- 详解Python Google Protocol Buffer
职场亮哥
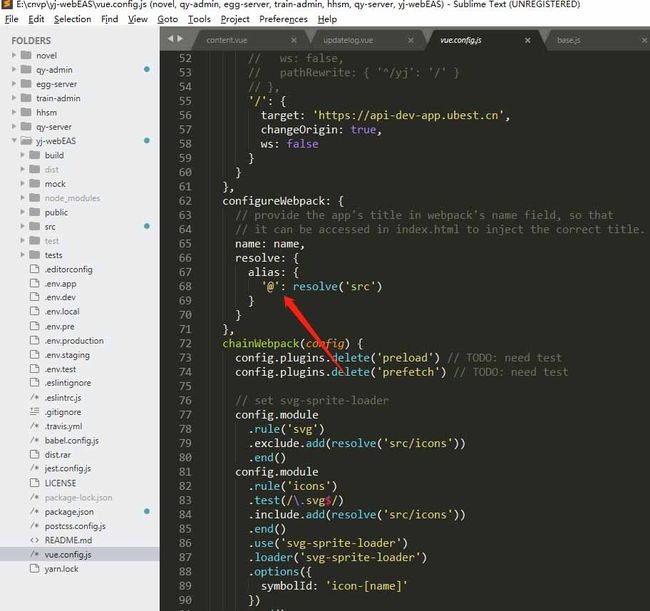
本篇主要介绍如何在Python语言中使用GoogleProtocolBuffer(后续都简写为PB),包括以下几个部分:为什么要使用PB?安装GooglePB自定义.proto文件编译.proto文件解析目标py文件序列化和反序列化更复杂的Message动态编译为什么要使用PB?PB(ProtocolBuffer)是Google开发的用于结构化数据交换格式,作为腾讯云日志服务标准写入格式。因此用于
- 大语言模型LLM基础扫盲速通版
SmallerFL
NLP&机器学习语言模型人工智能自然语言处理llmchatgpt
文章目录1.什么是LLM?2.LLM如何工作?3.LLM开发的关键里程碑4.训练可用LLM模型的完整流程5.LLM具备的能力6.领先的LLM模型包含哪些?7.建议从头开始训练LLM吗?8.LLM的训练数据源包含哪些?9.其他关于LLM的常见问题9.1Transformer在LLM中有何意义?9.2在LLM中,微调(fine-tuning)是什么?9.3模型大小如何影响LLM的性能?9.4LLM能生
- 【异步编程实战】如何实现超时功能(以CompletableFuture为例)
java
【异步编程实战】如何实现超时功能(以CompletableFuture为例)由于网络波动或者连接节点下线等种种问题,对于大多数网络异步任务的执行通常会进行超时限制,在异步编程中是一个常见的问题。本文主要讨论实现超时功能的基本思路以及CompletableFuture(之后简称CF)是如何通过代码实现超时功能的。基本思路两个任务,两个线程:原有任务,超时任务原有的任务正常执行,写入正常结果,原有任务
- Envoy Golang Filter 实践:挑战与应对之道
envoy
有经验的程序员都知道,技术选型是一个trade-off的过程。当你选择玫瑰时,小心花朵下面的尖刺。进一步想,如果我们早已知晓鲜花底下的不怀好意的锋芒,就能在摘花时借助剪刀,避免赤手空拳地冒险。这也是本文的主题:应用EnvoyGolangfilter过程中的挑战以及如何应对它们。先用简单一句话介绍EnvoyGolangfilter。它在Envoy中运行Go编译出来的so库,支持编写在原生Gorunt
- 一文读懂:AI 工具 Cursor、DeepSeek 和 Copilot 的区别与使用方法
AI云极
【AI智能系列】人工智能copilot
在人工智能技术迅猛发展的今天,各类AI工具层出不穷,为编程、搜索、写作等领域带来了极大的便利。今天,我们将深入介绍三款备受瞩目的AI工具:Cursor、DeepSeek和Copilot。它们各有特色,适合不同场景。想知道它们之间有哪些区别?又该如何使用?一起往下看!一、什么是Cursor、DeepSeek和Copilot?1.CursorCursor是一款专为程序员打造的智能代码编辑工具,结合AI
- 【AI技术】Edge-TTS 国内使用方法
一者仁心
AIAI编程TTS
介绍:TTS软件效果里,微软推出的免费使用的Edge-TTS平台是效果比较好的,但是目前该平台开始对国内阻止使用了。这里给大家和我一样使用该python库的小伙伴一个临时的解决方法。提示:建议大家还是要么迁移到国内的收费平台或者是一些免费的开源框架(paddlespeech、gpt-sovits)解决方案:这个TTS服务在Edge浏览器中其实也有嵌入,并且国内一样可以使用,经过和官方的访问地址对比
- JVM 常见知识点总结
南波塞文
JVM虚拟机JVM
文章目录一、类加载篇1.1类加载过程1.2类加载器分类1.3双亲委派机制二、JVM内存结构篇2.1JVM内存结构2.2对象的创建过程2.3强软弱虚引用三、垃圾回收篇3.1如何判断对象是否死亡3.2哪些对象可以作为gcroots3.3垃圾回收算法3.4MinorGC和FullGC的区别3.5HotSpot为什么分为新生代和老年代3.6常见的垃圾收集器3.7详细介绍CMS垃圾回收器四、JVM调优篇4.
- Meta Llama 3 使用 Hugging Face 和 PyTorch 优化 CPU 推理
lichunericli
人工智能pytorchllama
原文地址:meta-llama-3-optimized-cpu-inference-with-hugging-face-and-pytorch了解在CPU上部署Meta*Llama3时如何减少模型延迟2024年4月19日万众期待的Meta第三代Llama发布了,我想确保你知道如何以最佳方式部署这个最先进的(SoTA)LLM。在本文中,我们将重点讨论如何执行只权重量化(WOQ)来压缩8B参数模型并改
- Qwen1.5:使用VLLM加速推理模型(包含:OpenAI如何调用)
写bug如流水
大模型vllmQwen1.5openAI
如何安装和配置VLLM库在开始使用VLLM库之前,首先需要确保安装正确的版本。以下指南将帮助你完成安装和配置。安装VLLM库根据你的需求选择合适的版本进行安装。如果你只需要基本功能,可以安装版本0.3。使用以下命令安装:pipinstallvllm==0.3如果你需要使用GPTQ-int8量化模型,那么应该安装0.4或更高版本:pipinstallvllm>=0.4启动模型服务在安装完毕后,可以通
- 如何使用Llama-2-7b-chat-hf模型进行对话生成
娄泳含
如何使用Llama-2-7b-chat-hf模型进行对话生成Llama-2-7b-chat-hf项目地址:https://gitcode.com/mirrors/NousResearch/Llama-2-7b-chat-hf引言在当今的数字化时代,自然语言处理(NLP)技术的发展日新月异,对话生成模型作为其中的重要组成部分,已经在多个领域展现出巨大的应用潜力。无论是智能客服、虚拟助手,还是教育辅导
- PyOxidizer:现代Python应用打包与分发工具
胡霆圣
PyOxidizer:现代Python应用打包与分发工具PyOxidizerAmodernPythonapplicationpackaginganddistributiontool项目地址:https://gitcode.com/gh_mirrors/py/PyOxidizerPyOxidizer是一个用于生成内嵌Python解释器的二进制文件的实用工具,主要使用Rust编程语言开发,同时也包含一
- 程序员低表现的七个迹象
小郎碎碎念
程序员杂谈程序员成长绩效自我提升
原文地址:https://adlerhsieh.com/p/7-signs-youre-underperformer1.遇到问题坐以待毙而不是采取行动❌遇到问题(卡点)后,连续几周都不会和上级或者其他同事提出该问题❌团队会议中揭示了本该早被发现和抛出的问题✅遇到难以解决的问题时,及时向上寻求帮助初级工程师容易发生这样的问题提早上报和讨论问题,有助于小问题演变成大问题提出解决不了的问题,并不是软弱无
- 在高分辨率或者扩展屏下微信截图出现放大问题的解决
张3蜂
eclipse
一般这种情况是在电脑的分辨率过高或者采用扩展屏时候出现。解决办法如下:右键微信快捷图标或者可执行程序,属性-兼容性-更改高DPI设置-勾选替代高DPI缩放行为,然后下面选择应用程序就好了。这个在部分软件的界面字体缩小很厉害、界面变下的软件,就得勾选替代高DPI缩放行为--选择系统增强等。所有的截图软件,当开启扩展屏,截图功能无法正常使用时,都可以采用此方法解决问题。
- IP协议特性
Bug退退退123
tcp/ip网络服务器
在网络层中,最重要的协议就是IP协议,IP协议也有几个特性,重要的有地址管理和路由选择。1、地址管理由于IPv4地址为4个字节,所以最多可以支持42亿个地址,但在现在,42亿明显不够用了。这就衍生出下面几个机制。1)动态分配IP对于大部分IP地址,并不是一天24小时全在使用,而是会使用一段时间,空闲一段时间,对于这种情况,我们可以将处于空闲状态的IP地址分给其他人使用,这样一个IP地址就可以代表多
- windows系统如何检查是否开启了mongodb服务
yrldjsbk
MongoDBmongodb数据库
windows系统如何检查是否开启了mongodb服务!我们有很多软件开发,网站开发时候需要使用到这个mongodb数据库,下面我们看看,如何在windows系统内排查,是否已经启动了本地服务。在Windows系统上,您可以通过以下几种方式检查MongoDB服务是否正在运行:1.检查MongoDB服务是否启动MongoDB在Windows上通常会作为一个服务运行。您可以通过以下步骤检查服务状态:1
- 蓝桥杯真题 - 三国游戏 - 题解
ExRoc
蓝桥杯算法c++
题目链接:https://www.lanqiao.cn/problems/3518/learning/个人评价:难度2星(满星:5)前置知识:贪心整体思路先假设魏蜀吴中的某一个势力最终获胜的情况下,如何求出事件发生的最大数量,最后枚举三个势力获胜的情况取最大值就是答案;假设魏国最终胜利,那最好是让已发生的事件中AiA_iAi的和尽可能大于Bi+CiB_i+C_iBi+Ci的和,大得越多越优先选择让
- VPX架构的背板说明
机载总线仿真测试
国产化架构服务器
VPX架构的VPX6u5槽背板说明首先了解下VPX架构VPX标准在结构上仍然使用欧卡3U和6U尺寸。6UVPX板卡上定义1个8列7行RT2连接器P0和6个16列7行RT2连接器P1~P6。其中,P0为公用连接器,提供了维护管理总线、测试总线和电源信号;P1提供了32对差分对信号和8个单端信号;P1~P6为用户自定义,既可以定义为差分信号,也可以定义为单端信号。3UVPX板卡只有6UVPX板卡中P0
- 在Python中实现一个简单的社交媒体应用
清水白石008
Python题库pythonpython媒体开发语言
在Python中实现一个简单的社交媒体应用社交媒体应用是现代互联网的重要组成部分,允许用户分享信息、交流和互动。在这篇博文中,我们将使用Python构建一个简单的社交媒体应用,涵盖用户注册、发布动态、评论和查看动态等基本功能。我们将使用Flask框架作为后端,SQLite作为数据库,前端使用HTML和Bootstrap进行简单的界面设计。一、项目准备1.环境设置首先,确保你已经安装了Python和
- selenium 获取token
test明成长记
selenuim+pythonseleniumpython
在不用(或不知道接口)接口获取token的情况下,通过selenium登录获取到token------该token值会作为后续调用接口的凭证ps:token、cookie都可以是接口中需要的凭证(别的遇到了再说),具体看项目中是如何应用的。首先可以通过F12的方式,用postman测试哪一些凭证是必须的,然后想办法拿到他今天遇到的是token刚开始一直掉在下面这个坑里面,需要的就是这个X-API-
- git基础命令大全
程序员博哥
git
git常用相关指令gitclone远程仓库地址gitstatus检查文件状态gitadd.提交到暂存区gitcommit-m""提交到本地仓库gitbranchdev创建本地分支devgitcheckoutdev或者gitswitchdev切换本地分支dev(gitcheckout-bdev2或者gitswitch-cdev2)gitbranch-ddev2删除dev2分支gitbranch查看本
- debian12.9安装kamailio
狂爱代码的码农
VOIP那些事kamaimio
#debian12.9安装kamailio更新和安装【kamailio通过包管理进行安装】aptupdateaptinstall-ykamailiokamailio-extra-moduleskamailio-websocket-modules防火墙设置ufwallow5060/tcpufwallow5060/udpufwallow10000:20000/udp#RTP范围设置开机启动和启动sys
- 如何把图片或者图片地址存到 MySQL 数据库中以及如何将这些图片数据通过 JSP 显示在网页中
m0_74824687
面试学习路线阿里巴巴数据库mysqljava
如何优雅地管理图片:从MySQL数据库存储到JSP展示的全流程解析在互联网时代,一张引人入胜的图片往往能为网站带来巨大的流量。而作为开发者的我们,如何高效地管理和展示这些图片资源则成为了一项重要的技术挑战。今天,我们就一起来探讨一下,如何通过MySQL数据库存储图片(或其地址),并在JSP页面上实现美观大方的展示。一、存储策略选择图片存储方式存储图片有两种常见的方法:直接存储图片文件和存储图片路径
- Cloudflare CDN(泛播)IP地址段
liulilittle
IPip
IPV4地址段173.245.48.0/20103.21.244.0/22103.22.200.0/22103.31.4.0/22141.101.64.0/18108.162.192.0/18190.93.240.0/20188.114.96.0/20197.234.240.0/22198.41.128.0/17162.158.0.0/15104.16.0.0/13104.24.0.0/14172
- Lambda架构
leveretz
大数据lambda
原文地址:https://www.cnblogs.com/xiaodf/p/11642555.html首先我们来看一个典型的互联网大数据平台的架构,如下图所示:在这张架构图中,大数据平台里面向用户的在线业务处理组件用褐色标示出来,这部分是属于互联网在线应用的部分,其他蓝色的部分属于大数据相关组件,使用开源大数据产品或者自己开发相关大数据组件。你可以看到,大数据平台由上到下,可分为三个部分:数据采集
- 安宝特案例 | 某知名日系汽车制造厂,借助AR实现智慧化转型
安宝特AR
安宝特AR客户案例汽车ar巡检智能制造AR眼镜
案例介绍在全球制造业加速数字化的背景下,工厂的生产管理与设备维护效率愈发重要。某知名日系汽车制造厂当前面临着设备的实时监控、故障维护,以及跨地域的管理协作等挑战,由于场地分散和突发状况的不可预知性,传统方式已无法应对这些需求,如何通过数字化和智能化技术,提升生产效率、降低运维成本,成为这一汽车厂当前的重要课题。安宝特AR解决方案,不仅解决了生产过程中设备维护、远程协作与管理透明化的挑战,还为未来的
- AR汽车行业解决方案系列之2-远程汽修
安宝特AR
安宝特AR产品方案ar
在汽车行业中,AR技术的应用正悄然改变着整个产业链的运作方式,应用涵盖培训、汽修、汽车售后、PDI交付、质检以及汽车装配等,AR技术为多个环节都带来了前所未有的便利与效率提升。安宝特AR将以系列推文的形式为读者逐一介绍在汽车行业中安宝特AR的解决方案,揭示AR技术如何助力汽车产业实现降本增效。本期我们将重点介绍AR在汽车维修中的各种应用。汽车维修方案名称:安宝特AR远程汽修解决方案应用场景:远程汽
- Grafter 项目常见问题解决方案
虞耀炜
Grafter项目常见问题解决方案grafterGrafterisalibrarytoconfigureandwireScalaapplications项目地址:https://gitcode.com/gh_mirrors/gr/grafter项目基础介绍Grafter是一个用于配置和连接Scala应用程序的库。它通过使用构造函数注入来实现依赖注入,避免了反射、XML配置、实现继承或自类型等复杂机
- 什么是CRM系统?CRM系统的概念、功能、优势详细介绍
谈CRM系统博主
产品运营
嘿,朋友们!你们知道吗?在这个信息爆炸的时代里,我们每天都会接触到无数的信息和数据。无论是客户的需求、市场趋势还是竞争对手的动向,这些都像是海量的数据海洋中的一个个浪花,看似微不足道却又至关重要。作为一家企业的管理者或销售团队的一员,如何有效地管理这庞大的信息量,并从中挖掘出有价值的线索呢?这就是今天我们要聊的主题——CRM系统。简单来说,它就像是企业与客户的“智能助手”,帮助你在纷繁复杂的信息中
- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
布兰妮甜
前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React
- golang工程组件篇 轻量级认证机制jwt之HS、RS. ES、ED签名与验证
SMILY12138
golang开发语言后端
JWT(JSONWebToken)是一种轻量级的认证机制,它可以用于身份验证和授权。在JWT中,令牌被加密并使用数字签名进行保护,以确保其完整性和安全性。在本文中,我们将介绍如何在Golang中使用HS、RS.ES、ED签名算法对JWT进行签名和验证。HS签名与验证HS(HMAC-SHA)是一种对称加密算法,它需要一个共享密钥来进行加解密操作。在JWT中,我们可以使用HS256、HS384和HS5
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite