js逆向 freightsmart航运--webpack逆向
声明
本文章中所有内容仅供学习交流,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
freightsmart 登录 webpack 逆向,下面是逆向流程
网页地址:aHR0cHM6Ly9mcmVpZ2h0c21hcnQub29jbC5jb20v
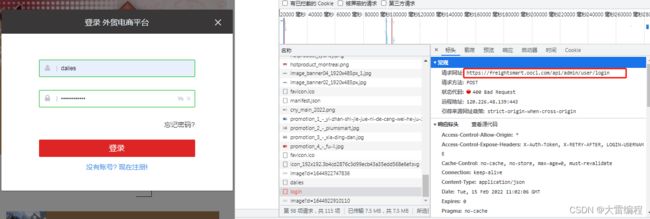
1.进入网页点击右上角登录按钮,触发登录查看登录接口,如果没有账户可以注册一个。

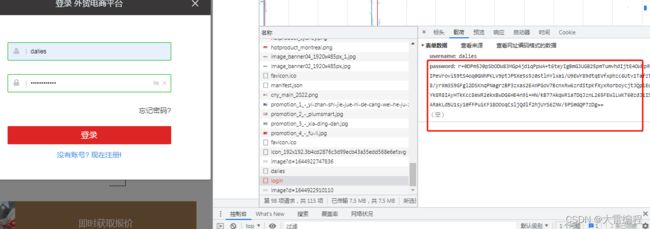
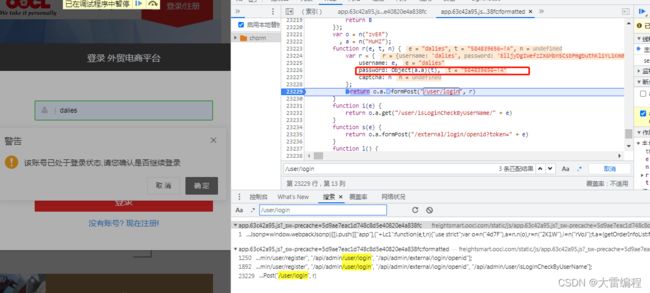
2. 查看post 发送的参数,发现有3个参数,第一个是username 账号名称,password为登录密码,第三个参数为空,先不管,我们这里主要找password 参数加密方式。

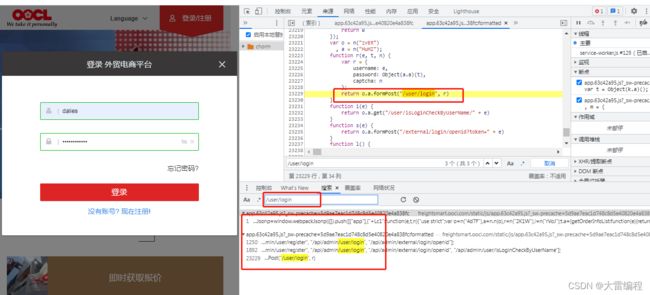
3. 我们直接通过登录接口全局搜索看看能不能找到password的加密位置,查到2个js文件有4个匹配行,挨个匹配行检测发现最后一个最像登录请求发送位置,打上断点触发登录测试(如果你实在不确定是那个位置就挨个位置打上断点,然后触发登录按钮,看在哪个位置断住)

4. 触发登录,发现t就是我们的明文密码经过 Object(a.a)(t) 加密后 赋值给password,r 就是加密好准备发送的参数,所有我们已经找到加密点就是Object(a.a)(t)

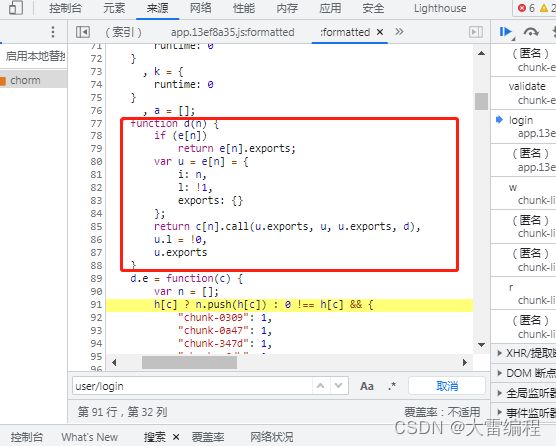
webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,按模块调用,不懂webpack的可以看看k哥的文章理解 JavaScript 模块化编程 webpack,所有我们需要找到模块分发器,一般这种n(“MuMZ”) 就是加载模块 在n()方法下打上断点进入d(n)方法就找到分发器

call() 就是模块调用位置

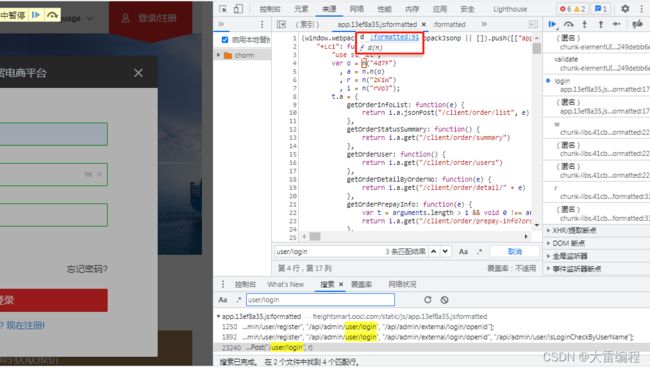
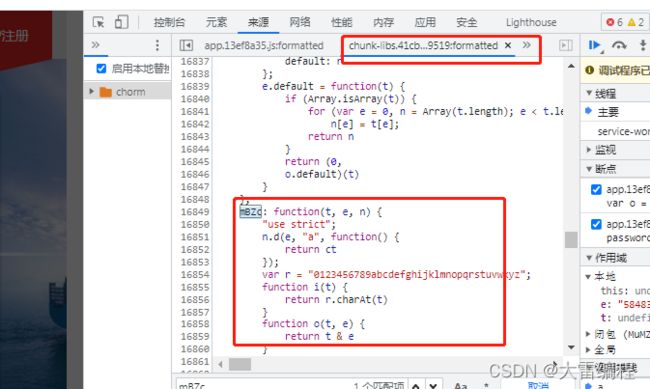
接下来把webpack分发器复制下来,然后再看密码加密位置new o.a 依赖于n(“mBzc”) 模块,全局搜索mBzc模块定义位置

这个文件定义了很多模块,我们为了方便可以复制整个文件下来使用 require 引入 这个文件使用
最后就可以登录成功
完整项目地址:https://github.com/vleij/Spider_reverse/tree/main/oocl