- Spring Boot详解
这河里吗l
SpringBootspringboot后端javaspring
目录1.SpringBoot介绍1.1什么是SpringBoot1.2SpringBoot特点1.3Javaweb、spring、springmvc和springboot有什么区别?1.4SpringBoot的Starter2.SpringBoot入门HelloWorld3.SpringBoot的全局配置文件3.1properties配置文件3.2yml配置文件3.3yml与properties的
- springboot 事务详解
hanjq_code
#springbootspringbootjavaspring
事务的传播机制事务的传播行为是指,如果在开始当前事务之前,一个事务上下文已经存在,此时有若干选项可以指定一个事务性方法的执行行为。在TransactionDefinition定义中包括下面几种传播行为常量TransactionDefinition.propagation_required:如果当前存在事务,则加入该事务;如果当前没有事务,则创建一个新的事务。这是默认值。TransactionDef
- Spring Boot 事务详解
Dong雨
springboot后端java
SpringBoot事务详解引言在现代应用程序中,事务管理是确保数据一致性和完整性的重要机制。SpringBoot提供了强大的事务管理功能,使得开发者可以轻松地定义和管理事务。本文将详细介绍SpringBoot中的事务管理,包括事务传播行为、事务属性以及声明式和编程式事务管理。声明式事务管理声明式事务管理是通过注解的方式来管理事务,最常用的注解是@Transactional。这种方式简单直观,适合
- springboot使用kafka自定义JSON序列化器和反序列化器
zhou_zhao_xu
Kafkaspring
1.序列化器packagecom.springboot.kafkademo.serialization;importcom.alibaba.fastjson.JSON;importcom.alibaba.fastjson.JSONObject;importorg.apache.kafka.common.serialization.Serializer;importjava.util.Map;/**
- 如何在Spring Boot中设置HttpOnly Cookie以增强安全性
遥不可及~~斌
springboot后端java
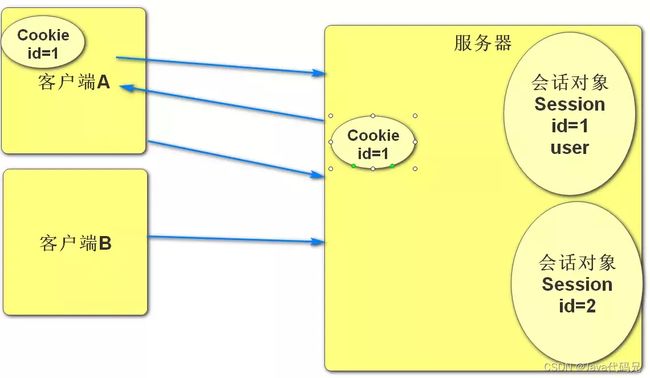
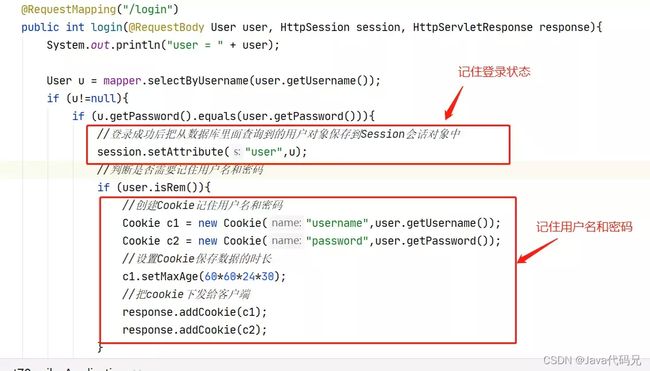
引言在Web开发中,Cookie是用于在客户端和服务器之间传递信息的重要机制。然而,Cookie的安全性一直是一个备受关注的问题。特别是当Cookie中存储了敏感信息(如会话ID)时,如何防止这些信息被恶意脚本窃取就显得尤为重要。HttpOnly属性是增强Cookie安全性的一种有效手段。本文将详细介绍如何在SpringBoot中设置HttpOnlyCookie,并探讨其背后的安全机制。什么是Ht
- Springboot使用itext及documents4j操作pdf(word转pdf、pdf加水印(文字或图片,可指定位置)、pdf加密(打开密码,编辑密码))
爱编程的小飞哥
SpringBootjavaitext
pom.xml引入com.documents4jdocuments4j-local1.0.3com.documents4jdocuments4j-transformer-msoffice-word1.0.3com.itextpdfitextpdf5.5.11com.itextpdfitext-asian5.2.0创建PDF操作工具类PdfUtilspackagecom.ruoyi.common.u
- PXE系统
惟贤箬溪
运维运维服务器
PXE(PrebootExecutionEnvironment)系统PXE(PrebootExecutionEnvironment)是一种基于网络启动的技术,可以通过网络从远程服务器加载操作系统并进行安装或运行。通常,PXE用于企业环境,尤其是大规模部署操作系统时,能够实现无盘工作站的启动以及批量系统安装。通过PXE,用户无需使用U盘、光盘等物理媒介,只需要一台支持网络启动的计算机和一个配置好的P
- 如何对关键字段进行脱敏(一)在使用Mybatis-plus执行查询
张瀚元782738120
mybatisjava
为了在读取用户表中的mobile字段时进行脱敏处理,并实现一个通用的方法以便将来对其他字段例如:邮箱、身份证、姓名等进行脱敏处理,可以采用以下步骤:1.添加依赖首先,在pom.xml文件中添加必要的依赖,包括SpringBoot、MyBatis-Plus和Hutool工具库:org.springframework.bootspring-boot-starter-webcom.baomidoumyb
- 在 Linux 中,lsblk 命令输出内容解释
冷冷清清中的风风火火
linux运维服务器
在Linux中,lsblk命令用于以树状结构列出所有块设备(如磁盘、分区、LVM逻辑卷等)的信息。以下是lsblk输出的详细解释和示例:1.示例输出NAMEMAJ:MINRMSIZEROTYPEMOUNTPOINTSsda8:00238.5G0disk├─sda18:10512M0part/boot/efi├─sda28:201G0part/boot└─sda38:30237G0part└─vg-
- Spring系列学习之Spring Messaging消息支持
m0_74825488
面试学习路线阿里巴巴springlinqjava
英文原文:https://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-messaging.html目录JMSActiveMQ支持Artemis支持使用JNDIConnectionFactory发送消息接收消息AMQPRabbitMQ支持发送消息接收消息ApacheKafka支持发送消息接收消息Kafka流
- 【SpringBoot】MorningBox小程序的完整后端接口文档
爱因斯坦乐
springboot小程序java
以下是「晨光宅配」小程序的完整接口文档,涵盖了所有12个表的接口。每个接口包括请求方法、URL、请求参数、响应格式和示例接口文档1.用户模块1.1获取用户信息URL:/user/{userId}方法:GET请求参数:userId(路径参数):用户ID响应格式:{"userId":1,"openid":"openid_123456","phone":"13800138000","nickname":
- 在 Spring Boot 结合 MyBatis 的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现
冷冷清清中的风风火火
笔记springbootspringbootmybatis后端
在SpringBoot结合MyBatis的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现。以下是分步说明和完整代码示例:一、实现方案选择1.方案一:自定义注解+Jackson序列化脱敏适用场景:数据返回给前端时动态脱敏,数据库存储原始数据。优点:无侵入性,通过注解灵活控制脱敏字段,与业务逻辑解耦。核心实现:利用Jackson的JsonSerialize
- 5、Spring Boot 3.x 集成 RabbitMQ
Kenny.志
java-rabbitmqspringbootrabbitmq
一、前言本篇主要是围绕着SpringBoot3.x与RabbitMQ的集成,这边文章比较简单,RabbitMQ的集成没有太大的变化,这篇文章主要是为了后续的RabbitMQ的动态配置做铺垫。1、Docker安装RabbitMQ2、SpringBoot3.x集成RabbitMQ二、Docker安装RabbitMQ1、创建docker-network#创建docker网络,方便后续连通多个容器dock
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- Spring AOP相关常见问题
PXM的算法星球
Java后端springjava数据库
前言在日常开发中,我们经常需要给方法添加一些横切关注点(Cross-CuttingConcerns),比如日志记录、事务管理、权限控制等。而SpringAOP(Aspect-OrientedProgramming,面向切面编程)提供了一种优雅的方式,让我们可以在不修改业务代码的情况下增强方法行为。1.AOP和OOP的区别是什么?许多初学者会疑惑,OOP(面向对象编程)已经很好地组织了代码,为什么还
- 测试工程师Ai应用实战指南简例prompt
进击的雷神
prompt
阅读原文以下是一个真实具体的案例,展示测试工程师如何在不同阶段结合DeepSeek提升效率。案例基于电商平台"订单超时自动关闭"功能测试:案例背景项目名称:电商平台订单系统V2.3测试目标:验证"用户下单后30分钟未支付,订单自动关闭并释放库存"功能技术栈:SpringBoot+MySQL+Redis延迟队列1.需求分析阶段痛点:需求文档仅描述业务逻辑,未明确异常场景(如服务器时间不同步、Redi
- spring boot 三步集成rabbitmq
PXM的算法星球
Java后端java-rabbitmqspringbootrabbitmq
引入依赖org.springframework.bootspring-boot-starter-amqp编写config类@ConfigurationpublicclassRabbitmqConfig{publicstaticfinalStringRECORD_QUEUE="teaching-assistant-record_queue";@BeanpublicJackson2JsonMessag
- Spring Boot 3.2+ 升级Mybatis-Plus 3.5.x 兼容性问题与解决方案Invalid value type for attribute ‘factoryBeanObjectT
z2637305611
springbootmybatis后端
一、当升级遭遇滑铁卢当我们将SpringBoot升级到3.2.0+版本时,熟悉的Invalidvaluetypeforattribute'factoryBeanObjectType':java.lang.String错误突然吞噬了控制台。这个看似神秘的错误频繁出现在整合Mybatis-Plus3.5.x时,甚至会附赠Invalidbeandefinitionwithname'xxxMapper'的
- 双一流软件工程大二听闻 Java 前景堪忧,是否该转C++或人工智能或者读研?
程序员yt
javac++人工智能
今天给大家分享的是一位粉丝的提问,双一流软件工程大二听闻Java前景堪忧,是否该转C++或人工智能或者读研?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:yt老师好,我是双一流软件工程的大二学生,一直在学习java方向,目前掌握了数据库,spring框架等内容,大一暑假在老家一个小公司找了段实习,有蓝桥杯java组b组国一,专业排名前2(保研名
- 如何编写一个Spring Boot Starter
一口酥Hac
javaspringboot后端javamaven
文章目录概要创建一个SpringBootStarter的步骤创建一个Maven项目打包并发布在其他项目中使用总结概要写一个SpringBootStarter其实就是封装一部分功能,方便其他项目引入和使用。Starter是SpringBoot提供的一种机制,目的是为了简化配置和模块化开发。一般来说,SpringBootStarter会封装一个特定的功能模块,并自动配置一些常用的组件。通过写一个Sta
- Spring Boot 集成 Kafka 消息发送方案
weixin_43833540
springbootkafka
一、引言在SpringBoot项目中,Kafka是常用的消息队列,可实现高效的消息传递。本文介绍三种在SpringBoot中使用Kafka发送消息的方式,分析各自优缺点,并给出对应的pom.xml依赖。二、依赖引入在pom.xml中添加以下依赖:org.springframework.kafkaspring-kafka3.0.8org.jsonjson20231013若要进行测试,可添加sprin
- struts1+struts2项目兼容升级到了spring boot 2.7
和稀泥
strutsspringbootjava
原项目比较复杂,集成了各种框架(struts1struts2spring3等),趁工作之余练练手,学习一下springboot。大概花了一周时间才调通。一、调整jar版本,寻找合适的版本。第一步、首先原项目JDK6,要用springbootJDK肯定要升级了。原来的struts2也有漏洞了,也要升级。在不升级其他框架的情况下。jdk2117都可以运行,索性选择jdk21,反正是练手。第二步、str
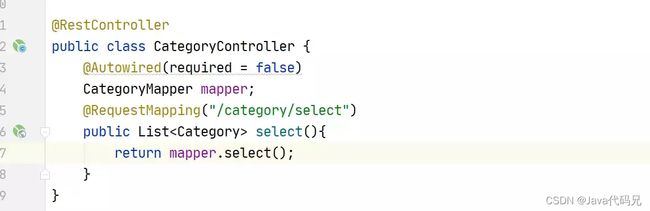
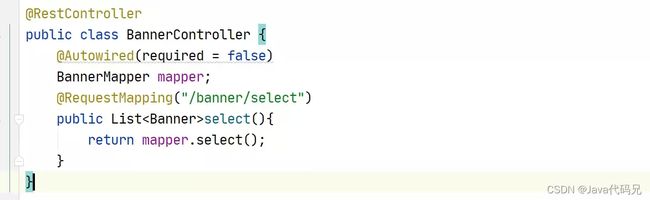
- @Autowired 和 @Resource 注解的区别
在努力的韩小豪
springspringbootjava-eejava
前言@Autowired和Resource是Spring中用于依赖注入的注解,但两者在实现机制和使用方式上有显著差异。主要区别1.来源不同@Autowired:由Spring框架提供(org.springframework.beans.factory.annotation),与Spring强耦合。@Resource:由JSR-250规范定义(javax.annotation.Resource),属
- 使用Spring Boot实现分布式任务调度
weixin_836869520
springboot分布式后端
使用SpringBoot实现分布式任务调度大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!一、SpringBoot与分布式任务调度概述在分布式系统中,任务调度是一项关键的技术,它能够有效地管理和调度系统中的各种任务,确保任务能够按时执行并具有高可用性和可靠性。SpringBoot作为Java领域流行的开发框架,提供了多种实现分布式任务调度的解决方案。二、SpringB
- 在Spring Boot中实现分布式任务调度
微赚淘客系统开发者
springboot分布式后端
在SpringBoot中实现分布式任务调度大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!使用SpringBoot与Quartz实现分布式任务调度1.引入依赖在SpringBoot项目中,首先需要引入Quartz和相关依赖:org.springframework.bootspring-boot-starter-quartz2.配置Quartz在SpringBoot的配
- springboot自定义封装线程池工具类
k&p
Javaspringbootjavaspring
1.首先配置线程池的配置文件,在此处定义线程池的核心线程数等核心参数:/***核心线程数=cpu核心数+1*/privatefinalintcore=Runtime.getRuntime().availableProcessors()+1;@AutowiredprivateThreadPoolPropertiesthreadPoolProperties;@Bean(name="threadPool
- 摄影工作室预约管理系统基于Spring BootSSM
QQ1978519681计算机程序
springboot后端java毕业设计计算机毕设
目录摘要一、系统架构二、功能模块2.1用户管理模块2.2摄影师管理模块2.3预约管理模块2.4商品管理模块2.5管理员管理模块三.数据库设计四.技术栈五.安全性与性能六.用户界面与体验七.扩展性与可维护性摘要在数字化与信息化飞速发展的当下,人们的生活节奏日益加快,对于各类服务便捷性、高效性的需求也愈发强烈。摄影服务作为记录生活美好瞬间、留存珍贵回忆的重要方式,深受大众喜爱。然而,传统的摄影工作室预
- Springboot List集合的校验方式
johnrui
springbootlist后端
pom.xml引入org.hibernate.validatorhibernate-validator6.2.0.Finalorg.springframework.bootspring-boot-starter-validation校验实体类注解@Data@NoArgsConstructor@AllArgsConstructor@JsonIgnoreProperties(ignoreUnknown
- 在Spring Boot中集成分布式任务调度
微赚淘客机器人开发者联盟@聚娃科技
springboot分布式后端
在SpringBoot中集成分布式任务调度大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!1.引言分布式任务调度是现代企业应用中常见的需求,特别是在微服务架构中,不同服务可能需要定时执行任务、定时触发某些业务逻辑或者周期性地处理数据。SpringBoot提供了多种方式来实现分布式任务调度,包括使用Quartz、Spring自带的任务调度以及集成第三方调度中心等。2.使
- 基于Spring Boot的分布式任务调度实践
Blossom.118
分布式系统与高性能计算领域wpfspringbootjava后端分布式spring开发语言
在现代的分布式系统中,任务调度是一个常见的需求。无论是定时任务的执行,还是根据业务逻辑动态触发的任务,都需要一个高效、可靠的调度框架来管理。SpringBoot作为目前最流行的Java开发框架之一,提供了强大的依赖管理和快速开发的能力,结合分布式任务调度框架,可以极大地提升开发效率和系统的可维护性。本文将介绍如何基于SpringBoot实现一个分布式任务调度系统,主要涉及Elastic-Job框架
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。