽交互
长图视差交互常搭配滑动手势进行,带动H5连贯播放。 视差动画由于运动速率与主视觉画面不同,空间层次感更加鲜明。 这可以增加画面的新鲜感,缓解高密度内容带来的的视觉疲劳。 减少阅读长图文时的乏味,从画面效果上辅助H5流畅转场。 网易哒哒的《自白》利用这种方式,向下滑动推进故事剧情,把主人公的变化呈现给用户。 借用滑动手势控制故事的播放,让用户更有参与感。
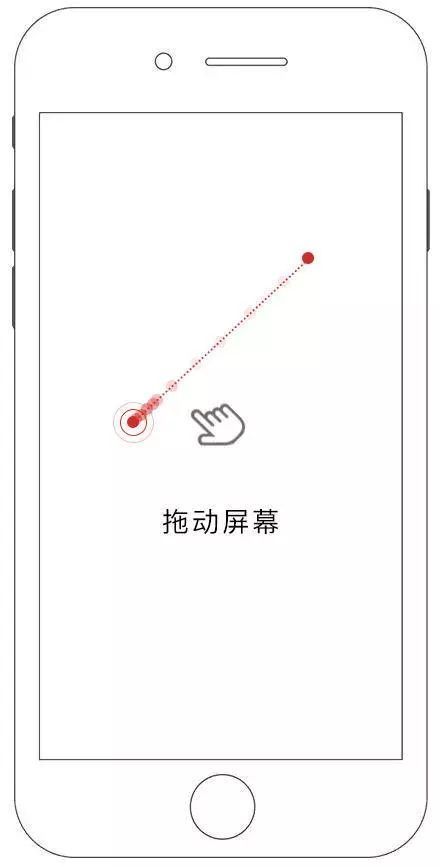
《你想要的每个好,我们都努力做好》用滑动长图+视差动画的形式,带领用户从1988年穿越到2018年,串联起兴业银行的30年发展历史。 《我在童话里遇到你的时光》使用一张长图,滑动时会有一些小元素穿插过场,使得整支H5看起来炫酷又丰富。 5 拖拽交互  拖拽区别于滑动,需要按着屏幕不松手,从一个点拖到另一个点,移动速度由用户控制,适合图片展示类或叙事类的策划专题。 网易哒哒的《睡姿大比拼》H5利用了骨骼动画技术,用户可以拖动小人的四肢,DIY自己在床上的睡姿。 除了可以选择场景、人物外貌,H5还提供床上的小物件做搭配,放大或缩小后用来布置卧室。
拖拽区别于滑动,需要按着屏幕不松手,从一个点拖到另一个点,移动速度由用户控制,适合图片展示类或叙事类的策划专题。 网易哒哒的《睡姿大比拼》H5利用了骨骼动画技术,用户可以拖动小人的四肢,DIY自己在床上的睡姿。 除了可以选择场景、人物外貌,H5还提供床上的小物件做搭配,放大或缩小后用来布置卧室。
6双指缩放交互
 双指交互需要用户两只手指同时接触屏幕,比如滑动屏幕放大或缩小某物,也常用于画面转场。 这种交互方式对手势的微操有要求,玩法有些复杂。 但互动性比单指点击、滑动更强,也更具趣味性。 网易新闻的H5《跟贴比新闻更接近真相》采用穿越时空设定,设计了双指放大手势进入下一页,点击按钮查看当页详情。 每页统一的手势便于用户理解。
双指交互需要用户两只手指同时接触屏幕,比如滑动屏幕放大或缩小某物,也常用于画面转场。 这种交互方式对手势的微操有要求,玩法有些复杂。 但互动性比单指点击、滑动更强,也更具趣味性。 网易新闻的H5《跟贴比新闻更接近真相》采用穿越时空设定,设计了双指放大手势进入下一页,点击按钮查看当页详情。 每页统一的手势便于用户理解。
7声音交互
除了触觉交互,还有听觉交互。 声音交互方式比较少见,大多与录音有关,按照H5引导录一段话,DIY生成专属音频。 网易云音乐的《有故事的声活单曲》,就是让用户录音,讲出自己的故事,创建录音文件。 录音结束后,配上文案生成定制海报。 用声音控制H5,还可以表现为自选音乐片段,DIY成一首完整歌曲。 网易云音乐的《玩音乐,我从来没在怕的》,让用户从几种音效中选出最喜欢的风格,再为原曲调音,生成个性化乐曲。 DIY出来的音乐代表个人喜好,具有一定的社交属性。
用声音控制H5,还可以表现为自选音乐片段,DIY成一首完整歌曲。 网易云音乐的《玩音乐,我从来没在怕的》,让用户从几种音效中选出最喜欢的风格,再为原曲调音,生成个性化乐曲。 DIY出来的音乐代表个人喜好,具有一定的社交属性。
8书写交互
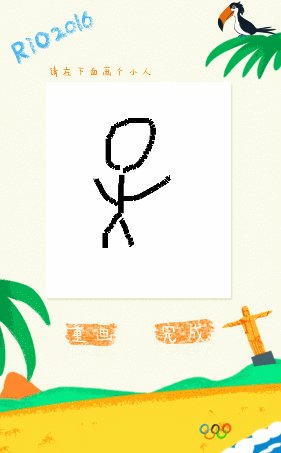
书写交互是自由度较高的互动方式,用户可以根据提示自由创作文字、图画。 通过绘画创作出来的形象个性鲜明,也是用户情绪的体现,面对自己绘制的角色,用户也能更用心地投入到H5,流失率往往不高。 网易哒哒的《里约大冒险》给予用户一定指导,根据提示绘制小人、绳子、降落伞等形象。 这些形象虽然线条有些粗糙,运动起来与背景对比鲜明,但是因为是原创角色,用户对画面的包容性也更强。 文字部分的书写交互,常用在测试类H5上。 用户根据提示输入名字或者想说的话,生成海报得到测试结果。 网易新闻的H5《以你之名,守护汉字》可以输入自己的名字,找到需要自己守护的濒危汉字。 H5测试生成的都是日常很少用到的生僻字,主题“守护”汉字,既可以让用户认识这些濒危汉字,也能够给予用户一种使命感,将汉字主动分享传播。
文字部分的书写交互,常用在测试类H5上。 用户根据提示输入名字或者想说的话,生成海报得到测试结果。 网易新闻的H5《以你之名,守护汉字》可以输入自己的名字,找到需要自己守护的濒危汉字。 H5测试生成的都是日常很少用到的生僻字,主题“守护”汉字,既可以让用户认识这些濒危汉字,也能够给予用户一种使命感,将汉字主动分享传播。
9重力交互
模拟现成的物理规律能大大降低理解门槛,还能为策划增添趣味性。 手机在硬件上给出了很多技术发挥的可能性,活用重力感应、陀螺仪、速度加速器等硬件设备可以创新H5玩法,增加代入感。 摇晃手机时,H5会自动判断手机倾斜的角度。 由于技术性比较强,所以重力交互常用在某个特定页面。 网易新闻的《时空恋爱事务所》就是利用手机重力传感器,摇晃手机唤醒主人公,开始剧情。103D空间交互
3D交互主要利用3D技术,搭建立体化场景,突破画面扁平化的限制,强调层次感。 但这种交互方式在开发设计环节难度较大,考虑到用户的使用习惯,3D交互的玩法也比较单一,常搭配点击、滑动等基础手势操作,3D作为H5亮点出现。 《龙猫线上扭蛋机今日营业! 》中将“扭蛋机”“金币”等元素3D化,原本正常比例的动漫人物Q版化。 扭扭蛋是一个动态的过程,如果使用二维平面形象,互动的效果并不明显; 3D物体强调了用户的临场感,还原扭扭蛋未知的趣味性,H5玩起来更加真实。11全景交互
在360°全景形式中,用户可以上下、左右滑动。 这种H5以类VR的形式承载整个画面交互,更注重H5场景的设计,空间立体感比较强,要求画面360°边界衔接流畅。 不过由于加载内容较多,H5体量较大,很可能会出现播放时画面卡顿等问题。 网易新闻的《一廿间,二十载》呈现全景向的场景,向用户介绍网易20周年的发展历史,用户可以360°旋转手机,查看全景画面,沉浸于H5营造的虚拟场景中。

