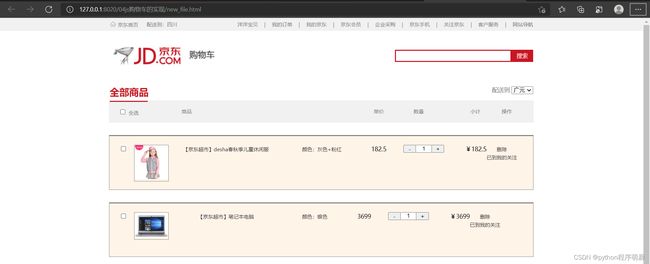
HTML+CSS+JS实操京东购物车
京东购物车
HTML代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="css/reset.css"/>
<link rel="stylesheet" type="text/css" href="css/jd.css"/>
<link rel="stylesheet" type="text/css" href="icon/iconfont.css"/>
<script type="text/javascript" src="js/jd.js" >script>
head>
<body>
<div class="nav">
<div class="warp">
<ul class="nav_ul1">
<li><a href=""><i class="iconfont">i> 京东首页a>li>
<li><a href="">配送到:四川a>li>
ul>
<ul class="nav_ul2">
<li><a href="">洋洋宝贝a><span>|span>li>
<li><a href="">我的订单a><span>|span>li>
<li><a href="">我的京东a><span>|span>li>
<li><a href="">京东会员a><span>|span>li>
<li><a href="">企业采购a><span>|span>li>
<li><a href="">京东手机a><span>|span>li>
<li><a href="">关注京东a><span>|span>li>
<li><a href="">客户服务a><span>|span>li>
<li><a href="">网站导航a>li>
ul>
div>
div>
<div class="search">
<div class="warp">
<img src="img/logo.jpg" />
<div class="search_div">
<input type="text" class="search_text" />
<input type="button" value="搜索" class="search_but"/>
div>
div>
div>
<div class="title warp">
<h3>全部商品h3>
<div>
<span>配送到span>
<select>
<option>广元option>
<option>宜宾option>
<option>成都option>
<option>云南option>
<option>自贡option>
select>
div>
div>
<div class="tips warp">
<ul>
<li>
<input type="checkbox" name="fav" id="all" onclick="checkTest1(this),checkTest2()"/>
全选
li>
<li>商品li>
<li>单价li>
<li>数量li>
<li>小计li>
<li>操作li>
ul>
div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" name="fav" onclick="checkTest2()"/> li>
<li class="info_2"> <img src="img/img1.jpg" width="80px"/> li>
<li class="info_3"><a>【京东超市】desha春秋季儿童休闲服a>li>
<li class="info_4"><a>颜色:灰色+粉红a> li>
<li class="info_5">182.5li>
<li class="info_6">
<button onclick="checkTest3(this,1),checkTest2()">-button>
<input type="text" name="" id="" value="1" />
<button class="bot" onclick="checkTest3(this,2),checkTest2()">+button>
li>
<li class="info_7">¥182.5li>
<li>
<a href="javascript:viod(0)" onclick="checkTest4(this),checkTest2()">删除a><br />
<a>已到我的关注a>
li>
ul>
div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" name="fav" onclick="checkTest2()"/> li>
<li class="info_2"> <img src="img/img2.jpg" width="80px"/> li>
<li class="info_3"><a>【京东超市】笔记本电脑a>li>
<li class="info_4"><a>颜色:银色a> li>
<li class="info_5">3699li>
<li class="info_6">
<button onclick="checkTest3(this,1),checkTest2()">-button>
<input type="text" name="" id="" value="1" />
<button class="bot" onclick="checkTest3(this,2),checkTest2()">+button>
li>
<li class="info_7">¥3699li>
<li>
<a href="javascript:viod(0)" onclick="checkTest4(this),checkTest2()">删除a><br />
<a>已到我的关注a>
li>
ul>
div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox" name="fav" onclick="checkTest2()"/> li>
<li class="info_2"> <img src="img/img3.jpg" width="80px"/> li>
<li class="info_3"><a>【京东超市】洗衣液a>li>
<li class="info_4"><a>重量:1斤,500mla> li>
<li class="info_5">28li>
<li class="info_6">
<button onclick="checkTest3(this,1),checkTest2()">-button>
<input type="text" name="" id="" value="1" />
<button class="bot" onclick="checkTest3(this,2),checkTest2()">+button>
li>
<li class="info_7">¥28li>
<li>
<a href="javascript:viod(0)" onclick="checkTest4(this),checkTest2()">删除a><br />
<a>已到我的关注a>
li>
ul>
div>
<div class="balance warp">
<ul class="balance_ul1">
<li>
<input type="checkbox" name="fav" id="" value="" onclick="checkTest1(this),checkTest2()"/>
全选
li>
<li><a>删除选中商品a>li>
<li><a>移到我的关注a>li>
<li><a>清除下柜商品a>li>
ul>
<ul class="balance_ul2">
<li>已经选择<span id="snum">0span>件商品li>
<li>总价 <span id="zongz">¥0span>li>
<li>
<button class="butt">去结算button>
li>
ul>
div>
body>
html>
CSS代码:
.nav{
height: 30px;
background-color: #f1f1f1;
}
.warp{
width: 1000px;
margin: 0px auto;
}
.nav_ul1,.nav_ul2 li{
float: left;
}
.nav_ul1 li{
float: left;
line-height: 30px;
margin-right: 20px;
}
.nav_ul1 a,.nav_ul2 a,.nav_ul2 span{
font-size: 12px;
color: gray;
}
.nav_ul2{
float: right;
}
.nav_ul2 li,.nav_ul2 span{
line-height: 30px;
margin-left: 15px;
}
.nav a:hover{
color: red;
}
/*搜索框开始*/
.search{
margin-top: 20px;
}
.search img{
/*清除之前的样式*/
clear: both;
float: left;
}
.search_div{
float: right;
margin-top: 25px;
}
.search_text{
width: 265px;
height: 21px;
border: 3px solid #c91623;
position: relative;
left: 4px;
top: -1px;
}
.search_but{
width: 51px;
height: 29px;
background-color: #c91623;
border: 0px;
color: #FFFFFF;
}
/*搜索框结束*/
/*标题开始*/
.title{
margin-top: 130px;
}
.title h3{
float: left;
font-size: 23px;
color:#c91623 ;
}
.title div{
float: right;
font-size: 14px;
color:gray ;
}
/*标题结束*/
/*显示菜单的开始*/
.tips{
width: 1000px;
height: 50px;
background-color: #f1f1f1;
margin-top: 165px;
border: 1px solid #e9e9e9;
}
.tips li{
float: left;
line-height: 50px;
font-size: 12px;
color: gray;
}
.tips li:nth-child(1){width: 90px; border-top: 3px solid #c91623 ;}
.tips li:nth-child(2){margin-left: 80px;}
.tips li:nth-child(3){margin-left: 430px;}
.tips li:nth-child(4){margin-left: 70px;}
.tips li:nth-child(5){margin-left: 110px;}
.tips li:nth-child(6){margin-left: 50px;}
/*显示菜单的结束*/
/*商品详情展示开始*/
.info{
width: 1000px;
height: 125px;
background-color: #fff4e8;
border: 1px solid gray;
margin-top: 30px;
border-top: 3px solid gray;
}
.info li{
float: left;
margin-top: 20px;
}
.info a{
font-size: 12px;
color: #333333;
}
.info_1{
margin-left: 23px;
}
.info_2{
margin-left: 15px;
border: 1px solid gray;
}
.info_3{
width: 270px;
height: 20px;
}
.info_4{
margin-left: 45px;
}
.info_5{
margin-left: 70px;
}
.info_6{
margin-left: 40px;
}
.info_6 input{
width: 30px;
height: 12px;
text-align: center;
position: relative;
top: -2px;
left: -5px;
}
.info_6 button{
width: 30px;
height: 18px;
}
.bot{
position: relative;
left: -10px;
}
.info_7{
margin-left: 40px;
}
/*商品详情展示结束*/
/*结算模块开始*/
.balance{
width: 1000px;
height: 50px;
border: 1px solid gray;
margin-top: 30px;
}
.balance_ul1,.balance_ul1>li,.balance_ul2>li{
float: left;
line-height: 50px;
margin-left: 14px;
}
.balance_ul2{
float: right;
}
.butt{
width: 100px;
height: 50px;
background-color: #C91623;
border: 0px;
color: #FFFFFF;
font-size: 20px;
font-weight: bold;
}
.balance span{
font-size: 25px;
color: #C91623 ;
font-weight: bold;
}
/*结算模块结束*/
body,div,h1,h2,h3,h4,h5,h6,li,ol,ul{margin: 0px; padding: 0px;}
body{text-align: center;font-size:14px;}
a{text-decoration: none;}
li{list-style: none;}




