上一篇文章 体验了webpack的打包过程,其中js文件不需要我们手动配置就可以成功解析,可其它类型的文件,比如css、less呢?
css-loader
首先,创建一个空文件夹,通过 npm init -y 初始化项目,项目结构如下
demo
├─ src
│ ├─ css
│ │ └─ index.css
│ ├─ js
│ │ └─ component.js
│ └─ index.js
├─ index.html
└─ package.json在component.js 中创建一个div元素并设置class,index.css 中 定义样式,最后在 index.js 中引入 component.js 及 index.css 文件
// component.js
const divEl = document.createElement("div");
const text = document.createTextNode("hello webpack");
divEl.appendChild(text);
divEl.setAttribute("class", "element");
document.body.appendChild(divEl);
// index.css
.element {
font-size: 20px;
font-weight: bold;
}
// index.js
import "./js/component";
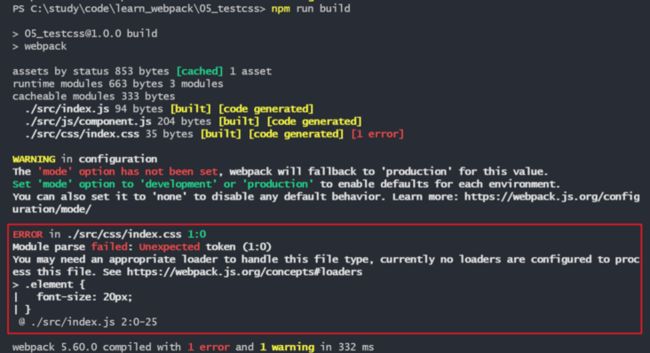
import "./css/index.css";在package.json 中配置 build 指令后,使用 npm run build 运行项目
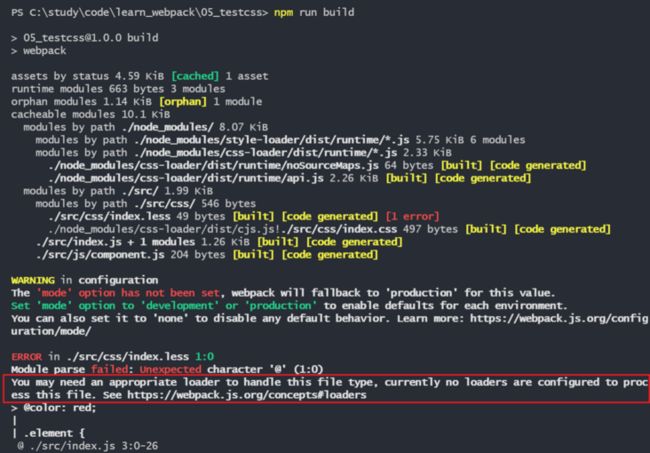
但此时是不能被编译通过,它报错提示“You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.”
用于处理css资源的loader是css-loader。npm i css-loader -D 在项目中安装后,在项目根目录新建 webpack.config.js 文件,在 module 对象中 rules 里配置,test 通过正则表达式匹配文件后缀,use 表示使用的 loader。
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
},
module: {
rules: [
{
test: /\.css$/,
use: ["css-loader"],
},
],
},
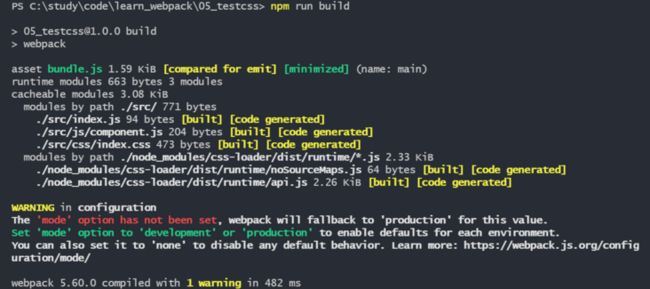
};再次 npm run build 运行项目,此时已经可以编译通过了~
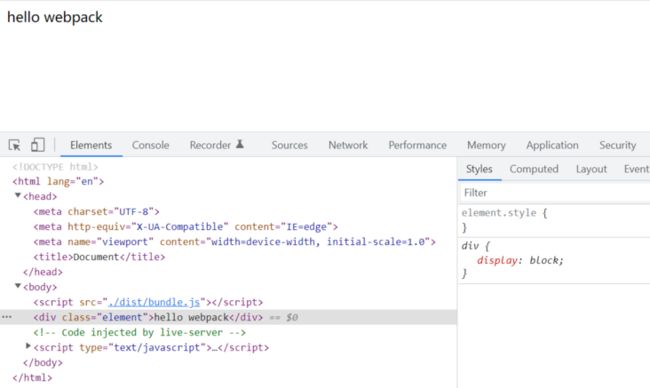
index.html 引入打包后的 bundle.js,通过 Live Server 运行 html 文件
style-loader
可以在html页面中看到 div 标签,但 css 没有生效,这是因为 css-loader 只负责解析 css,但不会将 css 插入到页面中,这个操作需要 style-loader 来完成。
通过 npm i style-loader -D 安装后,在 webpack.config.js 中配置。
对于 css 文件,需要先通过 css-loader 解析后再通过 style-loader 插入页面。而 loader 的执行顺序是从后往前,所以 style-loader 放在 css-loader 前面。
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
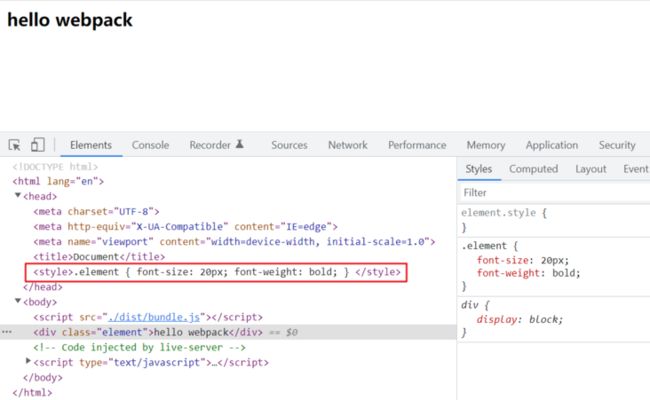
},此时 css 文件中的样式就可以生效啦,可以看到 style-loader 的作用就是创建了一个 style 标签,并将 css-loader 解析完的 css 内容插入
less-loader
在 css 文件夹下增加一个 index.less 文件,在 index.js 中引入
// index.less
@color: red;
.element {
color: @color;
}
// index.js
import "./css/index.less";运行后同样会提示没有合适的loader
处理 less文件使用 less-loader,但实际上 less-loader 需要借助 less 这个工具,直接通过 less 工具就可以将 less 文件里的代码处理为浏览器可识别的 css 代码
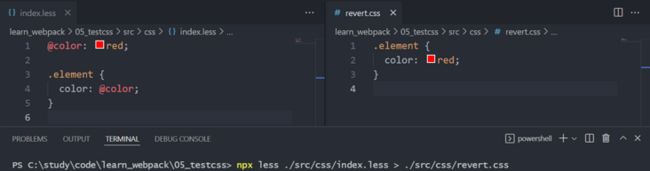
执行 npx less ./src/css/index.less > ./src/css/revert.css 命令使用 less 工具将 index.less 文件解析成 revert.css
在webpack.config.js中只需要将 less-loader 配置上就行,less-loader 需要最先将 less 资源处理成 css ,所以放置最后面
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
],
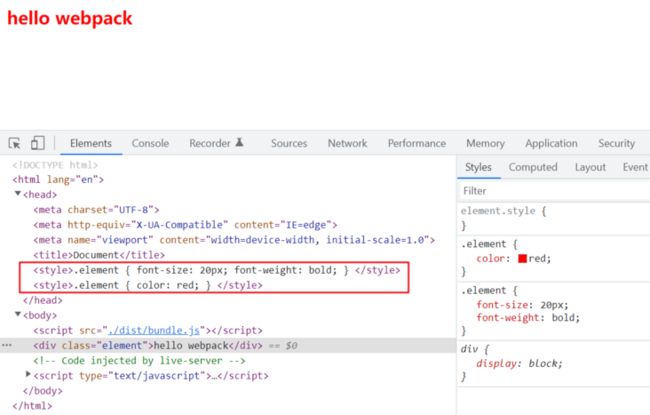
},重新编译后就可以浏览器上看到less设置的样式生效啦,以及 css 和 less 分别使用 style-loader 创建了两个 style 标签。
PostCSS
PostCSS是一个通过JavaScript来转换样式的工具,帮助我们进行一些CSS的转换和适配,比如自动添加浏览器前缀、css样式的重置,但是PostCSS不能直接实现,需要借助对应的插件。
比如以下css代码,某些浏览器可能不兼容,自己手动添加浏览器前缀使之兼容也可以,但太过麻烦,而且也不知道需要兼容哪些版本的浏览器,使用工具是比较好的方案。
.content {
user-select: none;
color: #12345678;
transition: all 2s ease;
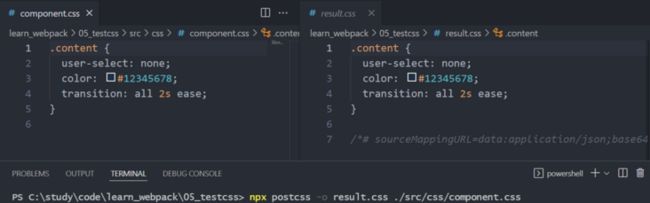
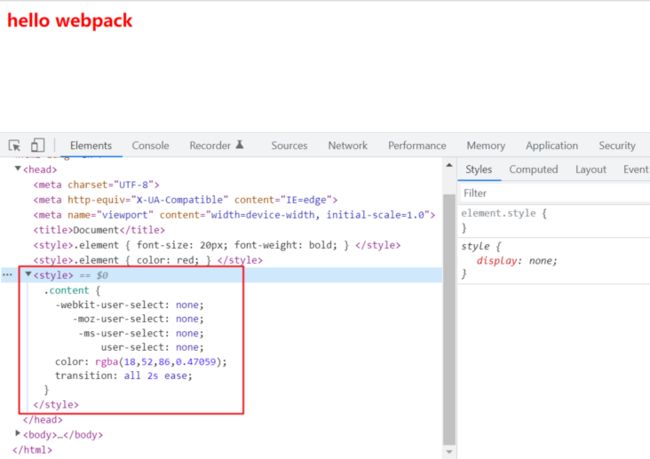
}通过 postcss-cli 可以对文件进行解析处理,通过指令 npx postcss -o result.css ./src/css/component.css 进行编译
虽然编译没有报错,但是编译后并没有对文件进行兼容处理,因为没有指定插件,分别指定两种插件,来看看编译结果
npx postcss --use autoprefixer -o autoprefixer.css ./src/css/component.css
npx postcss --use postcss-preset-env -o preset.css ./src/css/component.cssautoprefixer 只负责增加浏览器前缀
postcss-preset-env css做转换,如16进制颜色转换成rgb,并且内置了autoprefixer
postcss-loader
在webpack环境下,使用postcss-loader来对css进行兼容性的处理,同时需要配置插件, autoprefixer 和 postcss-preset-env 都可以。
{
test: /\.css$/,
use: [
"style-loader",
"css-loader",
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [require("postcss-preset-env")],
},
},
},
],
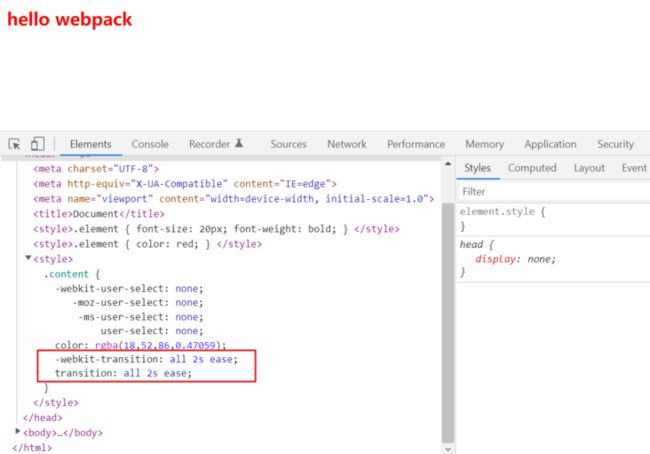
},添加前缀和样式转换后的代码就可以被添加到浏览器中
browsersList
通过postcss对css代码兼容性进行了处理,但我们可以看到上面定义了css3中的属性 transition,某些浏览器有可能存在兼容性问题,但在这里没有添加浏览器前缀。
这是因为没有指定浏览器兼容版本,对于编译支持的浏览器版本采取了默认配置,默认配置中的浏览器已经都能够支持 transition 属性。
我们可以通过 browsersList 来指定浏览器兼容性版本,可配置在 package.json 或者 .browserslistrc 文件中
> 0.1%,
last 4 version,
not dead.browserslistrc 文件配置表示浏览器使用率大于0.1%,每个浏览器的最后四个版本、以及没有“死亡”的浏览器,扩大了需要兼容的浏览器版本。
此时编译后的代码就会帮我们添加浏览器前缀。
webpack处理样式资源,通过 css-loader、style-loader 解析 css 语法browsersList、postcss 方式,处理兼容性问题。
以上是和样式资源有关的编译配置,更多有关webpack的内容可以参考我其它的博文,持续更新中~