【jQuery入门】为JavaScript而生,简化JavaScript操作的神技术
前言
之前我们学习了这个JSON热门技术,在之后的学习中都会多多少少的牵扯到JSON相关的知识的,好多技术中也会用到JSON,所以如果你还不知道JSON建议先去看一下我的上一篇博客。
传送门:【JSON快速入门】使得XML被人们淘汰的技术,你还不知道?
接下来我们开始学习jQuery技术。
目录
- 前言
- 初识jQuery
-
- 什么是jQuery
- jQuery下载与安装
- jQuery选择器
-
- 基本选择器
- 层叠选择器
- 属性选择器
- 操作元素属性
- 操作元素的CSS样式
- 设置元素内容
- jQuery事件的处理方法
- 结语
初识jQuery
首先在学习jQuery之前你已经要学习过了HTML,CSS, JavaScript等技术。因为jQuery就是为此而诞生的。
什么是jQuery
jQuery是一个快速、简洁的JavaScript框架,是一个优秀的JavaScript代码库(框架)。
JavaScript是一种非常流行的脚本语言,它在web开发领域的地位是不可带替代的,但是JavaScript语法在书写起来比较繁琐。
于是为了简化JavaScript开发,第三厂商开发了JavaScript库,jQuery就是众多JavaScript库中最流行,最受欢迎的一个。
其他的常用的JavaScript库还有:Vue.js,AngularJS,React等。
jQuery的核心特性可以总结为:
(1)jQuery是一个轻量级JS库,
使用十分简单;
(2)jQuery的核心是选择器,用于获取页面元素;
(3)具有独特的链式语法和短小清晰的多功能接口;
(4)具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;
(5)jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
最核心的就是jQuery的核心是选择器,用于获取页面元素;
我们接下来也会以此展开。
jQuery下载与安装
之前提到了jQuery是由第三厂商开发的JavaScript库,那么说明我们要想使用就得先对其进行下载与安装。
jQuery下载
我们可以
去jQuery的官网对其进行下载。在浏览器输入jquery.com即可到达官网。
jQuery安装
要知道的是
jQuery采用独立JS文件进行发布,那么我们下载的其实就是一个JS文件。那么我们使用它的时候就是在对应的JavaScript块处引用它这个JS文件即可。
我们可以在Web项目中存放web文件源码的地方创建一个专门存放JS文件的文件夹把下载的jQuery粘贴进去即可。

这样方便我们对其进行引用。
jQuery选择器
为什么说jQuery的核心是选择器,用于获取页面元素呢?在研究这门技术的时候为什么要这样设计呢?
其实我们在使用HTML开发页面的时候,有两个基本点:
(1)
选择HTML页面上的哪些元素。
(2)在这些元素上面做哪些动作。
在生产jQuery这门技术的时候也是围绕着这两点进行的,这是需求。所以说jQuery的核心是选择器,用于获取页面元素。
jQuery选择器用于选中需要操作的页面元素。
jQuery使用语法为:
(1)语法1:
jQuery(选择器表达式)
(2)语法2:$(选择器表达式)
这两个语法效果是相同的,只不过第二个是使用了$来代替jQuery而已,他们两个是完全等价的。
jQuery选择器实验室
因为jQuery的功能是用来获取页面元素的,所以为了大家方便学习理解我们先创建一个页面,供后面的学习使用。
<html>
<head>
<meta charset="UTF-8">
<title>jQuerytitle>
<style type="text/css">
.myclass {
font-style:italic;
color:darkblue;
}
.highlight {
color: red;
font-size:30px;
background:lightblue;
}
style>
head>
<body>
<div class="section">
<h2>jQuery选择器实验室h2>
页面输出:

这里要注意我们除了,因为之前提到jQuery具有高效灵活的CSS选择器,所以我们在这个HTML中还创建了两个CSS类,方便后面对其进行选择实验。

基本选择器
基本选择器是iQuery最基础也是最常用的表达式,其语法格式如下:
| 语法 | 说明 |
|---|---|
$("#id") |
ID选择器,指定id元素的对象 |
$("标签") |
元素选择器,选择指定标签名的选择器 |
$(".calss") |
类选择器,选中拥有指定css类的元素 |
$("S1,S2,SN") |
组合选择器,对元素进行组合 |
接下来我们使用jQuery对其进行练习使用。
jQuery是在JavaScript代码块中进行使用的,我们直接在jQuery选择实验室的HTML页面里生成一个JavaScript代码块就行了。
不过在使用之前我们得先引入jQuery,才可以使用jQuery。
代码如下:
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
//jQuery练习位置
script>

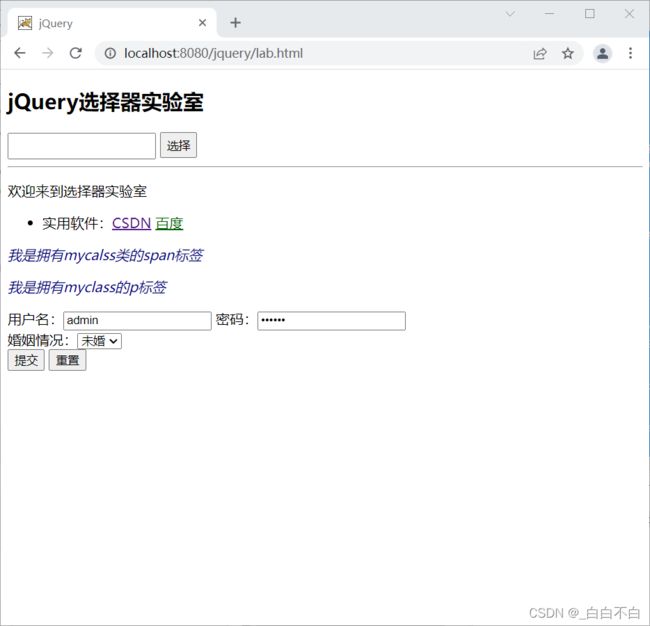
我们的选择器实验室是这个样子的:

我们最后希望在这个输入框里面选择什么标签,然后就能在页面上选中什么。那么我们就需要先进行设置。
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
document.getElementById("btnSelect").onclick = function(){
var selector = document.getElementById("txtSelector").value;
$(selector).addClass("highlight");
}
script>
我们使用JavaScript语句来实现输入框与选择按钮的绑定,这样我们在输入框输入什么标签,那么这个标签就会被加上高亮的CSS类来显示在页面上了。
如下:在输入p之后所有的p标签就会被置于高亮。

我们继续在输入a,会发现所有的a标签也会被置于高亮

但是之前被变成高亮的标签依然还是高亮。那我们怎么样才能实现输入哪个标签就只有哪个标签变为高亮呢?
很简单,我们能使它变为高亮是因为我们给这个标签添加了CSS类造成的,那么我们可以在每次添加CSS类之前把原来的所有的高亮CSS类移除啊。
那怎么样移除所有的高亮类呢?
我们只需要选中所有的标签进行移除高亮类即可。
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
document.getElementById("btnSelect").onclick = function(){
var selector = document.getElementById("txtSelector").value;
$("*").removeClass("highlight");
$(selector).addClass("highlight");
}
script>
我们重新进行实验:
在输入p之后所有的p标签就会被置于高亮。

我们继续在输入a,会发现所有的a标签也会被置于高亮,并且p标签变为原来的样子了。

除此之外我们尝试直接使用标签id与css类对其进行选择。
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
/*
id选择器使用"#id值"进行选择
css选择器使用".css类名"进行选择
*/
$("#btnSelect").addClass("highlight");
$("#marital_status").addClass("highlight");
$(".myclass").addClass("highlight");
script>
层叠选择器
层叠选择器使是
根据元素位置来获取元素的选择器表达式。
语法格式如下:
| 语法 | 说明 |
|---|---|
$("ancestor descendent") |
后代选择器 |
$("ancestor>descendant") |
子选择器 |
$("prev~siblings") |
兄弟选择器 |
分别表示:
(1)
$("A B")查找A元素下面的所有子节点,包括非直接子节点(2)
$("A>B")查找A元素下面的直接子节点(3)
$("A~B")查找A元素后面的兄弟节点,不包括非直接子节点
接下来进行练习。
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
$("li a").addClass("highlight");
script>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
$("li>a").addClass("highlight");
script>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
$("ul~p").addClass("highlight");
script>
输出:

大家结合之前jQuery选择实验室给出的源码,思考一下为什么输出效果是这样的。
属性选择器
属性选择器是根据
元素的属性值来选择元素的选择表达式
语法格式如下:
| 语法 | 说明 |
|---|---|
$("selector[attribute=value]") |
选中属性值等于具体值的组件 |
$("selector[attributr^=value]") |
选中属性值以某值开头的组件 |
$("selector(attribute$=value)") |
选中属性值以某值结尾的组件 |
$("selector[attribute*=value]") |
选中属性值包含某值的组件 |
代码练习:
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
$("a[href*='csdn']").addClass("highlight");
script>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
$("input[type='password']").addClass("highlight");
script>
之前提到过我们在使用HTML开发页面的时候,有两个基本点:
(1)
选择HTML页面上的哪些元素。
(2)在这些元素上面做哪些动作。
接下来我们就来演绎我们可以在被选择的元素上面做哪些动作。
操作元素属性
操作元素属性,我们可以分为:获取元素属性、设置元素属性、移除元素属性。
它们的使用语法为:
(1)获取元素属性:
attr(name|key)
(2)设置元素属性:attr(原属性, 新属性值)
(3)移除元素属性:remove(name)
代码练习:
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
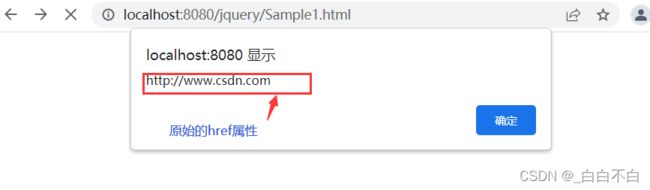
var href_attr = $("a[href*='csdn']").attr("href");
alert(href_attr);
script>
接下来我们把csdn首页的url改为我的csdn首页。只需要先获取csdn的href属性然后,对这个属性进行修改即可。
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
$("a[href*='csdn']").attr("href", "https://blog.csdn.net/apple_51673523?spm=1011.2124.3001.5343");
script>
我们移除a标签的超链接属性
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
$("a").removeAttr("href");
script>
操作元素的CSS样式
在之前我们已经接触过jQuery对CSS样式的操作了,现在再来重新总结一下把!
(1)
css():获取或设置匹配元素的样式属性
(2)addClass():为每个匹配的元素添加指定的css类
(3)removeClass():为所有匹配的元素删除全部或指定的css类
代码练习:
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
//设置css属性
$("a").css("color", "red");
//获取css属性
var color = $("a").css("color");
alert(color);
//同时添加多个属性
$("a").css({"color" : "red", "font-weight" : "bold", "font-style":"italic"});
//添加css类
$("li").addClass("highlight myclass");
//移除css类
$("p").removeClass("myclass");
script>
看一下对页面会有什么改变呢?


大家应该把代码于页面显示图相对比来思考哪些代码实现了哪些改变。
设置元素内容
我们对获取元素的内容还可以进行一些操作。
(1)
val():获取或设置输入项的值。
(2)text():获取或设置元素的纯文本。
(3)html():获取或设置元素内部的HTML。
代码练习:
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
//设置初始值
$("input[name='uname']").val("administrator");
//获取
var v = $("input[name='uname']").val();
alert(v);
//设置标签
//text与html方法最大的区别在于对于文本中的html标签是否进行转义
$("span.myclass").text("替换成功!");
$("span.myclass").html("替换成功!");
//获取
var v = $("span.myclass").text();
alert(v);
var v = $("span.myclass").html();
alert(v);
script>
这里我没有对图片有任何的解说。大家仔细看,并且思考哪些代码实现了哪些改变。
jQuery事件的处理方法
jQuery中还提供了一些对事件的处理方法。如:
on("click", function):为选中的页面你绑定单击事件。
click(function):时绑定事件的简写形式。
处理方法中提供了event参数包含了事件的相关信息。
jQuery常用的事件还有:
| 类型 | 内容 |
|---|---|
| 鼠标事件 | click、dbclick、mouseenter、mouseleave、mouseover |
| 键盘事件 | keydown、keyup、keypress |
| 表单事件 | submit、change、change、blur |
| 文档/窗口事件 | resize、load、unload、scroll |
代码练习:
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript">
//on()绑定事件
$("p.myclass").on("click", function(){
//$(this)指当前时间产生对象
$(this).css("background-color", "yellow");
})
$("span.myclass").click(function(){
$(this).css("background-color", "lightgreen");
})
//
$("input[name='uname']").keypress(function(event){
//console.log(event);
if(event.keyCode == 32) {
$(this).css("color", "red");
}
})
script>
结语
想要良好的掌握这门技术还是得多动手练习啊。以上的代码几乎都有对应的页面输出页面。大家应该仔细思考哪些代码实现了哪些改变。这样会极大的帮助你学习这门技术的。
本专栏持续更新中…