搭建vue框架并使用element-ui(超详细附总结)
前言:按住window键+R键输入cmd即可进入cmd命令框
1.构建node下载环境
在nodejs官网下载node并且安装nodejs在wind10(推荐下载长期支持版)下载地址:https://nodejs.org/zh-cn/download/current/
完成安装后打开电脑的cmd测试node环境:

出现以上显示表示node环境已经构建好了。
2.换淘宝的源提升下载速度
cmd中输入命令:
npm install -g cnpm –registry=https://registry.npm.taobao.org
下载完成后,输入测试命令:
cnpm -v
出现以上显示表示换源成功,以后在用到npm的地方就用cnpm就好了,可提升效率
3.搭建vue前端框架环境:
在cmd中输入命令:
cnpm install --global vue-cli
等待下载完成,速度很快,大概30秒

测试vue是否搭建完成:

显示版本号即搭建vue框架完成(注意vue和cli与中间的-要有空格)
4.新建vue框架项目
1.打开集成环境(我这里用的是WebStorm)
打开后,点击左下角的Terminal进入cmd命令框输入命令:
vue init webpack element-test
vue init webpack +项目名,我这里用element-test为例
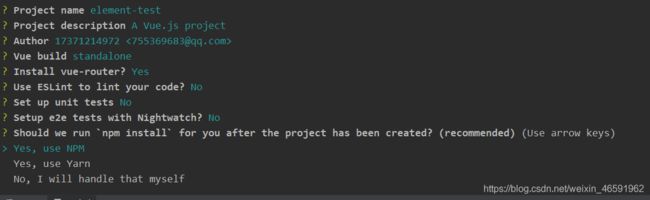
说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
使用到的下载工具,我这里以npm为例
等待安装vue项目即创建了vue框架项目:

2.测试vue框架项目是否搭建成功
打开cmd控制台
1.打开项目所在位置的文件夹
2.运行cnpm start


点击访问网址: http://localhost:8081,显示

表示项目构建成功!
5.使用element-ui框架
1.安装element框架依赖
在cmd控制台输入
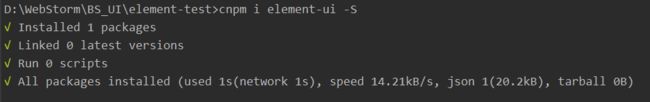
cnpm i element-ui -S
2.在main.js中引入element-ui
main.js在(你的项目)\src文件夹下,我这里是element-test\src\
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
//引入elementui
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
//在vue中使用elementui
Vue.use(ElementUI);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '如上图,引入并使用element-ui
3.element-ui的使用实例
1.在src\components的目录下新建一个组件(这里以Button.vue为例)

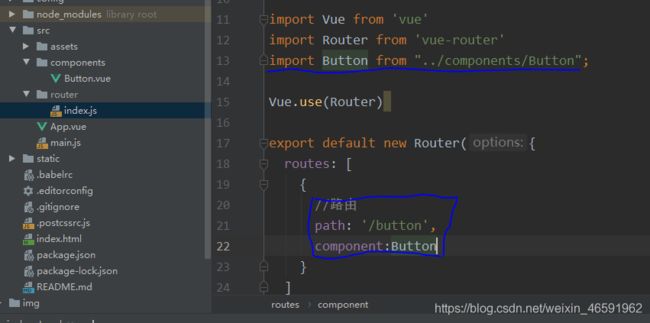
2.注册Button.vue组件
在src\router\index.js中写入import Button from "../components/Button"; 路由 组件 如下图:

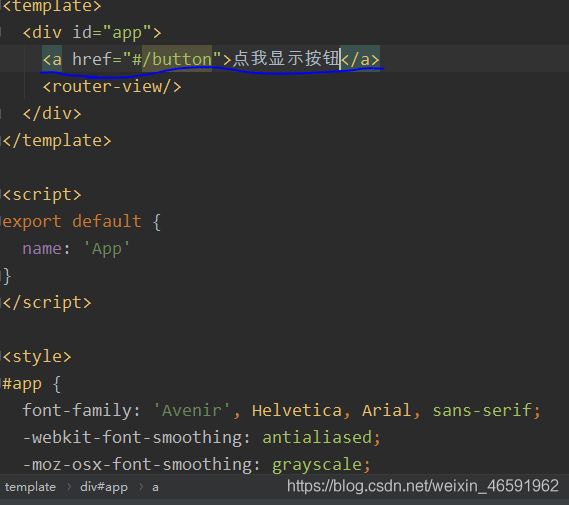
3.修改App.vue文件

4.引入element-ui样式(进入element-ui官网可使用其他大量组件)
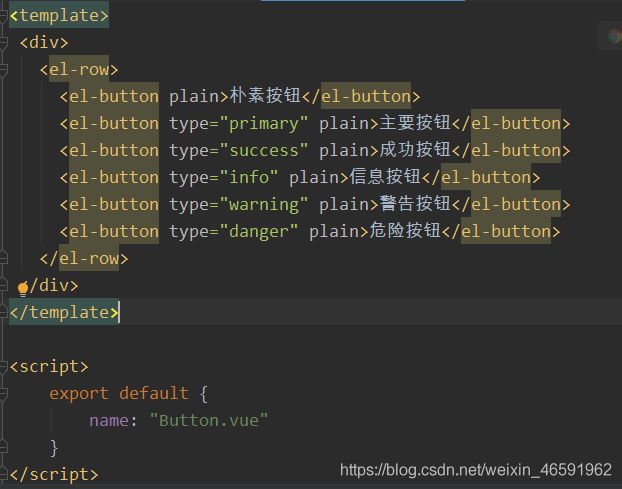
修改Button.vue文件,写入以下代码:
朴素按钮
"primary" plain>主要按钮
"success" plain>成功按钮
"info" plain>信息按钮
"warning" plain>警告按钮
"danger" plain>危险按钮
保存在运行此项目(在控制台使用cnpm start)
点击超链接

即成功引用element-ui框架
总结:
1.安装nodejs
2.在cmd中:
1.换源 :npm install -g cnpm –registry=https://registry.npm.taobao.org
2.安装vue:
cnpm install --global vue-cli
3.新建vue框架项目(切换至WS控制台)
vue init webpack element-test
4.下载element-ui依赖
cnpm i element-ui -S
5.修改main.js文件
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
//引入elementui
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
//在vue中使用elementui
Vue.use(ElementUI);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '重点看//后面的注释