JavaScript离别之作——HTML元素操作
个人简介
⭐️个人主页:微风洋洋♂️
博客领域:编程基础,后端
写作风格:干货,干货,还是tmd的干货
精选专栏:【JavaScript】
支持洋锅:点赞、收藏⭐、留言
好久不见,甚是想念!
大家好!我是微风洋洋
今天这篇文章就是JavaScript的最后一篇,终于还是来到这一天了,是时候说再见了。JavaScript是前端开发中十分重要的一环,学的好坏也是直接影响你的就业工资。希望大家能认真对待,其他的我也不啰嗦了,最后祝愿大家今后事业顺心,阖家欢乐。
话不多说,直接开整!
文章目录
- 一、获取操作的元素
-
- document对象的方法和属性
- Element对象的方法和属性
- 二、元素内容
- 三、元素属性
- 四、元素样式
- 五、【案例】标签栏切换效果
一、获取操作的元素
document对象的方法和属性
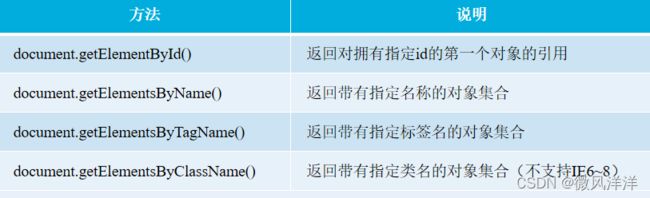
document对象提供了一些用于查找元素的方法,利用这些方法可以根据元素的id、name和class属性以及标签名称的方式获取操作的元素。
总结
除了document.getElementById()方法返回的是拥有指定id的元素外,其他方法返回的都是符合要求的一个集合。若要获取其中一个对象,可以通过下标的方式获取,默认从0开始。
document对象提供一些属性,可用于获取文档中的元素。例如,获取所有表单标签、图片标签等。
- document对象的body属性用于返回body元素。
- document对象的documentElement属性用于返回HTML文档的根节点html元素。
注意
通过document对象的方法与document对象的属性获取的操作元素表示的都是同一对象。如document.getElementsByTagName(‘body’)[0]与document.body全等。
⭐HTML5新增的document对象方法
HTML5中为更方便获取操作的元素,为document对象新增了两个方法,分别为querySelector()和querySelectorAll()。
- querySelector()方法用于返回文档中匹配到指定的元素或CSS选择器的第1个对象的引用。
- querySelectorAll()方法用于返回文档中匹配到指定的元素或CSS选择器的对象集合。
由于这两个方法的使用方式相同,下面以document.querySelector()方法为例演示。
Element对象的方法和属性
在DOM操作中,元素对象也提供了获取某个元素内指定元素的方法,常用的两个方法分别为getElementsByClassName()和getElementsByTagName()。它们的使用方式与document对象中同名方法相同。
除此之外,元素对象还提供了children属性用来获取指定元素的子元素。例如,获取上述示例中ul的子元素。
- 元素对象的children属性返回的也是对象集合,若要获取其中一个对象,也需通过下标的方式获取,默认从0开始。
- 另外,document对象中也有children属性,它的第一个子元素通常是html元素。
⭐HTMLCollection对象
- HTMLCollection对象:通过document对象或Element对象调用getElementsByClassName()方法、getElementsByTagName()方法、children属性等返回的对象集。
- NodeList对象:document对象调用getElementsByName()方法在Chrome和FireFox浏览器中返回的是NodeList对象,IE11返回的是HTMLCollection对象。
⭐HTMLCollection与NodeList对象的区别:
- HTMLCollection对象用于元素操作。
- NodeList对象用于节点操作。
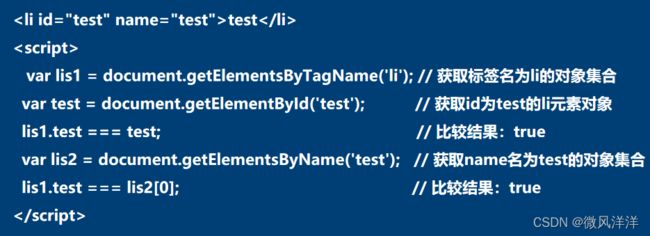
提示:对于getElementsByClassName()方法、getElementsByTagName()方法和children属性返回的集合中可以将id和name自动转换为一个属性。
二、元素内容
JavaScript中,若要对获取的元素内容进行操作,则可以利用DOM提供的属性和方法实现。
- 属性属于Element对象,方法属于document对象。
- innerHTML在使用时会保持编写的格式以及标签样式。
- innerText则是去掉所有格式以及标签的纯文本内容。
- textContent属性在去掉标签后会保留文本格式。
举个例子
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素内容操作</title>
</head>
<body>
<div id="box">
The first paragraph...
<p>
The second paragraph...
<a href="http://www.example.com">third</a>
</p>
</div>
<script>
var box = document.getElementById('box');
console.log(box.innerHTML);
console.log(box.innerText);
console.log(box.textContent);
</script>
</body>
</html>
注意
innerText属性在使用时可能会出现浏览器兼容的问题。因此,推荐在
开发时尽可能的使用innerHTML获取或设置元素的文本内容。同时,innerHTML属性和document.write()方法在设置内容时有一定的区别,前者作用于指定的元素,后者则是重构整个HTML文档页面。因此,读者在开发中要根据实际的需要选择合适的实现方式
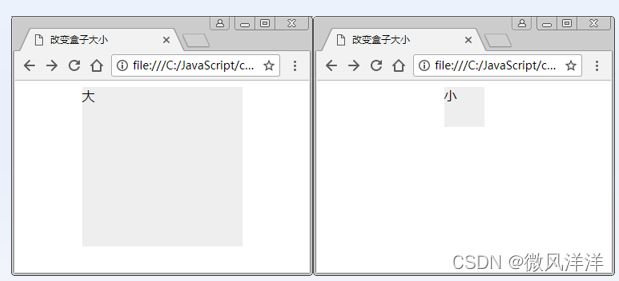
【案例】改变盒子大小
代码实现思路:
① 编写HTML,设置div的大小。
② 根据用户的点击次数完成盒子大小的改变。
③ 单击的次数为奇数时,盒子都变大,单击次数为偶数时,盒子都变小。
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.box{width:50px;height:50px;background:#eee;margin:0 auto;}
</style>
</head>
<body>
<div id="box" class="box"></div>
<script>
var box = document.getElementById('box');
var i = 0; // 保存用户单击盒子的次数
box.onclick = function() { // 处理盒子的单击事件
++i;
if (i % 2) { // 单击次数为奇数,变大
this.style.width = '200px';
this.style.height = '200px';
this.innerHTML = '大';
} else { // 单击次数为偶数,变小
this.style.width = '50px';
this.style.height = '50px';
this.innerHTML = '小';
}
};
</script>
</body>
</html>
三、元素属性
在DOM中,为了方便JavaScript获取、修改和遍历指定HTML元素的相关属性,提供了操作的属性和方法。
利用attributes属性可以获取一个HTML元素的所有属性,以及所有属性的个数length。
举个例子
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素属性操作</title>
<style>
.gray{background: #CCC;}
#thick{font-weight: bolder;}
</style>
</head>
<body>
<div>test word.</div>
<script>
// 获取div元素
var ele = document.getElementsByTagName('div')[0];
// ① 输出当前ele的属性个数
console.log('未操作前属性个数:' + ele.attributes.length);
// ② 为ele添加属性,并查看属性个数
ele.setAttribute('align', 'center');
ele.setAttribute('title', '测试文字');
ele.setAttribute('class', 'gray');
ele.setAttribute('id', 'thick');
ele.setAttribute('style', 'font-size:24px;border:1px solid green;');
console.log('添加属性后的属性个数:' + ele.attributes.length);
// ③ 获取ele的style属性值
console.log('获取style属性值:' + ele.getAttribute('style'));
// ④ 删除ele的style属性,并查看剩余属性情况
ele.removeAttribute('style');
console.log('查看所有属性:');
for (var i = 0; i < ele.attributes.length; ++i) {
console.log(ele.attributes[i]);
}
</script>
</body>
</html>
四、元素样式
回顾:通过元素属性的操作修改样式。
元素样式语法:style.属性名称。
要求:需要去掉CSS样式名里的中横线“-”,并将第二个英文首字母大写。
举例:设置背景颜色的background-color,在style属性操作中,需要修改为backgroundColor。
注意
CSS中的float样式与JavaScript的保留字冲突,在解决方案上不同的浏览器
存在分歧。例如IE9——11、Chrome、FireFox可以使用“float”和“cssFloat”,Safari浏览器使用“float”,IE6~8则使用“styleFloat”。
问题:一个元素的类选择器可以有多个,在开发中如何对选择器列表进行操作?
原来的解决方案:利用元素对象的className属性获取,获取的结果是字符型,然后再根据实际情况对字符串进行处理。
HTML5提供的办法:新增的classList(只读)元素的类选择器列表。
举例:若一个div元素的class值为“box header navlist title”,如何删除header?
HTML5解决方案:div元素对象.classList.toggle(“header”);
举个例子
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>classList的使用</title>
<style>
.bg{background:#ccc;}
.strong{font-size:24px;color:red;}
.smooth{height:30px;width:120px;border-radius:10px;}
</style>
</head>
<body>
<ul>
<li>PHP</li>
<li class="bg">JavaScript</li>
<li>C++</li>
<li>Java</li>
</ul>
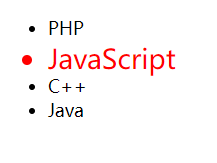
<script> // 获取第2个li元素 var ele = document.getElementsByTagName('li')[1]; // 若li元素中没有strong类,则添加 if (!ele.classList.contains('strong')) { ele.classList.add('strong'); } // 若li元素中没有smooth类,则添加;若有删除 ele.classList.toggle('smooth'); console.log('添加与切换样式后:'); console.log(ele);
<script>
ele.classList.remove('bg');
console.log('删除后:');
console.log(ele);
</script>
</body>
</html>
除此之外,classList属性还提供了许多其他相关操作的方法和属性。
五、【案例】标签栏切换效果
代码实现思路:
① 编写HTML,实现标签栏的结构与样式的设计,其中class等于current表示当前显示的标签,默认是第一个标签。
② 获取所有的标签与标签对应的显示内容。
③ 遍历并为每个标签添加鼠标滑过事件,在事件的处理函数中,遍历标签对应的所有显示内容,当鼠标滑过标签时,通过classList的add()方法添加current,否则通过remove()方法移出current。
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标签栏切换效果</title>
<style>
.tab-box{width:383px;margin:10px;border:1px solid #ccc;border-top:2px solid #206F96;}
.tab-head{height:31px;}
.tab-head-div{width:95px;height:30px;float:left;border-bottom:1px solid #ccc;border-right:1px solid #ccc;background:#206F96;line-height:30px;text-align:center;cursor:pointer;color:#fff;}
.tab-head .current{background:#fff;border-bottom:1px solid #fff;color:#000;}
.tab-head-r{border-right:0;}
.tab-body-div{display:none;margin:20px 10px;}
.tab-body .current{display:block;}
</style>
</head>
<body>
<div class="tab-box">
<div class="tab-head">
<div class="tab-head-div current">标签一</div>
<div class="tab-head-div">标签二</div>
<div class="tab-head-div">标签三</div>
<div class="tab-head-div tab-head-r">标签四</div>
</div>
<!--jkdjfk?-->
<div class="tab-body">
<div class="tab-body-div current"> 1 </div>
<div class="tab-body-div"> 2 </div>
<div class="tab-body-div"> 3 </div>
<div class="tab-body-div"> 4 </div>
</div>
</div>
<script>
// 获取标签栏的所有标签元素对象
var tabs = document.getElementsByClassName('tab-head-div');
// 获取标签栏的所有内容对象
var divs = document.getElementsByClassName('tab-body-div');
for (var i = 0; i < tabs.length; ++i) { // 遍历标签部分的元素对象
tabs[i].onmouseover = function() { // 为标签元素对象添加鼠标滑过事件
for (var i = 0; i < divs.length; ++i) { // 遍历标签栏的内容元素对象
if (tabs[i] == this) { // 显示当前鼠标滑过的li元素
divs[i].classList.add('current');
tabs[i].classList.add('current');
} else { // 隐藏其他li元素
divs[i].classList.remove('current');
tabs[i].classList.remove('current');
}
}
};
}
</script>
</body>
</html>
如果觉得这篇文章对你有一丢丢启发的话,不妨 点赞、收藏⭐、留言支持一下,你的支持将是我继续创作的最大动力❤️❤️❤️
由于作者水平有限,如有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
if (学会了){
点赞收藏给个好评,我祝福您学啥会啥;
}else{
点赞收藏给个好评,我相信您定能学会;
}