IOS 自动化测试
IOS 自动化测试
一、测试背景概述
随着移动互联网时代的发展,移动终端的自动化测试日益活跃,总体来看在Android平台上的自动化工具和实践比较多,IOS的UI自动化测试由于系统封闭的原因,一直不太成熟。本着不侵入工程和拥抱原生的原则实现一套自动化测试方案。自动化测试节省时间节省真机的成本,而且更高效的覆盖所有的iOS机型测试,避免每次上线前重复的人工回归测试,保证每次上线的版本稳定运行。
二、iOS Appium 原理
经过调研使用Appium进行自动化测试,Appium 是一个自动化测试开源工具,支持 iOS 平台和 Android 平台上的原生应用,web 应用和混合应用。
-
“移动原生应用”是指那些用 iOS 或者 Android SDK 写的应用。
-
“移动 web 应用”是指使用移动浏览器访问的应用(Appium 支持 iOS 上的 Safari 和 Android 上的 Chrome)。
-
“混合应用”是指原生代码封装网页视图——原生代码和 web 内容交互。比如,我们在微信里可以查看网页,可以通过网页应用买电影票等。
重要的是,Appium 是一个跨平台的工具:它允许测试人员在不同的平台(iOS,Android)使用同一套API来写自动化测试脚本,这样大大增加了 iOS 和 Android 测试套件间代码的复用性。
-
Appium优点
-
开源
-
跨架构:Native App、Hybird App、Web App
-
跨设备:Android、iOS、Firefox OS
-
不依赖源码
-
使用任何 WebDriver 兼容的语言来编写测试用例。比如 Java, Objective-C, JavaScript with Node.js (in both callback and yield-based flavours), PHP, Python, Ruby, C#, Clojure, 或者 Perl.
-
不需要重新编译APP
-
支持IOS手机录制视频
-
Appium理念
-
你无需为了自动化,而重新编译或者修改你的应用。
-
你不必局限于某种语言或者框架来写和运行测试脚本。
-
一个移动自动化的框架不应该在接口上重复造轮子。(移动自动化的接口应该统一)
-
无论是精神上,还是名义上,都必须开源。
1. iOS 9.3 系统之前自动化测试
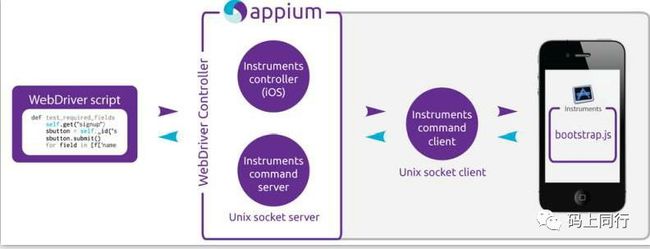
架构图:
运行流程:
1-1. Native 自动化
这是iOS 9.3 系统之前自动化测试的架构模式。通过 Android Appium 原理的学习 ,我们很容易理解 iOS Appium 原理:
Appium Client 端执行代码发送到 Appium Server端(Server 集成了苹果官方的 Instruments);Server 端将一行行代码翻译成一条条指令,同时在手机上注入 bootstrap.jar ;Server 与该 jar 包通信将指令传给 bootstrap.jar,jar 包调用手机里的自动化测试框架(UIAutomation),UIAutomation框架执行指令。
1-2. Hybrid(WebView)自动化
通过 Android Appium 原理的学习,Android 4.4 系统之后,Appium 支持使用 ChromeDriver 进行对 Hybrid 页面的自动化测试。那么 iOS 上是怎么做的呢?iOS 上早期苹果官方就一直提供 iOS webkit debug proxy(这是苹果官方自己开发的私有的通信协议),Appium 集成了该框架,通过它传递指令。
2. iOS 9.3 系统之后自动化测试
Appium 在 iOS 下工具的变革:
-
iOS 9 之前一直以 instruments 下的 UIAutomation为驱动底层技术(弊端由于 instruments 的限制,单台 mac 只能对应单台设备);
-
iOS 9.3 时代推出 XCUITest 工具,用以替代 UIAutomation;
-
iOS 10 时代苹果直接废弃了 UIAutomation、Facebook 推出 WebDriverAgent(实现的 server 能够支持单台 mac 对应多个设备);
-
Appium 在iOS 9.3 后全面采用 WebDriverAgent 的方案。
2-1. 关于 WebDriverAgent
FaceBook 出品:
-
实现了一个 server,通过 server 可以远程控制 iOS 设备:启动应用、关闭应用、点击、滚动等操作;
-
通过连接 XCTest.framework 调用苹果的 API 执行动作;
-
支持多个设备同时进行自动化;
-
Appium、Macaca 已经集成。
-
但是 WebDriverAgent 仅仅只提供了一个 server(和 inspect 进行元素定位),并没有像 Appium 一样提供 java 或 python 的 Client 端去写脚本,脚本执行的时候发送指令给 server,然后去运行。WebDriverAgent 要求你自己去实现 Client 端,即拿 Java/ Python 的 WebDriver 库进行封装,然后发送指令。所以 WebDriverAgent 其实就类似于 Appium server,就只是一个 server。
2-2. 关于 iOS 9.3 之后的 Appium 自动化架构模式
Appium 很粗暴的把整个 WebDriverAgent 直接集成到自己的项目里,然后通信机制就走 WebDriverAgent,Appium 其实就提供了一个 Client 端的作用。所以 iOS 9.3 系统之后自动化测试核心是 WebDriverAgent,Appium 就提供了一个 Client 端来写脚本和发送指令。
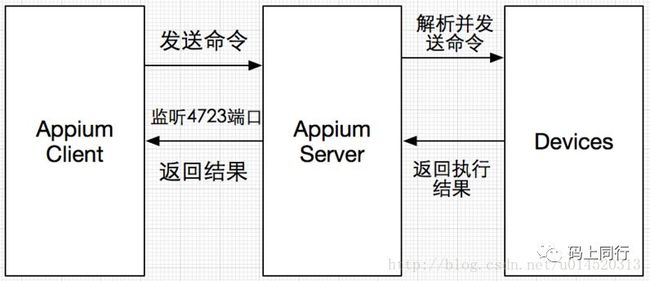
通过前面的学习,我们知道 Appium 自动化架构模式可以用一个抽象的架构表示,就是下面这样的:
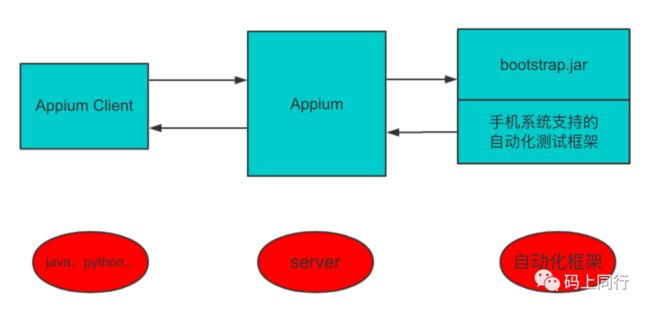
iOS 9.3以及之后的 Appium 自动化架构模式如下图所示:
从图中可以看出:
-
Client 端是 Appium 之前本身提供的;
-
Server 端是:WebDriverAgent 和 Instruments;( Appium 直接把 WebDriverAgent 整个集成进来,Instruments 是为了支持 iOS 9.3 之前的系统)
-
最右边是一个手机
-
之前 Server 是和 bootstrap.jar 通信,这里 WebDriverAgent 提供了 WebDriverAgentRunner (类似 bootstrap.jar 的功能),WebDriverAgent与之通信;
-
WebDriverAgentRunner 是一个应用,Client 和 server 运行了之后,WebDriverAgentRunner 会被装到手机上,这个应用会接收来自 Server 的指令,并连接底层的 XCTest.framwork,并告诉 XCTest.framwork 操作手机进行自动化。
2-3. 必装的软件
Xcode、command line tool、libimobiledevice、ios-deploy、carthage、WebDriverAgent、Appium。
libimobiledevice / ideviceinstaller 库,相当于 android 的 adb,是 Appium 底层用到的工具之一,用于获取 iOS 设备信息。
其常用命令如下:
-
查看当前所连接的设备
idevice_id -l # 显示当前所连接设备的 udidinstruments -s devices # 列出所有设备,包括真机、模拟器、mac
-
安装应用
ideviceinstaller -u [udid] -i [xxx.ipa] # xxx.ipa 为应用在本地的路径-
卸载应用
ideviceinstaller -u [udid] -U [bundleId]-
查看设备已安装的应用
ideviceinstaller -u [udid] -l # 查看设备安装的第三方应用ideviceinstaller -u [udid] -l -o list_user # 同上,查看设备安装的第三方应用ideviceinstaller -u [udid] -l -o list_system # 查看设备安装的系统应用ideviceinstaller -u [udid] -l -o list_all # 查看设备安装的所有应用
-
获取设备信息
ideviceinfo -u [udid] # 获取设备信息ideviceinfo -u [udid] -k DeviceName # 获取设备名称 同命令idevicenameidevicename # 同上ideviceinfo -u [udid] -k ProductVersion # 获取设备版本 10.3.3ideviceinfo -u [udid] -k ProductType # 获取设备类型 iPhone 8,1ideviceinfo -u [udid] -k ProductName # 获取设备系统名称
-
查看手机实时日志
idevicesyslog #屏幕上即可看见手机上所有的日志idevicesyslog >> iphone.log & #重定向日志到文件中
-
获取手机端崩溃报告
idevicecrashreport # 参数可设置具体文件存放位置-
截屏
idevicescreenshot #获取当前截屏,效率比appium截屏高10倍-
其他系统文件信息
ideviceinfo # 获取设备所有信息idevicesyslog # 获取设备日志idevicecrashreport -e test # 获取设备crashlog,test 是文件夹需新建idevicediagnostics # 管理设备状态 - 重启、关机、睡眠等
-
ios-deploy 常用命令
ios-deploy -c # 查看当前链接的设备ios-deploy --[xxx.app] # 安装APPios-deploy --id [udid] --uninstall_only --bundle_id [bundleId] # 卸载应用ios-deploy --id [udid] --list_bundle_id # 查看所有应用ios-deploy --id [udid] --exists --bundle_id # 查看应用是否安装
-
carthage,项目依赖管理,主要是 WebDriverAgent 使用,WebDriverAgent 是用它做项目依赖的
公司 iOS 项目也使用 carthage,类似于 java 的 maven;-
ios-deploy、ideviceinstaller 类似 android 的 adb;
-
authroize-ios,iOS 授权工具,主要用于模拟器中一些权限的授权;
npm install -g authroze-iossudo authroze-ios2-4. 安装 WebDriverAgent
1.从 FB 的 GitHub 上下载WebDriverAgent
http://github.com/facebook/WebDriverAgen2.初始化项目
在 WebDriverAgent 目录下执行:./Scripts/bootstrap.sh
3.编译 WebDriverAgent
-
open WebDriverAgent.xcodeproj(会使用默认打开工具Xcode打开项目)。
-
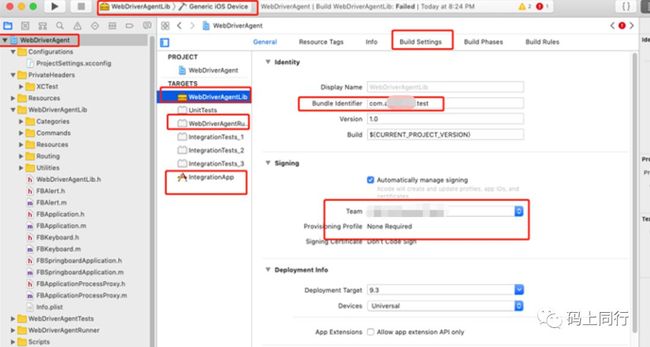
修改 WebDriverAgent.lib 以及 WebDriverAgentRunner 这两个 target 下的 General 和 Build Settings列表(前者是在 mac 上运行的,后者是在手机上运行的)。
-
General 列表需要修改:签名 Signing 和 BundleId:签名 Signing:可以用个人免费开发者证书,用任意 AppleId 可申请;BundleId:之前 BundleId 是绑定了 FB team 的证书的,不能使用,所以要改一个新的。Build Settings列表需要修改 BundleId 和 上一步一样。
-
WebDriverAgentRunner 是在手机上运行的,要想在手机上安装,需要和上一步一样修改 General 和 Build Settings 列表。
-
手机上设置 - 通用 - 描述文件 里信任一下该证书。
-
Xcode - Product - Test,会安装 WebDriverAgentRunner 并启动 WebDriverAgent 这个 server。
4.替换 Appium 下的 WebDriverAgent:删除原 WebDriverAgent 文件夹,把编译好的 WebDriverAgent 放进去即可
如果用 npm 安装的目录在:cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent/;如果用 desktop 安装的目录在:/Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent/)
WebDriverAgent配置示例:
开发者账号类型:
2-5. 开始跑脚本 Sample-Code
2-5-1. 准备 APP
这里我们需要将TestApp重新编译才能使用。
-
进入APP 其 xxx.xcodeproj 对应的目录,open WebDriverAgent.xcodeproj 打开项目。
-
修改该项目里 target 的 General 和 Build Settings列表(和上面一样);
-
通过 Xcode 编译运行。
或者通过 xcodebuild 命令通过命令行编译运行 xcodebuild -project TestApp.xcodeproj -target TestApp -sdk iphoneos10.3 -configurationdevelopment
2-5-2. 准备脚本
-
iOS 项目的 Desired_cap
Desired_caps:{’platformName’:’iOS’,‘platformVersion’:’10.3.3’,‘devideName’:’iPhone 7 Plus’,‘udid’:’’, #如果是真机的话必须提供‘app’:’~/appPath/app.app’, #app路径,如果只填bundleId,那就是通过id启动已有的App}
-
iOS 的元素定位
-
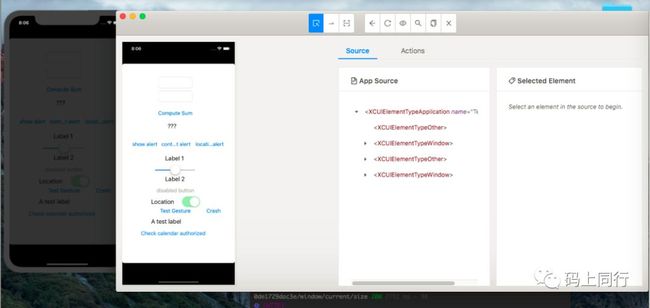
Appium Desktop - Inspect (推荐)
Appium Desktop示例:
-
WebDriverAgent - Inspector
app-Inspector示例:
这里说说 Appium Desktop - Inspect 是怎么使用的。
-
打开并启动 Appium Desktop,点击软件右上角第一个按钮 “ start inspector session”;
-
会出现弹窗,弹窗里配置好 Desired_caps。
-
定位方式推荐:AccessbilityId
注意:
webdriver.py 里只延展定义了针对移动端的 API,is_displayed()、.is_enabled()() 等这些 API 可以去看Appium的客户端库 WebDriver 即 Slenium 2 本身的。
WebDriver 本身的 API 详见:
http://selenium-python.readthedocs.io/api.htmlAppium客户端库详见:
| 语言/框架 | 库地址 |
|---|---|
Ruby |
https://github.com/appium/ruby_lib |
Python |
https://github.com/appium/python-client |
Java |
https://github.com/appium/java-client |
JavaScript(Nodejs) |
https://github.com/admc/wd |
Objective C |
https://github.com/appium/selenium-objective-c |
PHP |
https://github.com/appium/php-client |
C#(.NET) |
https://github.com/appium/appium-dotnet-driver |
RobotFramework |
https://github.com/jollychang/robotframework-appi |
真机运行效果:https://mp.weixin.qq.com/s?__biz=MzU0MzcyNjE3MA==&mid=2247484330&idx=1&sn=33bbb9c61027015ae21aa1c95c8a1997&chksm=fb064c9fcc71c58907de1389c1140bd62ba51e1a8b130e5d5f6a053e8bf2d34e75f42753bc72&token=1847207034&lang=zh_CN#rd
更多内容请关注公众号: