vue3与vue2的差异--【ref&$set】+ $refs
针对于vue2中对于数组和对象修改里面的value或者是数组中的内容,有时不会触发到vue的变更检测。使用$set进行赋值。详情请见下文链接。
VUE数据不能驱动视图?$set详细教程
浅学了一天vue3,在vue3中使用了ref这个回调函数进行vue组件中:
接受一个内部值并返回一个响应式且可变的 ref 对象。ref 对象仅有一个 .value property,指向该内部值。
举个例子在vue3中如何用ref定义变量
<template>
<!-- vue3的html模版不需要一对根标签包裹 -->
这是啥呢?{{number}}
<div @click="change()">点击</div>
</template>
// 可以使用ts代码
<script lang="ts">
import { defineComponent,ref } from "vue";
// 暴露一个定义好的组件,有组件名
export default defineComponent({
name: "App",
setup() {
let number = ref(0)
function change(){
number.value++
console.log(number,'testNumber');
}
return {
number,
change,
};
},
});
</script>
对于初学者来说,可能对于setup这个函数比较陌生,后续文章会详细说明。
本人也对setup这个函数很陌生,浅聊一下就是:把组件渲染生命周期之前,把部分同步的代码逻辑拆分到此处。使得mothod中的方法更加整洁明了。以及data里的数据减少一部分。(一定有说的不充分的地方,不足请指正)
本文介绍的ref是需要在setup中使用的。
说回vue2,在2中我们用到ref都是用于获取组件内部的dom。
在vue3中,ref作为定义一个响应式变量使用。
上文的例子就是我用number为例实现的一个点击增加的例子。

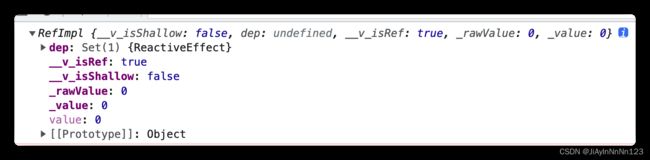
console出来是一个RefImpl对象。 .value是number的值。
熟悉vue2的人都知道,当我们在js中修改了对象或者数组的值的时候,需要用到$set去进行赋值。这里使用ref试一下是否也会监听不到变化:
html部分:
obj.name<input v-model="obj.name" />
<div @click="change()">点击</div>
js部分:
let obj = ref({
name:'123',
age:'321'
})
function change(){
obj.value.name='小花'
number.value++
console.log(number,'testNumber');
}
// 需要把在外部需要的事件和变量全部return出去才能在组件内部使用
return {
number,
change,
obj,
};
结果:变化成功被vue监听到了。其实原因显而易见,是因为用到了proxy。
其实在vue3中$set这个api已经不需要使用了。
延伸:
既然我们可以用ref去定义一个响应式变量,那么在html中我们也可以通过ref去获取dom。
那么在$refs在vue3中有什么不同呢?
在用vue2开发时又遇见过v-for渲染数组,$refs的问题:
element+vue v-for渲染多个表单验证
那么$refs在vue3中有什么变化呢?
v-for 中的 Ref 数组
html
<ul>
<li v-for="item in testArray" :key="item.id" :ref="setItemRef">
{{ item.name }}
</li>
</ul>
ts:
setup() {
const testArray = ref([
{ name: "嘎嘎", age: 0, id: 1 },
{ name: "跑啦", age: 1, id: 2 },
]);
let itemRefs: any[] = [];
const setItemRef = (el: any) => {
if (el) {
itemRefs.push(el);
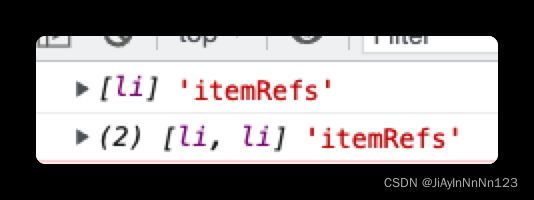
console.log(itemRefs, "itemRefs");
}
};
onBeforeUpdate(() => {
itemRefs = [];
});
return {
testArray,
setItemRef,
};
},

可以顺利console出来对应的dom
但是当我不去push进入itemRefs时,他就是空数组啦。
文档上说:
在 Vue 2 中,在 v-for 中使用的 ref attribute 会用 ref 数组填充相应的 $refs property。当存在嵌套的 v-for 时,这种行为会变得不明确且效率低下。
在 Vue 3 中,此类用法将不再自动创建 $ref 数组。要从单个绑定获取多个 ref,请将 ref 绑定到一个更灵活的函数上 (这是一个新特性):