最近开发新业务,看到有些功能一样的表格,想着封装一个组件,记录一下:
最终实现效果
大概实现是:
- 封装一个通用的表格
- 接收两个数组, 一个控制行数,一个控制列数
- 表格可进行编辑操作
官方文档
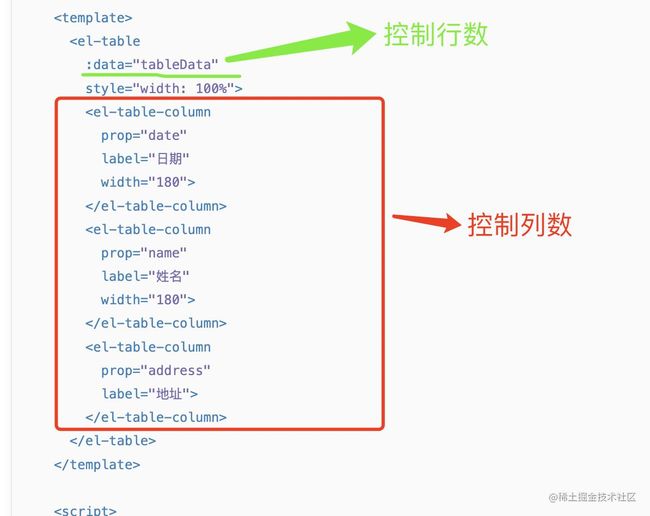
图中我们可以看到:
- :data="tableData"中 传入的tableData用来控制表格行数
- el-table-column用来控制列数,有几个el-table-column, 表格就有几列
- 因此我们再定义一个数组,去对应tableData中的要显示的项,用来产生需要的列
comTable代码如下:
//data是从后端获取到的数据,控制行数//colData是我们要传入组件的数据,控制列数 //点击编辑时显示这个 //可编辑显示这个 n> //如果不可编辑依旧显示这个 {{scope.row[item.prop]}} //默认状态下是这个,因为isEdit在scope.row里并没有,为undefined {{scope.row[item.prop]}}
computed中
computed:{
_this(){
return this
}
},
接收以下参数
props:{
data:{
type:Array,
require:true,
default(){
return []
}
},
//select绑定的值,需要几个就传几个
selectOptions:{
type:Array,
default(){
return []
}
},
colData:{
type:Array,
require:ttrue
default(){
return []
}
}
},
colData 控制列数的数组
export const colData = [
{
prop:'indexNum',
label:'序号',
width:'120px',
},
{
prop:'roadName',
label:'路段名称'
},
{
prop:'tunnelName',
label:'隧道名称'
},
{
prop:'tunnelLength',
label:'隧道长度(m)'
},
{
prop:'completeYear',
label:'建成时间'
},
{
prop:'evaluateYear',
label:'评定年份'
},
{
prop:'evaluateScore',
label:'评定评分'
},
{
prop:'evaluateLevelName',
label:'机电评定等级',
editAble:true, //editAble为true代表可编辑,没有这个值的项 为undefined,即不可编辑
isSelect:true, //表示编辑方式为select, 没有就是输入框
selectValue:'evaluateLevel' //编辑是绑定的值
options:'selectOptions', //遍历产生的option对应的选项
value:'value' //绑定options中对应的键
},
{
prop:'powerRate',
label:'供配电设施完好率(%)',
editAble:true
},
{
prop:'lightRate',
label:'照明设施完好率(%)',
editAble:true
},
{
prop:'ventilateRate',
label:'通风设施完好率(%)',
editAble:true
},
{
prop:'fireControlRate',
label:'消防设施完好率(%)',
editAble:true
},
{
prop:'monitorRate',
label:'监控与通讯设施完好率(%)',
editAble:true
}
]
后端返回的数据是这样的:
当然,这些都是测试用的假数据,切记不要泄露公司数据哦
表格可编辑
历史技术状况评定
修改 完成
if(this.btn_edit){
this.data.forEach(item => {
this.$set(item, 'isEdit', true)
})
}else{
this.data.forEach(item => {
this.$set(item, 'isEdit', null)
})
}
this.btn_edit = !this.btn_edit
按钮为编辑:给data中的每一项添加 'isEdit'属性为true
按钮为完成:设置data中的每一项 'isEdit'属性为null
select绑定相关
一般我们select都是会 对应两个字段
- 客户端显示的内容
- 传给服务端的内容
//在comTable中是这样写的
colData中相关配置:
{
prop:'evaluateLevelName',
label:'机电评定等级',
editAble:true,
isSelect:true, //编辑时类型为 select
selectValue:'evaluateLevel', //编辑时绑定的值
options:'selectOptions', //遍历产生的option对应的选项
value:'value' //绑定options中对应的键
},
selectOptions:
[
{
key:1,
value:'一类'
},
{
key:2,
value:'二类'
},
{
key:3,
value:'三类'
}
]
select的change事件处理函数
//传入三个参数,分别是:
// 当前这一行的scope.row
//当前这一行特定属性对应的值
//要传给服务端的 scope.row中对应的字段名
changeSelect(obj, value, key){
let val = this.selectOptions.find(item => item.value == value).key
this.$set(obj, key, val)
},
到此这篇关于vue2.x el-table二次封装实现编辑修改的文章就介绍到这了,更多相关vue2.x el-table 编辑修改内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!