色彩空间(RGB, HSV, LAB, YUV)
RGB颜色空间
RGB(red,green,blue)颜色空间最常用的用途就是显示器系统(计算机、电视机等都是采用RGB颜色空间来进行图像显示)。一般来说,电脑,电视机等是利用三个电子枪分别发射R分量,G分量,B分量的电子束,以此来激发屏幕上的RGB三种颜色的荧光粉,从而发出不同颜色、不同亮度的像素、进而组成了一幅图像;很明显,RGB颜色空间利用了物理学中的三原色叠加从而组成产生各种不同颜色的原理。在RGB颜色空间中,R、G、B三个分量的属性是独立的。也即是说,RGB颜色可以表示为(Red, Green, Blue)。其中,各个分量的数值越小,亮度越低。数值越大,亮度越高;如:(0,0,0)表示黑色,(255,255,255)表示白色;
RGB颜色空间表示颜色的格式有RGB565,RGB555,RGB24,RGB32等;
其中,RGB565是使用16位表示一个像素:5位表示R,6位表示G,5位表示B;
RGB555是另一种16位表示一个像素的方法:分别用5位来表示RGB分量;剩余一位不用;
RGB24是使用24位表示一个像素:分别用8位表示RGB各个分量;这种方式最为常见;
RGB32是使用32位来表示一个像素:分别用8位表示RGB各个分量;剩余8位为alpha通道,也就是用来表示图像的“透明度”。注意:在某些系统中,剩余的8位并没有使用;
RGB色彩空间称为与设备相关的色彩空间,因为不同的扫描仪扫描同一幅图像,会得到不同色彩的图像数据;不同型号的显示器显示同一幅图像,也会有不同 的色彩显示结果。显示器和扫描仪使用的RGB空间与CIE 1931 RGB真实三原色表色系统空间是不同的,后者 是与设备无关的颜色空间。
HSV颜色空间
HSV(hue,saturation,value)表示色相、饱和度和亮度。该颜色空间可以用一个圆锥来表示,如下图所示:
这里,
hue表示颜色的相位角,取值范围是0---360;
S表示颜色的饱和度:S为一比例值,范围从0到255,它表示成所选颜色的纯度和该颜色最大的纯度之间的比率,通俗点讲,S表示的是某种颜色的“纯度”, S取值越大,表示色彩越纯,取值越小,表示色彩越灰。
V表示色彩的明亮程度:范围从0到255。V等于0表示圆锥的底部定点,也就是黑色,V等于1表示圆锥的顶面,当V=1并且S=0时表示纯白色;
- 色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
- 饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。
- 明度(V),亮度(L),取0-100%。
优点:
大多数电视机、显示器、投影仪通过将不同强度的红、绿、蓝色光混合来生成不同的颜色,这就是RGB 三原色的加色法。通过这种方法可以在RGB色彩空间生成大量不同的颜色,然而,这三种颜色分量的取值与所生成的颜色之间的联系并不直观。
艺术家有时偏好使用HSL或HSV而不选择三原色光模式(即RGB模型)或 印刷四分色模式(即CMYK模型),因为它类似于人类感觉颜色的方式,具有较强的感知度。RGB和CMYK分别是加法原色和减法原色模型,以原色组合的方式定义颜色,而HSV以人类更熟悉的方式封装了关于颜色的信息:“这是什么颜色?深浅如何?明暗如何?”。
从RGB到HSL或HSV的转换[编辑]
设 (r, g, b)分别是一个颜色的红、绿和蓝坐标,它们的值是在0到1之间的实数。设max等价于r, g和b中的最大者。设min等于这些值中的最小者。要找到在HSL空间中的 (h, s, l)值,这里的h ∈ [0, 360)度是角度的色相角,而s, l ∈ [0,1]是饱和度和亮度,计算HSL颜色的计算为:
h的值通常规范化到位于0到360°之间。而h = 0用于max = min的(就是灰色)时候而不是留下h未定义。
HSL和HSV有同样的色相定义,但是其他分量不同。
HSV颜色的s和v的值定义如下:
介绍
RGB 是对机器很友好的色彩模式,但并不够人性化,因为我们对色彩的认识往往是”什么颜色?鲜艳不鲜艳?亮还是暗?”。HSL 模式和 HSV(HSB) 都是基于 RGB 的,是作为一个更方便友好的方法创建出来的。
- HSB 为 色相,饱和度,明度,
- HSL 为 色相,饱和度,亮度,
- HSV 为色相,饱和度,明度。
HSB 和 HSV 是一样的,只是叫法不同,HSL 则还有一些细微的区别:
- 在所有的情况下,H(Hue) 代表色相,S(Saturation) 代表饱和度。Hue(色相)是指取值范围在0-360°的圆心角,每个角度可以代表一种颜色。B 在 HSB 模式中是 Brightness 的意思, V 在 HSV 中是值,但是所表述的是一个东西:对光的量或光源的功率的感知。色相和明度(值)可以在0 - 1或者0% - 100%间取值。
- HSL 稍微有一些不同,Hue(色相)和 HSB/HSV 模式中一样用数值表示,但是, S,同样代表“饱和度”,定义不一样,且需要转换。 L 代表亮度,和 Brightness/Value 不一样。Brightness(明度)是被认为是”光的量“,可以是任何颜色。
- 而 Lightness(亮度)是作为”白的量“来理解的。Saturation(饱和度)不一样,因为在两个模型中,饱和度都按比例缩放以适应明度或亮度的定义。
由上面的关于 L 和 V 的计算方式不同也能体现出这点。
LAB 色彩空间
CIELab颜色模型是基于人对颜色的感觉。Lab中的数值描述正常视力的人能够看到的所有颜色。因为 Lab 描述的是颜色的显示方式,而不是设备(如显示器、打印机)生成颜色所需的特定色料的数量,所以 Lab 被视为与设备无关的颜色模型。色彩管理系统使用 Lab 作为色标,将颜色从一个色彩空间转换到另一个色彩空间。Lab色彩模型除了上述不依赖于设备的优点外,还具有它自身的优势:色域宽阔。它不仅包含了RGB,CMYK的所有色域,还能表现它们不能表现的色彩。人的肉眼能感知的色彩,都能通过Lab模型表现出来。
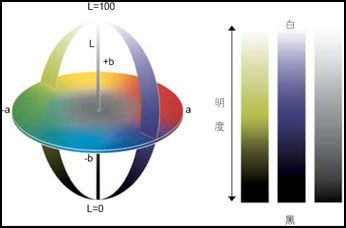
Lab 颜色模式的亮度分量 (L) 范围是0到100,a分量(绿色-红色轴)和b分量(蓝色-黄色轴)的范围是+127到-128。
由上可知,Lab是一个颜色模型,是对颜色的一种描述,它即不可以打印也不可以显示。所以根据我们的需要,最终要输出RGB或CMYK。
2.1Lab颜色模型是基于人对颜色的感觉,与设备无关,且色域宽阔。所以色彩管理中将其作为颜色转换的依据。
2.2Lab色域宽阔,完全包含了RGB,CMYK的所有色域。所以理论上Lab与其他两个色彩空间的转换不会有色彩的损失,如果最终图片需要转换为CMYK,那么正确的转换方法是RGB——Lab——CMYK,这样最大限度的减少颜色的损失。
2.3Lab颜色和明道通道是分开的,所以我们调节明度不会影响颜色,调节颜色不会影响明度,这对于后期修图调色是一个很重要的概念。
取值范围是[0,100],表示从纯黑到纯白;a表示从红色到绿色的范围,取值范围是[127,-128];b表示从黄色到蓝色的范围,取值范围是[127,-128]
色彩模型
RGB转Lab颜色空间
RGB颜色空间不能直接转换为Lab颜色空间,需要借助XYZ颜色空间,把RGB颜色空间转换到XYZ颜色空间,之后再把XYZ颜色空间转换到Lab颜色空间。
RGB与XYZ颜色空间有如下关系:
![]()
仔细观察式(1),其中 X = 0.412453 * R + 0.412453 *G+ 0.412453B ; 各系数相加之和为0.950456,非常接近于1,我们知道R/G/B的取值范围为[ 0,255 ],如果系数和等于1,则X的取值范围也必然在[ 0,255 ]之间,因此我们可以考虑等比修改各系数,使其之和等于1,这样就做到了XYZ和RGB在同等范围的映射。这也就是为什么代码里X,Y,Z会分别除以0.950456、1.0、1.088754。
![]()
![]()
YUV 色彩空间
YUV,是一种颜色编码方法。常使用在各个视频处理组件中。 YUV在对照片或视频编码时,考虑到人类的感知能力,允许降低色度的带宽。YUV是编译true-color颜色空间(color space)的种类,Y'UV, YUV, YCbCr,YPbPr等专有名词都可以称为YUV,彼此有重叠
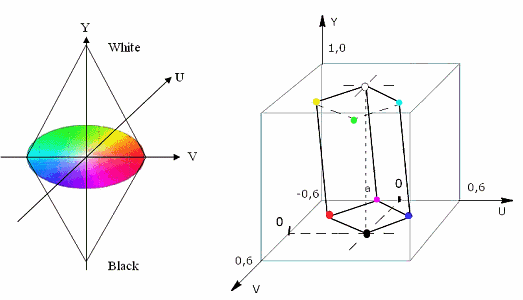
“Y”表示明亮度(Luminance、Luma),“U”和“V”则是色度、浓度
特点
YUV主要用于优化彩色视频信号的传输,使其向后相容老式黑白电视。与RGB视频信号传输相比,它最大的优点在于只需占用极少的频宽(RGB要求三个独立的视频信号同时传输)。其中"Y"表示明亮度(Luminance或Luma),也就是灰阶值;而"U"和"V"表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。"亮度"是透过RGB输入信号来建立的,方法是将RGB信号的特定部分叠加到一起。"色度"则定义了颜色的两个方面----色调与饱和度,分别用Cr(V)和Cb(U)来表示。其中,Cr反映了GB输入信号红色部分与RGB信号亮度值之间的差异。而Cb反映的是RGB输入信号蓝色部分与RGB信号亮度值之同的差异。
色彩模型
YUV与RGB的转换公式:
U和V组件可以被表示成原始的R、G,和B:
如一般顺序,转移组件的范围可得到:
在逆转关系上,从YUV到RGB,可得
取而代之,以矩阵表示法(matrix representation),可得到公式: